Strikinglyで作るホームページ! 店舗サイト【フラワーショップ】Part.2~アッという間のチュートリアル記事です。Strikingly を利用して、フラワーショップのホームページを構築したいと思います。ウェブビルダーであるStrikinglyを使えば、お手軽に高品質なサイトを作成することができます。
Part.2では第5~7セクションまでの解説をしています。
さぁトライしてみましょう!
Strikinglyとは
Strikingly(ストライキングリー)とは、ウェブ上でホームぺージを作成できるウェブビルダーと呼ばれるサービスのことです。本社はアメリカにありますが、サイトは日本語に対応しています。また、サポートも日本語でやりとりすることができます。
初心者でも短時間で高品質なウェブサイトを作成することができるため、近年、需要が高まっています。
下記サイトから、お試しで作成することができます。
Strikingly でホームページ を始める前に
Strikinglyは非常にお手軽なウェブビルダーですが、注意点がいくつかあります。
これを踏まえて上で検討しましょう。
- 無料で出来る範囲は限られている。
- データは移動(引っ越し or エクスポート)できない。
- 独自ドメインを設定するにはプロ版(有料)が必要になる。
- 画像はあらかじめ自社で用意しておくこと。
サンプルサイト
フラワーショップのサンプルサイトです。
無料版でここまで高品質に作成できます。チュートリアル動画も近日公開予定。
- ※企業名・団体名、サイト内のコンテンツはすべて架空のものです。
- ※店舗は存在しません。
高品質ホームページ – 完成までの流れ
Strikingly(ストライキングリー)で高品質ホームページを作成するまでの記事です。全部でPart.1~3までで作ることができます。
完成までのすべての記事は下記から参照することができます。
店舗サイト構築に必要な要素
店舗のサイトでは商品がメインになるので、今回はストアセクションを利用してサイトを構築します。
ただし、無料版では商品の登録数はたったの1点しか登録することができません。
商品を複数登録するには、「リミテッド版(5点)」か「プロ版(300点)」の契約が必要になります。
- 商品のジャンル
- 商品情報
- 配送料
- 注文の手順
- ギャラリー
- 店舗情報
- アクセスマップ
- 問い合わせ
フラワーショップ素材のダウンロード
[wpdm_button_template id=15629 style=”instagram” align=”left”]
- ※ダウロードした画像は、再配布及び第三者に提供することはできません。
- ※ストライキングリーでのサイト作成に限ってのみ利用することができます。
セクションごとにまとめる
さて、今回のサイトは店舗サイトなので、お店の情報やお問い合わせフォーム、オーダーなどが必要になります。例のごとく洗い出してみましょう。
ざっと下記のように感じになりそうですが、店舗の形態によっては所々異なるかもしれません。
この記事では第5~7までを掲載しています。
適宜、修正してみてください。
- 【第5セクション】:商品紹介
- ギフト商品一覧
- ギャラリー
- 【第6セクション】:店舗情報
- 店舗名
- 営業時間
- 住所
- 電話番号
- 【第7セクション】:配送情報
- エリア別の配送料
※この記事では第5~7までを掲載しています。
第5セクション:商品紹介
第1セクションでは、ヘッダー領域の編集を行います。
やることはそれほど多くなく、タイトル画像と背景の画像を変更するだけです。簡単に出来るので、ステップを踏んで進めてみてください。
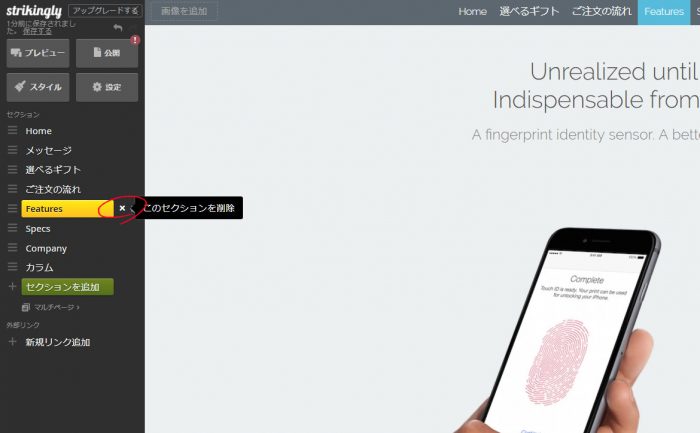
▶ Featuresの削除
セクション「ご注文の流れ」の下にある、「Features」のセクションを削除します。
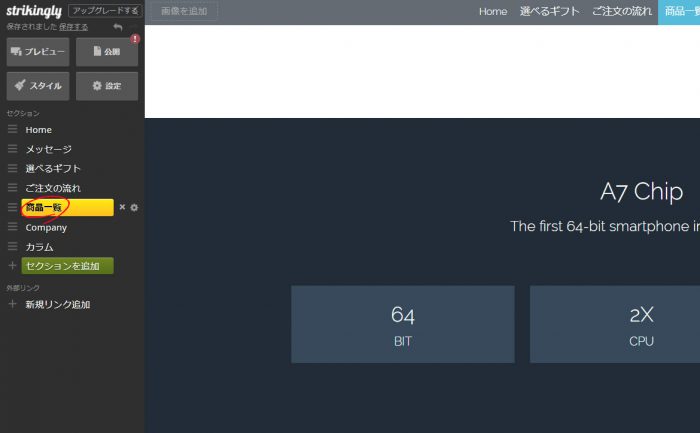
▶ セクション名の変更
セクション「Specs」を「商品」 or 「商品一覧」に変更します。
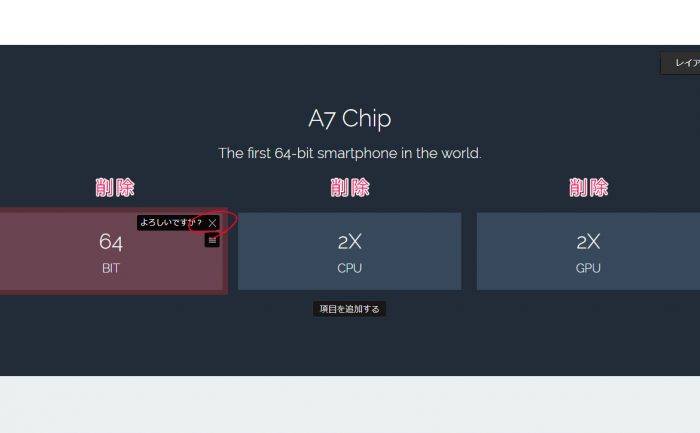
▶ テキストボックスの削除
このセクションにあるテキストボックスをすべて削除します。
ボックスの右上にある「削除ボタン」ですべて削除してください。
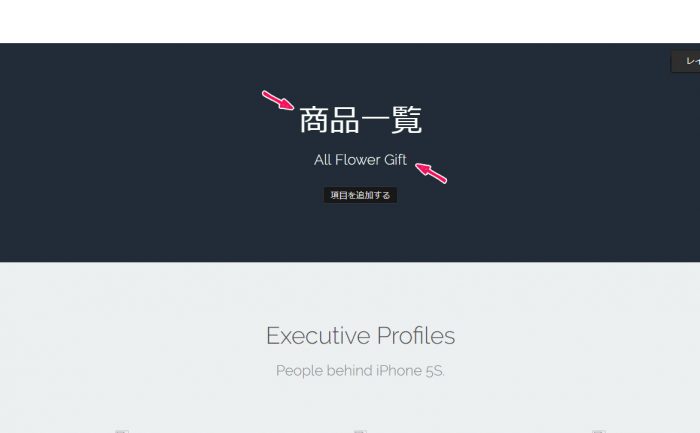
▶ タイトルの変更とサブキャッチの削除
タイトルを「商品」 or 「商品一覧」に変更し、サブキャッチのテキストを「All Flower Gift」にします。
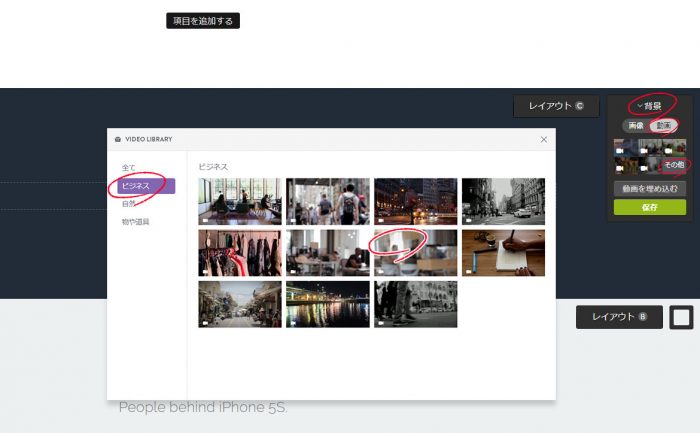
▶ 背景に動画を適用する
画面右端の「背景」から「動画」を選択し、「その他」をクリックします。
動画は何でも良いのですが、提供されている動画にはフラワーショップに合うようなものはありません。よってここでは、それに近いものを選んでいます。
動画は何でもOKです。
本当は実際の自分の店舗を撮影してアドビのプレミアプロなどで編集できればなお良いのですが・・・。
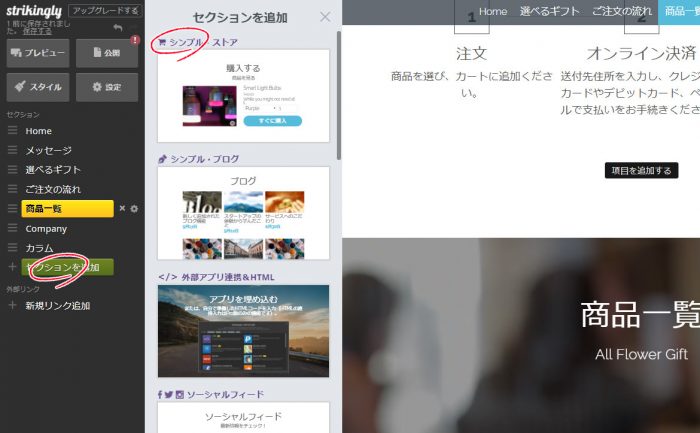
▶ セクション「シンプル・ストア」を追加する
「セクションを追加」をクリックし、セクション一覧から「シンプル・ストア」を選択します。
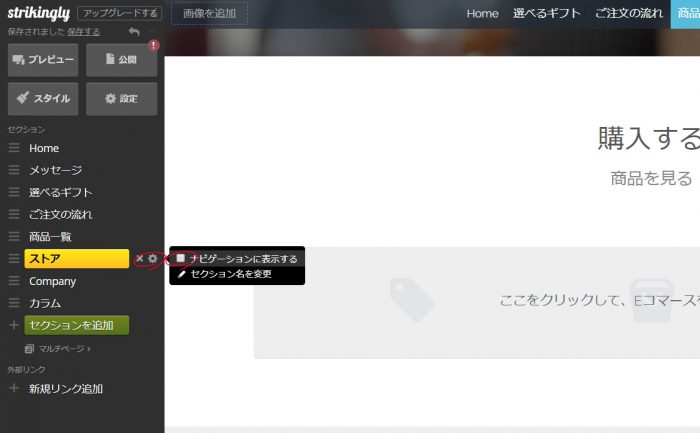
▶ ナビゲーションを非表示にする
ストアセクションのナビゲーションを非表示に設定します。
下記の場所から非表示にすることができます。
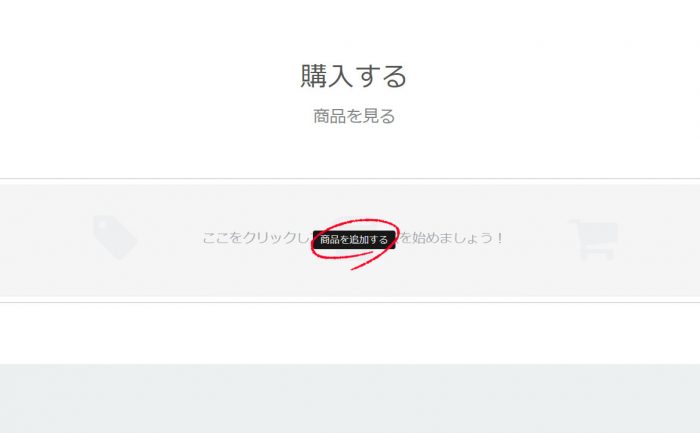
▶ 商品の追加
ここでネット上で販売したい商品を登録していきます。
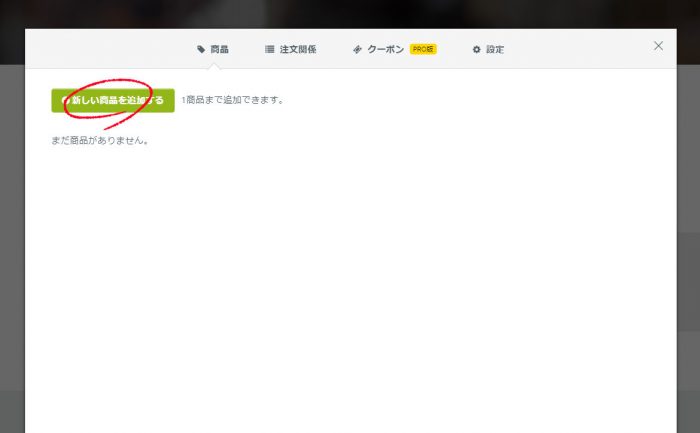
「商品を追加する」のボタンをクリックします。
「新しい商品を追加する」のボタンをクリックします。
▶ 商品の値段を円に設定する
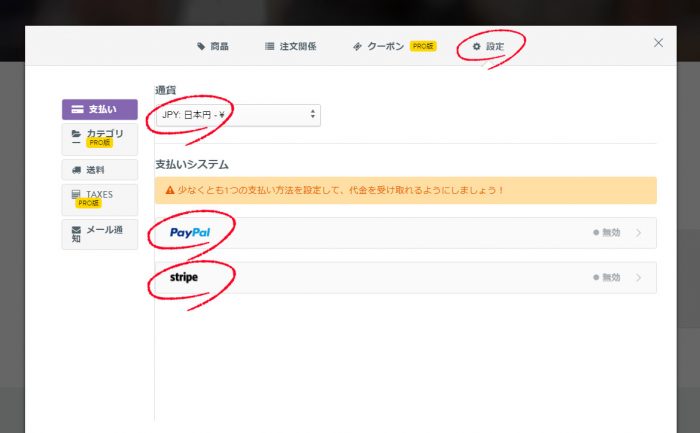
「設定」を選択し、通貨を「日本円」に変更します。
これで商品の値段が円の表記で表示されるようになります。
本来なら、支払いシステムで「Paypal(ペイパル)」か「Stripe(ストライプ)」を選択します。実際に商品を販売する際には、このどちらかと契約する必要があります。
日本ではPaypal(ペイパル)が一般的なので、こちらと契約するほうが良いでしょう。
今回はサンプルデモのため、実際にはPaypal(ペイパル)を登録しません。
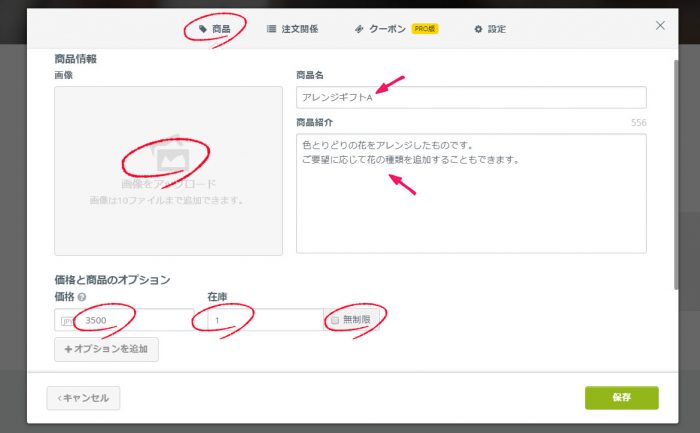
▶ 商品の詳細情報を設定する
商品の詳細情報を設定していきます。
下記のように、「商品の画像」「商品名」「商品の紹介文」「価格」「在庫」などを入力します。
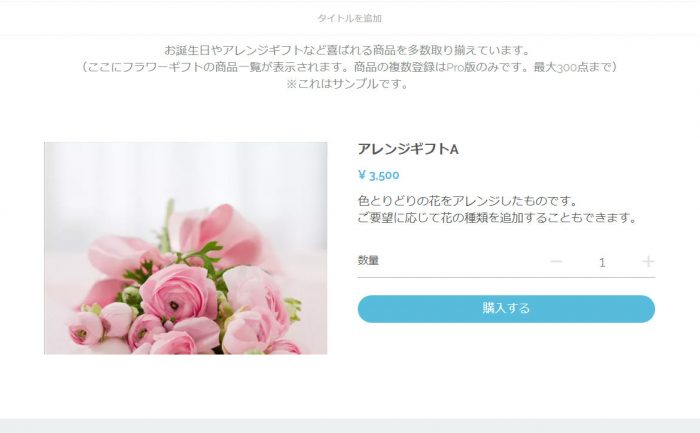
▶ 登録した商品を確認する
商品を登録すると、下記のような感じになるはずです。
本来なら複数の商品を登録することで商品が羅列して表示されるのですが、今回はサンプルなので1点だけしか登録することができません。
「リミテッド版」 or 「プロ版」にアップグレードすることをお勧めします。
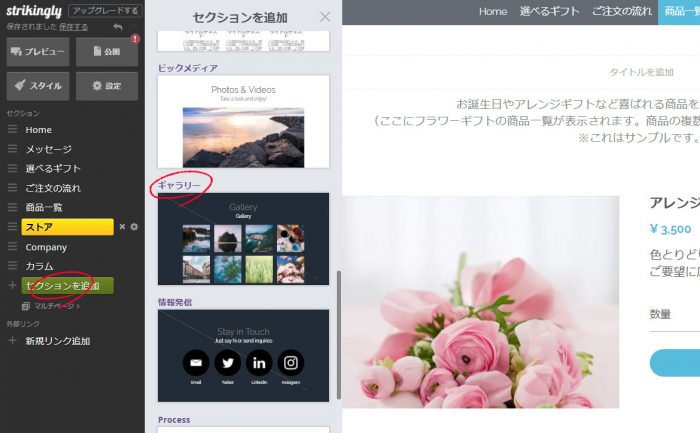
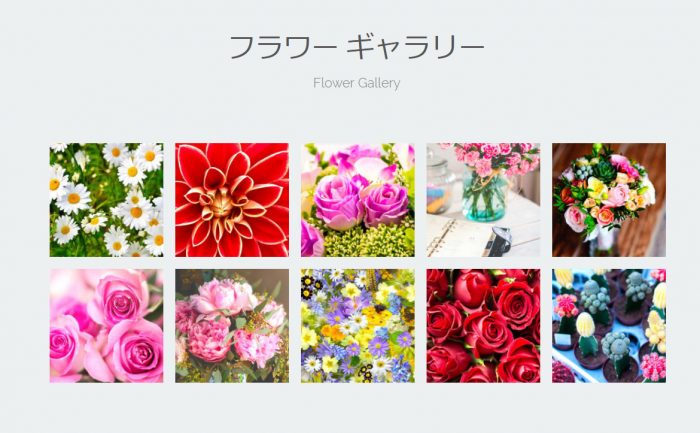
▶ フラワーギャラリーの設置
自社のギフト商品一覧をギャラリー形式で表示させます。
このギャラリーは無くてもOKです。
任意で設置してください。
今までの手順と同じように、画像を一つ一つ登録していきます。
画像はダウンロードしたファイルの中の「ギャラリーアイテム12」になります。
完成すると、下記のよな感じになります。
これで第5セクションの作業は完了です。
第6セクション:店舗情報
第6セクションでは、「店舗情報」を作成します。
セクションを追加したら自分の店舗の情報を入力しましょう。
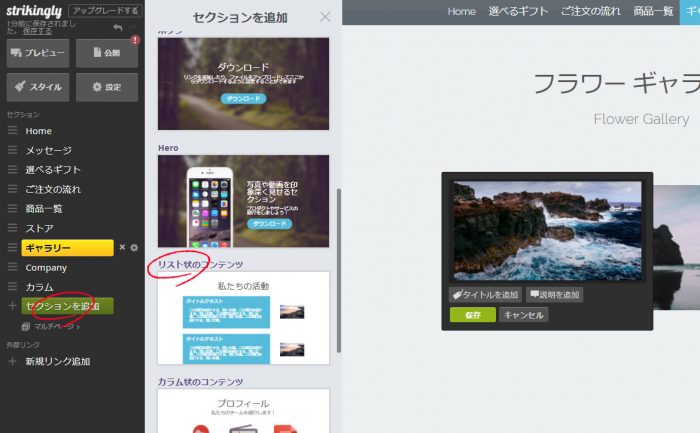
▶ 「カラム状のコンテンツ」の追加
「セクションを追加」ボタンをクリックし、セクション一覧から「カラム状のコンテンツ」を選択します。
▶ ボックスの削除
2つあるうちの下のボックスを削除します。
▶ レイアウトを変更する
画面右側のレイアウトの種類を「レイアウトC」に変更します。
下記のように画像が左側、テキストが右側になります。
▶ 画像の変更と店舗情報の入力
今までの手順と同じように画像を変更します。
セクションの「タイトル」と「サブキャッチ」、店舗の情報を入力しましょう。
下記のような感じになります。
これで第6セクションの作業は完了です。
第7セクション:配送情報
第7セクションでは主に「配送情報」を作成します。
地域ごとの配送料を明確にしておくと、お客さんも分かり易くて良いと思います。
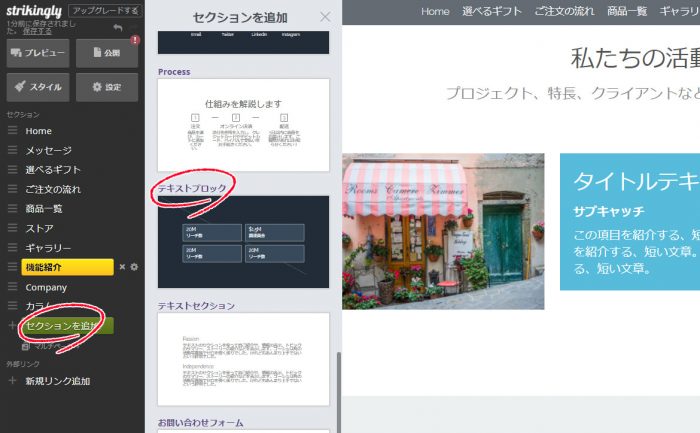
▶ 「テキストブロック」を追加
「セクションを追加」ボタンをクリックし、セクション一覧から「テキストブロック」を選択します。
プロフィールとなっていますが、これを修正していきます。
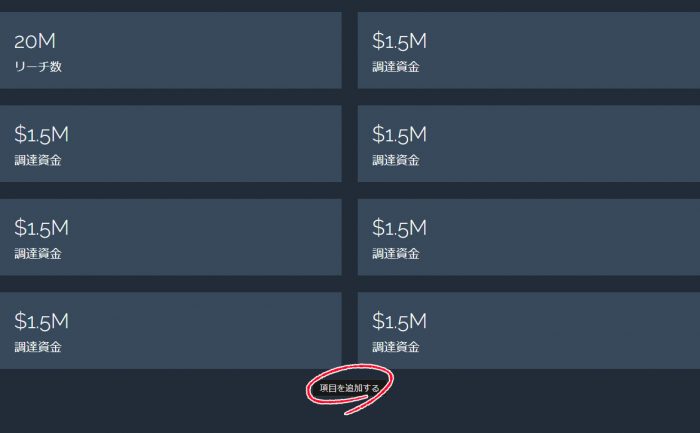
▶ ブロックの追加
「項目を追加する」を必要な回数だけクリックして、ブロックを追加します。
▶ 地域ごとの配送料を明記する
これは店舗によって異なるので何とも言えませんが、ここでは「北海道」「東北」「関東」「中部」「近畿」「中国」「四国」「九州」で異なる配送料を表示しています。
下記のように、「地域名」と「金額」を明記しましょう。
これで第7セクションの作業は完了です。
次のページへ
完成までのすべての記事は下記から参照することができます。
Strikingly で作るアッという間のホームページチュートリアル記事
[f_strikingly_tutos]