最近Photoshopを独学で勉強している真っ最中です。Photoshopの一番楽しいところは『想像をカタチにできる』という点だと思います。
そのためには複合的なテクニックを身につける必要があります。
基本を学んだら、繰り返し同じテクニックを使用し、身に付ける。慣れてきたら他の作業で応用する。という流れで勉強しています。仕事の合間を見つけての勉強のため、なかなか前に進みませんが、じっくり楽しんで学ぶというのは大切な事だと思います。
さて、今回は『5分で出来る光彩エフェクト』を作ってみたいと思います。
Let’s 5 min Create!
Photoshop 5分で出来る光彩エフェクト [完成図]
1.キャンバスの作成とテキストの配置
[twentytwenty]
[/twentytwenty]
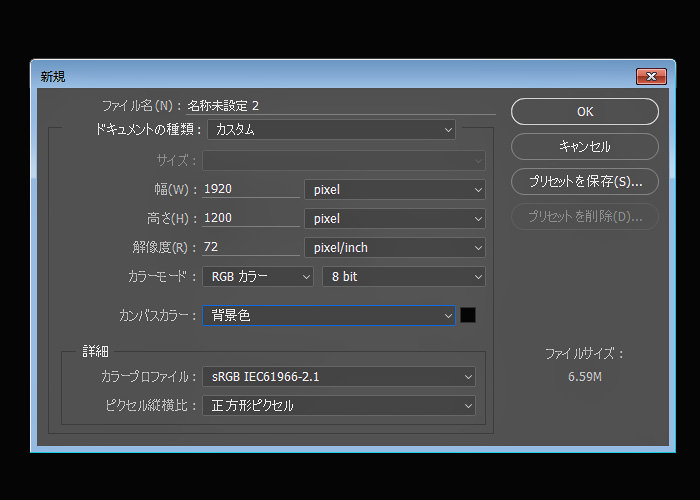
『任意の大きさ』でキャンバスを作成します。ここでは『1920px × 1200px』で作成しています。
『描画色:黒色』で作成してください。
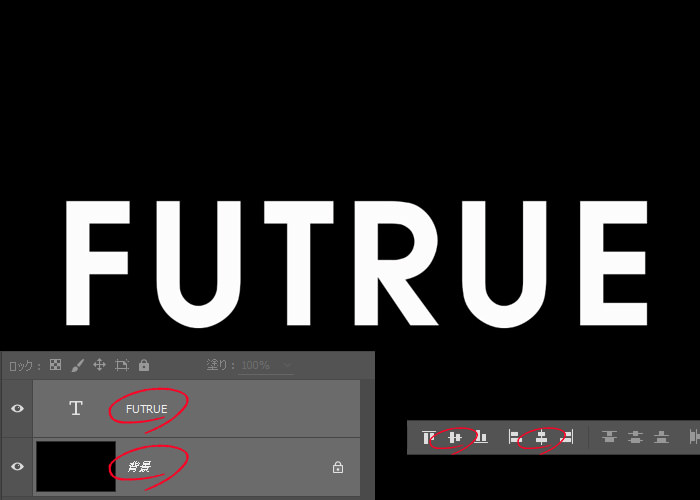
次にテキストを描画します。
テキストは背景に対して中央に配置します。
※2つのレイヤーをShiftで選択し、2つの中央整列アイコンをクリックしてください。
2.グラデーションの適用
[twentytwenty]
[/twentytwenty]
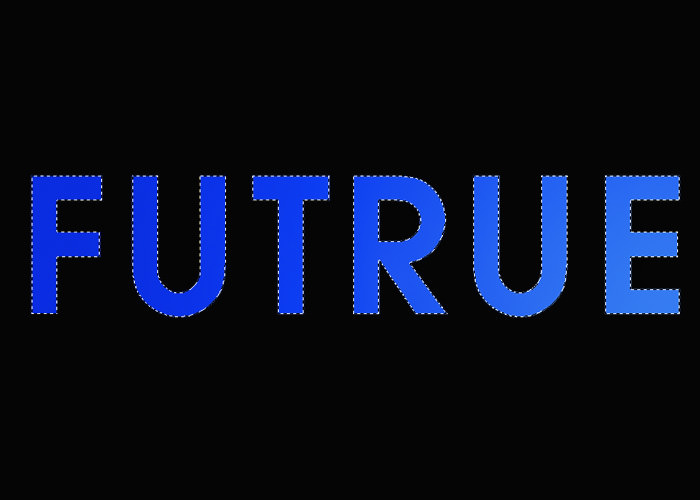
次に、テキストレイヤーを『右クリック > ライスタライズ』から、ラスタライズしておきます。テキストレイヤーを『Alt + クリック』し、テキストの選択範囲をつくります。
メニューからグラデーションを選択し、アフターのようにグラデーションを適用します。
ここで、『Ctrl + J』でラスタライズしたテキストレイヤーをコピーしておきましょう。
3.光彩を作成する
[twentytwenty]
[/twentytwenty]
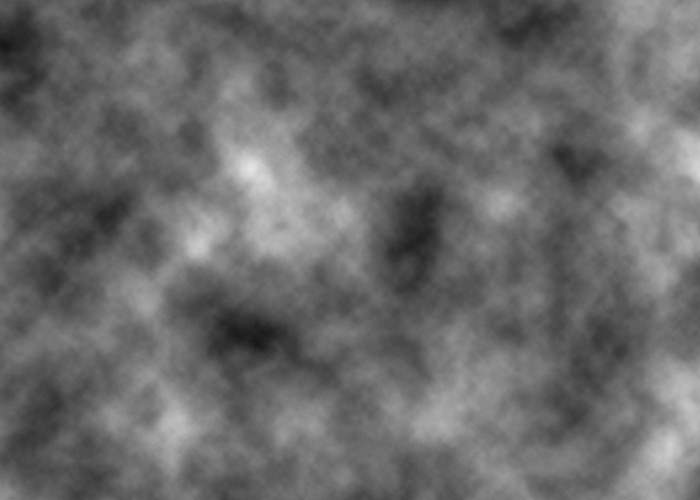
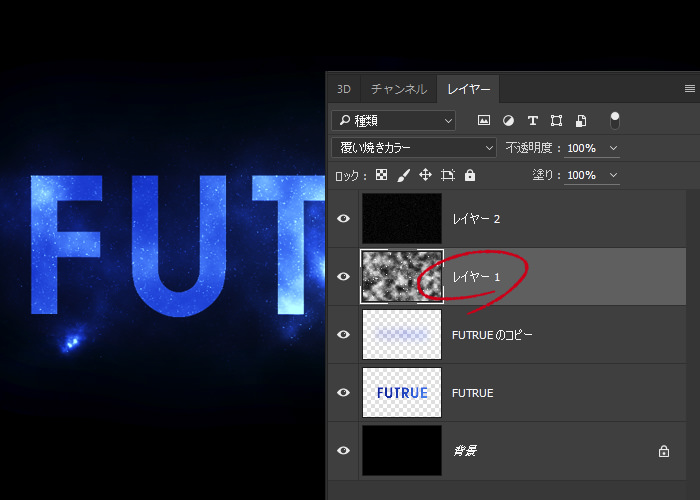
新規レイヤーを作成し、『フィルター > 描画 > 雲模様1』を適用します。
レイヤーは『覆い焼きカラー』に変更しましょう。
4.テキストのコピーをぼかす
[twentytwenty]
[/twentytwenty]
2で作成した『テキストレイヤーのコピーに対して』、ぼかしを適用させます。
『フィルター > ぼかし > ぼかし(ガウス)』を選択し、『80 ~ 90px』ぐらいで適用してください。
※数値を微調整してください。
アフターのような感じになればOKです。
5.宇宙フィルターの作成 – a
[twentytwenty]
[/twentytwenty]
一番上に新規レイヤーを作成し、黒で塗りつぶします。
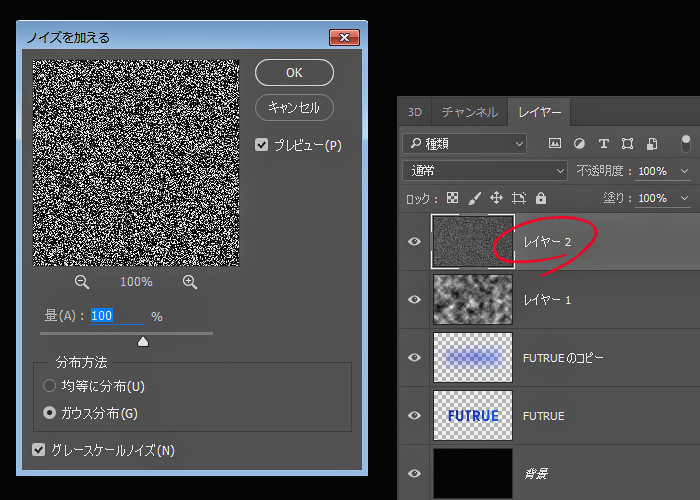
『フィルター > ノイズ > ノイズを加える』からノイズを追加します。
次に、『フィルター > ぼかし > ぼかし(ガウス)』を『0.3px』だけ適用します。
6.宇宙フィルターの作成 – b
[twentytwenty]
[/twentytwenty]
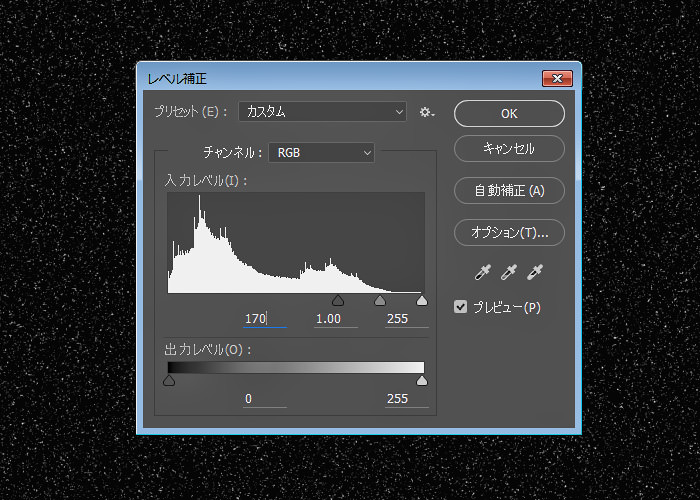
次に、『Ctrl + L 』で『レベル補正』を調整していきます。
ビフォーのように、一番左側のスライダーが『170付近』になるようにしてください。
徐々に宇宙のような感じになります。
最後に、レイヤーの種類を『覆い焼きカラー』に変更します。
7.スプラッシュの追加
[twentytwenty]
[/twentytwenty]
雲レイヤーを選択し、『スプラッシュブラシ』・『描画色:白色』・『大きさ:任意』で何回かカチカチとクリックします。 角度や大きさを変えて何回か描くと雰囲気が出るでしょう。
これで『5分で出来る光彩エフェクト』は終了です。
- スプラッシュブラシなどはこちから:Brusheezy
- もしくはこちらから:PS brushes
※上記のサイトに良いものがない場合、『Photoshop splash brushes』で検索してください。