さて、今までホームページビルダー18(略:hpb18)の導入から、使い方までをいくつか記事にしてきました。しかし、hpb18はテンプレートなので、ちょっとデザイン的に欠けています。そこで今回はテンプレートのHPをちょっとリッチにするために、カスタマイズに挑んでみます。
が…、テンプレートの構成は千差万別なので、HTMLとCSSの知識が少し必要になります。なるべく初心者の方でも出来るように記事を書きたいと思います。
- ※カスタマイズする前に必ず既存のファイルをバックアップしてください!
- ※hpb18の現在の作業データは「スタートメニュー > ドキュメント > mysite○○」です。(○○は番号)
画像をLighBox風に拡大縮小させる
画像をクリックで拡大・縮小させるコードを実装します。
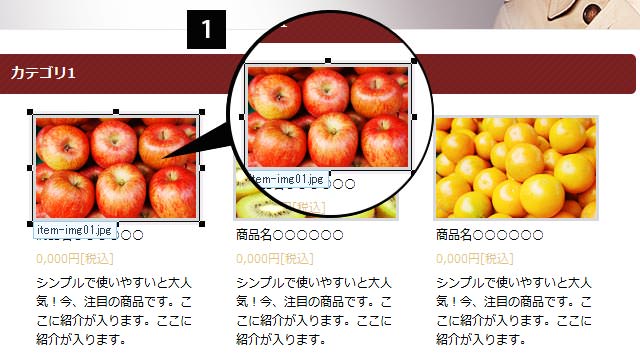
サンプル
※画面下の方にある画像をクリックしてみてください。拡大された画像を再度クリックすると元に戻ります。
index.htmlファイルに以下のコードを挿入
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<link href="css/jquery.imageZoom.css" rel="stylesheet" type="text/css" media="all" />
<script type="text/javascript" src="js/jquery.imageZoom.js"></script>
<script type="text/javascript">
jQuery(function(){
jQuery("#images_area").imageZoom({
speed:500,
hideClicked:1,
imageMargin:30
});
});
</script>
head内にコードを記述します。
画像の用意と拡大・縮小コードの記述
<div id="images_area" class="itemlist"> <div class="item"> <a href="images/1.jpg" title="Portfolio 01"><img src="images/img_01.jpg" width="196" height="196" alt="商品イメージ"></a> <div class="itemdata"> <h4>商品名○○○○○○</h4> <h5>0,000円[税込]</h5> <p>シンプルで使いやすいと大人気!今、注目の商品です。ここに紹介が入ります。ここに紹介が入ります。</p> </div> </div> <div class="item"> <a href="images/2.jpg" title="Portfolio 02"><img src="images/img_02.jpg" width="196" height="196" alt="商品イメージ"></a> <div class="itemdata"> <h4>商品名○○○○○○</h4> <h5>0,000円[税込]</h5> <p>シンプルで使いやすいと大人気!今、注目の商品です。ここに紹介が入ります。ここに紹介が入ります。</p> </div> </div> </div>
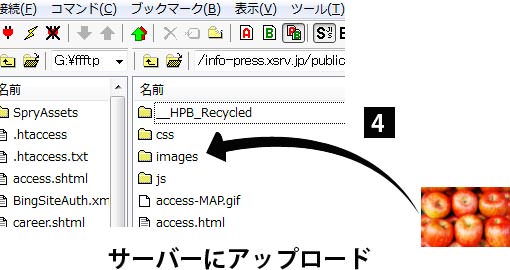
- 「hpb18-store-sample-custam.zip」を解凍し、中のフォルダ全てをFFFTP等でindex.htmlがある階層にアップロードします。
- 拡大・縮小したい画像を用意します。(後述:◆hpb18内に用意されている画像から拡大・縮小用の画像を探す方法)
- 上記の画像のファイル名を分かりやすい名前に変更します。(例:apple_big.jpg)
- 名前を変更した画像を「imagesフォルダ」内にアップロードします。
- 画像を囲んでいる<div>に「id=”images_area”」を付けます。(下記コード参照)
- <a href=”images/画像名”><img src=”images/画像名” width=”196″ height=”196″></a>で記述します。(下記参照)
- <img>タグには必ず「width」と「height」を付け、値を指定します。(下記コード参照)
hpb18内に用意されている画像から拡大・縮小用の画像を探す方法
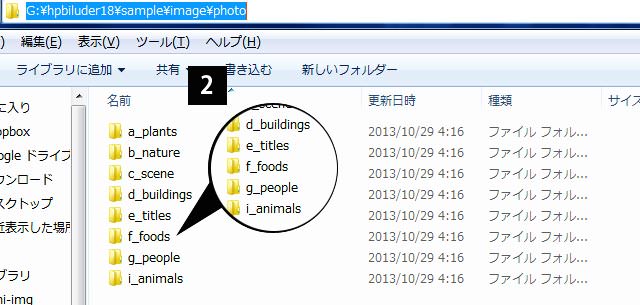
- ※「インストールしたドライブ/hpbiluder18/sample/image/photo/その画像があるカテゴリフォルダ(f_foods)」から同じ画像を探します。
- ※普通にhpb18をインストールしたのなら、「インストールしたドライブ」は「C:\」となっているハズです。
- ※その場合は、スタートボタン > コンピューター > Cドライブ > Program Files (x86) > hpbiluder18….となります。
- ※今回の画像は「リンゴ」なので、「f_foods」フォルダになります。フォルダはカテゴリごとに分かれているので、確認してください。
- ※例えば…人だったら、「g_people」フォルダ。建物の画像だったら、「d_buildings」フォルダといった感じです。
※「リンゴの画像」を覚えておいてください。
※見つかったらデスクトップ等にコピーしておきます。
- ※この時、画像のファイル名を分かりやすい名前にするといいでしょう。(例:big_apple.jpg)
- ※FFFTP等でサーバーにアクセスし、「imagesフォルダ」にアップロードします。