「ホームページ作りたいけど、どうしたらいいの??」という問い合わせをよくいただきます。昨今では、実に多くのホームページビルダーが登場し、初心者の人でも簡単に作成できるようになりました。
今回は、初心者にオススメのホームページ作成方法をご紹介します。
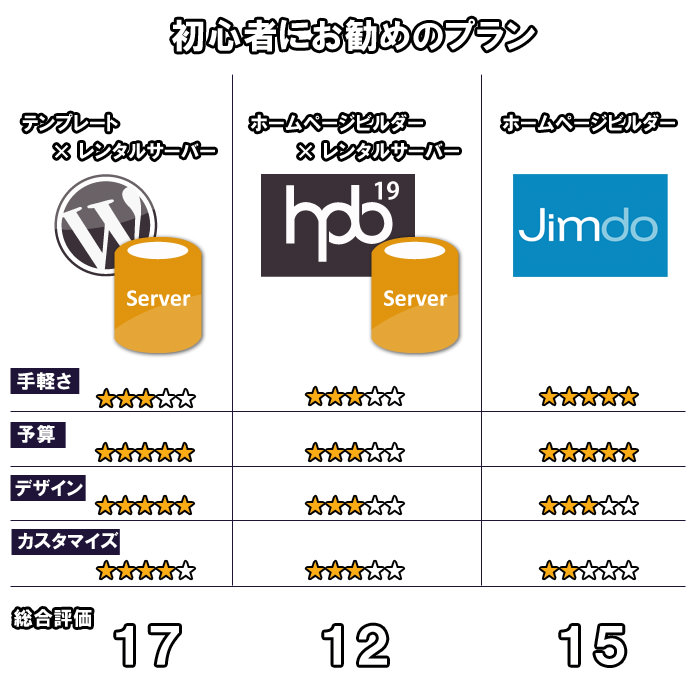
ホームページ作成 3つの方法
どの方法でもホームページを作成できますが、一番おすすめなのは「テンプレート × レンタルサーバー」です。テンプレートは、無料で高品質なものがたくさんありますし、カスタマイズも容易にできます。
少しの知識で、簡単にホームページが運用できるので、オススメです。
ホームページビルダーでも、手軽に出来ますが、テンプレートはどれも品質が高いとは言えません。また、似たようなテンプレートが多いため、少し古くさい印象を受けるでしょう。1万円出して、ホームページビルダーを購入するより、WordPressの有料テンプレートを使用するほうが何倍も効果を発揮します。
同じく、Jimdoなどに代表される、ホームページ上で作成できるビルダーも一長一短があります。ホームページ上で、構築できるとあって、その手軽さが魅力的です。ですが、カスタマイズ性に乏しく、思ったような自分好みのデザインに変更することはできません。
また、WordPressと比べると、SEO的にも不利となります。
この記事では「テンプレート × レンタルサーバー」を前提に解説します。
テンプレート × レンタルサーバーでWordPressを運用しよう!
WordPressのテンプレートとレンタルサーバーでホームページを運用する方法です。テンプレートは有料から無料まで様々な形態のものがリリースされています。無料のテンプレートを使用すれば、実質、レンタルサーバー代のみで運用することができるでしょう。
以下が特徴になります。
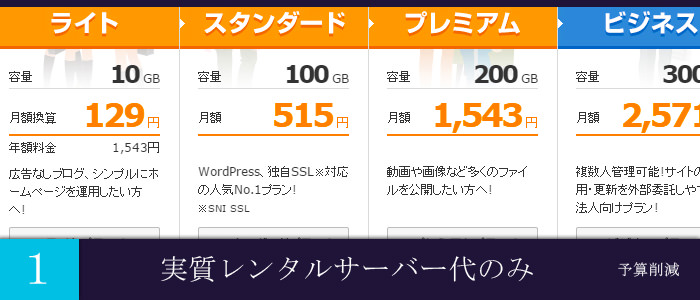
【メリット1】レンタルサーバー代のみで運用できる
WordPress自体はオープンソース(無料)です。従って、テーマも無料のものを選べば、あとはレンタルサーバー代のみです。代表的なレンタルサーバーは、
の3種類です。
おすすめは「エックスサーバー![]() 」です。私も当初、さくらサーバーを利用していたのですが、Xサーバーに変更してからは、劇的にアクセス数が伸びました。詳細は「レンタルサーバー4社 徹底比較」をご参照ください。
」です。私も当初、さくらサーバーを利用していたのですが、Xサーバーに変更してからは、劇的にアクセス数が伸びました。詳細は「レンタルサーバー4社 徹底比較」をご参照ください。
【メリット2】SEO的に非常に有利
ブロガーにとって、非常に重要なアクセス数。良質な記事を書くことで、アクセスはアップしますが、SEO対策はもはや必須といえます。WordPressはSEOに特化しており、通常のHTML + CSSのホームページよりも効果は遥かに上です。
アクセス数アップを目指すのであれば、ホームページはWordPressで運用しましょう。
【メリット3】テンプレートが豊富
世の中に数えきれないほど多くあるWordPressのテーマ・テンプレート。無料のものから、高品質が売りの有料テーマまで幅広くリリースされています。だいたい高品質なテーマは海外のものが多いです。
【メリット4】プラグインで機能を拡張できる
WordPressの特徴は何と言っても、「プラグイン」にあります。プラグインとは「拡張機能」のことです。例えば、「サイトを訪れた人をカウントしたい」「セキュリティを高めたい」など、多種多様な機能を追加できます。
【メリット5】カスタマイズ可能
グローバルメニューやフッター、全体のフォントなど、詳細な設定をカスタマイズできます。本来ならHTMLやCSSの知識が必要ですが、WordPressの管理機能から簡単に設定可能です。テーマの中には、独自の項目が追加されたりすることもあります。
初心者でも簡単に設定できるのが強みですね。
おすすめの無料テンプレート
現在WordPressのテンプレートは、日本や海外で数えきれない程多くのものがリリースされています。今回はその中から、おすすめの無料テンプレートBest 3をご紹介します。
Business.

パララックスでダイナミックな演出が出来るテンプレート「Business」ポートフォリオに特化した作りですが、ブログなどでも十分活用できます。
Business. のダウンロード:こちらから
機能一覧
- スライドショー対応
- レスポンシブWeb対応
- ヘッダー・フッターのサブカラー変更可
- ロゴ・フォントスタイル変更可
- カスタムCSS
- パララックス-セクション設定対応
動的なアイコン表示

スライドするアイコンや、パララックス特有の効果的な演出がユーザーを惹きつけます。画像やアイコンを効果的に設定すれば、きっとあなたのサイトを何倍にも高めてくれるでしょう!
パララックスエフェクト

まだまだ根強い人気をほこるパララックスエフェクトのサイト。各セクションに効果的にテキストや画像を配置することで、ユーザービリティを向上させます。
シンプルかつダイナミックな演出が特徴的です。
Intuition

シンプルでありながら、余白を上手く使用し、非常に清潔感ある見やすいサイトの「Intuition」。画像を活用することで、非常に見栄えの良いサイトが構築できます。TOPページの上部には「目立つスライダー」があり、記事の紹介もアピールすることができます。「CPO Content blocks」や「CPO Content Types」などの専用プラグインが必要となる場合があります。
機能は豊富にありますが、英語のため、初心者にはやや敷居が高いかもしれません。
※ダウンロードでは「Free Download」を選択してください。
機能一覧
- スライダー
- スライダーオーバーレイテキスト
- レスポンシブWeb対応
- 専用プラグイン対応
- 独自項目あり
細かい演出で効果的に見せる

TOPページの中腹に配置されている、画像とアイコン。ユーザーにも目につきやすく、効果的にアピールすることができます。アイコンの種類もオプションから設定できるので、好みのアイコンを表示させましょう!
サブスライダー

TOP上部のスライダーと異なり、やや下部に位置する投稿スライダー。画像が流れるように表示されます。また、ロールオーバーすると、画像が暗転し、アイコンが表示されるようになっています。
豊富な機能と独自の設定項目

スライダーの設定やコンテンツブロックの設定には独自の拡張プラグインが必要になります。いくつかは、WordPress管理画面 > 外観 > Intuitionから追加することができます。
しかし、言語が日本語なので、やや敷居が高くなります。
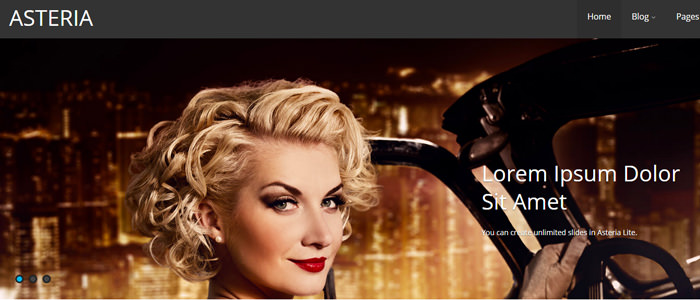
ASTERIA

数あるテンプレートの中でも、非常に高機能・高デザインのASTERIA(アステリア)。無料と有料がありますが、無料でも十分に活用できるテンプレートといえます。TOPページの上部には「目立つスライダー」、「動的なアイコン」が特徴的です。
フッターには、Google MAPも表示できます。
ASTERIAのダウンロード:こちらから
機能一覧
- 充実した管理機能
- スライダー
- スライダーオーバーレイテキスト
- レスポンシブWeb対応
- ロケーションMAP対応
- ヘッダー・フッターのサブカラー変更可
- ロゴ・フォントスタイル変更可
- ソーシャルメディア対応
- 投稿記事カラム変更可
- カスタムCSS
- 多言語対応(日本語翻訳ファイルあり)
- ※日本語翻訳ファイルが必要は方は、下記からダウンロードしてください。
- ※日本語翻訳ファイルは所々翻訳されていません。ご注意ください。
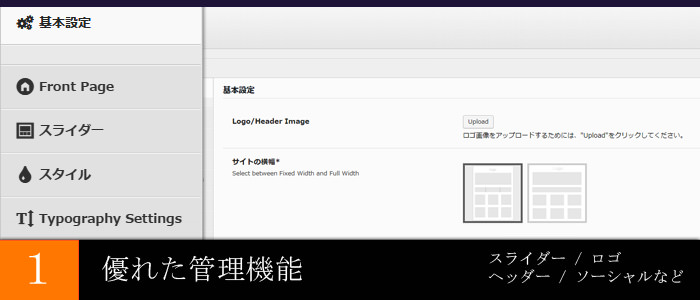
無料テンプレートの中で群を抜く管理機能

基本設定~ソーシャル設定まで、多種多様なオプションを設定することができます。スライダーは何枚でも追加可能です。さらにスライダーに表示する<テキストのフォント>や<大きさ>、<カラー>までも自由にスタイリングできます。
数ある無料テンプレートの中で、ここまで充実している機能は、他では見当たりません。
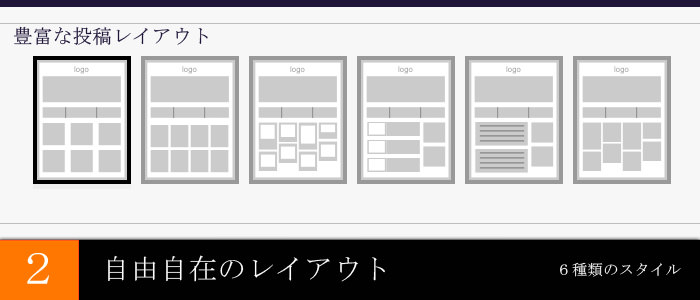
6種類のレイアウトから、手軽にデザインを変更可能

自分好みのスタイルをワンクリックで選ぶだけで、簡単に投稿レイアウトを変更できます。もちろん、カスタムCSSにも対応しています。気分や、投稿記事などに合わせて、手軽に変更できる点が大きな魅力ではないでしょうか。
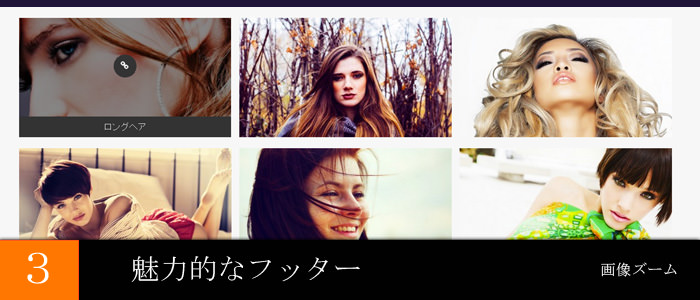
優れたデザインとフッター

マウスオーバーで画像がズームし、オーバーレイテキストが表示されます。画像はマウスオーバーのたびに、動的に表示されます。画像の品質を一定程度担保できれば、フッターは一層効果を発揮できるでしょう。
Pasonal イチ押しテンプレート
非常に高品質なテンプレートをご紹介します。私も使用しているテンプレートなのですが、この企業のテンプレートは群を抜いて優れています。扱いやすい管理機能、サイトデザイン、レスポンシブ対応、スマートフォン対応など、豊富な機能があります。
きっとあなたのホームページのアクセスを大きくアップしてくれるでしょう。
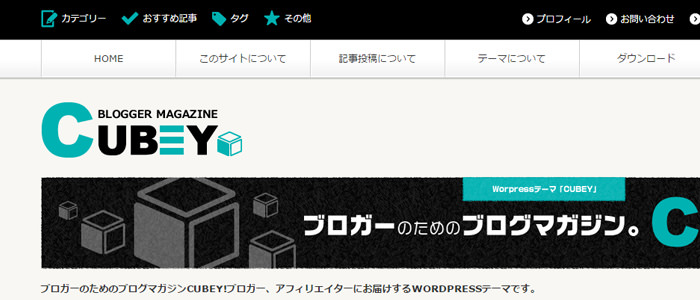
Cubey

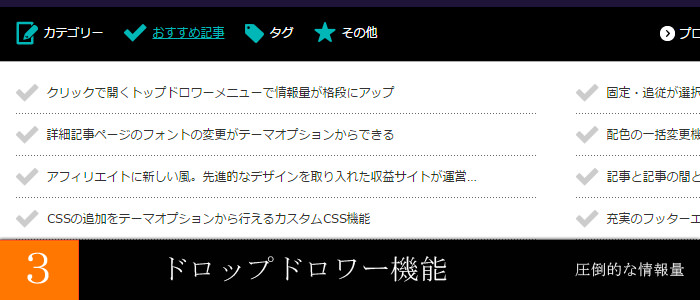
見やすいレイアウト、豊富な管理機能、アフリエイトに特化したWordPressテーマです。記事一覧も非常に見やすく、効果的な場所に広告を表示できるので、収益アップが期待できます。ページ上部にある「カテゴリー」や「おすすめ記事」はドロップドロワー機能があります。これにより、さらにユーザーに情報を提示することができます。
フッターも充実しており、アクセスアップにつなげています。
- デモページ:こちらから
- レスポンシブWEB対応
- モバイルフレンドリー
- ロゴアップロード機能(ヘッダー、フッター)
- ソーシャルメディアボタン搭載
- ツイッター・Facebookアカウント設定機能
- カスタムCSS機能(テーマオプションからCSSを追加・保存)
- 特定の記事のみにCSSを追加可能
- スクロール追従型広告スペース実装
- スマホ専用ウィジェット搭載
- オリジナルウィジェット「自己紹介(プロフィール)」
- オリジナルウィジェット「カテゴリー一覧」
- オリジナルウィジェット「デザインされた記事一覧1,2(アイキャッチ付き記事一覧)」
- オリジナルウィジェット「広告(ローテーション表示広告)」
- Googleカスタム検索対応
- 一括で配色を変更できるカスタムカラー機能
- 登録済のアイキャッチ画像のサイズを一括調整(regenerate thumbnails)
- 多言語対応(日本語、英語)
- トップドロワーメニュー搭載
- 関連記事一覧表示
- 詳細記事・固定ページのフォントサイズ変更機能
- 1カラムVerの固定ページ
- 「meta title」「meta description」を投稿ページごとに設定できるSEO強化機能
- 日付・カテゴリ・タグ・コメント・トラックバック・ソーシャル、RSSボタンの表示選択機能
アフリエイトに特化した構成

アフリエイトで大切なことは、記事をどこに配置するかです。適切な場所に、適切な大きさの広告を表示させることで、ユーザーのクリック率も大きく違ってきます。Cubeyは、記事一覧に、Google Adsenceなどの広告を挿入することで、収益性を向上させています。
記事の合間にあるので、ユーザーの目につきやすく、クリック率もおのずと高くなるでしょう。
サイト内を循環させる関連記事の表示
ブロガーにとって、サイト内アクセスを循環させることは、もはや必須の条件です。Cubeyは、投稿記事のフッターで、関連する記事を複数紹介できるので、サイト内のアクセスがアップします。
サムネイル付きなので、ユーザーもイメージしやすいと思います。
圧倒的な情報量を提示するドロップドロワー
Cubeyで特徴てきな機能の一つが、このドロップドロワーの機能です。ワンクリックで、アコーディオンのように展開され、多くの情報をユーザーに提示することができます。これにより、ユーザーのアクセスアップが大幅に見込めます。
ブロガーにとって、アクセスの向上は必須なので、このような機能の実装は大いに手助けになるでしょう。
Precious
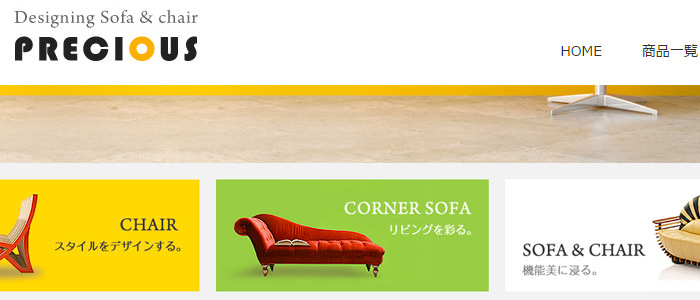
企業サイト、ECサイト向けに特化したテンプレートの「Precious」。スッキリとしたレイアウトとスタイリッシュなデザインは、ユーザーの心をぐっと掴むでしょう。画像を効果的に配置することで、視覚効果も高くなっています。
企業サイト、ECサイト向けとなっていますが、ブログサイトにも応用できるので、問題ありません。
- デモページ:こちらから
機能一覧
- レスポンシブWEB対応
- ロゴアップロード機能(ヘッダー、フッター)
- カスタム投稿タイプ「お知らせ(プレスリリース)」
- カスタム投稿タイプ「商品(商品紹介ページ)」
- ソーシャルメディアボタン搭載
- ツイッター・Facebookアカウント設定機能
- Googleカスタム検索対応
- オリジナルウィジェット「お知らせ一覧」
- オリジナルウィジェット「商品一覧(サムネイルをタイトルの右側に枠線付きで表示)」
- オリジナルウィジェット「商品一覧2(サムネイルをタイトルの左側に枠線なしで表示)」
- オリジナルウィジェット「おすすめ商品一覧(商品のサムネイルのみを表示)」
- オリジナルウィジェット「広告の表示」
- オリジナルウィジェット「最近の記事」
- 一括で配色を変更できるカスタムカラー機能
- 登録済のアイキャッチ画像のサイズを一括調整(regenerate thumbnails)
- アイキャッチ画像の自動装飾
- 多言語対応(日本語、英語)
- コンテンツスライダー搭載
- 関連記事一覧表示
- 詳細記事・固定ページのフォントサイズ変更機能
- 1カラムVerの固定ページ
- 「meta title」「meta description」を投稿ページごとに設定できるSEO強化機能
- 日付・カテゴリ・タグ・コメント・トラックバック・ソーシャル、RSSボタンの表示選択機能
見やすいレイアウトとスタイリッシュなデザイン
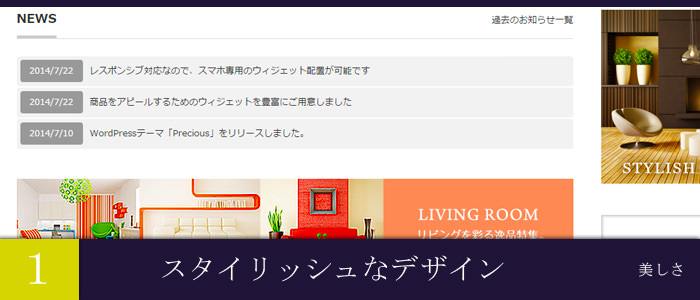
見栄えの良いレイアウトとスタイリッシュなデザインが特徴的なテーマの「Precious」TOP画面には目を引くスライダー、真ん中には<新規情報>や<ブログ>の記事一覧が表示できます。
サイドウェジットもきっちり作り込むことで、サイトの完成度はさらにアップするはずです。
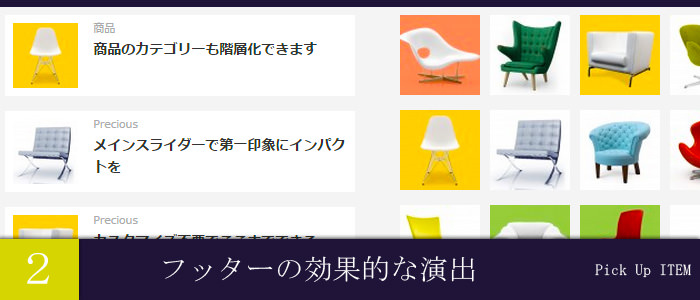
フッターの効果的な演出でアクセスアップ
Preciousでは画像を効果的に見せることができます。整然と配置された画像はユーザーに好印象を与え、アクセスアップが見込めるでしょう。また、フッターでは、<ブログ記事>や<商品>などをアピールすることができます。
カスタム投稿タイプでユーザーにアピール
投稿記事内では、カスタム投稿タイプにより、画像により注目が集まるように設定されています。カスタム投稿に設置された画像は、自動的にスライド表示されます。
商品の紹介や説明などで利用できますが、使い方次第ではブログでも効果を発揮できるでしょう。
ブログにも応用できるテンプレートサイト
Preciousは、ブログにも応用できるサイトの作りになっています。大きなサムネイルと、見やすい抜粋記事で、スッキリとしたデザインです。サムネイルは、マウスオーバーすると暗転するようになっていますが、独自のCSSで動きを付けてもいいでしょう。
記事一覧には、コメントの有無や投稿者名などの有無を設定することもできます。
Gorgeous
マガジンやブログ、ニュースサイトに最適なWordPressテーマ「Gorgeous」
効果的な画像の配置、TOPページのコンテンツスライダーなど、非常に高品質のテーマと言えます。また、ヘッダーやフッターに広告を配置することで、収益アップが見込めます。ユーザービリティにこだわった、高機能・高品質のWordPressテーマです。
- デモページ:こちらから
注目度抜群のサムネイル
Gorgeousの特徴は、画像を非常にうまくユーザーに注目させている点です。TOPのスライダーと、最近の投稿記事の効果で、アクセスはさらにアップしやすくなります。
記事を追加投稿するたびに、表示が切り替わっていくので、常にサイトが更新されていることが分かります。
より多くの情報を表示するピックアップ
ピックアップでは、指定された投稿記事だけ、表示されるようになっています。最新の記事は、目立つように上部に大きく表示されます。どの記事が一番最新なのかがすぐに分かるため、ユーザーも興味を持って見てくれるでしょう。
ブロガーに必須の広告スペース
ブロガーに必須なのはアクセスを集めることです。Gorgeousでは、TOPページにも効果的に広告を配置することができます。独自の管理画面から「Google Adcense」や「A8」などのバナーを設定できます。
わざわざPHPコードに記述する必要がないので、楽ちんですね。
注目を惹きつけるスクロールメニュー
TOPページの上部に表示されるスクロールメニュー。最新記事のURLを、管理画面から登録することで、情報が流れるように表示されます。
ユーザーの注意を引くことができるので、アクセス数アップが期待できます。
自由自在にロゴを配置
ホームページの特徴ともいえる、ロゴのマーク。ロゴがある・なしでは、サイトの印象が大きく違ってきます。
Gorgeousでは管理画面から、任意の位置に、ロゴを配置することができます。