最近はDimensionの扱いにもすっかりなれて、そこそこ使いこなせるようになってきました。それに伴い、Dimensionの不満点もチラホラ見えてきました。特に、複数オブジェクトを設置したときのシーンの項目をグループ化させる機能がほしいですね。
現時点では、たくさんのオブジェクトを設置すると、シーンがごちゃごちゃになってしまいます。これは非常に不便です。今後のアップデートで改善されるかもしれません。
さて、今回は「Adobe Dimension × Photoshopで作るストロベリーが入った氷ブロック」を作成します。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Dimensionバージョン | Adobe Dimension CC / Photoshop CC 2018 |
| 作成時間 | 約2~3時間 |
| ステップ数 | およそ35ステップ |
| テクニックのポイント | DimensionとPhotoshopの連携 |
難易度
今回の難易度はシルバーレベル(中級者以上)です。
ダウンロード素材
今回利用するダウンロード素材です。基本的にPhotoshopで3Dオブジェクトを作成しますが、手っ取り早くチュートリアルを作成したい方は、下記のダウンロード素材をお使いください。
ダウンロード素材の中身は以下の通りです。
- 氷のブロック3Dオブジェクトファイル × 3
- ストロベリーの画像
- 水たまり3Dオブジェクトファイル × 1
[wpdm_button_template id=20705 style=”instagram” align=”left”]
※再配布・販売・その他サイトへのアップロードはできません。
最適なスペック(性能)
Dimensionを快適に操作するためには、それなりのパソコンのスペックが要求されます。この機会にパソコンの性能を上げておきましょう。
[f_MyPcPerformance]
Dimensionとは
Adobe Dimensionは2Dと3Dオブジェクトを簡単に合成することができるグラフィックデザイナー向けの3Dツールです。以前は、Project Felix(プロジェクト フェリックス)と呼ばれる3Dツールでしたが、Dimensionはその後継と言えます。
画面表示はすべて日本語表示となっているので、プロジェクト フェリックスと比べて格段と操作しやすくなっています。プロダクト(製品)プロモーションやアートなどに特化したツールです。
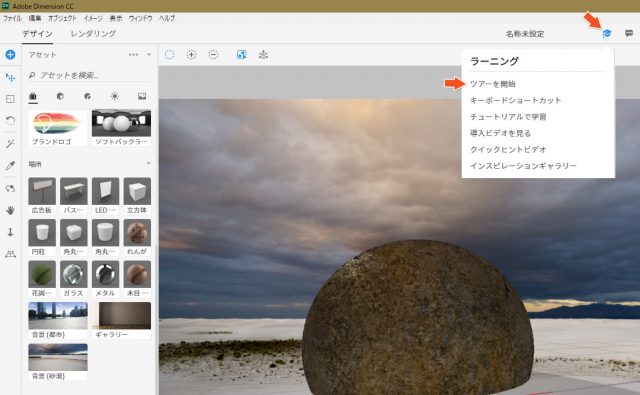
【ツアー】Dimensionを学ぶにはまずツアーから
始めにDimensionを起動させると、ツアーが始まります。ツアーは非常に分かりやすく、3Dオブジェクトの設置から、パースの操作、マテリアルの適用、環境光の調整までの一連の流れをツアーで学ぶことが出来ます。
Photoshopのように項目は多くないので、Adobeの製品を使い慣れている人であれば、すぐに感触を掴めるでしょう。ツアーをさらに反復して学習したい場合は、画面上の右端にあるアイコンをクリックすると、チュートリアルやツアーから学ぶことができます。
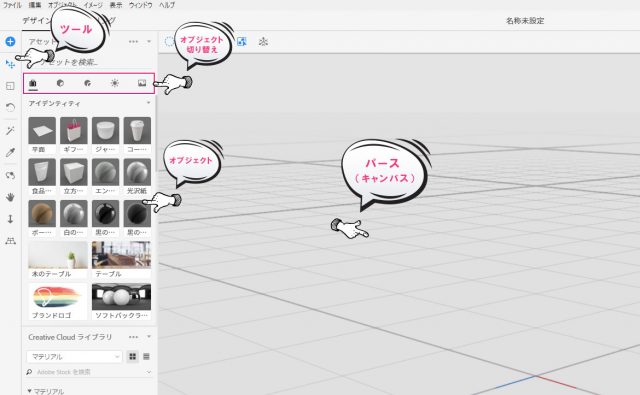
【画面構成】画面のみかた
まずはDimensionの画面構成からみていきましょう。Dimensionの画面は非常に簡潔に出来ています。Photoshopを使い慣れている人からしたら拍子抜けするような画面構成です。一番左側には「ツール」、アセットには「3Dオブジェクト」や「マテリアル」・「環境光」などがあり、画面中央に「パース(キャンバス)」があります。
項目が少ないので、ちょっと使えば、すぐに慣れると思います。基本的には以下の項目を使えばパッと3Dと2Dの合成が簡単にできます。現在では項目が少ないですが、おそらく今後のバージョンアップで機能が追加されて増えていくと思います。
最終的な完成図
ストロベリーが入った氷のブロックです。リアルな氷の表現、ドロッと溶け出した水、氷漬けにされたストロベリーを表現してみました。氷は立方体のキューブですが、Dimensionではモデルが存在していないため、Photoshopでオブジェクトを作成する必要があります。
さほど難しい操作はありませんが、ステップ数が多いので、やや苦労するかもしれません。それでも、初級者の方でも頑張れば作成することができると思います。
ぜひ、挑戦してみてください。
【Photoshop】氷のブロックと水たまりの作成
このステップでは「氷のブロック」と「水たまり」を作成していきます。基本的には、すべてペンツールで形を作成し、3Dオブジェクトに変換していきます。すべてのブロックは同様の方法で作成できるのも特徴です。
水たまりだけがやや設定値が異なりますが、難しい操作などはありません。
楽をしたい人は、このチュートリアルをスキップしてダウンロード素材を使ってください。
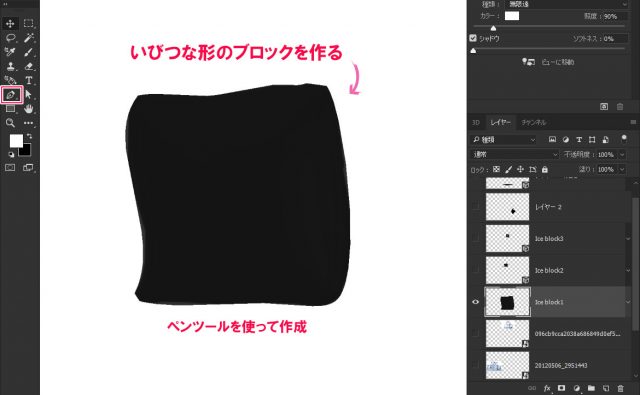
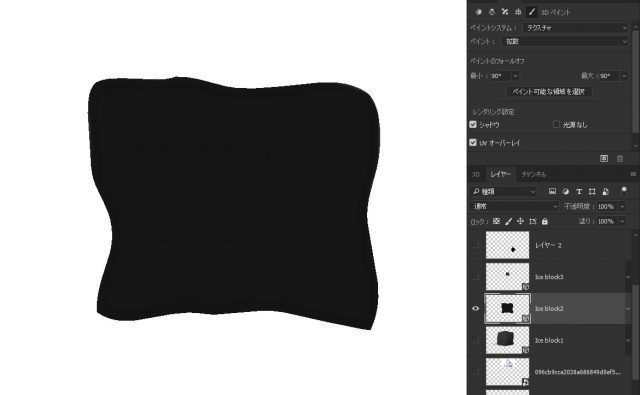
【手順1】いびつな形のブロックを作成する
ペンツールなどを使って形がくずれたブロックを作成します。あまりカクカクになりすぎずに、やや丸みを帯びたような形が理想的です。
【上手く描画できない場合】
どうしても上手く出来ないというような場合は、ネット上で「ice blocks」と検索し、下記のような氷の画像を参考にして作ってみましょう。
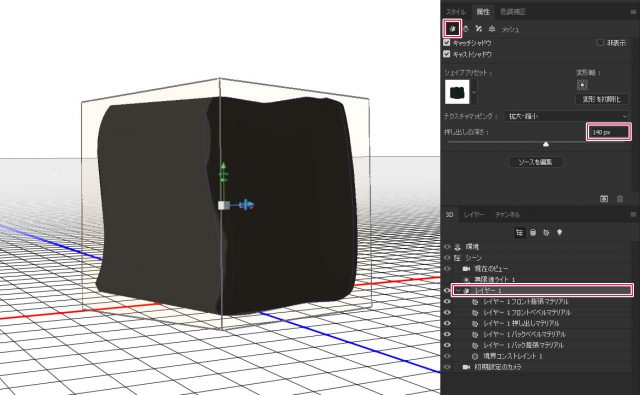
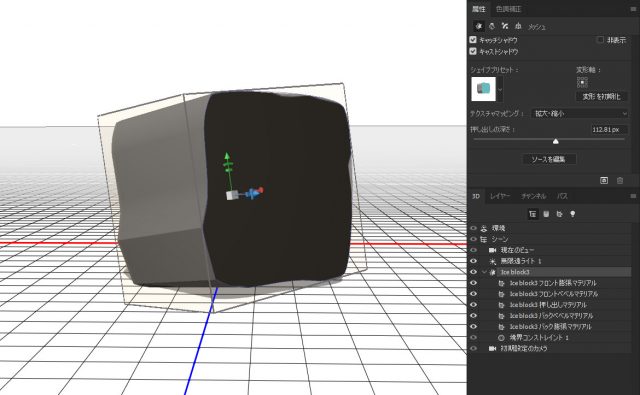
【手順2】3Dレイヤー&深さの調整を
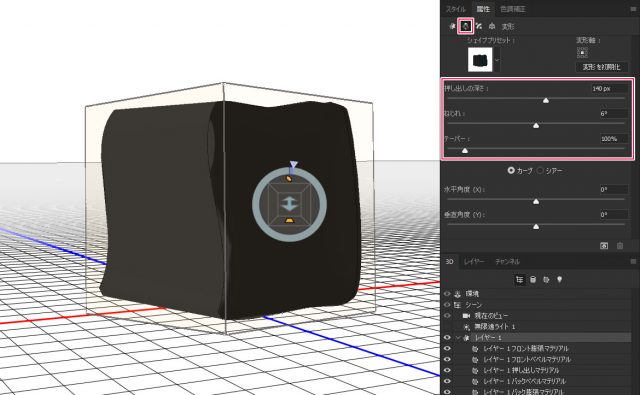
手順1で作成したレイヤーを「右クリック」>「選択したレイヤーから新規3D押し出しを作成」を選択し、3Dオブジェクトに変換します。3Dパネルに切り替えて「レイヤー1」を選択し、属性パネルの「押し出しの深さ」を「140 px」に設定します。
下記のように、ブロック状の形になります。
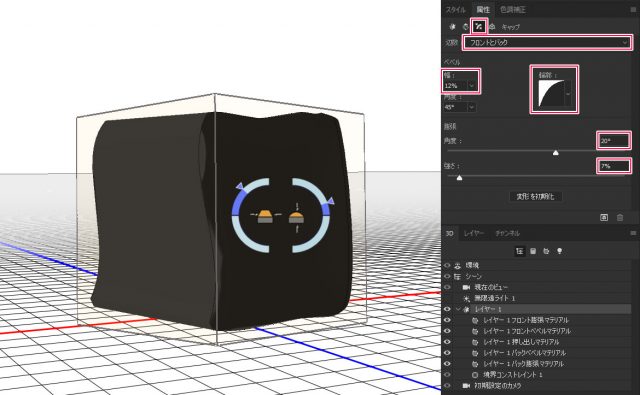
【手順3】変形させる
同じく属性パネルにある「変形」を下記の値で設定します。「ねじれ」は「6°」となっていますが、「-6°」でも構いません。
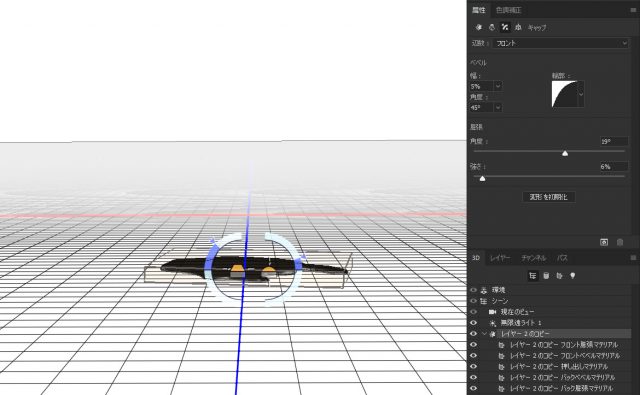
【手順4】キャップを変形させる
同様に属性パネルにある「キャップ」を下記の値で設定します。
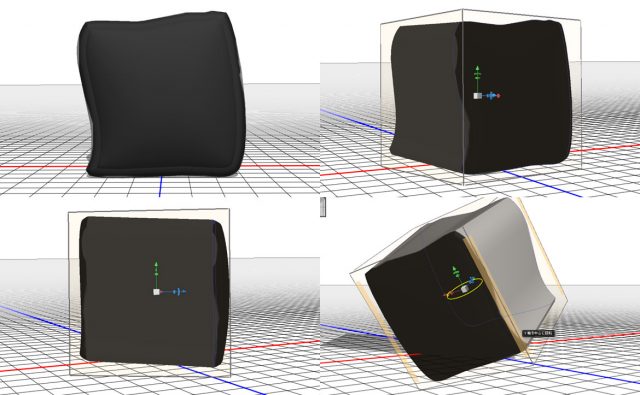
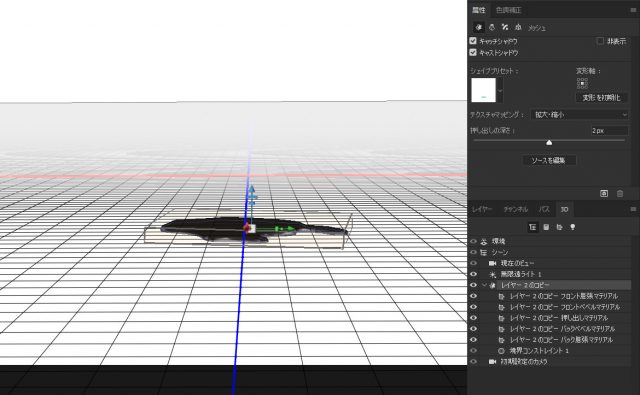
【確認する】作成したブロックをまわして確認する
カメラを使ってブロックの出来上がりを確認してみます。下記のように、近い形になればそれでOKです。
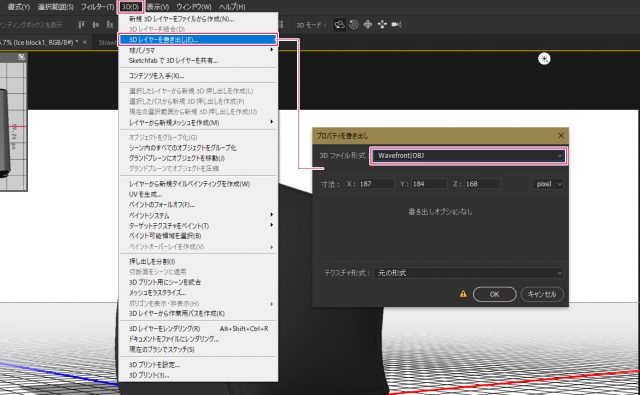
【手順5】3Dオブジェクトファイルの書き出し
上部メニュー「3D」 >「3Dレイヤーを書き出し」を選択し、3Dファイルの形式を「Wavefront OBJ」に設定してOKをクリックします。
ファイル名は任意でOKですが、ここでは「ice blocks1.obj」としています。
【手順6】ブロック2の作成
同様の手順で、ブロック1とは異なる いびつな形のブロックを作成します。ブロック1と全く同じ手順(手順1~5)で3Dオブジェクトに変換し、3Dの「変形」・「キャップ」は全く同じ値で設定します。
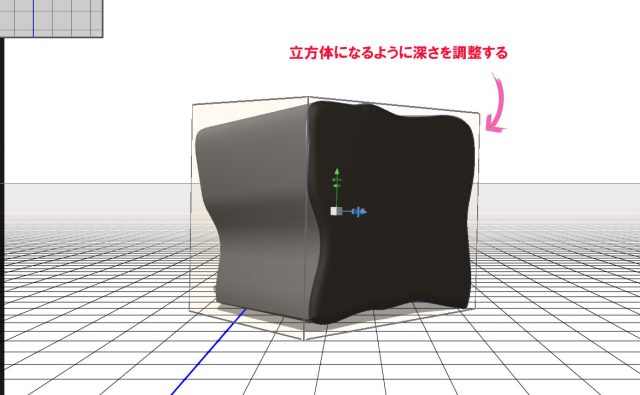
深さは調整する必要があります。「100 ~ 140 px」で値をみて、立方体になるように調整してください。
最後に「手順5」と同様に「3D書き出し」を行い、ファイル名を「ice blocks2.obj」で保存します。
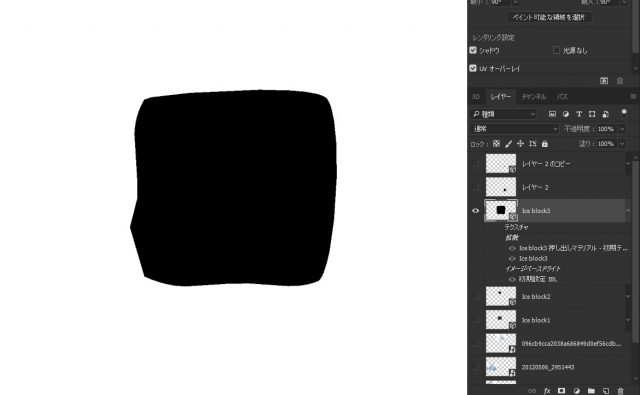
【手順7】ブロック3の作成
同様の手順で、ブロック1・ブロック2とは異なる いびつな形のブロックを作成します。ブロック1と全く同じ手順(手順1~5)で3Dオブジェクトに変換し、3Dの「変形」・「キャップ」は全く同じ値で設定します。
深さは調整する必要があります。「100 ~ 140 px」で値をみて、立方体になるように調整してください。
最後に「手順5」と同様に「3D書き出し」を行い、ファイル名を「ice blocks3.obj」で保存します。
【手順8】水たまりの作成
ペンツールなどを使って、水たまりっぽい感じのものを作成します。下記は適当に描画して作ったものです。ドロップインクブラシやウォーターブラシなどを使っても構いません。
【手順9】水たまりの深さを設定
3Dオブジェクトに変換し、「押し出しの深さ」を「2 px」に設定します。
【手順10】水たまりのキャプス設定
属性の「キャプス」を下記の値で設定します。ただし、今回は「フロントのみ」に設定します。ちょっと認識じずらいような微妙なカーブが付きます。見た目にあまり変化がなくてもOKです。Dimensionに設置した時に分かるようになります。
最後に「手順5」と同様に「3D書き出し」を行い、ファイル名を「water.obj」で保存します。
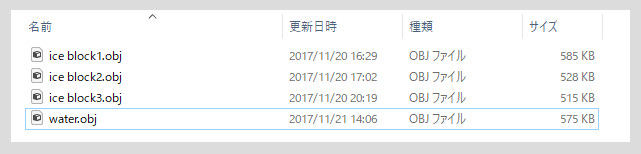
【手順11】オブジェクトファイルの確認
「手順10」までに作成したオブジェクトファイルの一覧です。今回はこの3つのオブジェクトをDimensionに取り込んでいきます。
【Dimension】氷のブロックを作成する
このステップではDimensionを使って「3Dオブジェクトファイルの配置」と「マテリアルの適用」を行います。ただし、水たまりはこのステップでは使用しません。
注意してください。
【手順1】背景の設置
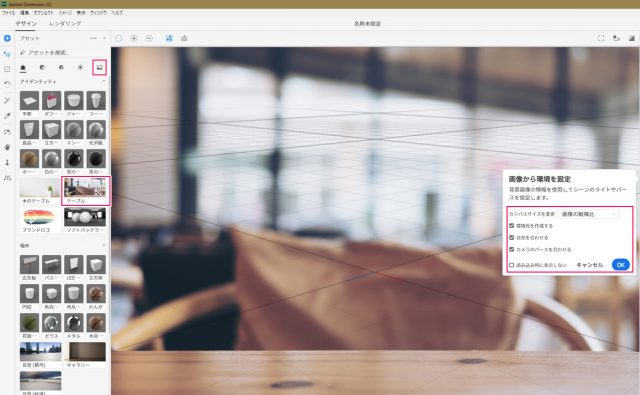
アセットの「画像」から「テーブル」の画像をキャンバスに配置します。画像から環境を設定のパネルにある3つの項目にチェックを入れ、OKを押してください。
【手順2】3Dオブジェクトファイルの取り込み
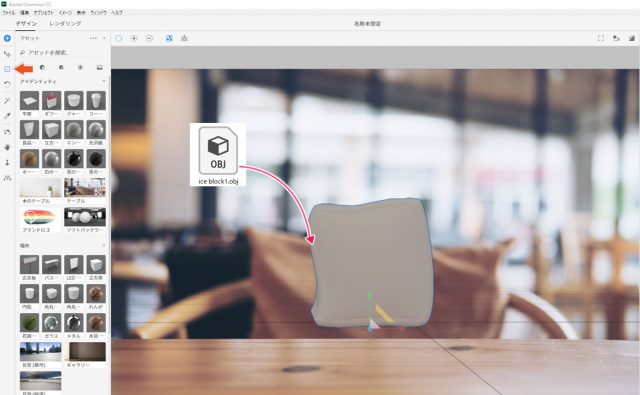
「ice block1.obj」ファイルをキャンバス上にドラッグ&ドロップします。そのままでは巨大なので、拡大・縮小ツールを使って、見やすい大きさにまで縮小させます。
【手順3】すべてのobjファイルを取り込み、並べる
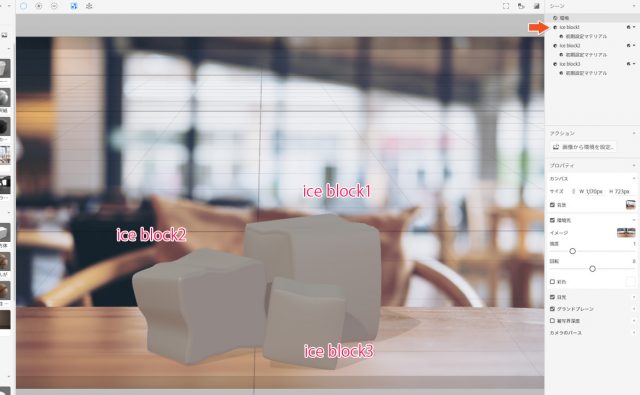
同様の方法で「ice block2.obj」と「ice block3.obj」も取り込みます。画面右側のシーンのオブジェクト名をダブルクリックして、「Ice Block1」などの分かりやすい名称に変更しておきます。あとは、位置関係が重要になります。
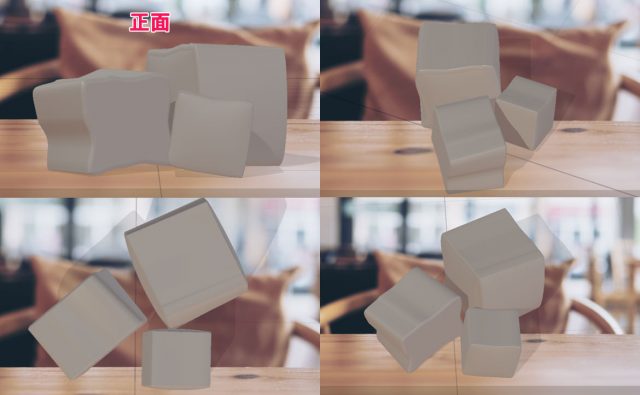
ブロックを大・中・小の大きさに調整し、下記のように配置してください。お互いが重なり合わないようにカメラを動かしながら位置を微調整します。
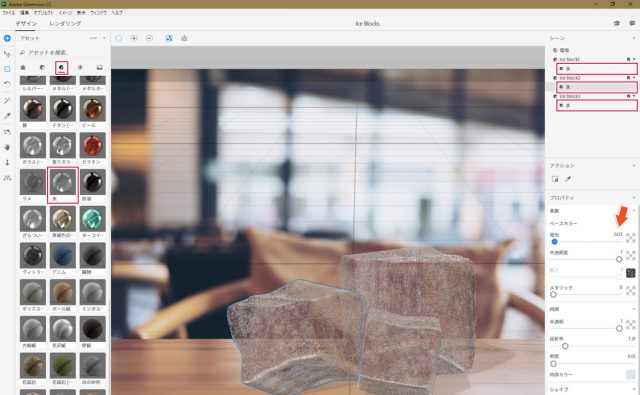
【手順4】マテリアルの適用
アセットのマテリアルから「氷」をすべてのブロックに適用させます。プロパティは「発光」のみ「0.03」に変更しておきます。その他の設定値はそのままです。
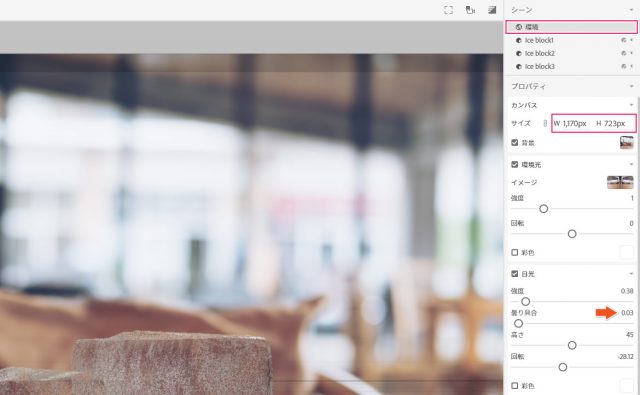
【手順5】環境設定
画面右側のシーンの「環境」をクリックし、プロパティを下記の値で設定します。「日光」の「曇り具合」を「0.03」に設定し、キャンバスの大きさを任意で設定してください。ここではキャンバスサイズを「1170 × 723」としていますが、「1920 × 12o0」でもOKです。
ただし、レンダリングの時間は大幅に伸びるため注意が必要です。下記は実際に計測した時間です。ご参考までに。
| キャンバスサイズ | レンダリング時間 |
|---|---|
| 1170 × 723 | 1時間9分 |
| 1920 × 1200 | 2時間 35分 |
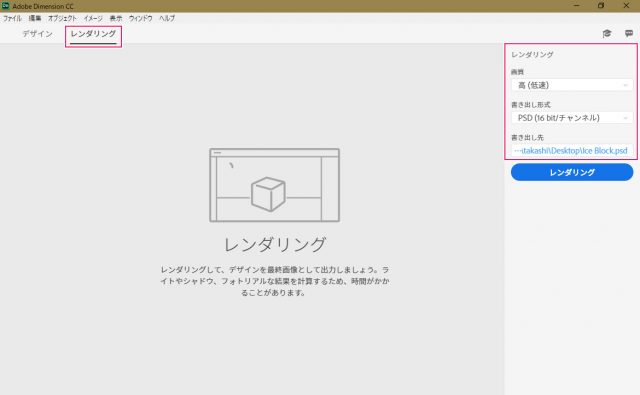
【手順6】レンダリング
レンダリングを下記の設定で行います。書き出し先のリンクをクリックして、任意のファイル名に変えてください。ここでは「Ice Block.psd」としています。キャンバスのサイズによっては時間がかかるため、忍耐強く待ちましょう。
レンダリングが終わったら、このファイル(Dimensionのファイル)を任意の名前で一旦、保存します。
【Dimension】水たまりを作成する
このステップでは「水たまりのオブジェクトファイル」を配置し、「マテリアルを適用」していきます。ただし、キャンバスを新しく作成し、水たまりだけをレンダリングします。先ほどと同様の手順で作成するので、複雑な設定は必要ありません。
【手順1】背景の設置
上部メニューの「ファイル」から「新規」を選択し、新しいキャンバスを作成します。同様の手順で、背景を設置します。
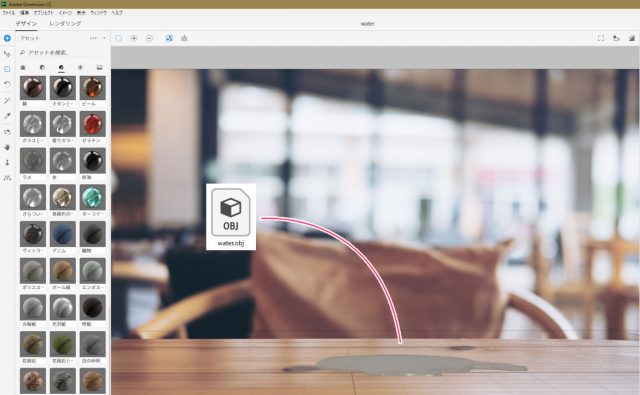
【手順2】オブジェクトファイルの配置
「water.obj」ファイルをキャンバス上にドラッグ&ドロップします。机の上にべちゃっとなるように、配置してください。
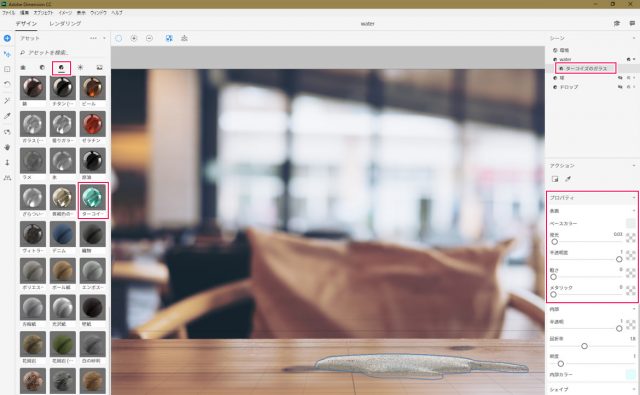
【手順3】マテリアルの適用
アセットのマテリアルから「ターコイズ」を適用させます。設定値は以下の通りです。
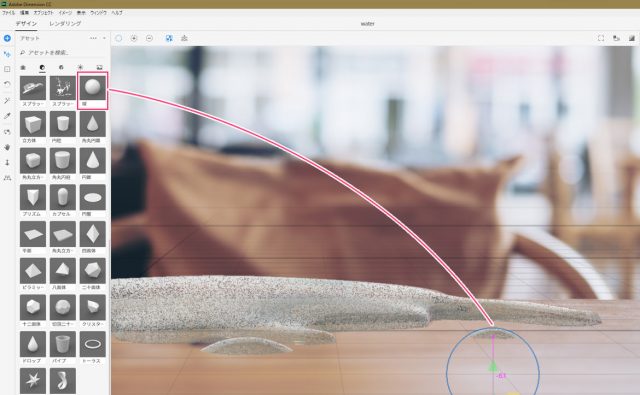
【手順4】球体を設置する
アセットのモデルから「球体」を選び、下記の位置にドラッグ&ドロップします。下記の画像のように、机にめり込ませるように、頭の先だけやや見えるような感じで配置します。マテリアルは「手順3」と同じ内容(ターコイズ)で設定してください。
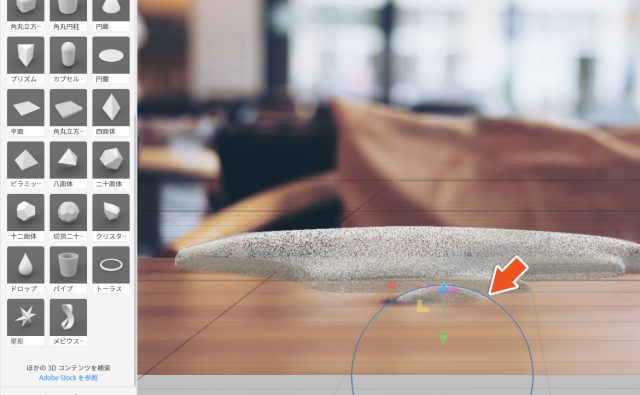
【手順5】さらに球体を設置する
さらにもう一つ球体を下記の位置に配置します。こんどはやや大きめにしてください。マテリアルは「手順3」と同じ内容(ターコイズ)で設定します。
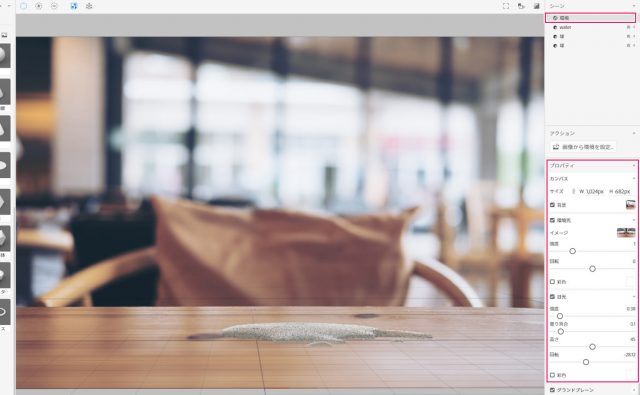
【手順6】環境設定
下記の値で環境設定を行います。キャンバスの大きさは任意ですが、今回は大きなサイズにする必要はありません。使うのは、この「水たまり」だけだからです。
【手順7】レンダリング
レンダリングを下記の値で行います。書き出しのファイル名は「Water Drops.psd」としておきます。今回はオブジェクト数が少ないので、すぐにレンダリングが終わります。早ければ3分ほどで終了します。
※下記の画像では、「Ice Block.psd」となっていますが、画像の使いまわしです。同じファイル名にしないように注意してください。
【Photsohop】合成と仕上げ
このステップでは、「氷のブロック」・「水たまり」・「ストロベリー」を合成していきます。氷が解けて、水たまりとなっているような表現を作り、ストロベリーを氷のブロックの中に埋めます。
ブラシとブラシの不透明度を設定して作業をしていきましょう。
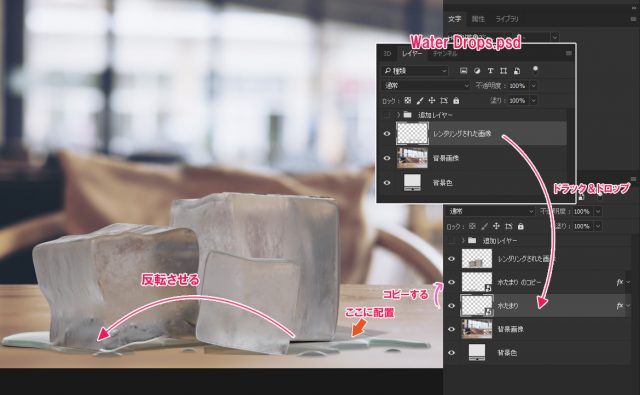
【手順1】Water Drops.psdの水たまりを移動させ、コピーする
レンダリングで書き出した「Ice Block.psd」と「Water Drops.psd」の両方を開いておきます。「Water Drops.psd」の「レンダリングされた画像」のレイヤーをドラッグ&ドロップで、「Ice Block.psd」のレイヤーに移動させます。
氷のブロックの下になるように配置してください。
次に、水たまりのレイヤーをコピーし、反転させて反対側にも配置します。ちょっと分かりにくいかもしれませんが、下記の画像を参考にしてください。「Water Drops.psd」はもう必要ないので、ファイルを閉じてもらっても構いません。
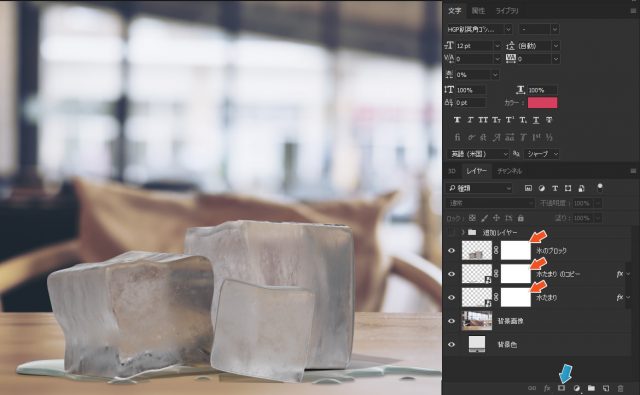
【手順2】レイヤーマスクの設定
「氷のブロック」「水たまり」「水たまりのコピー」レイヤーのすべてにレイヤーマスクを設定します。
【手順3】氷のブロックの一部を消す
描画色:黒色のソフトブラシ(硬さ:0%)を選択し、ブラシの不透明度を「30%」に設定します。氷のブロックのレイヤーマスクを選択し、下記の部分を隠します。キュッキュっと塗るように、ブラシを左右に動かして、水たまりと一体化するように塗りつぶしてください。
下記の画像を参考にしてください。
【手順4】水たまりの一部を隠す
右側の水たまりの一部を隠していきます。「手順3」のブラシの設定で、下記の部分を隠してください。透明な水みたいな感じになるハズです。
【手順5】同様に反対側の水たまりの一部を隠す
今度は反対側の水たまりの一部を隠していきます。
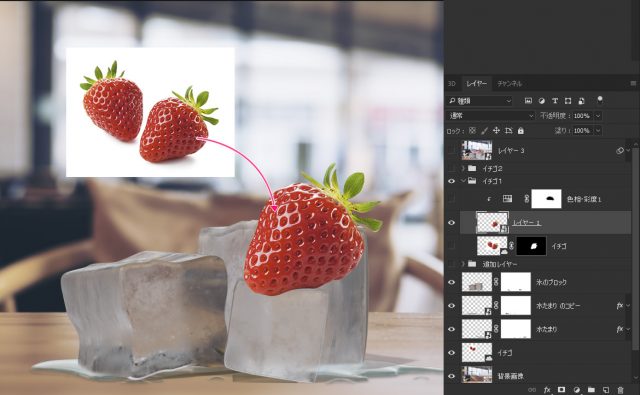
【手順6】ストロベリーの配置
「Strawberry.jpg」の画像を配置し、右側のストロベリーをペンツールなどで丁寧に切り取ります。切り取ったストロベリーは、右側の氷の上あたりの位置に配置します。
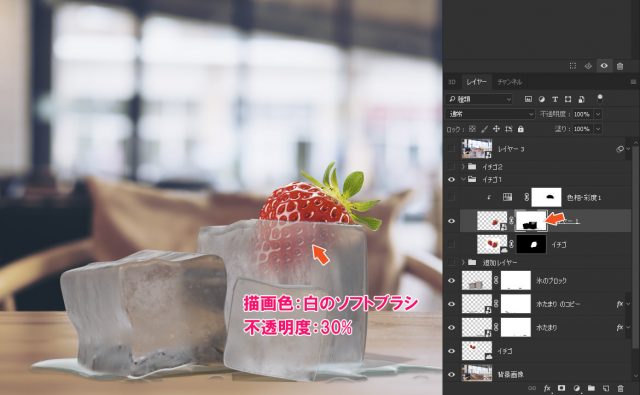
【手順7】ストロベリーの一部を隠す
氷のブロックのレイヤーを「Ctrl キー」を押しながらクリックし、範囲選択を表示させておきます。次に、ストロベリーのレイヤーを選択し、「Alt キー」を押しながらレイヤーマスクを設定します。
氷のブロックを重なっているストロベリーの箇所が消えます。そこで、描画色:白色のソフトブラシ(不透明度:30%)を使って、氷に埋まっている箇所を軽く描画していきます。下記の画像のように、氷に埋まったような感じに仕上がります。
あまり何度も塗り過ぎると逆にクッキリしてしまうので注意しましょう。
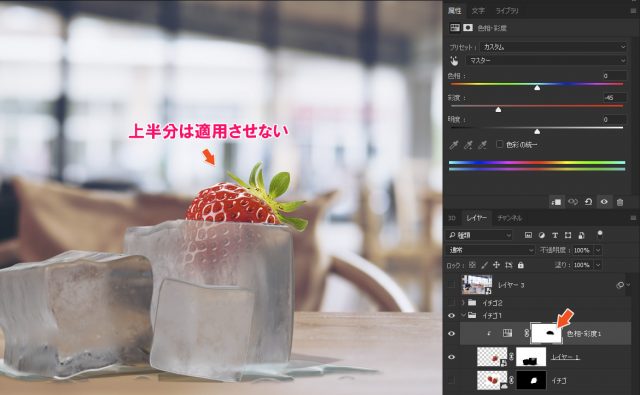
【手順8】色相・彩度の適用
色相・彩度を下記の値で適用します。このレイヤーは下記のレイヤーに対してクリッピングマスクを設定します。さらに、色相・彩度のレイヤーマスクを選択し、ストロベリーの上半分(氷から出ている部分)のみを隠します。
これで、氷から出ている部分は色が鮮やかになり、埋まっている部分は、くすんだような色合いになります。
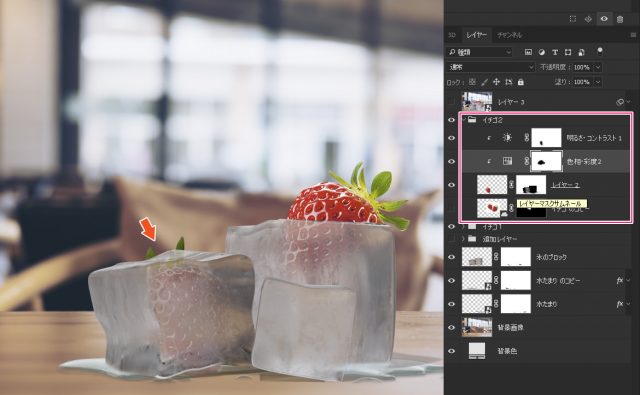
【手順9】もう一つのストロベリーの作成
もう一つのストロベリーを左側の氷の中に配置します。色相・彩度(「手順8」と同じ設定)で色を落とし、明るさ・コントラスト(明るさ -60)でやや暗くしています。
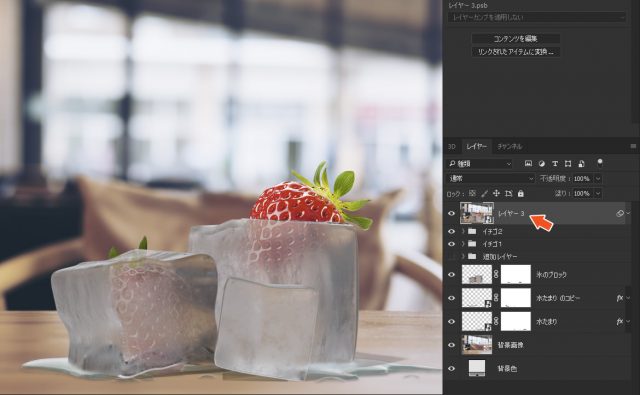
【手順10】全体のコピーを作成する
「Ctrl + Alt + Shift + E」で全体のコピーレイヤーを作成し、スマートオブジェクトに変換しておきます。スマートオブジェクトは「右クリック」>「スマートオブジェクトに変換」から設定できます。
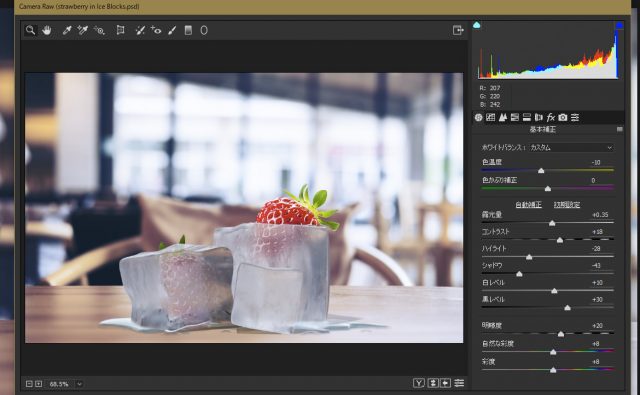
【手順11】Camera RAWの設定
Camera RAWを下記の値で設定します。やや色温度を下げて、冷たいイメージにしました。
これまで手順のまとめ
完成までの手順のまとめになります。
【Photoshop】氷のブロックと水たまりの作成
- 【手順1】いびつな形のブロックを作成する
- 【手順2】3Dレイヤー&深さの調整を
- 【手順3】変形させる
- 【手順4】キャップを変形させる
- 【手順5】3Dオブジェクトファイルの書き出し
- 【手順6】ブロック2の作成
- 【手順7】ブロック3の作成
- 【手順8】水たまりの作成
- 【手順9】水たまりの深さを設定
- 【手順10】水たまりのキャプス設定
- 【手順11】オブジェクトファイルの確認
【Dimension】氷のブロックを作成する
- 【手順1】背景の設置
- 【手順2】3Dオブジェクトファイルの取り込み
- 【手順3】すべてのobjファイルを取り込み、並べる
- 【手順4】マテリアルの適用
- 【手順5】環境設定
- 【手順6】レンダリング
【Dimension】水たまりを作成する
- 【手順1】背景の設置
- 【手順2】オブジェクトファイルの配置
- 【手順3】マテリアルの適用
- 【手順4】球体を設置する
- 【手順5】さらに球体を設置する
- 【手順6】環境設定
- 【手順7】レンダリング
【Photsohop】合成と仕上げ
- 【手順1】Water Drops.psdの水たまりを移動させ、コピーする
- 【手順2】レイヤーマスクの設定
- 【手順3】氷のブロックの一部を消す
- 【手順4】水たまりの一部を隠す
- 【手順5】同様に反対側の水たまりの一部を隠す
- 【手順6】ストロベリーの配置
- 【手順7】ストロベリーの一部を隠す
- 【手順8】色相・彩度の適用
- 【手順9】もう一つのストロベリーの作成
- 【手順10】全体のコピーを作成する
- 【手順11】Camera RAWの設定
さて、どうだったでしょうか? 今回はステップ数がかなり多く、PhotshopとDimensionを行ったり来たりするので、やや難しく感じたかもしれません。しかし、操作の内容をみると、それほど複雑な操作は無かったと思います。
大切なの事は、一つ一つの機能を適切に把握しておくことです。
初級者の方でも、ステップを少しずつ追っていけば作成できると思います。とはいえ、基本的な知識と操作は必要なので、その都度調べながら進めていくと良いでしょう。色々なチュートリアルをこなして、テクニックを高めていきましょう。