岐阜の週末は晴れ模様となりました。まさしく「陽春の候」ですね。さてと、第20弾は「レインドロップ エフェクト」を勉強したいと思います。エフェクトというより、デザイン的な背景(ウォールペーパー)ですかね。心が和むデザインとなっています。毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。
今回も同じくtuts(英語)のサイトを参考にいたしました!分かりやすく解説しているので、初心者の方も安心して勉強できます。
環境
| OS | Windows 7 64bit |
|---|---|
| 制作時間 | 40分程度 |
| ステップ数 | 11ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 参考サイト | Raindrop Desktop Wallpaper Illustration |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。
中級者以上であれば、間違いなく連携のテクニックが身に付きます。気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。
初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 低ポリゴン エフェクト チュートリアル
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「レインドロップ エフェクト」を作成していきます。
STEP1 背景を作成
illustratorを起動し、「1920px X 1080px」で新規アートボードを作成します。
(※このチュートリアルは背景として作成されていますが、大きさは任意です。)
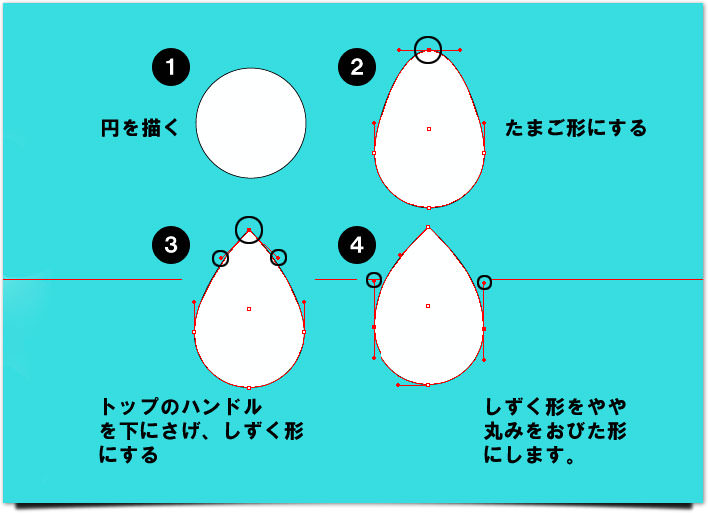
STEP2 しずく形の作成
下記の手順で作成します。
- 円形ツールで正円を描きます。
- ダイレクト選択ツールで、円形を頂点のポイントを「Shiftを押しながら」上方向に伸ばします。
- 「Shit + C」を押しながら、ハンドルを下方向に調整し、しずく形にします。
- しずく形の左右のポイントのハンドルを上方向に伸ばします。
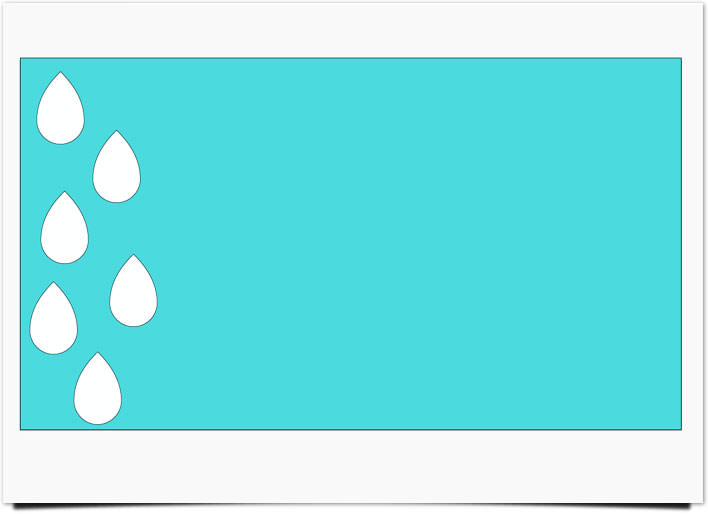
STEP3 しずく形の配置
しずく形を下記のように配置します。ある程度ランダムに配置してもOKです。さらに、しずく(ひとつだけ)をコピー(Ctrl + C)し、新規の別レイヤーに貼り付け(Ctrl + V)ておきます。新規レイヤー名は、仮に「縮小しずく」と命名します。
これはSTEP6で使用するためのものです。
※この「縮小しずくレイヤー」はあとで頻繁に利用するため、ロックを掛けておきましょう。
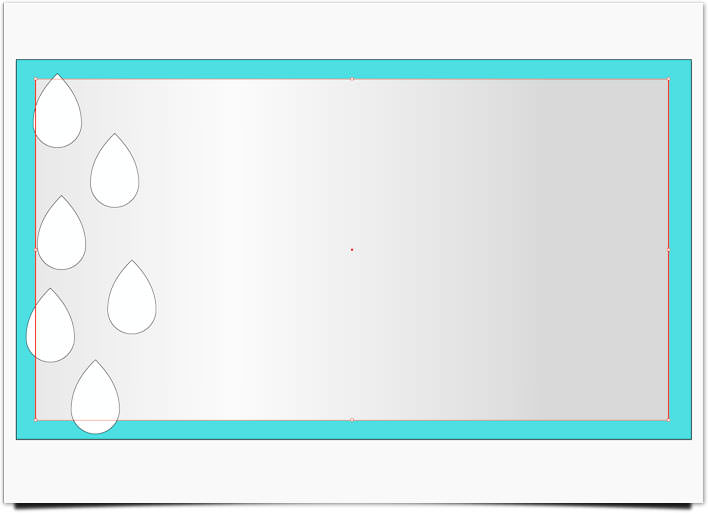
STEP4 型抜き用の長方形の描画
しずくのひとつ後ろに「型抜き用の長方形」を描画します。下記の画像ではグラデーションが掛かっていますが、この時点では色は何でもOKです。
白いしずくが判別しやすいような色にしてください。
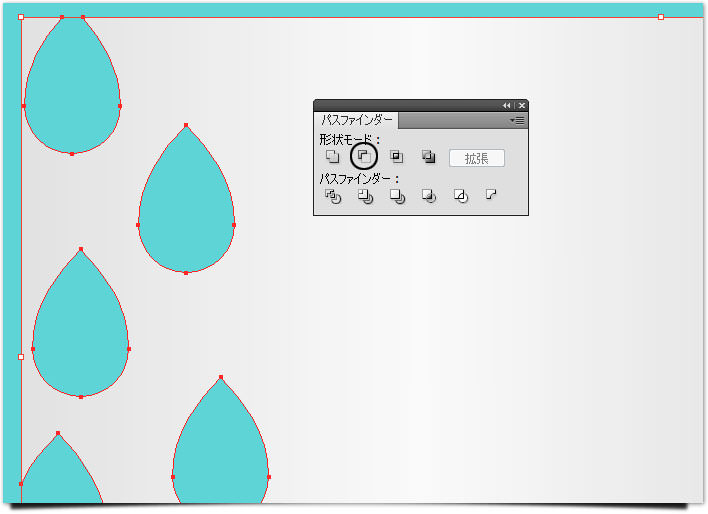
STEP5 しずく形で型抜き
STEP4の状態で、「しずく」と「型抜き用の長方形」の両方を選択し、パスファインダーを利用して、型抜きをします。
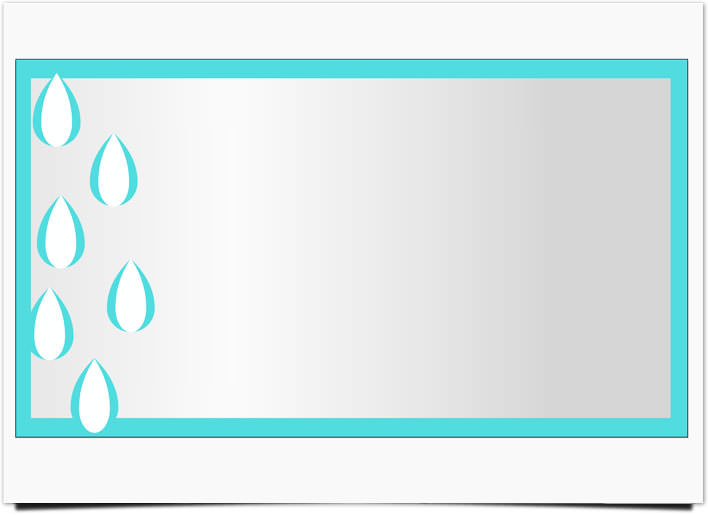
STEP6 縮小したしずくの配置
STEP4でコピーしておいた「縮小しずく」をペーストし、下記のように配置します。その際、しずくの左右を縮小し、上下が若干重なる程度の大きさにして、位置を調整してください。さらに、STEP4と同じく、新規レイヤーにしずく(ひとつだけ)をコピー(Ctrl + C)しておきます。
新規レイヤー名は、仮に「陰影しずく」と命名します。
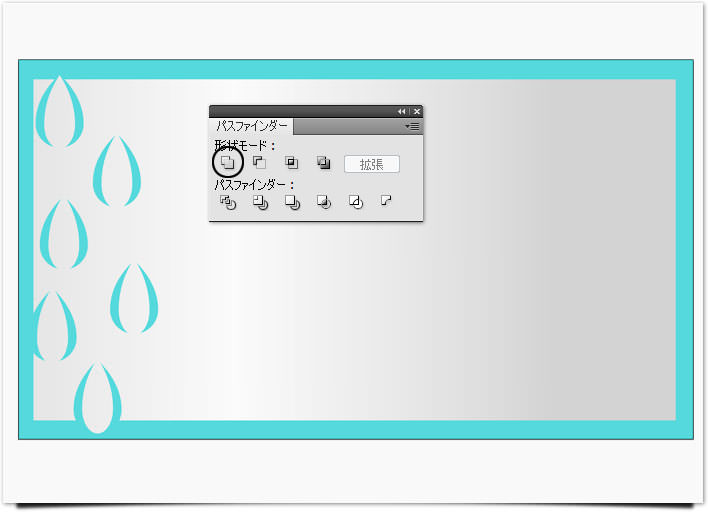
STEP7 パスファインダーで合体
STEP6で配置した「縮小しずく」と「型抜き用の長方形」を選択し、パスファインダーで合体させます。
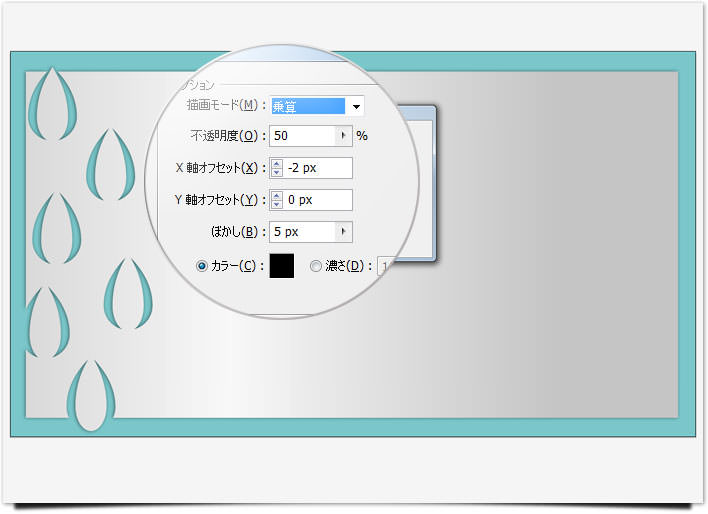
STEP8 ドロップシャドウの適用
「効果 > スタイライズ > ドロップシャドウ」からドロップシャドウを下記の設定で適用します。
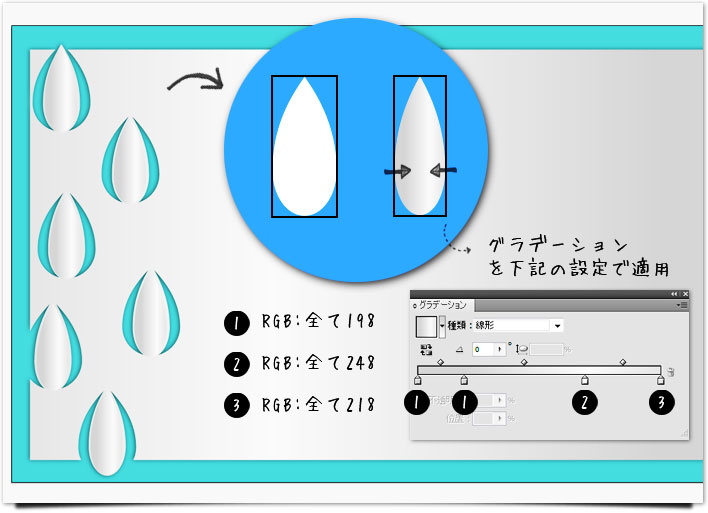
STEP9 陰影しずくの配置とグラデーションの適用
STEP6でコピーしておいた「陰影しずく」を下記の画像のように配置(※1)します。その際、左右をやや縮小し、配置することがコツです。
さらに、グラデーションを適用しましょう。
※1 陰影すじくの位置は微調整をしてください。
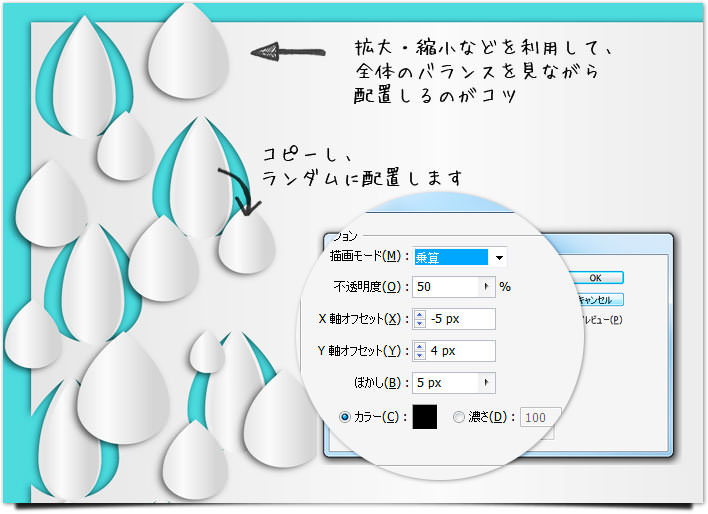
STEP10 陰影しずくにドロップシャドウを適用&コピーとランダム配置
STEP9で配置した「陰影しずく」を一つだけ複製し、「効果 > スタイライズ > ドロップシャドウ」を適用します。上記の「ドロップシャドウを適用したしずく」をさらに複製し、「拡大・縮小」をして、ランダムに配置していきます。
数などは明確に決めていないので、それらしい雰囲気が出るように配置しましょう。
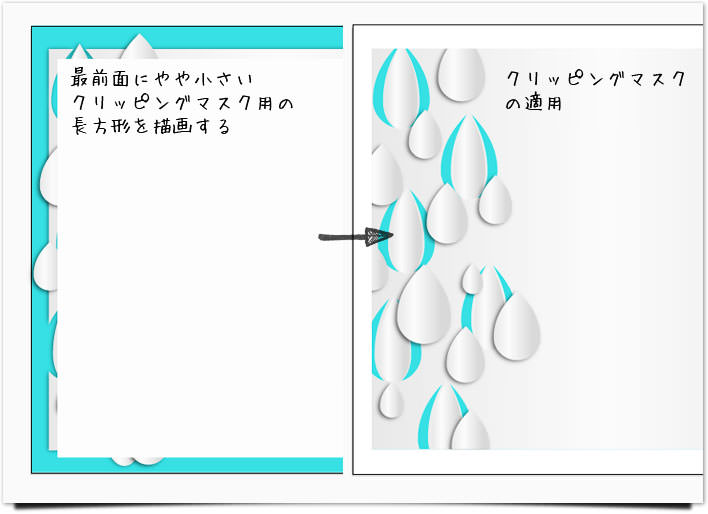
仕上げ クリッピングマスクの適用
最前面に「やや小さいクリッピングマスク用の長方形」を描画します。次に、すべてのオブジェクトを選択状態にして、「オブジェクト > クリッピングマスク > 作成」を適用させます。完成すると、「1920px x 1080px」よりやや小さくなるので、すべてのオブジェクトを最適なサイズに調整しましょう。
これでチュートリアルは完成となります。
まとめ
今回はエフェクトではなく、壁紙(ウォールペーパー)でしたが、比較的簡単に作成することができました。難しい個所はほとんどなく、illustratorの基本的な操作のみで作成することができます。ポイントは、ドロップシャドウとグラデーションの使い方でしょうか。
上記の2点を上手く組み合わせることで、より立体に表現することができます。
これは他の場面でも利用することができそうです。クリッピングマスクの使い方も慣れてきましたし、自分的にはテクニックが上がったかなという感じです。初心者でもチュートリアルを見ていけば、楽に作成できると思います。