現在はスマートフォン全盛時代と言えるかもしれません。
各社、様々なスペックや解像度などのスマートフォンがたくさん発売されています。しかし、Web担当者にとっては、ホームページのスマートフォンへの最適化は避けては通れない道なのです。それぞれ、異なるスマートフォンで『動作検証』『画面確認』などを行う必要があります。
さて、今回は『ホームページをスマホで簡単に確認する方法』をご紹介します。
Google Chrome デベロッパーツールの活用
スマホで確認したいサイトをGoogle Chromeで表示させておきます。
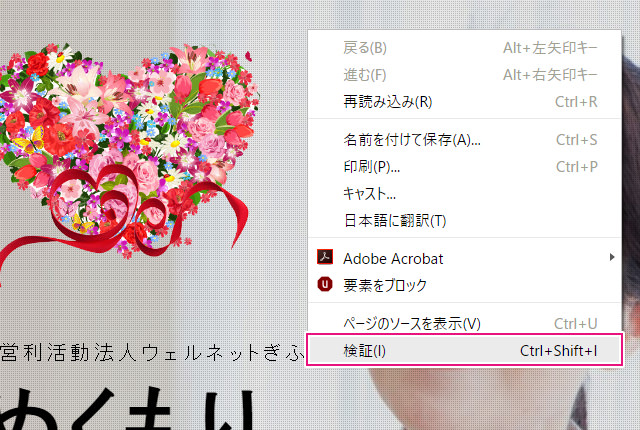
画面のどこでもいいので、『右クリック』 > 『検証』を選択します。
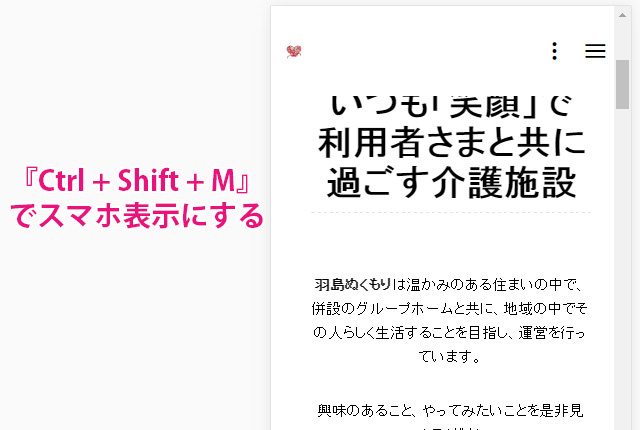
『Ctrl + Shift + M』でスマホ画面を表示させましょう。
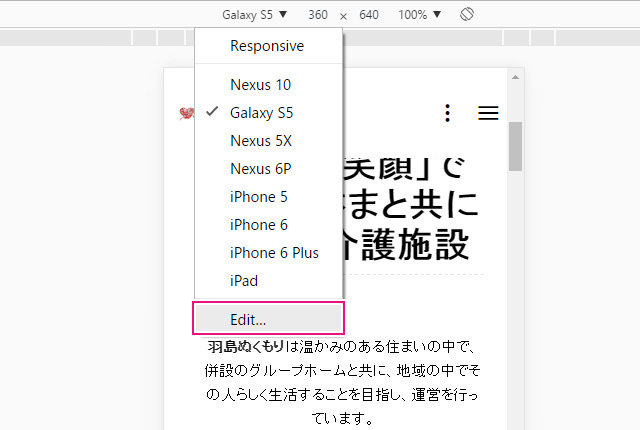
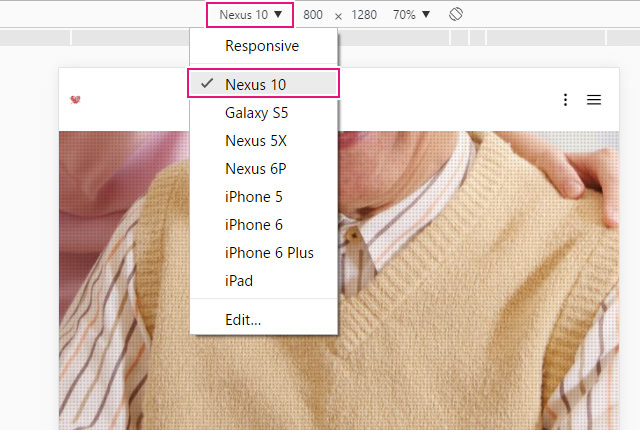
デベロッパーツールの上部メニューから『確認したい機種』を選択します。
これでスマホの画面でホームページを確認できます。
さらに表示可能なスマホ機種を増やす
デベロッパーツールの上部メニューから『Edit…』を選択します。
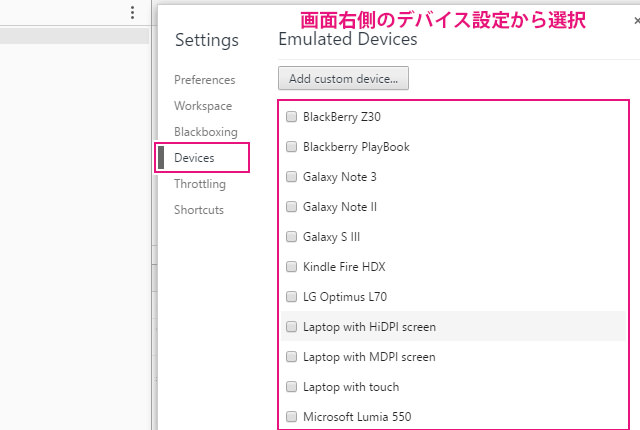
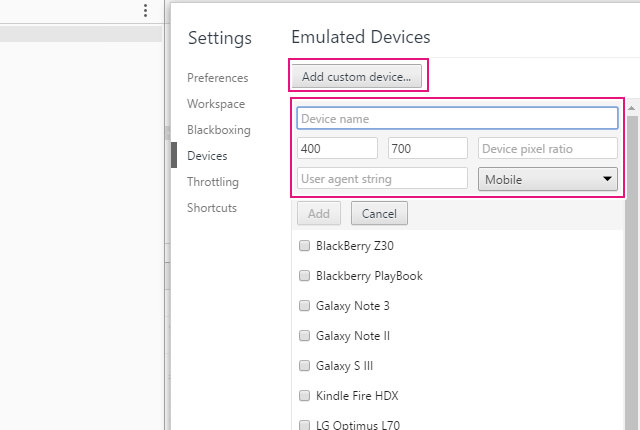
画面右側に表示される設定から『Devices(デバイス)』を選択し、表示させたいスマホ機種にチェックを入れます。
上部メニューにチェックを付けたデバイスが追加されます。
さらに機種を追加する場合
リストの中にも表示させたいデバイスが存在しない場合は、『自分で登録する』必要があります。『Add Custom device』から、『デバイス名』・『ブラウザサイズ(以下参照)』・『Device pixcel ratio(ピクセル比率)』を入力します。
『User agent string(ユーザーエージェント文字列)』は、特に必要ないように思います。
※『User agent string(ユーザーエージェント文字列)』はAndroid 2.xなどの情報のことです。
PC / スマホ / タブレット画面サイズ表
| 画面サイズ | デバイス | ブラウザサイズ(横 x 縦) |
|---|---|---|
| HVGA | – | 320 x 480 |
| WVGA | – | 480 x 800 |
| WXGA | – | 640 x 960 |
| XGA | iPad | 768 x 1280 |
| WXGA | タブレット | 1366 x 768 |
| WXGA | ネットブック | 1280 x 800 |
| WXGA | ウルトラブック | 1366 x 768 |
| SXGA | スモールデスクトップ | 1280 x 1024 |
| WSXGA | デスクトップ / スマホ | 1680 x 1050 |
| UXGA | デスクトップ / スマホ | 1600 x 1200 |
| フルHD | デスクトップ / スマホ | 1920 x 1080 |
| WUXGA | デスクトップ / スマホ | 1920 x 1200 |
| QXGA | デスクトップ / スマホ | 2048 x 1536 |
| WQHD | デスクトップ / スマホ | 2560 x 1440 |
| WQXGA | デスクトップ / スマホ | 2560 x 1600 |
| 4K | デスクトップ / スマホ | 3840 x 2160 |
※出典:画面サイズ
iPhone / iOS
| デバイス名 | ブラウザ(横 x 縦) | Pixcel比率 | 解像度 |
|---|---|---|---|
| iPhone 3G / 3GS | 320 x 480 | 1 | 480 x 320 |
| iPhone 4 / 4S | 320 x 480 | 2 | 960 x 640 |
| iPhone 5 / 5s / 5c / SE | 320 x 568 | 2 | 1136 x 640 |
| iPhone 6 / 6s / 7 | 375 x 667 | 3 | 1334 x 750 |
| iPhone 6 Plus / 6s Plus / 7 Plus | 414 x 736 | 3 | 1920 x 1080 |
| iPad mini | 1024 x 768 | 1 | 1024 x 768 |
| iPad mini 2 / mini 3 / mini 4 | 1024 x 768 | 1 | 1024 x 768 |
| iPad / iPad 2 | 1024 x 768 | 1 | 1024 x 768 |
| iPad 3 / 4 / Air / Air 2 / Pro 9.7 | 1024 x 768 | 1 | 1024 x 768 |
| iPad Pro 9.7 | 1024 x 768 | 2 | 2048 x 1536 |
| iPad Pro 12.9 | 1366 x 1024 | 2 | 2732 x 2048 |
- ※情報が間違っている可能性があるため、参考程度に。
- ※2016年10月までの機種を対象に掲載しています。
Galaxy / Android
| デバイス名 | ブラウザ(縦 x 横) | Pixcel比率 | 解像度 |
|---|---|---|---|
| Galaxy S / Plus / Dous / Dous 2 | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy S2 | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy S3 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy S4 | 640 x 360 | 3 | 1920 x 1080 |
| Galaxy S5 | 640 x 360 | 3 | 1920 x 1080 |
| Galaxy S6 | 640 x 360 | 4 | 2560 x 1440 |
| Galaxy S7 | 640 x 360 | 4 | 2560 x 1440 |
| Galaxy Note | 640 x 400 | 2 | 1280 x 720 |
| Galaxy Note 2 | 640 x 360 | 2 | 1280 x 800 |
| Galaxy Note 3 | 640 x 360 | 3 | 1920 x 1080 |
| Galaxy Note 4 | 640 x 360 | 4 | 2560 x 1440 |
| Galaxy Note edge | 640 x 400 | 4 | 2560 x 1600 |
| Galaxy Note 5 | 640 x 400 | 4 | 2560 x 1440 |
| Galaxy Note 7 | ※爆発のため不掲載 | ||
| Galaxy Alpha | 640 x 360 | 2 | 1280 x 720 |
| Galaxy A3 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy A5 | 640 x 360 | 2 | 1920 x 1080 |
| Galaxy A7 | 640 x 360 | 2 | 1920 x 1080 |
| Galaxy A8 | 640 x 360 | 2 | 1920 x 1080 |
| Galaxy A9 | 640 x 360 | 2 | 1920 x 1080 |
| Galaxy Ace | 480 x 320 | 1 | 480 x 320 |
| Galaxy Tab | 600 x 1240 | 1 | 1024 x 600 |
| Galaxy Tab 7.7 | 800 x 1280 | 1 | 1280 x 800 |
| Galaxy Tab 8.9 | 800 x 1280 | 1 | 1280 x 800 |
| Galaxy Tab 10.1 | 800 x 1280 | 1 | 1280 x 800 |
| Galaxy Tab 2 | 600 x 1024 | 1 | 1024 x 600 |
| Galaxy Tab 3 | 600 x 1024 | 1 | 1024 x 600 |
| Galaxy Tab 4 | 800 x 1280 | 1 | 1280 x 800 |
| Galaxy Tab Pro | 800 x 1280 | 2 | 2560 x 1600 |
| Galaxy Tab S | 800 x 1280 | 2 | 2560 x 1600 |
| Galaxy Note 8.0 | 800 x 1280 | 1 | 1280 x 800 |
| Galaxy Note 10.1 | 800 x 1280 | 2 | 2560 x 1600 |
| Galaxy Note Pro 12.2 | 800 x 1280 | 2 | 2560 x 1600 |
| Galaxy C5 / C7 | 640 x 360 | 3 | 1920 x 1080 |
| Galaxy Core | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Core Advance | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy E5 / E7 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy Grand | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Grand 2 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy Grand Neo | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Grand Prime | 640 x 360 | 1.5 | 960 x 540 |
| Galaxy Grand Max | 640 x 360 | 2 | 1280 x 720 |
| Galaxy J | 640 x 360 | 3 | 1920 x 1080 |
| Galaxy J1 | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy J1 Mini | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy J1 Ace Neo | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy J1 Ace VE | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy J2 | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy J5 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy J7 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy Mega | 640 x 360 | 2 | 1280 x 720 |
| Galaxy Mega 2 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy Mega 6.3 | 640 x 360 | 2 | 1280 x 720 |
| Galaxy Pocket | 320 x 240 | 1 | 320 x 240 |
| Galaxy Pocket 2 | 320 x 240 | 1 | 320 x 240 |
| Galaxy Pocket Neo | 320 x 240 | 1 | 320 x 240 |
| Galaxy Pocket Plus | 320 x 240 | 1 | 320 x 240 |
| Galaxy Pocket Duos | 320 x 240 | 1 | 320 x 240 |
| Galaxy Star | 320 x 240 | 1 | 320 x 240 |
| Galaxy Star 2 | 480 x 320 | 1 | 480 x 320 |
| Galaxy Star 2 Plus | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Star Pro | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Trend Lite | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Trend Plus | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Trend 2 Lite | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Win | 533 x 320 | 1.5 | 800 x 480 |
| Galaxy Win Pro | 640 x 360 | 1.5 | 960 x 540 |
- ※情報が間違っている可能性があるため、参考程度に。
- ※2016年10月までの機種を対象に掲載しています。
Window Resizer V2の活用
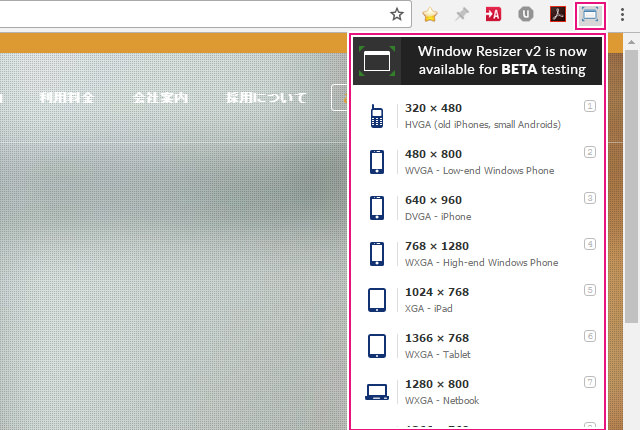
Google Chormeの拡張機能(プラグイン)、『Window Resizer V2』をインストールします。Chromeにインストールしたら、有効化します。有効化すると、画面一番右上にアイコンが表示されます。スマホ表示にしたいホームページを表示させてから、アイコンをクリックし、表示サイズを選んでください。
あらかじめプリセットが揃っていますが、必要な場合は、任意で追加してください。