WordPressには実に多くのプラグインがあります。特にお問い合わせなどのメールフォームをプラグインで使用している人は多いのではないでしょうか。メールフォームプラウグインには「Trust Form」、「Contact Form 7」などが有名です。私は長らく「Trust Form」を使用していたのですが、最近文字化けの不具合が発生。
しかも、管理者宛の返信メールの送信者のアドレスが文字化けでひどいことに・・・。
これではマズイと思い、急きょ別のメールフォームを検討することにしました。「MW WP Form」というメールフォームが話題となっており、私もさっそく使ってみることにしました。こんな素敵なプラグインをご提供してくださってありがとうございます、モンキーレンチ様。
ありがたく使わさせていただきます。
公式サイト:MW WP From
| 更新日 | 更新内容 |
|---|---|
| 2016/07/26 | カスタマイズ追加 |
| 2015/04/16 | バリデーションルールの変更 |
MW WP Formのメールフォームの作成
WordPressのプラグインから「MW WP From」でインストールし、有効化しましょう。このサイトでは「MW WP From」を以下のな手順で作成していきます。
- 「MW WP From」の新規作成
- 「テーブルを作成」
- 「フォームタグを追加」を各所に配置
- 「自動返信メール」の設定
- 「管理者宛メール」の設定
- 「エラーメッセージ」の設定
- 「バリデーション(入力チェック)※function.phpでフック」
- 「表のレイアウトを変更」
- 「郵便 → 住所 自動入力」でカスタマイズ
- 「送信ボタン」を画像にカスタマイズ
- 「細かい修正」
- 「動きがおかしい!」
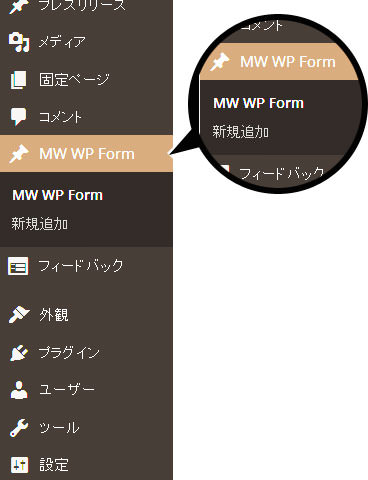
1.WordPressメニューから新規作成を選択
左側のメニューに「MW WP From」と「新規作成」が表示されます。新しく作成する場合は、「新規作成」から選択します。メールフォームを編集する場合は、「MW WP From」 > メールフォーム名 > 編集を選択します。
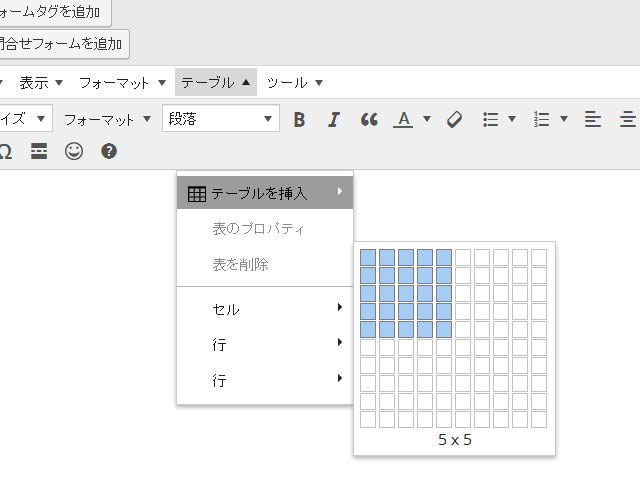
2.テーブルの作成
まずはメールフォームのひな形であるテーブルのレイアウトを作成します。メールフォームの項目は、以下のようにしました。
- 名前
- メールアドレス
- メールアドレス(確認用)
- ウェブサイト
- 郵便番号
- 住所
- 件名
- お問い合わせ内容
メールフォームの項目はそれぞれ目的によって異なるので、各自検討してください。
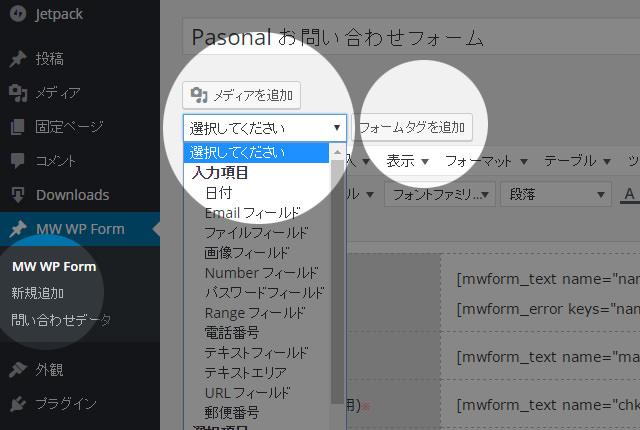
3.フォームタグの追加
フォームタグは以下の場所にドロップダウン形式で表示されます。初期の表示は「選択してください」となっています。クリックすれば、挿入できるフォームタグの一覧がドロップダウン形式で表示されます。
フォームタグを選択したら、すぐ右にある「フォームタグを追加」を押して表の任意の箇所にフォームタグを配置していきます。
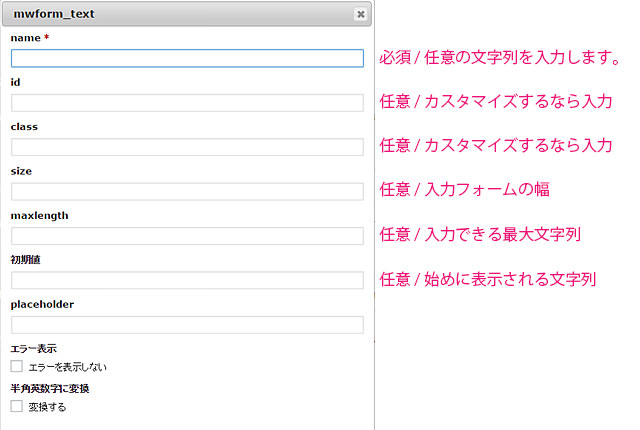
「フォームタグを追加」のボタンをクリックすると、その入力フォームの詳細な情報を入力する画面が出てきます。下記の項目は「テキストフィールド」での項目です。選んだフォームタグによって、項目が違ってきます。
テーブルの全ての箇所に、フォームタグを配置しましょう。
- 「name」・・・入力フォームの名称 ※1(名前なら → name、メールアドレスなら → mailadd など)
- 「id」・・・CSSでカスタマイズする際のid。空白でもOK
- 「size」・・・入力フォームのサイズ(名前 → 30、メールアドレス → 50 など)
- 「maxlength」・・・最大入力文字数(上記のsizeと同じでOKです)
- 「初期値」・・・入力する前に表示する文字列
- 「placeholder」・・・空白でもOK
- エラー表示 / 半角英数字に変換・・・チェックなし
※1 半角英数字でなくても全角文字でもOKです。私は全ての名称を半角英数字で付けました。
フォームタグの設定値
フォームタグには上記のような項目を設定できます。
- name・・・名前なら『name』、メールなら『mail』など分かりやすい文字を設定します。
- id・・・CSSでカスタマイズするなら入力します。
- class・・・同様に、CSSでカスタマイズするなら入力します。
- size・・・入力フォームのBOXの長さを設定します。
- maxlength・・・入力フォームに入力できる最大値を設定します。
- 初期値・・・設定した文字列が初期値として表示されます。
- placeholder・・・設定した文字列が初期値として表示されます。
- エラー表示・・・入力エラーを表示する場合はチェック。
- 半角英数字に変換・・・メール入力フォーム、郵便番号フォームなどの場合にチェック。
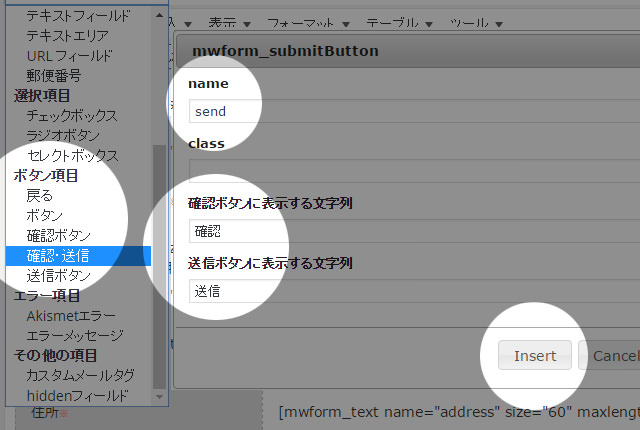
ボタンの配置
「送信ボタン」には5つのタイプがあります。
- 「戻る」・・・確認画面に戻るボタンが表示される
- 「ボタン」・・・普通のボタン
- 「確認ボタン」・・・確認画面を表示するボタン
- 「確認・送信」・・・確認画面を経由して、確認画面と同じ場所に送信ボタンが表示される
- 「送信ボタン」・・・確認せずにそのまま送信するボタン
簡単なのは『確認・送信ボタン』と『戻るボタン』です。
サンプルコード
<table> <tbody> <tr> <th style="text-align: left;">名前<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_text name="name" size="30" maxlength="20" show_error="false"] [mwform_error keys="name"]</td> </tr> <tr> <th style="text-align: left;">メールアドレス<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_text name="mailadd" size="40" maxlength="40" show_error="false"]<span style="font-size: 7pt;">※半角英数字</span>[mwform_error keys="mailadd"]</td> </tr> <tr> <th style="text-align: left;">メールアドレス(確認用)<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_text name="chk_mail" size="40" maxlength="40" show_error="false"]<span style="font-size: 7pt;">※確認用</span>[mwform_error keys="chk_mail"]</td> </tr> <tr> <th style="text-align: left;">ウェブサイト</th> <td>[mwform_text name="web" size="30" maxlength="30"]</td> </tr> <tr> <th style="text-align: left;">郵便番号<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_zip name="post_num"]<span style="font-size: 7pt;">※半角英数字</span></td> </tr> <tr> <th style="text-align: left;">住所<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_text name="address" size="60" maxlength="60" show_error="false"][mwform_error keys="address"]</td> </tr> <tr> <th style="text-align: left;">件名<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_text name="title" size="40" maxlength="40" show_error="false"][mwform_error keys="title"]</td> </tr> <tr> <th style="text-align: left;">お問い合わせ内容<span style="color: red; font-size: 7pt;">※</span></th> <td>[mwform_textarea name="content" cols="50" rows="10" show_error="false"][mwform_error keys="content"]</td> </tr> </tbody> </table> <p style="text-align: right;">[mwform_backButton class="backbtn"][mwform_submitButton name="send" confirm_value="確認" submit_value="送信" class="confbtn"][mwform_hidden name="cust_num"]</p>
上記はコンタクトフォームのサンプルコードになります。企業向けでよく見られるお問合せフォームになります。
必須の箇所は分かりやすいように『※』マークを付けておきましょう。
バリデーションルールの設定
各フォームにはバリデーションルールが適用できます。
バリデーションルールとは入力チェックルールのことです。例えば、以下のようなものです。
- メールアドレスには必ず『@』を入力しないとエラー
- メールアドレス(確認)は、メールアドレスと一致しないとエラー
- 郵便番号は半角数字以外の文字列が入力されたらエラー
このように、各フォームについてルールを設定しておくことで、ユーザーからの誤入力を防ぐことができます。
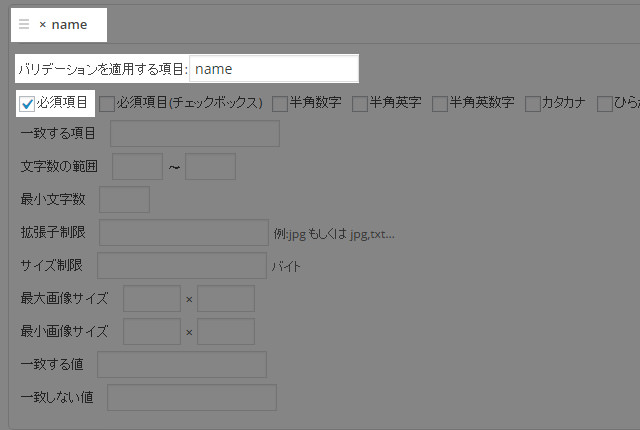
『名前』のバリデーションルールの設定値
バリデーションを適用する項目に氏名フォームのname属性『name』を設定します。
また、名前は必ず入力するので『必須項目』にチェックを入れます。
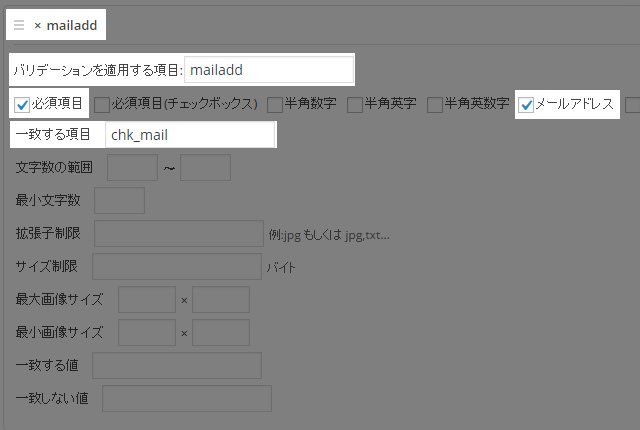
『メール』のバリデーションルールの設定値
名前と同様に、メールのバリデーションは以上のように設定します。
ここではメールフォーム(確認)と一致させたいので、一致する項目にはメールフォーム(確認)のname属性である『chk_mail』を入力します。
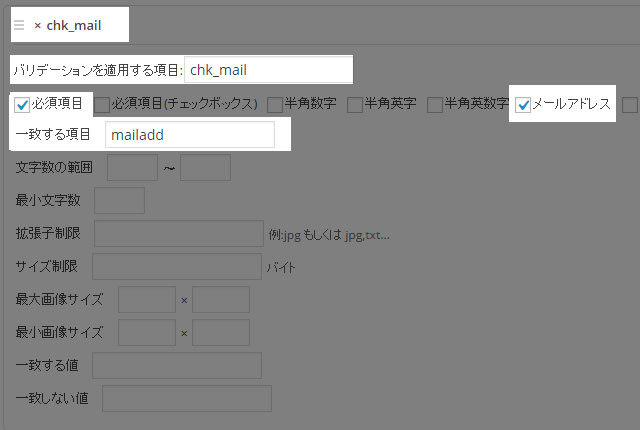
『メール(確認)』のバリデーションルールの設定値
同様に上記のように設定します。
メール(確認)フォームは、一致する項目にメールフォームのname属性である『mailadd』を設定します。
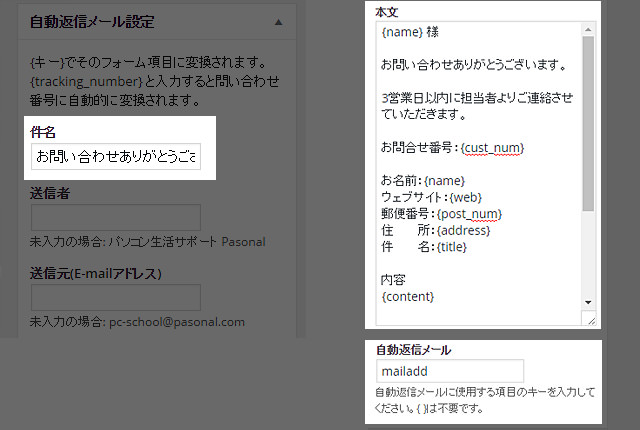
4.自動返信メールの設定
- 「件名」・・・「お問い合わせありがとうございます」がベター
- 「送信者」・・・自分の名前 or サイト名。(空白でもOK)
- 「送信元」・・・サイトのメールアドレス
- 「本文」・・・以下を参照してください
- 「自動返信メール」・・・メールアドレスのname属性を入力
- ※メールアドレスのキーとは・・・mailadd [mwform_text name=”mailadd”]のこと
MW WP Fromの画面右端から自動返信メールの設定をします。自動返信メールは相手に返すメールです。
件名には『お問合せありがとうございました』を入力しておきます。
本文の『お問合せ番号』にはサンプルコードにある38行目の[mwform_hidden name=“cust_num”]にあるhidden属性のname属性を設定します。これはお問合せ番号をカウントするためのものです。
番号を設定しておくことで、内容を管理しやすくなります。
自動返信メールサンプルコード
{name} 様
お問い合わせありがとうございます。
3営業日以内に担当者よりご連絡させていただきます。
お問合せ番号:{cust_num}
お名前:{name}
ウェブサイト:{web}
郵便番号:{post_num}
住 所:{address}
件 名:{title}
内容
{content}
==================================================================
パソコン生活サポート Pasonal
〒501-6224
岐阜県羽島市xxxx38-348
TEL:xxx-xxxx-xxxx
担当:小川
==================================================================
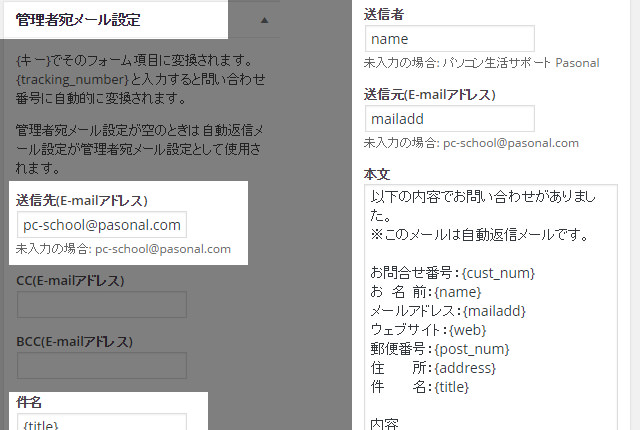
5.管理者宛メールの設定
- 「送信先」・・・自分のメールアドレス
- 「CC」・・・空白のままでOK
- 「BCC」・・・空白のままでOK
- 「件名」・・・フォームタグ 件名のキーを入力 例:title [mwform_text name=”title”]の(titleがキーになります)
- 「送信者」・・・フォームタグ 名前のキーを入力 例:name 上記と同じ
- 「送信元」・・・フォームタグ メールアドレスのキーを入力 例:mailadd 上記と同じ
- 「▼本文▼」・・・以下を参照してください
管理者宛メールのサンプルコード
以下の内容でお問い合わせがありました。
※このメールは自動返信メールです。
お問合せ番号:{cust_num}
お 名 前:{name}
メールアドレス:{mailadd}
ウェブサイト:{web}
郵便番号:{post_num}
住 所:{address}
件 名:{title}
内容
{content}
6.MW WP Formでのエラーメッセージの設定
MW WP Fromには自動的にエラーメッセージが出るようになっていますが、初期の段階では「未入力です」となっています。そこで、エラーメッセージをカスタマイズしていきます。
ショートコードの記述の仕方
独自のエラーメッセージを表示させるには、下記のようなショートコードを作成する必要があります。
[mwform_text name="name" size="30" maxlength="20" show_error="false"] <br/>[mwform_error keys="name"]
- show_error=”false”・・・初期値で設定されている「未入力です」のエラーメッセージを表示させない
- [mwform_error keys=”name”]・・・カスタムエラーメッセージ出力する key=”xxxx”の中身は入力フォームの「name」と同じに設定。
※メールアドレスのフォームタグが[mwform_text name=”mailadd“]となっている場合、[mwform_error keys=”mailadd“]となります。
function.phpの記述
入力フォームにエラーメッセージのショートコードを付けたら、次はfunction.phpの設定です。
作業のまえに、念のため「 wp-content/themes/テーマファイル名 」の『function.phpをデスクトップ上に保存』しておきます。一番良い方法は、子テーマを作成することです。こうすることで元テーマに影響を与えずに、function.phpを編集することができます。
『WordPress左側メニュー > 外観 > テーマの編集 > fucntion.php』から編集します。次にカスタムエラーメッセージを出力するために、function.phpでカスタムコードを記述していきます。
下記のコードを、お使いのfunction.phpにコピーして貼り付けます。
function.phpのフック
<?php
//MW WP Formバリデーション設定----------------------------------------------------------------------------
/**
* my_error_message
* @param string $error
* @param string $key
* @param string $rule(半角小文字)
*/
function my_error_message( $error, $key, $rule ) {
if ( $key === 'name' && $rule === 'noempty' ) return '※名前を入力してください';
if ( $key === 'mailadd' && $rule === 'mail' ) return '※メールアドレスの形式ではありません';
if ( $key === 'mailadd' && $rule === 'noempty' ) return '※メールアドレスを入力してください';
if ( $key === 'chk_mail' && $rule === 'mail' ) return '※メールアドレスの形式ではありません';
if ( $key === 'chk_mail' && $rule === 'noempty' ) return '※メールアドレスを入力してください';
if ( $key === 'chk_mail' && $rule === 'eq' ) return '※メールアドレスと一致しません';
if ( $key === 'post_num' && $rule === 'noempty' ) return '※郵便番号を入力してください';
if ( $key === 'post_num' && $rule === 'zip' ) return '※郵便番号の形式ではありません';
if ( $key === 'address' && $rule === 'noempty' ) return '※住所を入力してください';
if ( $key === 'title' && $rule === 'noempty' ) return '※件名を入力してください';
if ( $key === 'content' && $rule === 'noempty' ) return '※お問い合わせ内容を入力してください';
return $error;
}
add_filter( 'mwform_error_message_mw-wp-form-xxxx', 'my_error_message', 10, 3 );
?>
- 「$Validation->setRule」の中身の最初の属性には[mwform_error keys=”name”]で指定したkeyの値を入力します。
- returnの後の ’message’ => には任意のエラーメッセージを入力してください。
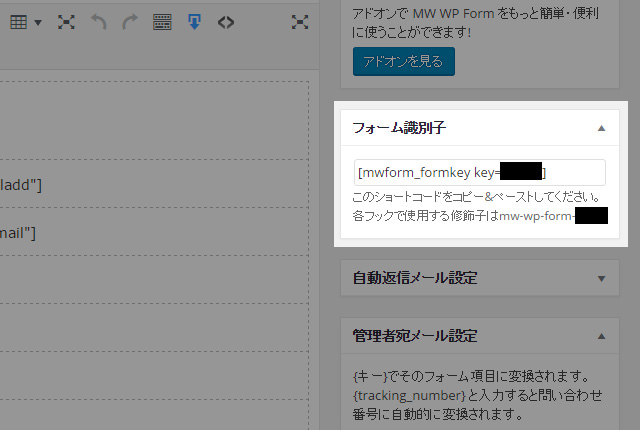
- 23行目の「mwform_validation_mw-wp-form-xxx」にはフォーム識別子(4桁の数字)を入力します。
記述のポイント
それぞれの入力コードをif文で判定しています。『$key』には各フォームの『name属性』を、『$rule』には適用させるルールを設定します。
詳細な設定値はNW WP Formバリデーションルール マニュアルを参照してください。
$ruleの設定値
- 「noEmpty」・・・未入力の場合にエラーを出力。
- 「mail」・・・メールアドレスの形式ではない場合にエラーを出力。
- 「eq」・・・指定されたフォームの入力値と異なる時にエラーを出力。
- 「zip」・・・郵便番号の形式ではない場合にエラーを出力。
23行目の『mwform_error_message_mw-wp-form-xxxx』の設定値
フォーム識別子はNW WP Formを作成した画面右側の「フォーム識別子」の箇所に表示されています。このコードは後ほど、固定ページ(お問い合わせページ)等に埋め込むためのコードです。フォーム識別子は4桁の数字です。
7.郵便 → 住所の自動入力 カスタマイズ
郵便番号を入力すると住所に自動的に入力できるプラグインがあります。
「花のや」様が大変便利なプラグインを作成してくださいました。感謝いたします。「HNY JPForms something additional」をインストール&有効化します。
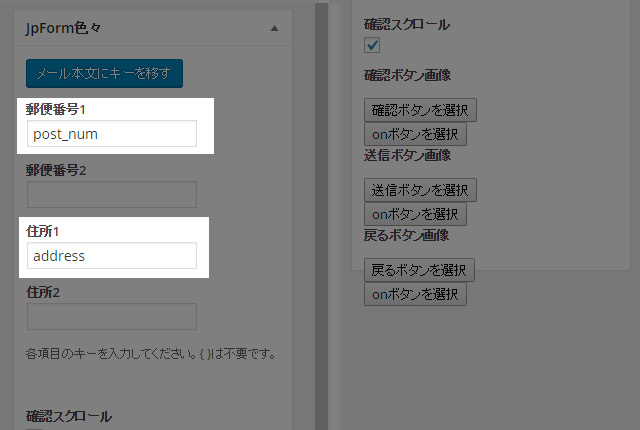
WordPressの左側メニュー > MW WP Form > 編集の画面の一番右下に「JpFrom色々」という項目が現れます。
ダウンロードサイト
JpFromの設定値
- 「郵便番号」・・・郵便番号のフォームタグ → [mwform_zip name=”post_num” show_error=”false”]
- 「住所」・・・住所のフォームタグ → [mwform_text name=”address” size=”60″ maxlength=”60″ show_error=”false”]
- 「確認スクロール」・・・確認画面になったときに画面がページの一番上にスクロールしなくなる
郵便番号1には『郵便番号フィールドのname属性』を、住所1には『住所フィールドのname属性』をそれぞれ入力します。画像のボタンなども設定できますが、こちらは画像ではなく『CSS3』で設定します。
これだけで設定が完了です。自動入力に成功するとサンプルページのようになります。
郵便番号フィールドに入力すると、自動的に住所フィールドに住所が表示されます。
8.戻る・確認 / 送信ボタンのカスタマイズ
「送信ボタン」にCSS3でクラスを付けて、デコレーションします。
CSSのサンプルコード
/*戻る・確認 / 送信ボタン*/
/**********MW WP Formボタン*********/
/*確認・送信ボタン*/
.confbtn {
background: #0099CC;
border: 1px solid #DDD;
color: #FFF;
text-shadow:1px 1px 1px rgba(0,0,0,0.5);
width: 200px;
padding: 10px 0;
cursor: pointer;
}
/*戻るボタン*/
.backbtn {
background: #FF6633;
border: 1px solid #DDD;
color: #FFF;
text-shadow:1px 1px 1px rgba(0,0,0,0.5);
width: 200px;
padding: 10px 0;
cursor: pointer;
}
- confbtnは『確認・送信ボタン』用のクラスです。
- backbtnは『戻る』用のクラスです。
ボタンの長さは『width』、色は『color』で変更できます。
入力フォームへのクラスの付け方は『3.フォームタグの追加』の『サンプルコード』の38行目を参照してください。
9.最終調整
さて、ここまで来たら後少しで完成です。あとは、メールフォームの細かい個所を修正していきます。
検証のポイント
- 入力が必須の箇所には※をつけて見やすくします。
- 「名前」「メールアドレス」などのテーブルヘッダーの背景色を見やすいように色を変えます。
- 入力フォームに「※半角英数字」や「※確認用」などの注釈を表記します。
- 最後に実際にページから入力フォームに値を入れて検証しましょう。
- 実際にメールが届けば完成です。
10.動きがおかしい場合
実は実装する過程で、あるトラブルに見舞われました。入力フォームは正常に作動するものの、「確認ボタンをクリックすると確認画面に移らず、入力された内容が全て消えてしまう」というものです。
「メールが送信できない」「動きがおかしい」場合は以下のポイントを疑ってください。
考えられる原因
- 他のプラグイン(特に、ソーシャル系やキャッシュ系のプラグイン)が邪魔をしている
- fucntion.phpの記述がおかしい
などが考えられます。
1の場合は、一旦「MW WP From」以外の全てのプラグインを停止して、動作確認をしてみてください。それで、問題なく動作するのであれば、停止したプラグインのどれかが邪魔をしている可能性が高いです。経験上、キャッシュ系プラグイン「DB Cache Reloaded Fix」や「WP Hyper Response」などが怪しいです。
他にもキャッシュ系のプラウグインを使用している場合は、まず停止してみてください。
2の場合は、単純にfunction.phpの記述がおかしいことが考えられます。余分な改行や空白、コードの記述ミスなどを疑ってください。function.phpを修正するまえには、あらかじめバックアップを保存しておくことをオススメします。
最後に、この記事がお役に立てれば幸いです。










![sho_error="false"と[mwform_errot_keys="xx"]を設定](https://pasonal.com/wp-content/uploads/2014/06/nw_wp_form_img5_mini.jpg)