photoshopとDimensionを使ってオブジェクトをゴールドにするチュートリアルです。どちらを使ってもゴールドは作れますが、連携の方法次第で作業を簡素化し、より素早く作ることができます。
今回の記事はチュートリアルも兼ねて、どのような作業の違いが出るか検証してみました。さて、「Photoshop × Dimensionでオブジェクトをゴールドにする簡単テクニック」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Dimensionバージョン | Adobe Dimension CC / Photoshop CC 2018 |
| 作成時間 | 約15分~1.5時間 |
| ステップ数 | およそ6~14ステップ |
| テクニックのポイント | Dimension × Photoshopとの連携 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
ダウンロード素材
今回利用するダウンロード素材です。リンゴの画像と、3Dオブジェクトファイルが格納されています。あらかじめダウンロードしておいてください。
[wpdm_button_template id=20575 style=”instagram” align=”left”]
※再配布・販売・その他サイトへのアップロードはできません。
【注意】始める前に
この記事では、2通りの方法でゴールドアップを作成しています。1つは「Photoshop」、もう1つは「Dimension」です。どちらでもゴールド・アップルを作成できますが、結果は大きく異なります。
どちらで作成したほうが簡単なのか、よりリアリティあるものが作れるのかなどを参考にしてください。
【Photoshop】アップルをゴールドにする方法
このステップではPhotoshopのみでアップルをゴールドに変えるチュートリアルを解説しています。難しい操作はほとんどないため、ステップ通りに進めば簡単にゴールドを作成することができます。
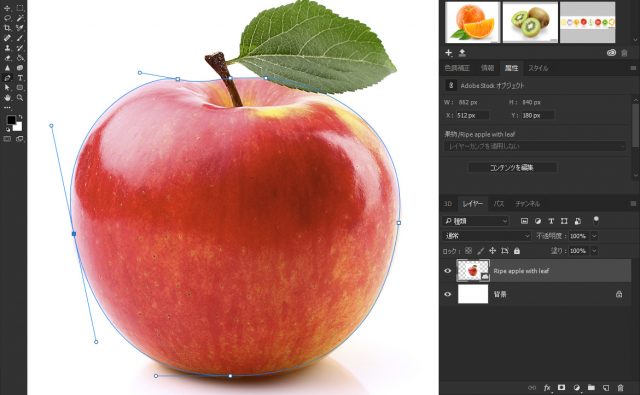
【手順1】ペンツールで選択する
ペンツールなどを使ってリンゴのパスを作成します。葉っぱまで含めても構いません。
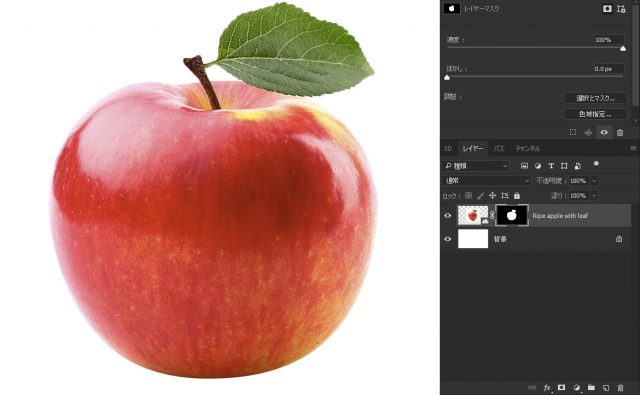
【手順2】レイヤーマスクの適用
レイヤーにレイヤーマスクを適用します。
【手順3】色相・彩度の適用
色相・彩度の「色相の統一」にチェックを入れて、下記の値で適用します。このレイヤーは下のレイヤーに対してクリッピングマスク(境界線にカーソルを合わせAlt+クリック)を設定しておきます。
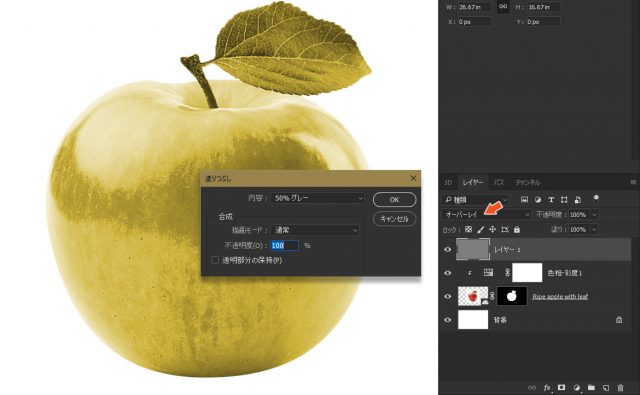
【手順4】新規レイヤーを50%グレーで作成する
新規レイヤーを作成し、「Shift + F5」で塗りつぶしを適用します。内容「50%グレー」で設定し、「オーバーレイ」に変更しておきます。
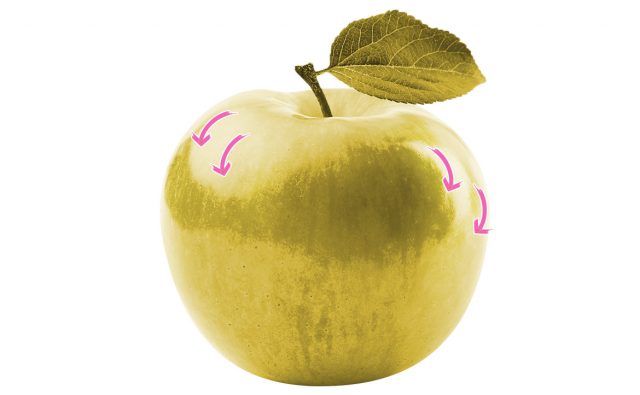
【手順5】覆い焼きツールの適用
リンゴの明るい場所をさらに明るくします。覆い焼きツールを選択し、露光量を「10%」ほどに設定してください。リンゴの明るい場所を中心にキュッキュと塗るようにします。あまりたくさんやりすぎると、テカテカになるため注意が必要です。
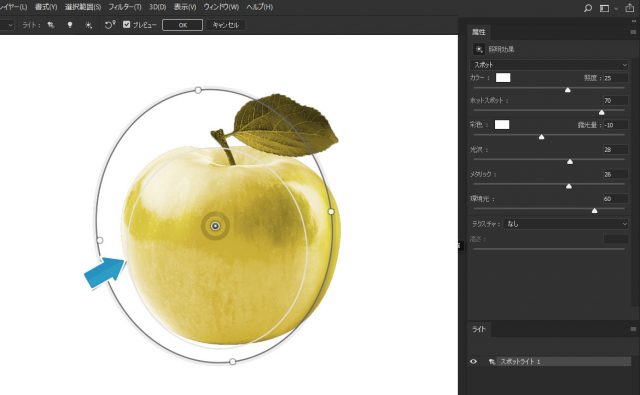
【手順6】スポットライトの適用
上部メニュー「フィルター > 描画 > 照明効果」を下記の値で設定します。この際、楕円形のスポットライトの範囲を下記のように移動させてください。
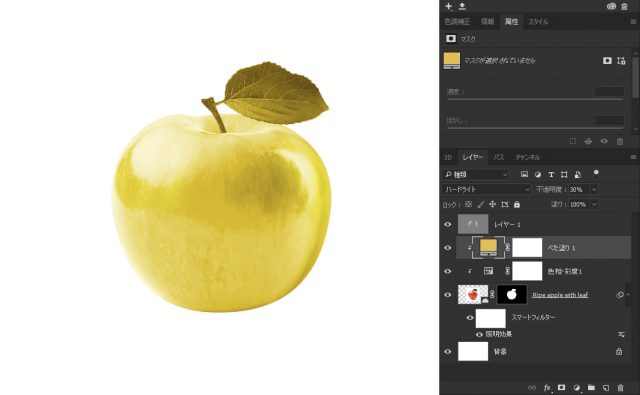
【手順7】べた塗りを適用する
ちょっと鮮やかさが足りないなと思ったら、べた塗り「#edbe4e」を適用します。「ハードライト」「不透明度:30%」ほどに設定すれば、一層輝きが増します。
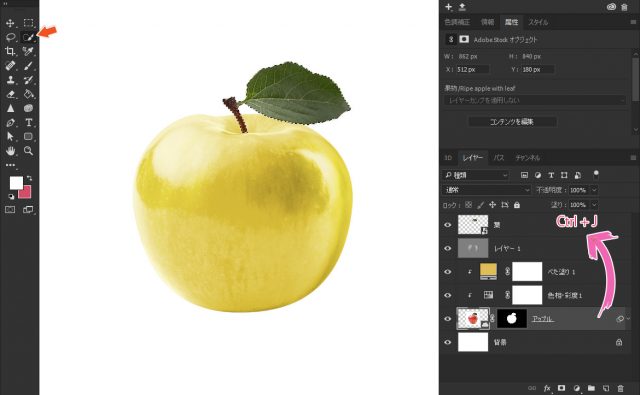
【手順8】枝と葉っぱの切り抜き
枝と葉っぱを「自動選択ツール」などを利用して、範囲選択します。「Ctrl + J」で別レイヤーにコピーしておきます。
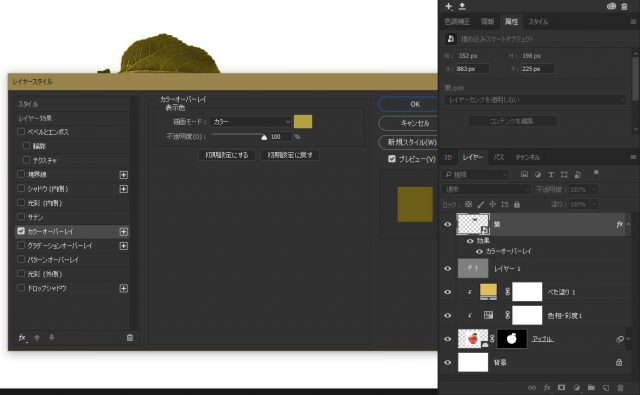
【手順9】カラーオーバーレイの適用
カラーオーバーレイを下記の値で適用します。カラーは「#9c752a」と設定します。
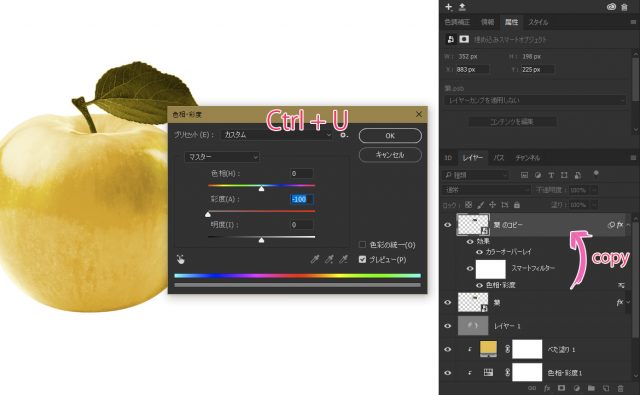
【手順10】レイヤーコピー&色相・彩度の適用
枝と葉っぱのレイヤーを「Ctrl + J」でコピーします。コピーしたレイヤーに対して、「Ctrl + U」で色相・彩度を呼び出し下記の値で適用します。
【手順11】フィルターギャラリーの適用
上部メニュー「フィルター > フィルターギャラリー > ラップ」を下記の値で適用します。
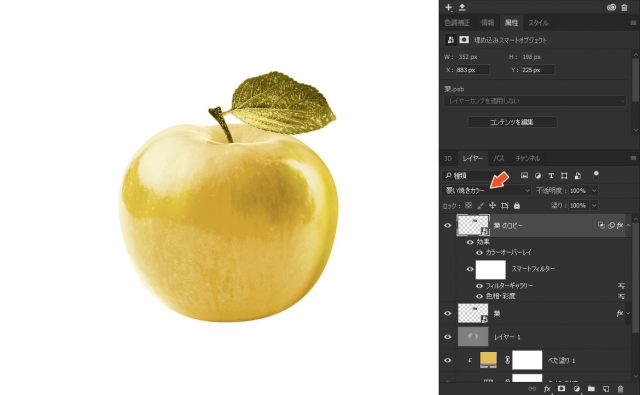
【手順12】覆い焼きカラーに変更する
レイヤーの種類を「覆い焼きカラー」に変更します。
【手順13】レイヤースタイルのブレンドオブションを設定する
ダブルクリックでレイヤースタイルを開き、レイヤー効果からブレンドオプションを下記の値で設定します。ブレンドオブションの「つまみ」は特殊で、「Alt キー」を押しながら、スライドバーを別々に分割して設定します。
初めてだとちょっと分かりにくいですが、三角形の山を真っ二つに割るイメージです。下記の画像のように、「Alt キー」を使うことで三角形が分離します。
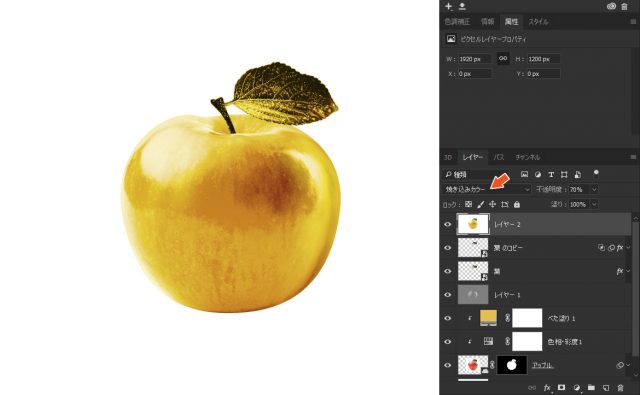
【手順14】全体のコピー&焼き込みカラーに変更
この手順13は任意です。「Ctrl + Alt + SHift + E」で全体のコピーレイヤーを作成し、「焼き込みカラー」「不透明度:70%」に変更します。
【完成】
これで全ての作業は終了です。あとはちょっとしたエフェクトを付ければ完成です。反射やシャドウを付ければ、リアリティが増します。
【Dimension】アップルをゴールドにする方法
このステップではPhotoshop × Dimensionでアップルをゴールドに変えるチュートリアルを解説しています。Photoshopで3Dオブジェクトを作成し、Dimensionでマテリアルを適用しています。非常に簡単に作成することができます。
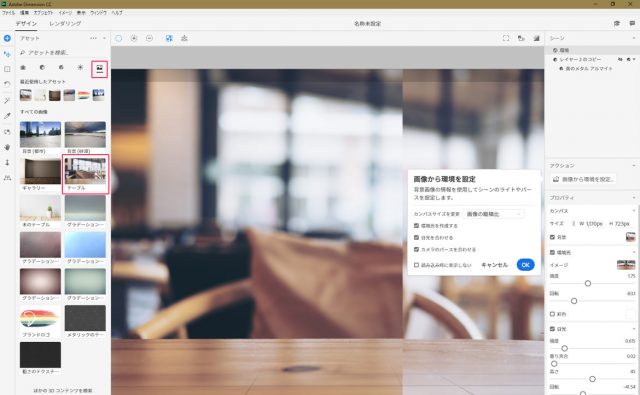
【手順1】背景の設置
アセットの画像から「背景画像」を選択し、キャンバスに配置します。
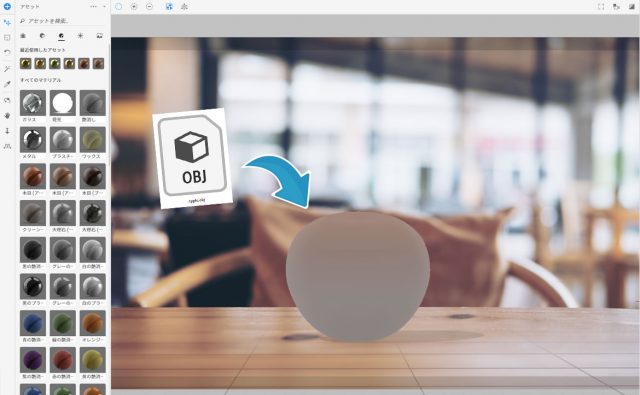
【手順2】3Dオブジェクトの取り込み
ダウンロード素材「apple.obj」のファイルを直接、キャンバス上にドラッグ&ドロップします。ドロップしたら、プロパティの拡大率をすべて「0.1」に変更して最適な大きさにします。オブジェクトが見当たらない場合は、カメラを動かしてオブジェクト探してください。
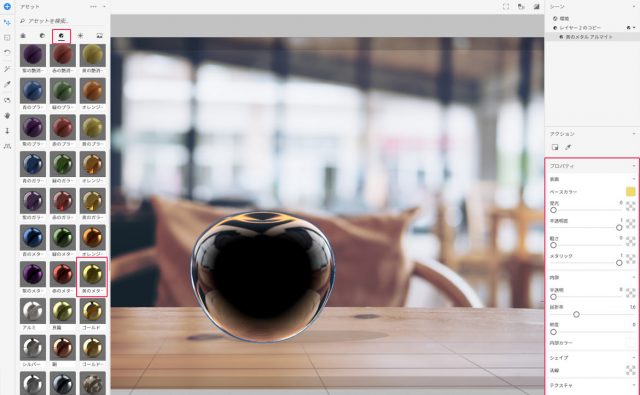
【手順3】マテリアルの適用とプロパティ
マテリアル「黄のメタル アルマイト」を下記の値で適用します。
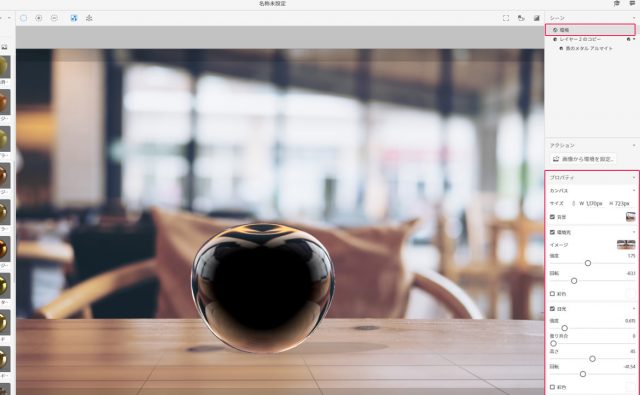
【手順4】環境設定
続いて、画面右側のシーンから「環境」を選択し、プロパティを下記の値で適用します。環境光の強度を「1.5以上」、回転を「-80」に設定しましょう。必ず環境光の回転をマイナスにしておきましょう。「0」のままだと映り込みが不自然になります。注意しましょう。
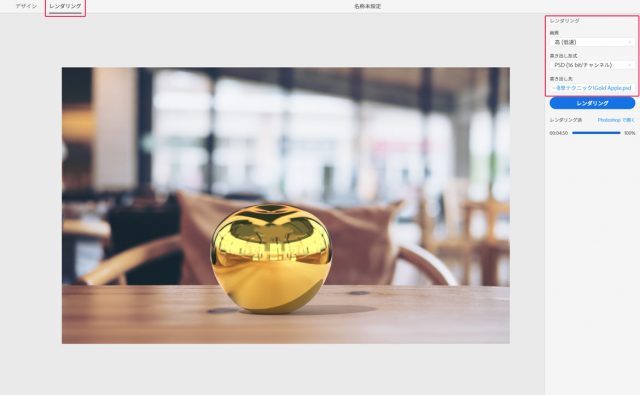
【手順5】レンダリング
画質を「高(低速)」に設定し、書き出し先(ファイル名)を入力後、レンダリングします。
【完成と比較】
上の画像がDimension、下がPhotoshopで作成したものです。時間的にDimensionの方は、枝と葉っぱは作りませんでしたが、ご覧のような感じに仕上がっています。う~ん、私の作り方が悪かったのか、比較するとPhotoshopの方は黄色いリンゴにしか見えませんね…。
ここら辺はちょっと反省して、もっとクオリティを上げておけばよかったと思っています。
まとめ
下記の表は、PhotoshopとDimensionの簡単な比較表です。
| 項目 | Photoshop | Dimension |
|---|---|---|
| ステップ数 | 14 | 5 |
| 作業時間 | 1.5時間 | 20分 |
| リアリティ | 2 | 5 |
※作業時間ではDimensionのレンダリング時間は省いています。
今回、ゴールドのアップルを作成するにあたり、PhotoshopとDimensionの両方で試してみました。実際に作ってみた感じでは、上記の表のひょうな感じになりました。本当はもっとPhotoshopの方を作り込んで、本物のゴールドにすることも可能ですが、チュートリアルの関係上、ある程度のクオリティで妥協しました。
Dimensionの方はステップ数が少ないですが、キャンバスの大きさによってはレンダリングの時間が増大します。だいたいキャンバスの大きさが「1170 × 700 px」ほどでは3~5分、「1920 × 1200 px 」以上の大きさだと20分以上かかります。
とはいえ、Photoshopで3Dオブジェクトを作成し、Dimensionでマテリアルを適用する方法のほうが圧倒的に作業的に簡単で早いです。ビジネスでは、PhotoshopとDimensionの両方を上手く連携させていくことが作業の効率化に繋がるでしょう。
Dimensionはまだ発展途上なので、今後色々な機能も追加されると思うので、覚えておいて損はないかもしれません。