サイトの運用にはプラグインの存在と分析が欠かせません。長期運用となると、アクセスを伸ばすためにはどうしたら良いのだろうかと考える機会も増えると思います。アクセスを増やす方法はいくつかありますが、そのうちの一つにプッシュ通知というものもがあります。
今回は「Push7を使ってWordPressにプッシュ通知を設定する方法+カスタマイズ」を記事にしたいと思います。
Push7の登録
このステップではPush7の登録から、アプリケーションの作成までを解説しています。Push7は複雑な設定などは必要ではなく、メールアドレスさえあれば簡単に登録することができます。メールアドレスは捨てメでも構いません。
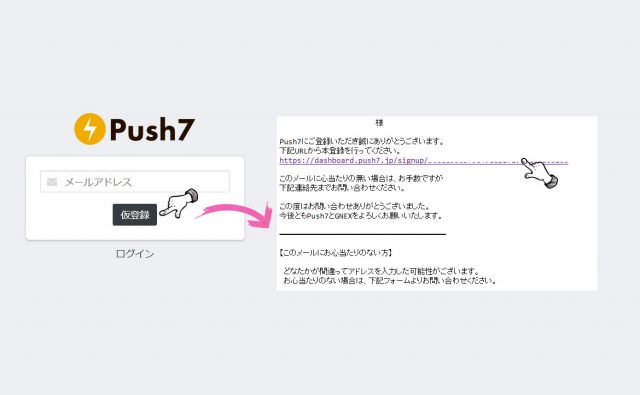
【手順1】メールで仮登録する
Push7の公式サイトにアクセスし、メールアドレスを入力します。しばらくすると、メールが来るのでリンクをクリックしましょう。メールが届かない場合は、迷惑メールフォルダに入っている可能性があります。
一度確認しておきましょう。
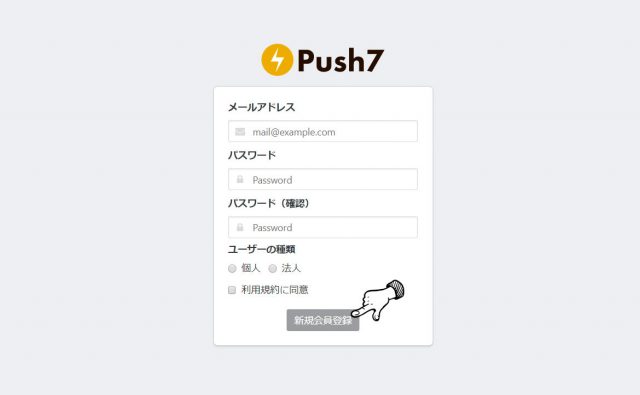
【手順2】必須事項の登録
「メールアドレス」と「パスワード」を入力し、利用規約に同意します。ユーザーの種類は「個人」にしておきましょう。
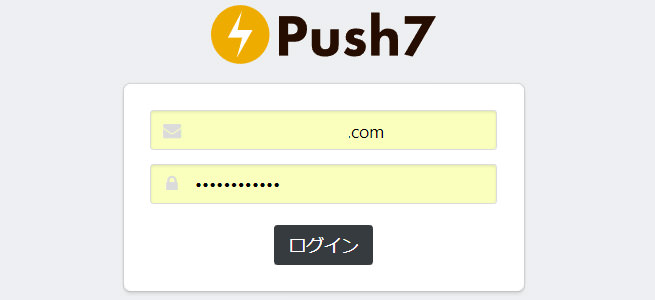
【手順3】ログイン
登録した「メールアドレス」と「パスワード」でログインします。
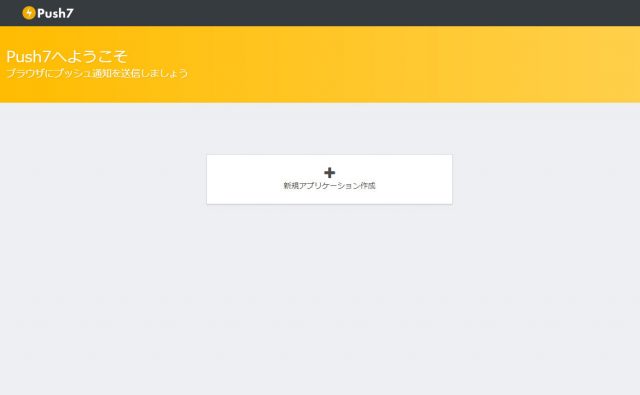
【手順4】新規アプリケーションの作成
ログインすると、下記のように「新規アプリケーション作成」のボタンが表示されます。クリックして先に進みます。
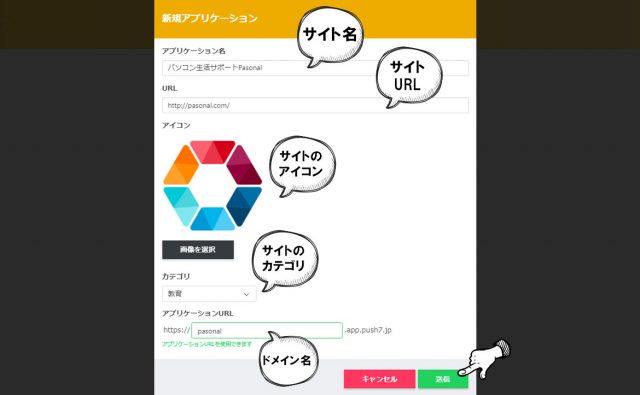
新規アプリケーションの情報を入力
- 「アプリケーション名」:サイト名
- 「URL」:サイトのURL
- 「カテゴリ」:サイトのカテゴリ
- 「アプリケーションURL」:購読用のURL
この情報は、後からでも編集が可能です。
【!】プッシュ通知のタイプ
プッシュ通知には3種類あります。しかし、実質は2種類です。「ボタン設置型」と「ボックス型」だと思ってください。
- ボタンタイプの設置型
- ボックスタイプのプッシュ通知表示型
- SSL専用のプッシュ通知表示型
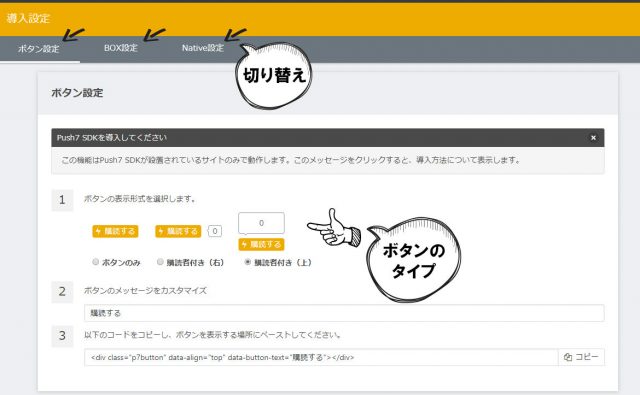
【おすすめ】購読ボタンを設置するタイプ
各ページに「購読ボタン」を設置するタイプのものです。ボタンの形式は3種類から選択できます。どちらかと言えば、facebookなどのソーシャルと同じような感覚で使用します。バルーン有り無しを設定することも可能です。ただし、このタイプは、コードをページ内に貼り付ける必要があります。
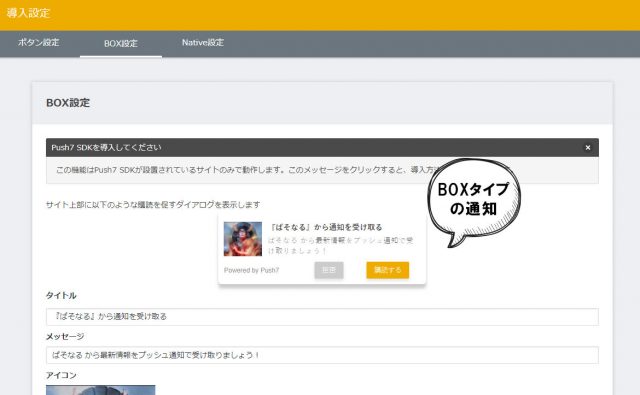
【おすすめ】BOXでプッシュ通知を行うタイプ
こちらはサイトの上部に通知ボックスを表示するタイプです。ページにアクセスした人に、強制的にボックスを表示させます。ボタンは「拒否」と「購読する」の2つのボタンがあり、「拒否」を押すまで、ボックスは表示され続けます。
下記の画像のように、任意の画像、文章でカスタマイズすることも可能です。
【SSLのみ】Native設定でプッシュ通知するタイプ
Native設定は、購読ページを表示することなく、Webサイト上で直接購読させる方法です。しかし、SSL/TLL通信(https)でないと設定することはできません。サイトがSSLに対応しているのであれば、こちらのタイプを選択しましょう。
Push 7の使い分け
Push7には、「WordPressでプラグインを用いる方法」と「HTMLなどのようにプラグインを用いない方法」の2種類の方法があります。「WordPressでプラグインを用いる方法」は、プラグイン「Push 7」を利用し、APIキーをセットすることで実装できます。
※コードをphpなどに貼り付けることも可能ですが、プラグインの方が楽です。
一方、「HTMLなどのようにプラグインを用いない方法」は、Push7公式サイトの導入設定から必要なコードをコピーし、所定の場所へ貼り付けます。ホームページビルダーなどHTMLでサイトを構成している人はこちらのタイプになります。
上手く使い分けてください。
WordPressでPush7の導入と設定
このステップではWordPressとPush7のプラグインの設定を行います。WordPressと連系させるためには、先にPush7の公式サイトでアカウントを作成しておく必要があります。連携には、必ずAPIキーが必要になるので注意しましょう。
また、Push7は通常「*.app.push7.jp」のURLで配信されますが、独自ドメインでプッシュ通信を送信することもできます。ここでは合わせて独自ドメインの設定も解説します。
【ここでやること】
- Push7のインストール
- APP番号とAPIキーの設定
- Wp-Insertの活用とボタンコードの設定
- DNSの設定
【導入】Push7のインストール
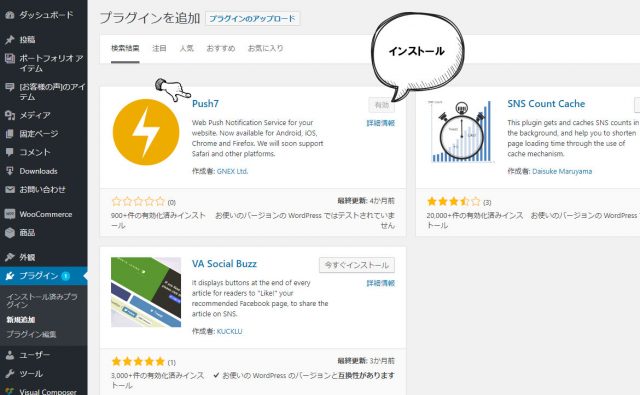
WordPressのプラグインの新規追加から「Push7」で検索をかけます。下記の公式プラグインをインストールし、有効化します。
【APIキー】Push7の公式サイトでAPP番号とAPIキーを確認する
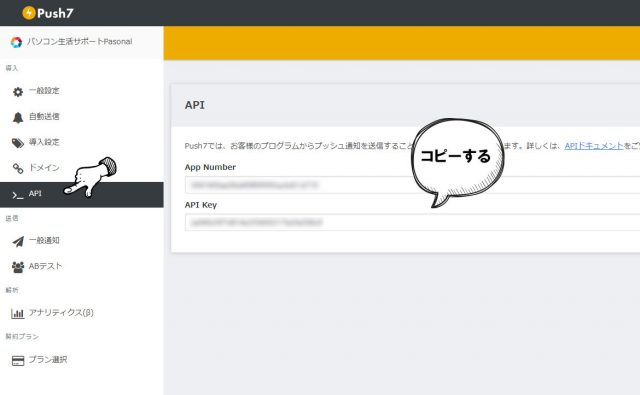
Push7の公式サイトにログインし、左側のメニューから「>_API」を選択します。App NumberとAPI Keyを確認してください。
【Push7側】APP番号とAPIキーの設定
続けて、WordPressにアクセスしたユーザーに対して、自動でプッシュBOXを表示するように設定します。左側メニューの「自動送信」を選択し、画面上部の「WordPress」を選びます。先程の、App NumberとAPI Keyをコピー&ペーストしてください。
特に保存ボタンも無いので、そのまま貼り付けるだけでOKです。
SDKが有効になっているのであれば、これでプッシュ通知は完了しています。サイトを表示し、プッシュ通知がされるか確認してみてください。
【WordPress側】APP番号とAPIキーの設定
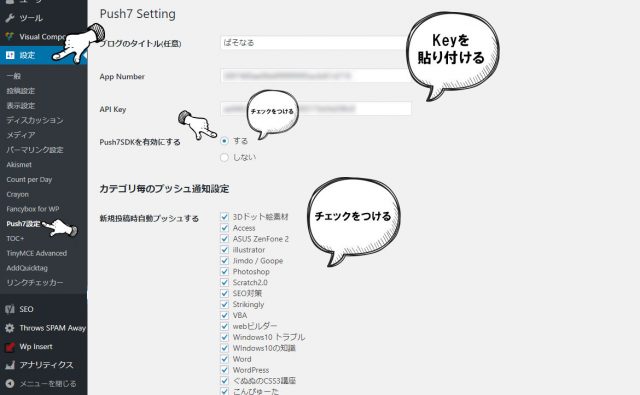
今度は、WordPress側のプラグインにキーを設定していきます。WordPressのメニュー「設定」>「Push7設定」を選択し、App NumberとAPI Keyをコピー&ペーストします。さらに「Push7 SDKを有効にする」にチェックを入れます。
【独自ドメイン設定】CNAMEの設定
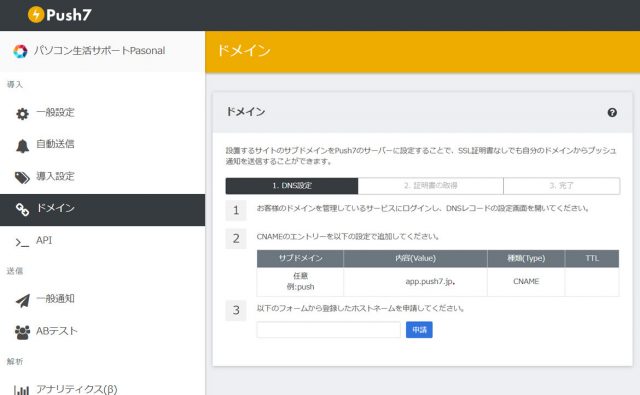
Push7のダッシュボードの「ドメイン」を確認します。CNAMEのエントリーの内容を、契約しているレンタルサーバーのDNS設定から追加登録します。
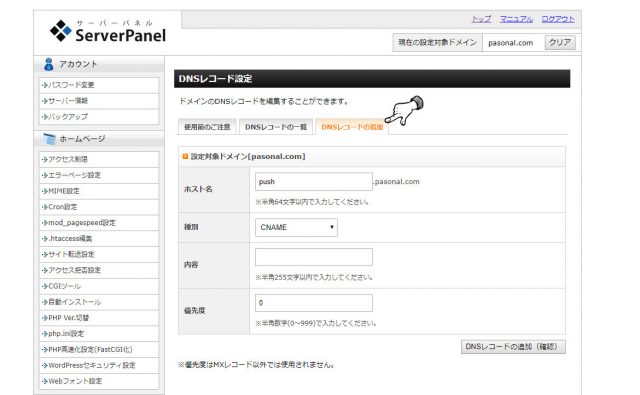
エックスサーバーからDNSを追加設定する
エックスサーバーにログインし、DNSレコード設定からCNAMEを登録します。上記のPush7のダッシュボードで確認した内容を登録してください。
WordPrssでPush7を効果的に使うためにはどうしたらよいのか?
一つ一つの記事に直接ボタンを埋め込むのはあまり賢い方法ではありません。そこで、各ページに簡単にボタンを埋め込める「Wp Insert」が効果的です。このプラグインを使えば、すべてのページにボタンを設置することができます。
必要なくなれば、Wp Insertを修正するだけで、すべてのボタンを編集できます。
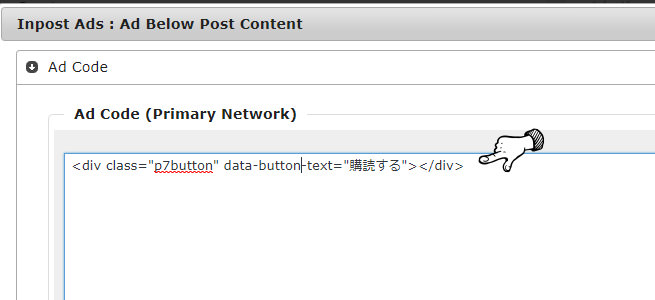
Wp Insertにボタンコードを記述する
Wp Insertの使い方は非常に簡単です。WordPress左側メニューから「Wp Insert」を選び、「Ad Below Post Content」を選択します。Push7の公式サイトのボタンコードを、下記のようにコピー&ペーストします。
これで全ての記事の下部にPush7のボタンが表示されるようになります。
まとめ
Push7の登録から、WordPressに組み込むまでの大まかな手順です。非常に簡単に設定できるので、迷うことはまずないと思います。
【Push7設定】
- メールアドレス登録
- ログイン情報登録
- ログイン
- アプリケーション新規作成
【WrodPress設定】
- Push7のインストール
- APP番号とAPIキーの設定
- Wp-Insertの活用とボタンコードの設定
- DNSの設定
今回初めてプッシュ通知を実装しましたが、非常に簡単でしたが、DNSの設定でつまずきました。Push7の公式ページのDNSのCNAMEの解説では、「*.app.push7.jp.」と最後にドットを付けるように指定されていましたが、エックスサーバーでなぜか末尾にドットを付けて登録しようとすると「内容がエラー」となり、登録することはできませんでした。
CANAMEの場合は、末尾にドットが必要のはずですが…。なぜ、正常に登録できないのかさっぱり分かりません。まだ完全に解決できていないので、解決したらまた記事を更新したいと思います。
取り急ぎ今日はここまで。