今回はホームページビルダーのサイトにCSS3を組み込んで、サイトの質をアップさせたいと思います。ちょっとしたアクセントを加えるだけで、サイトが見違えるように面白くなります。「CSS3なんてわからない!」という方でも、わかりやすく解説しているのでご安心を!
まずはこちらで確認!
デモサイト
クラス名を確認してみよう!
【 HTML 】
<div id="hpb-main">
<!-- item -->
<div id="item">
<h3>カテゴリ1</h3>
<div class="itemlist">
<div class="item">
<img src="item-img01.jpg" width="160" height="100" alt="商品イメージ">
<div class="itemdata">
<h4>商品名○○○○○○</h4>
<h5>0,000円[税込]</h5>
<p>シンプルで使いやすいと大人気!今、注目の商品です。ここに紹介が入ります。ここに紹介が入ります。</p>
</div>
</div>
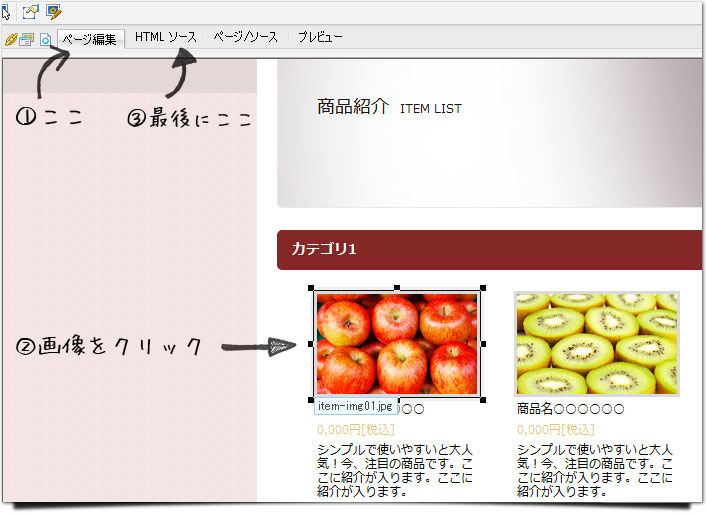
上記の画像の例では「商品紹介 ITEM LIST」のページにある画像を、ポップアップ形式で表示させてみたいと思います。まずはhpb18を起動し、CSS3を付けたいページを表示します。「ページ編集」にして、「画像をクリック」します。最後に、「HTMLソース」にします。
すると、画像の箇所がハイライト表示(黄色くなる)になります。
ハイライト表示された箇所が、7行目の「img」というタグとなります。ハイライト表示された行に一番近い「class」を探してみましょう!上記の例だと、6行目の「<div class=”item”>」という箇所になります。
新規スタイルシートにCSS3を記述してみる

本来なら既存のスタイルシートを使用するのですが、ごちゃごちゃになるので、新しい外部スタイルシートに記述します。
下記の手順でスタイルシートを新規作成しましょう!
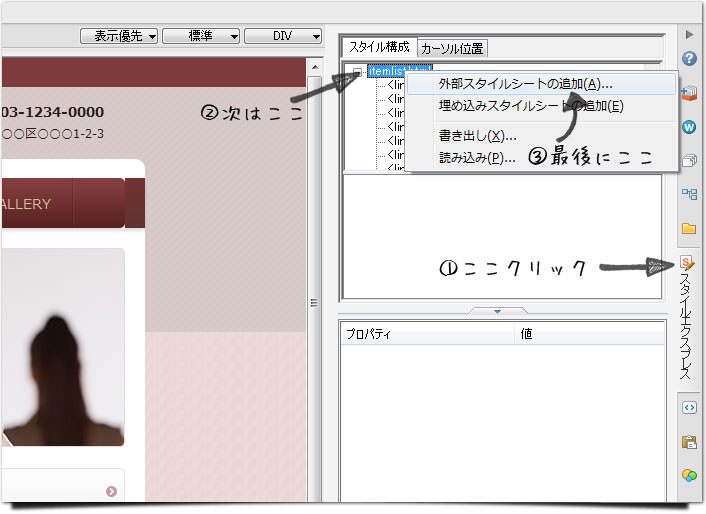
【 外部スタイルシートを追加 】
- 画面右横にある「スタイルエクスプレス」をクリック
- スタイル構成のタブにある、一番得上の項目を右クリック
- 「外部スタイルシートの追加」をクリック
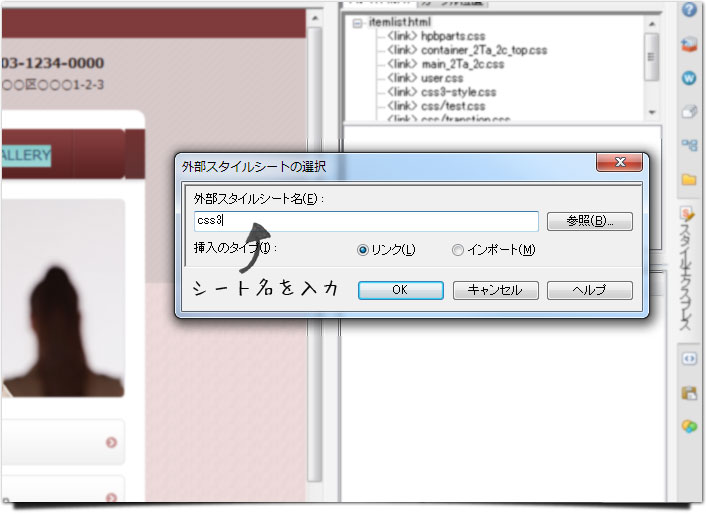
【 スタイルシート名の記述 】
下記のようにスタイルシート名を記述します。名前は何でもOKです!分かりやすいものにしましょう。
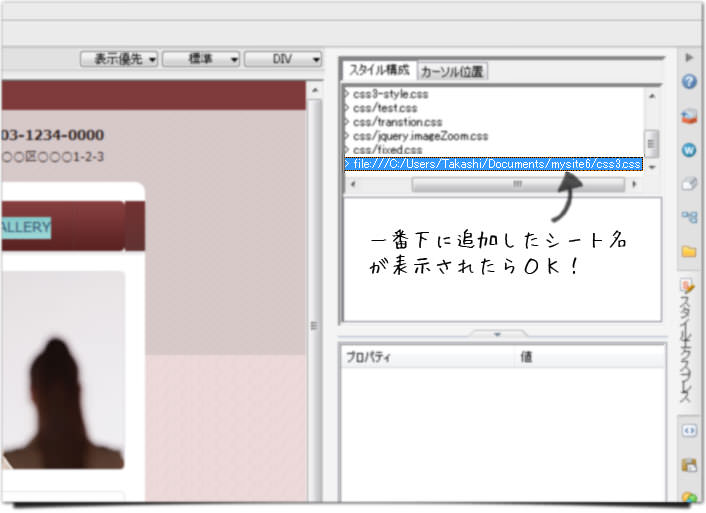
【 スタイルシートの確認 】
スタイル構成の一番下に命名したスタイルシート名が表示されたらOKです。
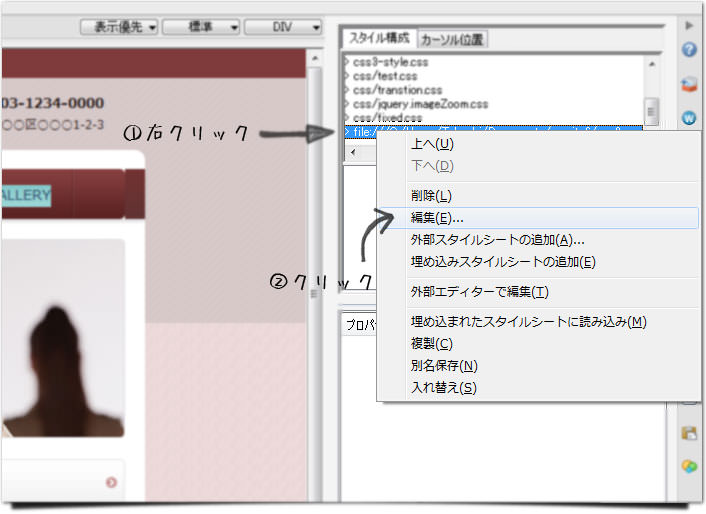
【 外部スタイルシートの編集 】
- スタイル構成の一番下に表示された、作成したスタイルシートを右クリック
- メニューから「編集」をクリック
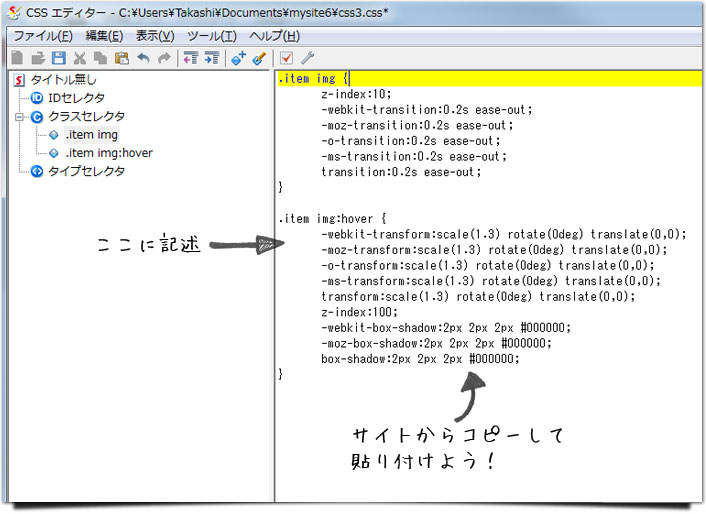
【 CSS3の記述 】
HTMLで確認したクラス名を下記のように記述します。
「.item」の箇所を「確認したクラス名」にするだけでOKです!
例えば確認したクラス名が「syouhin」なら、下記の4行目の箇所が「.syouhin img」となります。
(※hoverの箇所も上記と同じようにしましょう!)
/*=====================================
css3 イメージ画像 ポップアップ
=====================================*/
.item img {
z-index:10;
-webkit-transition:0.2s ease-out;
-moz-transition:0.2s ease-out;
-o-transition:0.2s ease-out;
-ms-transition:0.2s ease-out;
transition:0.2s ease-out;
}
.item img:hover {
-webkit-transform:scale(1.3) rotate(0deg) translate(0,0);
-moz-transform:scale(1.3) rotate(0deg) translate(0,0);
-o-transform:scale(1.3) rotate(0deg) translate(0,0);
-ms-transform:scale(1.3) rotate(0deg) translate(0,0);
transform:scale(1.3) rotate(0deg) translate(0,0);
z-index:100;
-webkit-box-shadow:2px 2px 2px #000000;
-moz-box-shadow:2px 2px 2px #000000;
box-shadow:2px 2px 2px #000000;
}
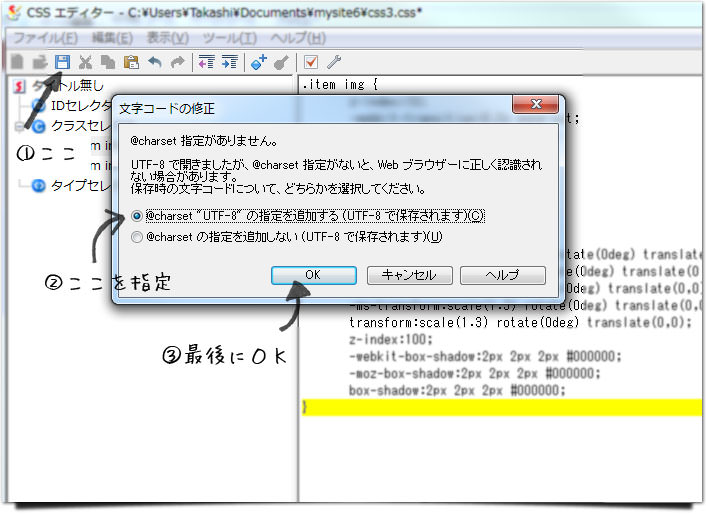
【 スタイルシートを保存しよう 】
これで外部スタイルシートの作業は完了です!あとは、スタイルシートを保存します。
上記の画像の手順で保存しましょう!
HTMLにリンクを記述して完了!
【 HTML 】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <meta name="GENERATOR" content="JustSystems Homepage Builder Version 18.0.3.0 for Windows"> <title>商品紹介 - ビルダーショップ</title> <link rel="stylesheet" href="hpbparts.css" type="text/css" id="hpbparts"> <link rel="stylesheet" href="container_2Ta_2c_top.css" type="text/css" id="hpbcontainer"> <link rel="stylesheet" href="main_2Ta_2c.css" type="text/css" id="hpbmain"> <link rel="stylesheet" href="user.css" type="text/css" id="hpbuser"> <!--追加--> <link rel="stylesheet" href="css3.css" type="text/css"> <!--customise--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <link rel="stylesheet" href="css/test.css" type="text/css"> <script type="text/javascript" src="js/aside.js"></script>
最後にページのHTMLに「link(リンク)」を記述します。「<head>内」であれば、どこに記述してもOkです。近くの「<link rel=”~”>」をコピーして、同じような固まっている箇所の付近に記述しましょう。
上記の例では15行目あたりに記述しています。
最後に
作成したスタイルシートと、linkを記述したHTMLをサーバーにアップロードして完了です。
アップロードしたら、正常に動作するか確認してみましょう!