ソーシャルアイコン カスタマイズの方法!
この記事では、WordPressのフッターに『ページビューのスロット』『ソーシャルカスタムアイコン』を設置します。使用しているテーマはユーザーごとに異なるので、参考程度にお読みください。
完成イメージ
この記事の流れ
- ① 必要ファイルのダウンロードとアップロード
- ② ヘッダーに<link herf=”~”>を記述する
- ③ フッターにスロットを動かすjQueryを記述する
- ④ スロットを起動させる『<div class=”start”>』を、所定場所に記述する
- ⑤ SVGソーシャルアイコンを読み込む
- ⑥ フッターにソーシャルアイコンを表示させる
- ⑦ CSSで調整
- ⑧ 完成
ダウンロードファイル
odometerはスロットのように数値を回転させることができます。こちらが公式ページです。今回はodometerを利用して、投稿記事のページビューを取得し、フッター周りを装飾したいと思います。
まずは、下記のファイルをダウンロードしましょう。
odometerのダウンロード方法
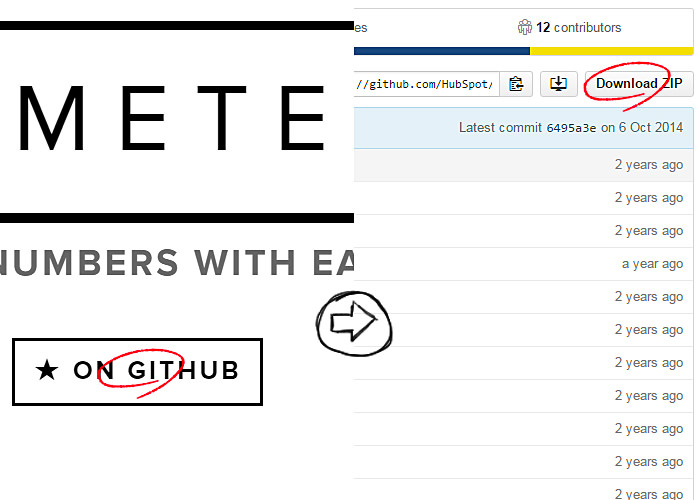
公式ページにアクセスし、『★ON GITHUB』をクリック、次の画面が表示されたら画面右上にある『Download ZIP』のボタンをクリックしてください。ファイルを適当な場所にダウンロードし、保存します。
必要なファイルを取り出す
必要なファイル
- odometer-theme-minimal.css
- odometer.js
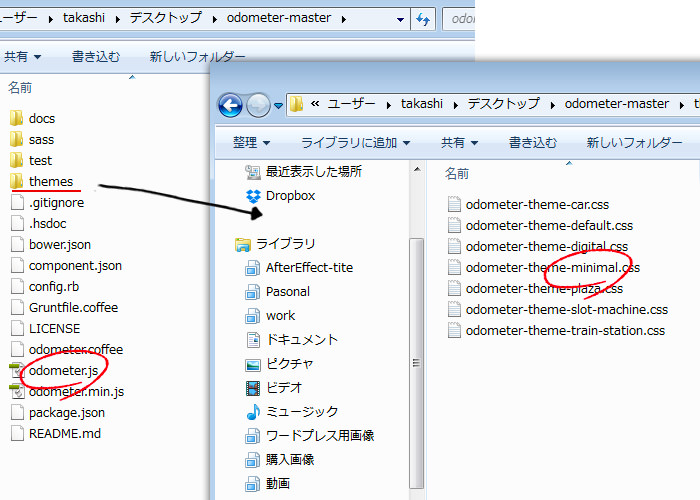
ファイルを解凍し、『必要なファイル』を取り出します。
『odometer.js』は解凍した『フォルダの直下』にあります。
『odometer-theme-minimal.css』は『themesフォルダ』の中にあります。『themesフォルダ』の中にはいくつかのcssがありますが、これは『スロットの種類』になります。公式ページで、色んなタイプのスロットサンプルあったと思います。その種類によってcssファイルが分けられています。
※詳細は、公式ページを参照してください。
odometerファイルのアップロード
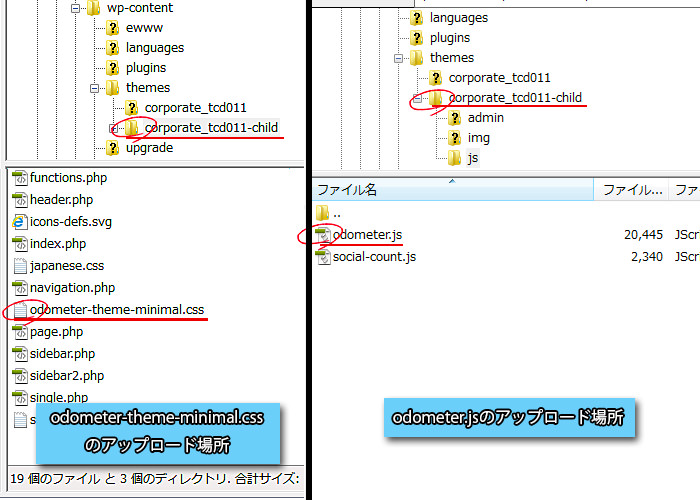
『odometer-theme-minimal.css』は、テーマフォルダの直下においてください。テーマによってcssフォルダを作成している場合は、そちらでもOKです。その場合は、ヘッダーの記述を変更してください。
『odometer.js』も同様にアップロードしてください。
※上記の画像では、~ / theme / css フォルダの中に設置しています。
svgソーシャルアイコンのダウンロード
[wpdm_button_template id=6754 style=”xmas” align=”left”]
ヘッダーの記述
ヘッダーに『odometerのcssとjs』を設置します。テーマによってフォルダ構成が異なるため、適切な場所にファイルを設置してください。ファイルまでのパスは『テーマ』と『子テーマ』の場合で異なるため、注意が必要です。詳細は下記『普通にテーマを運用している場合』『子テーマで運用している場合』で記述しています。
『cssフォルダ』や『jsフォルダ』がある場合は、適宜変更してください。
<head>~</head>内であれば、どの場所でも構いませんが『jsファイルはcssファイルのあと』で、読み込むと良いでしょう。
親テーマのみで運用している場合
<head>
<!--css-->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/odometer-theme-minimal.css" type="text/css" />
<!--js-->
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/odometer.js"></script>
</head>
子テーマで運用している場合
<head> <!--css--> <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/odometer-theme-minimal.css" type="text/css" /> <!--js--> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/odometer.js"></script> </head>
※詳細な情報はこちらから。
フッター / ページビューの取得の記述
『Count Per Day』や『WordPress Popular Posts』などのプラグインのショートコードを利用してページビューを取得します。また、『function.php』にフックさせたりする方法でも可能です。
詳細は下記を参照してください。
①プラグイン『Count Per Day』を利用した方法
<!--ルーレットの設置-->
<script type="text/javascript">
jQuery(window).scroll(function() {
var bottom;
var current;
current = Math.round(jQuery("#start").offset().top);
bottom = Math.round(jQuery(window).scrollTop() + jQuery(window).height());
if(bottom >= current){
setTimeout(function(){
jQuery(".odometer").html(<?php echo do_shortcode("[CPD_READS_THIS]"); ?>);
}, 1000);
}
jQuery(window).on("load scroll resize", getPageView);
});
</script>
一番簡単な方法です。
上記のコードをフッターの『</body>タグの直前』に設置します。
13行目の『<?php echo do_shortcode(“[CPD_READS_THIS]”); ?>』では、プラグイン『Count Per Day』のショートコードを利用して、各投稿記事のページビューを取得しています。
『Count Per Day』のプラグインのショートを利用して、記事の閲覧数を取得します。ただし、今までこのプラグインを使用した事が無い人は、当然閲覧数は『ゼロ』からのスタートになります。
これ意外にも、閲覧数を表示させるプラグインは多数あります。
そちらの方を使用しても良いでしょう。
②プラグイン『WordPress Popular Posts』を利用した方法
<!--閲覧数の取得-->
<?php
if (function_exists('wpp_get_views')) {
$views = wpp_get_views($post->ID);
<!--echo $views.'views!.';-->
}
?>
<!--ルーレットの設置-->
<script type="text/javascript">
jQuery(window).scroll(function() {
var bottom;
var current;
current = Math.round(jQuery("#start").offset().top);
bottom = Math.round(jQuery(window).scrollTop() + jQuery(window).height());
if(bottom >= current){
setTimeout(function(){
jQuery(".odometer").html(<?php echo $views; ?>);
}, 1000);
}
jQuery(window).on("load scroll resize", getPageView);
});
</script>
- ※『$post->ID』でも閲覧数は取得できますが、『get_the_ID()』でも可。
- ※Codexはこちらから
上記のコードをフッターの『</body>タグの直前』に設置します。
2~7行目では、『$post->ID』で投稿記事のIDを取得し、『wpp_get views』でその記事の閲覧数を取得しています。5行目はデバック(値を取得できているかの確認)なので、削除してもらってもOKです。
また、『wpp_get views』では、『指定期間』の閲覧数も取得することができます。
詳細は下記を参照してください。
指定できる期間
| 1日 | wpp_get_views( $post->ID , ’daily’ ); | 現在日の閲覧数を取得 |
|---|---|---|
| 1週間 | wpp_get_views( $post->ID , ’weekly’ ); | 現在の週の閲覧数を取得 |
| 1ヶ月 | wpp_get_views( $post->ID , ’monthly’ ); | 現在月の閲覧数を取得 |
| なし | wpp_get_views( $post->ID , ’all’ ); | すべての閲覧数を取得 |
③『プラグインを使用せずに』ページビューを取得する方法
ネットで『wordpress function ページビュー取得』で検索してください。
function.phpを使用する方法なので、上級者向けです。知識が乏しい状態で『function.php』を編集すると、WordPress自体が起動しなくなる場合もあるので注意してください。事前に『function.php』のファイルをバックアップしておくことを推奨します。
スロットをどの位置で起動させるのか?
次はスロットを起動させるタイミングを設定します。
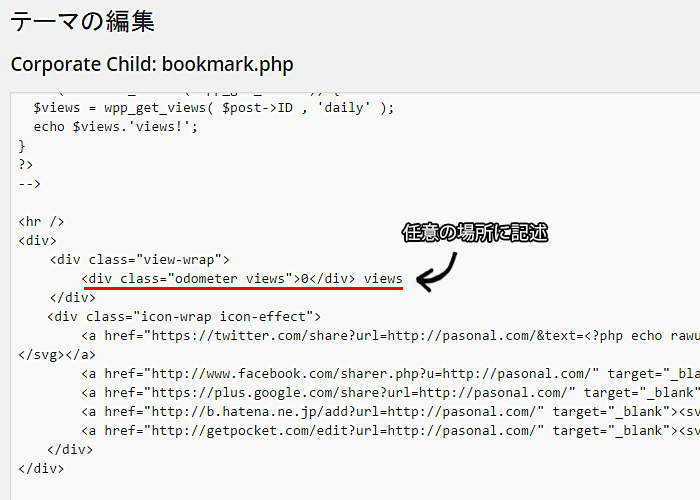
『<div id=”start”></div>』を任意の場所に記述してください。
上記の画像では、投稿記事の本文が終わり、ソーシャルアイコンの領域またはフッター領域に差し掛かった時に、スロットが開始されるようにしています。フッターに設置したJQueryの『8行目』で、『 Math.round(jQuery(“#start”).offset().top); 』とあります。
『#start』は『<div id =”start”>』のidを意味しています。
<div id =”start”>を設置した場所にスクロールが移動したときに、jQueryが一度だけ起動します。今回の場合は、シャーシャルを制御している『bookmark.php』の一番最初に挿入しましたが、記事の最初に設置することも可能です。※jQueryの一部を書き換える必要があります。
人によって使用しているテーマが違うので、ファイル構成もかなり違ってくると思います。
大切なのは『ソーシャルアイコンを設置している場所が表示されたタイミング』で起動させるということです。お使いのテーマファイルのファイルを確認し、最適な場所に設置してください。
一度スロットが起動したら、ページを更新(F5)しない限り、再度jQueryが起動することはありません。
スロットの表示
スロットを表示させるためには、『<div class=”odometer views”>0</div> views』を任意の場所に記述します。必ずclassに『odometer』を指定します。『views』はcssでフォントサイズを大きくしているだけなので、適宜調整してください。また、数値は3桁ごとにカンマ区切りで表示されます。
上記の画像では、ボックスレイアウトでソーシャルアイコンと一緒に表示しています。
これは後述で説明します。
ページビューをスロット表示させるだけなら『<div class=”odometer”>0</div> views』でOKです。
CSSの場合は下記を参照
.views {
font-size: 55px;
}
上記のコードを、テーマのCSS(style.css)などに記述してください。
ページビューの数値が大きく表示されます。
WordPressでSVGのアップロードとファイルの読み込み
SVGのアップロード
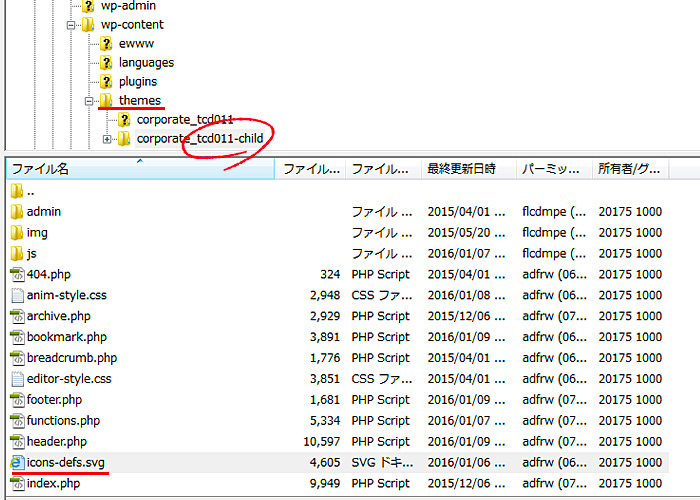
ダウンロードした『icons-defs.svg』ファイルを、WordPressのテーマフォルダへアップロードします。(※上記の画像では、子テーマにアップロードしてます)
テーマフォルダ直下であれば、OKです。
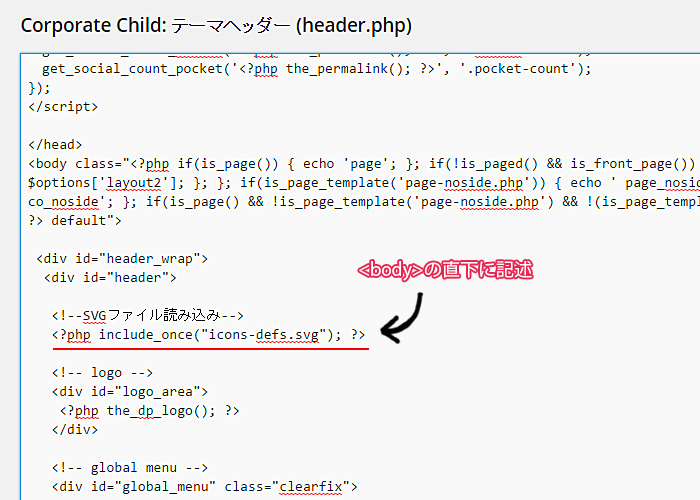
ファイルの読み込み
SVGファイルの読み込みは上記の画像のように、<body>直下に『<?php include_once(“icon-defs.svg”); ?>』を記述する必要があります。適宜調整してください。
この記述がないと、SVGファイルを読み込めません。
SVGファイルとは
ものすごーく簡単にいうと、Illustratarなどで作成したベクター画像(アイコン)を数値で保持させた状態のファイル形式です。
『拡大・縮小してもボヤけない』・『サイズが軽い』などの利点があります。
jpgやpng画像じゃだめなの?と思った方がいると思いますが、別にダメではありません。しかし、最近ではスマートフォンが主流になり、それに伴い画像も最適化されたものが使用されるようになってきました。現在では、SVG形式のファイルは主流になりつつあります。
- ※IEやAndroidなどがやっとSVGに対応したため、一気に普及が拡大したのです。
- ※詳細はこちらの『いまさら聞けないSVG』を参照してください。
フッターのカスタマイズ
『<?php include_once(“icons-defs.svg”); ?>』でSVGファイルを読み込んだあとは、ソーシャルアイコンを設置していきます。SVGの画像を呼び出すのは少し特殊な記述が必要になります。
下記を参照してください。
phpでの記述
<div>
<div class="view-wrap">
<div class="odometer views">0</div> views
</div>
<div class="icon-wrap icon-effect">
<a href="https://twitter.com/share?url=<?php echo home_url('/'); ?>&text=<?php echo rawurlencode(get_the_title()); ?>" target="_blank"><svg class="icon"><use xlink:href="#tt"/></svg></a>
<a href="http://www.facebook.com/sharer.php?u=<?php echo home_url('/'); ?>" target="_blank"><svg class="icon"><use xlink:href="#fb"/></svg></a>
<a href="https://plus.google.com/share?url=<?php echo home_url('/'); ?>" target="_blank"><svg class="icon"><use xlink:href="#gg"/></svg></a>
<a href="http://b.hatena.ne.jp/add?url=<?php echo home_url('/'); ?>" target="_blank"><svg class="icon"><use xlink:href="#ht"/></svg></a>
<a href="http://getpocket.com/edit?url=<?php echo home_url('/'); ?>" target="_blank"><svg class="icon"><use xlink:href="#pk"/></svg></a>
</div>
</div>
6~10行目の最後のほうの『<svg class=“icon”><use xlink:href=“#tt”/></svg>』の箇所が、ソーシャルアイコンを描画しているコードになります。『<svg>~</svg>』で囲んでいないと、描画されないので注意が必要です。
6行目の『<use xlink:href=“#tt”/>』の『#tt』は、『Twitter』の略です。
同様に、7行目の『<use xlink:href=“#fb”/>』は『Facebook』の略です。
上から順番に『Twitter』『Facebook』『Google+』『はてぶ』『Poket』となっています。
上記のコードを、フッターの近くに設置します。
cssでの記述
.defs{
display: none;
}
/*レイアウトボックス*/
.all-wrap {
width:700px;
height:100px;
display:block;
}
/*odometer*/
.view-wrap {
text-align: center;
display: block;
float:left;
width:300px;
}
.views {
font-size: 55px;
margin:0 0 0 5px;
}
/*ソーシャルアイコン*/
.icon-wrap {
display: block;
float:left;
text-align: center;
margin: 0 0 0 10px;
width:400px;
}
.icon {
display: inline-block;
float:left;
cursor: pointer;
margin:0 5px;
width: 70px;
height: 70px;
text-align: center;
position: relative;
}
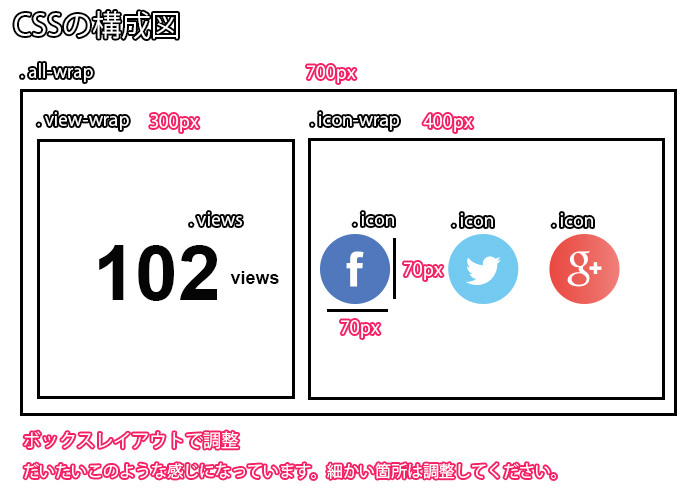
CSSでは、『ページビュー』と『ソーシャルアイコン』を上記のように調整しています。詳細はCSS構成図のようになっています。それぞれのテーマに合わせて適宜調整してください。
これで、カスタマイズは完了です!
ソーシャルアイコンのアニメーション
あとは、ソーシャルアイコンにCSS3でアニメーションを付け加えれば完成です!CSS3でアニメーションで参考になるサイトはネットでたくさん見つかります。
自分のオリジナルのソーシャルアイコンを演出しましょう!
※別の記事でCSS3アニメーションを解説したいと思います。
スロットが動かない場合
スロットが正常に動作しない場合は、以下の項目を見直してください。
- ヘッダーの『<link herf=”~”>』が正しく読み込まれて(記述されて)いるか?
- フッターのjQueryが正しく記述されているか?
- jQueryが『コンフリクト(衝突)』を起こしていないか?
- 『<div class=”odometer”>0</div>』を記述したか?
- プレビューの状態では動きません。
さて、どうだったでしょうか?
このページのフッターのようにスロットが動き、ソーシャルアイコンが表示されていれば成功です。
もし、表示されていない場合は、今までのコードの記述をもう一度見直してみましょう!
でわ、また。