今回は、Strikinglyで高品質なギャラリーサイトを作成します。
無料版を利用して作成しているので、これから始める人も参考になると思います。
ギャラリーサイトを作るうえで必要なもの
サイトを作成していく上で必要なものは以下の通りです。
最低限、アカウントといくつかの作品が必要になります。TwiteerやFacebookは任意なので、あれば利用するといった感じです。
- [必須] Strikinglyのアカウント登録
- [必須] 自分の作品を多数用意(イラスト・フォト・Youtobe動画など)
- [任意] TwitterやFacebookのアカウント
ギャラリーサイトの見本
↓ こんな感じのサイトが出来上がります。
素材はこちらから
ギャラリーサイト作りたいけど、素材が見つからない!といった場合には、下記ページからダウンロードしてください。高画質・高品質のロイヤリティーフリー素材がいくつか揃っています。
登録不要。
Strikinglyのアカウント作成
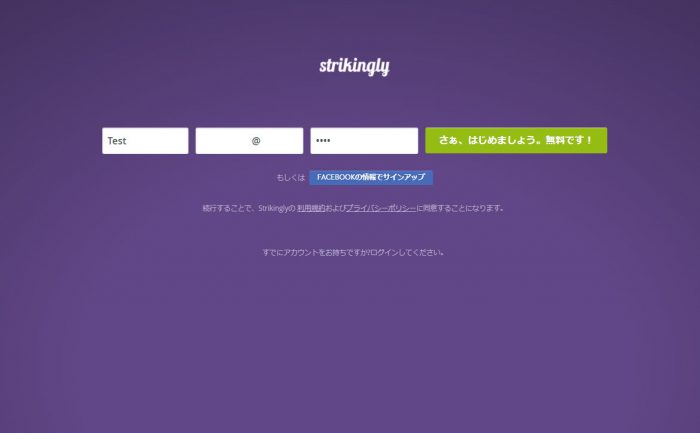
公式サイトにアクセスして、アカウントを登録します。
必要なのは「氏名(ニックネーム)」「メールアドレス」「パスワード」の3つです。メールを取得していない人は、この機会にしっかりとしたアドレスを取得しましょう。
※捨てメでもOKですが…。
テンプレートの選択
ここでは、サイトのベースとなるテンプレートを選択します。
基本的にどれを選んでもOKですが、このチュートリアルでは、特定のテンプレートを使用して進めていきます。
ポイントを押さえながら進めてきます。
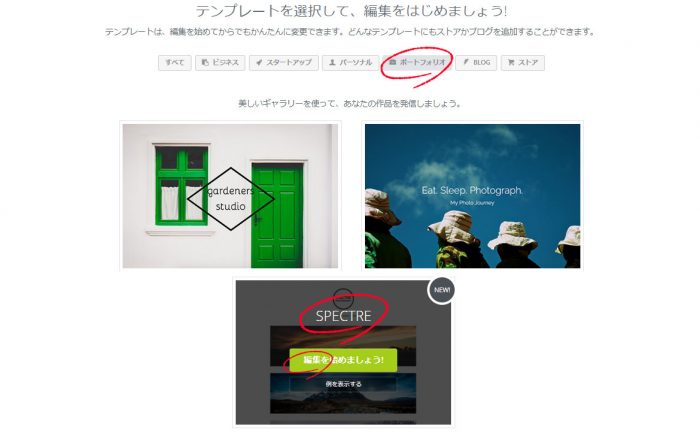
▶ テンプレート「SPECTRE」を選択
「ポートフォリオ」のジャンルから「SPECTRE」を選択します。
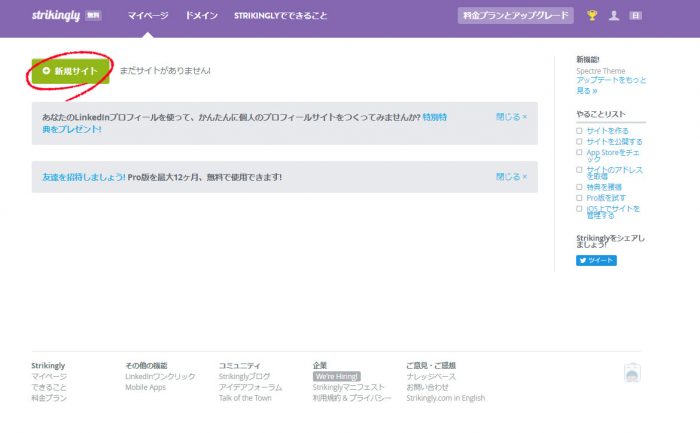
▶ 新規サイト作成を選択
管理画面が表示されたら、新規サイトをクリックします。
この管理画面が表示されない場合は、飛ばして次に進めてください。
セクションの編集と追加
ここでは各セクション(区分け / 区分)ごとに作成していきます。
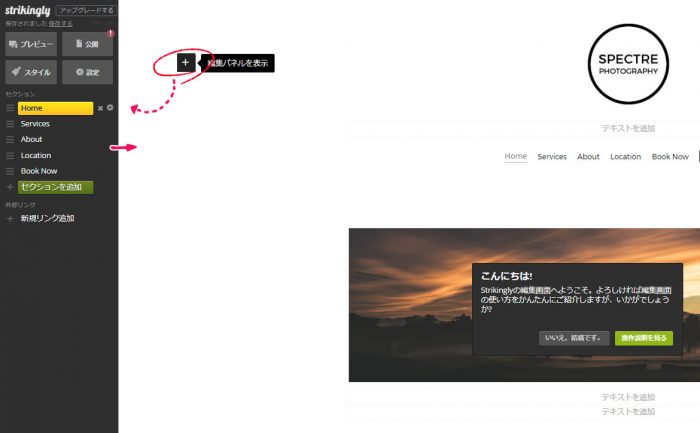
▶ 編集パネルを開く
始めて編集画面を開くと、画面の左端に「+」のマークがあります。
「+」マークをクリックすると、下記のようなメニューが表示されるようになります。このメニューから各セクションを編集していきます。
▶ セクションにある項目をすべて消す
デフォルトでは、すでにいくつかのセクションが作成されています。
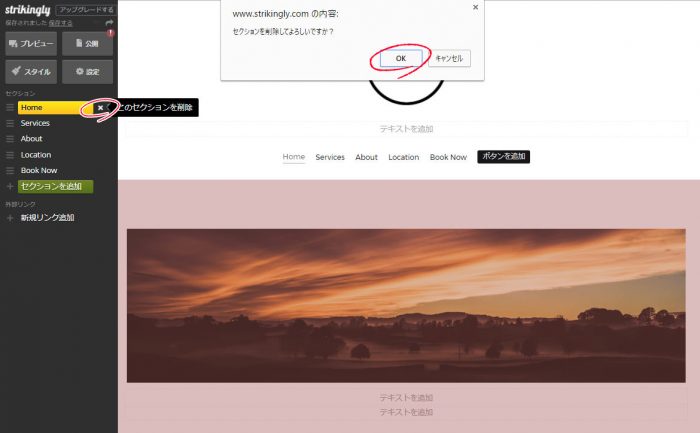
このセクションを残らず削除してきましょう。
セクション名(下記の画像の「Home」の文字)をクリックします。すぐ横にある、「×」をクリックし、画面上部にある「OK」を選択します。
セクションは毎回この方法で削除できるので、覚えておきましょう。
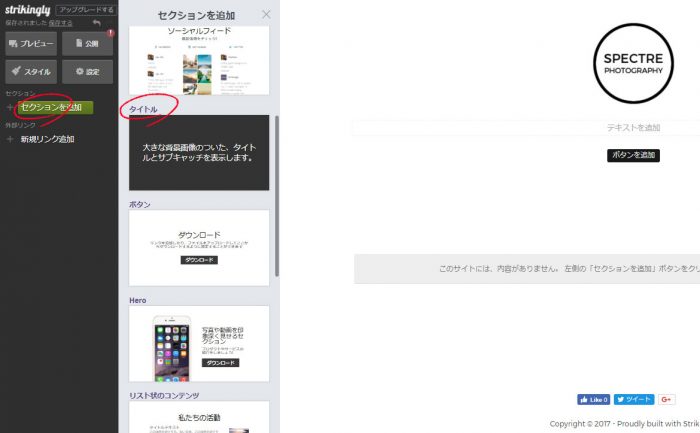
▶ セクション追加
すべてのセクションを削除したら、新規にセクションを追加していきます。
「セクション追加」をクリックすると、右側に追加できるフィールドの一覧が表示されます。一覧の中から「タイトル」を選択します。
これでサイトにタイトルのセクションが追加されました。
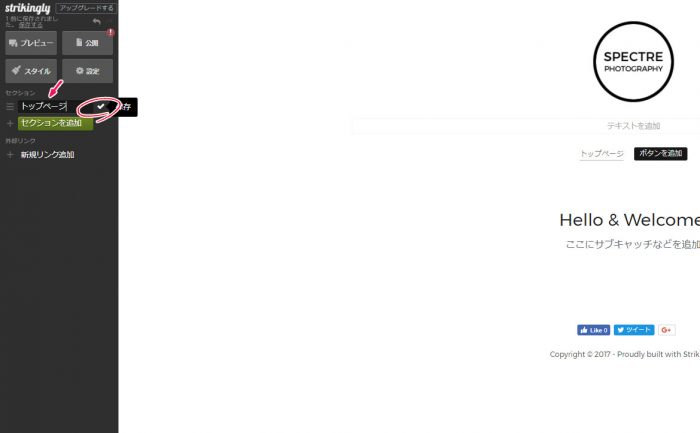
▶ セクション名を変更する
セクション名(下記の矢印の場所)をクリックすることで、テキストを入力できるようになります。
一番最初のセクションは「トップページ」にします。
入力したら、すぐ横のチェックマークをクリックして確定します。
このセクション名は、グローバルメニューとしても表示されます。
※または「Home」でも構いません。
▶ タイトルとサブタイトルの編集
タイトルとサブタイトルを変更します。
直接編集する箇所をクリックし、サイトタイトルを任意の文字列を入力します。
「ボタンを追加」の言葉がありますが、無視しても構いません。
サイトが公開された時には非表示となっています。
[s_Dlad]
ヘッダーとロゴの設定
次にヘッダーとロゴを設定していきます。
ロゴを変更するだけでサイトの印象が大きく変わるため、ぜひ設定しておきましょう。
▶ ロゴを変更する
ページのトップにあるデフォルトのロゴマークをクリックし、「編集」を選択します。
▶ 画像を変更する
「画像を変更する」を選択します。
▶ ロゴをアップロードする
ロゴの画像をアップロードしましょう。
ドラッグ&ドロップで簡単にアップロードできるので、迷うことは無いと思います。
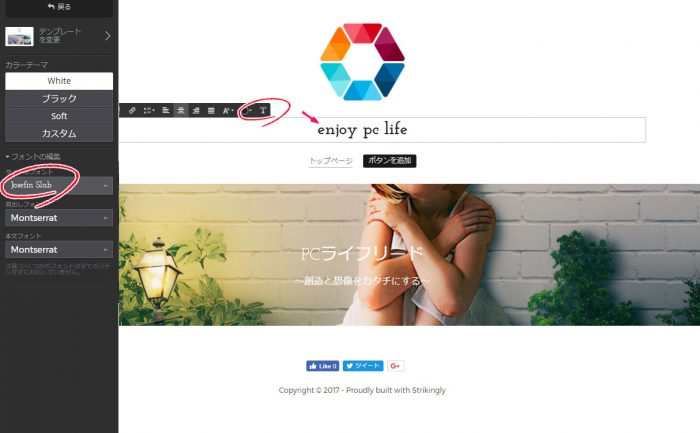
▶ ヘッダーのタイトルを入力
ロゴを設定したら、続けてヘッダータイトルを入力していきます。
私の場合は、主にPhotoshop関連のポートフォリオなので、「enjoy pc life」や「Power by Photoshop」などの言葉を考えました。
言葉は何でも構いませんが、相手に訴えかけたい魅力的な言葉をいれましょう。
ヘッダー画像の背景を変える
ヘッダーに背景画像を追加します。
あらかじめ用意された画像は何点がありますが、ポートフォリオやギャラリーを作る場合は、自分の作品を利用すると効果的になります。
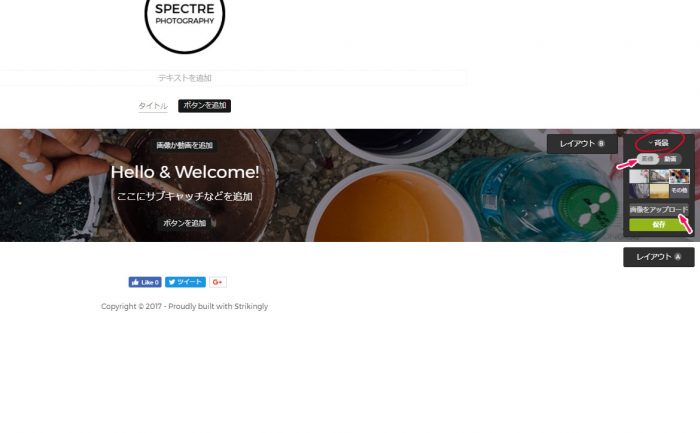
▶ 背景を設定する
ヘッダー領域の画面右端に、「背景」の項目があります。
クリックすると、画像のアップロードができるようになります。
下記の画像を参考にしてください。
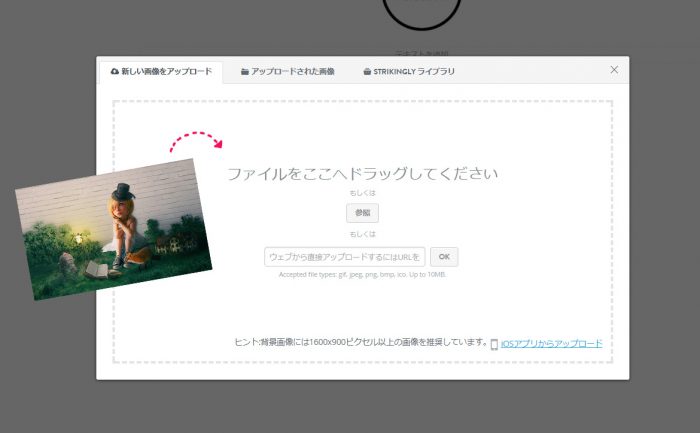
▶ 画像のアップロード
ヘッダー画像に利用したい画像をドラッグ&ドロップでアップロードします。
画像のサイズは1920 × 1200以上の大きなサイズのほうがベターです。あまりにも小さい画像をアップロードすると、画像が引き延ばされて、画質が粗くなってしまいます。
逆に、あまりに大きいファイルサイズでもNGです。
帯域幅に引っかかるので、なるべく圧縮しましょう。
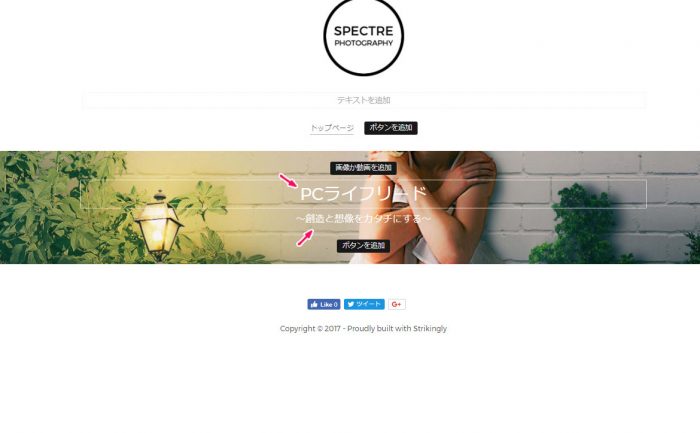
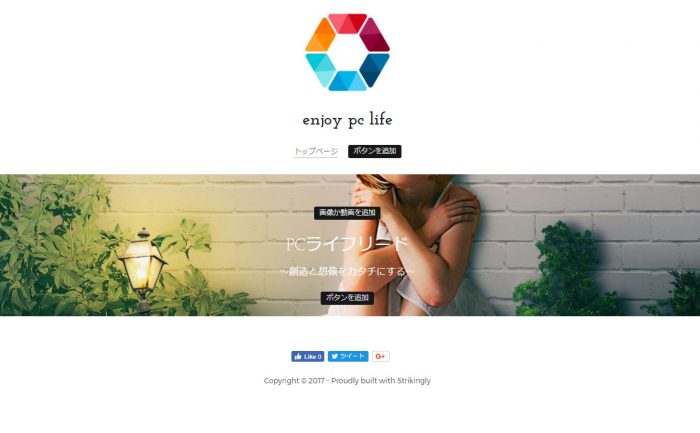
▶ ヘッダーの完成
これでヘッダー領域の部分が完成しました。
下記の画像のような感じになっているでしょうか?
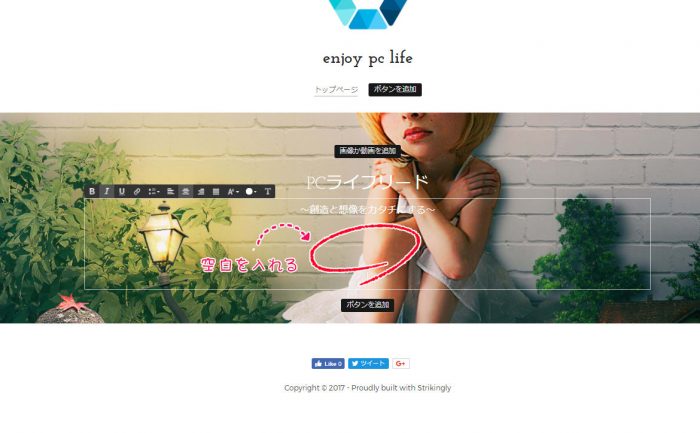
【任意】 画像の縦幅を広げるには…??
この作業は任意です。
ヘッダーの背景に画像を追加してみるとわかりますが、縦幅がちょっと小さいと思います。
この領域を拡大させるためには、下記のように、テキスト入力の部分に空白(改行)をいくつか挿入します。
こうすることで、ヘッダー領域の縦幅が拡張されるようになります。
第2セクションの追加
ここでは、Heroセクションを利用した領域を作成していきます。
▶ セクション追加
新しくセクションを追加します。
セクション一覧から「Hero(ヒーロー)」を選択してください。
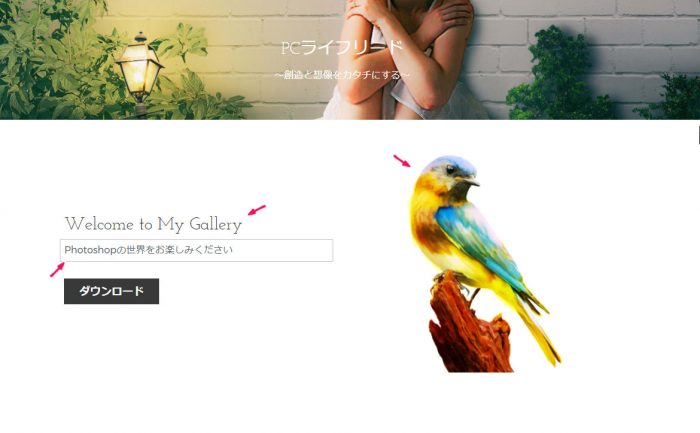
▶ 画像の変更・サブタイトル入力・メッセージを添える
画像を同様の手順で変更します。
使用する画像は何でも買いませんが、ここではペインティングされたカラフルな鳥を使用しています。
さらに、魅力的なサブタイトルとメッセージを添えてください。
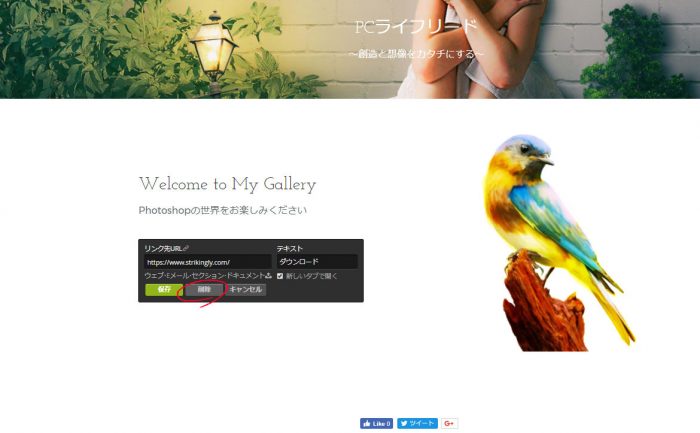
▶ ダウンロードボタンの削除
ダウンロードのボタンは不要なので削除しておきましょう。
「ダウンロード」のボタンをクリックすると、下記のような編集画面が表示されます。
「削除」を選択してください。
これでボタンが削除されます。
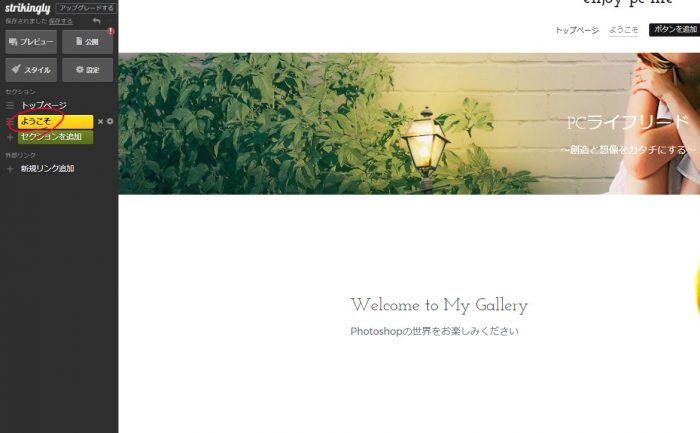
▶ セクション名を変更する
セクション名をクリックし、「ようこそ」に変更します。
これで、Heroセクションの作業は完了です。
第3セクションの追加
このセクションではギャラリーを追加していきます。
自分で撮った写真や、イラストなどの作品、Youtubeの動画などをギャラリーに追加することができます。
作品は多ければ多いほど、良いです。
逆に作品(画像や動画)が少ないとスカスカになってしまい、見栄えが悪くなります。
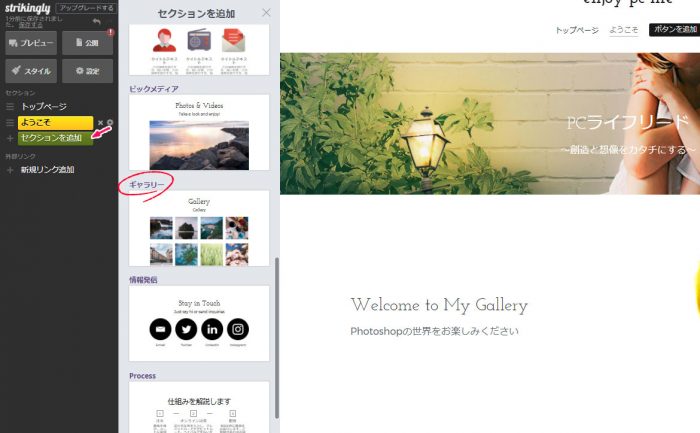
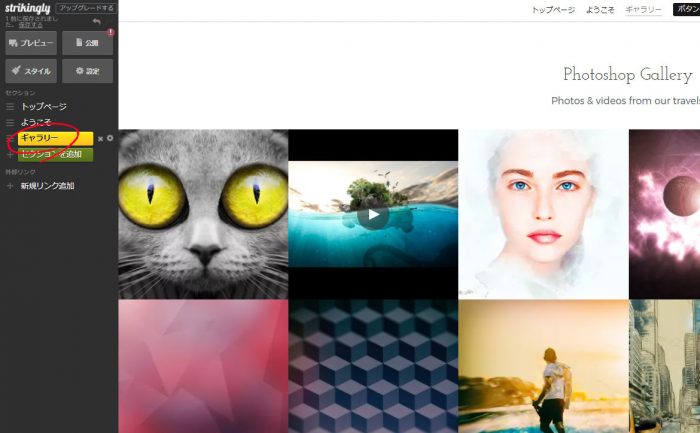
▶ セクション追加
「セクションを追加」ボタンをクリックし、セクションの一覧から「ギャラリー」を選択します。
▶ デフォルトの画像を変更する
デフォルトでは、ギャラリーの画像は3つ表示されています。
1つだけを残して、残り2つは削除してしまっても構いません。
この場所にフォトや作品を追加していきます。
▶ 画像のアップロード
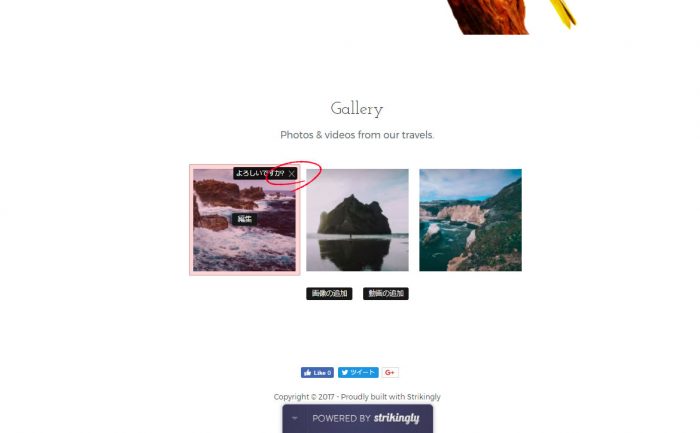
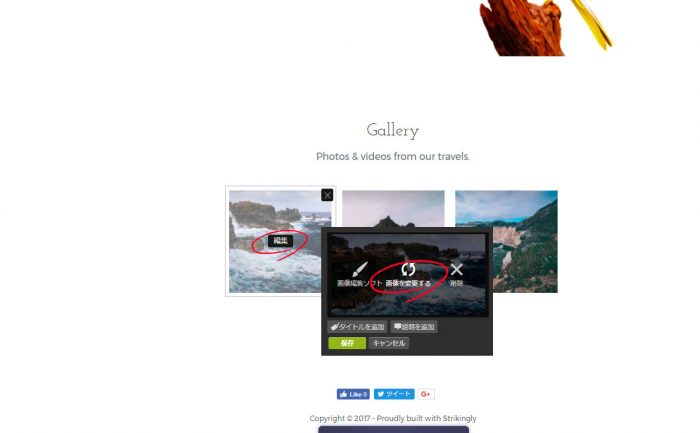
画像の上にカーソルを持ってくると表示される「編集」の項目をクリックします。
さらに「画像を変更する」を選択しましょう。
あとは、今までの手順と同じように、画像をドラッグ&ドロップでアップロードすればOKです。
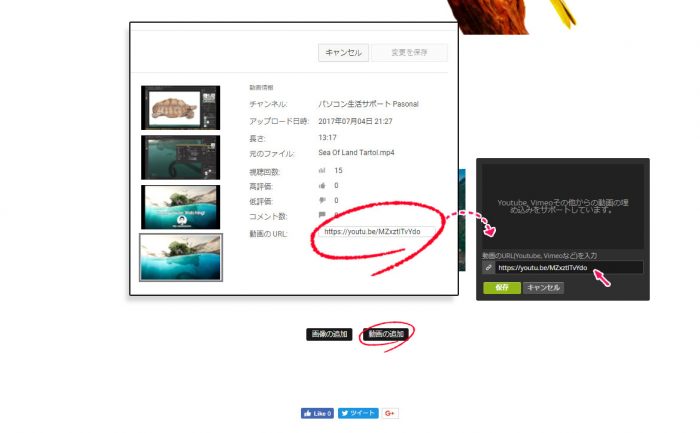
▶ 動画のアップロード
Youtube動画も同様にアップロードすることができます。
動画をアップロードするには、動画のURLをコピーして貼り付ける必要があります。
動画のアップロードは必ずしも必要ではありません。
画像のみでギャラリーを作っても良いと思います。
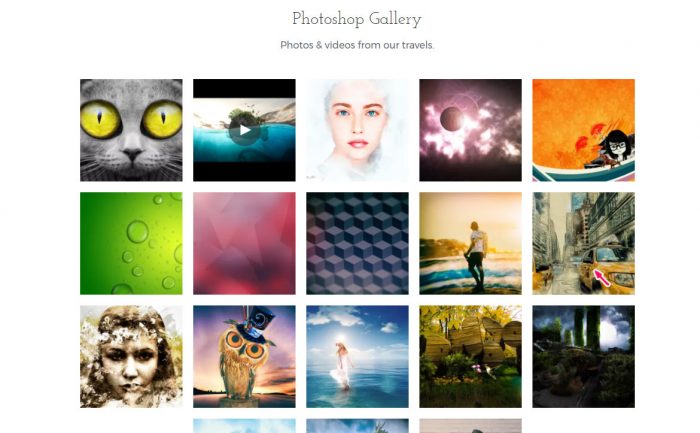
▶ 規定数までアップロードする
ギャラリーの見栄えをよくするためには、少なくとも18の画像や動画をアップロードする必要があります。
これはサイトのデザインのためです。
あまりにも数が少なすぎると、逆にデザインがショボく見えてしまいます。
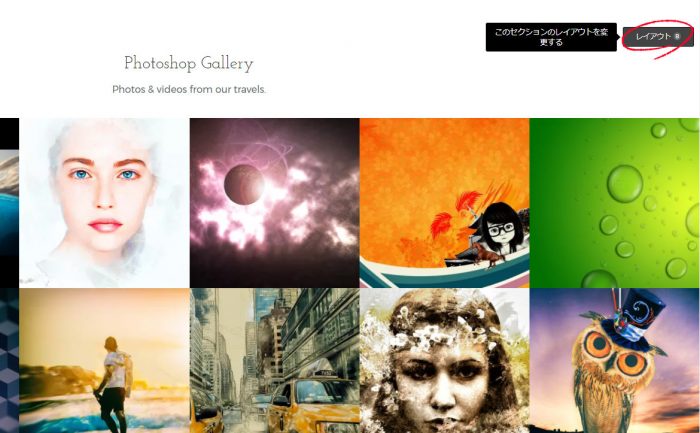
▶ レイアウトの種類を変更する
レイアウトの種類を変更します。
編集画面の右端に「レイアウトA」となっている項目があると思います。
クリックして、レイアウトの種類を切り替えます。
「レイアウトB」にすると、サイトの横幅いっぱいに広がるFullWodth(フルウィドス)のレイアウトに切り替わります。
▶ セクション名を変更する
ギャラリーのセクション名を変更します。
これでギャラリーセクションの作業は完了です。
第4セクションの追加
このセクションではプロフィールを追加します。
無くても構わないのですが、サイトのコンテンツを充実させるためにも追加することにします。
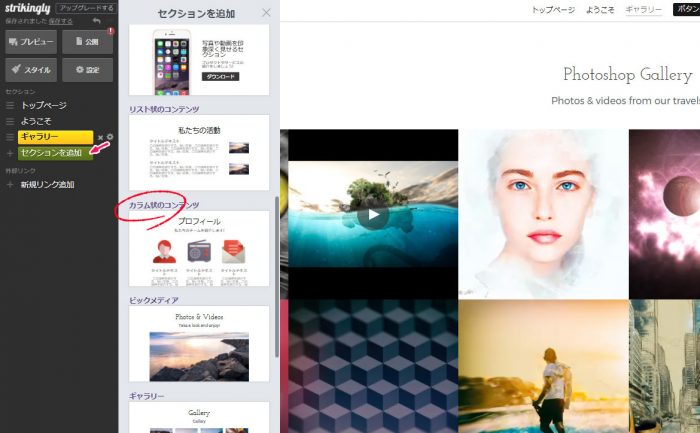
▶ セクション追加
新規セクションを追加します。
セクション一覧から「カラム状のコンテンツ」を選択します。
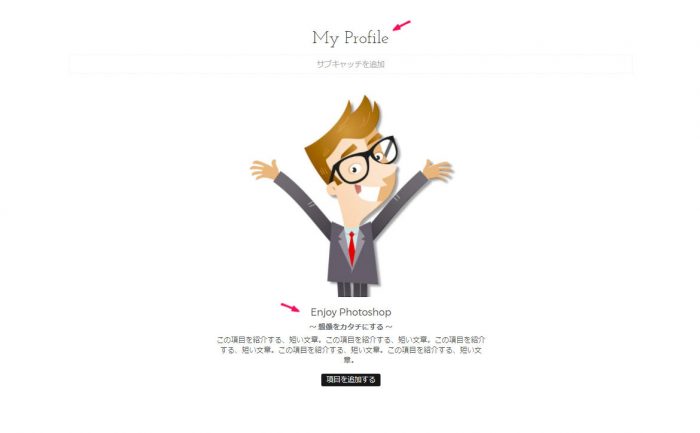
▶ 不要な画像を削除する
プロフィールを追加すると、下記のようなエリアが追加されます。
すぐ横のラジオのようなエリアは不要なので削除しておきましょう。
「×」のボタンで削除できます。
▶ プロフィール画像とテキストを修正する
今までと同様に、画像を変更します。
あとは任意のテキストに修正しましょう。
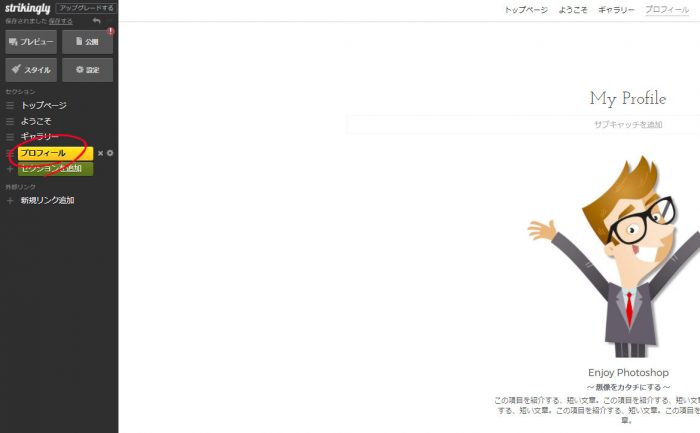
▶ プロフィールのセクション名を変更する
あとはセクション名を「プロフィール」に変更しておきましょう。
第5セクションの追加
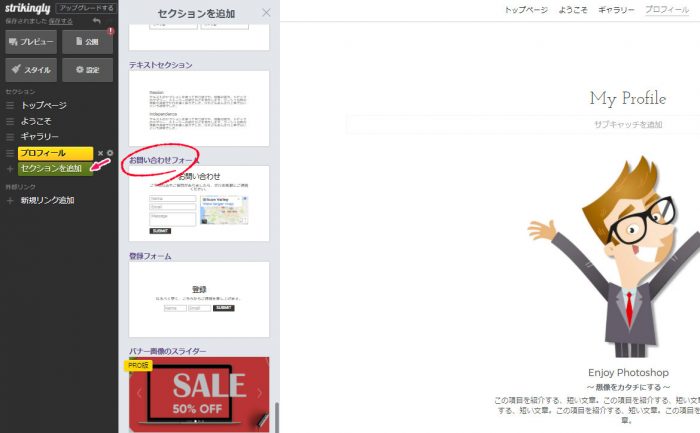
▶ セクション追加
新規セクションを追加します。
セクションの一覧から「お問い合わせフォーム」を選択します。
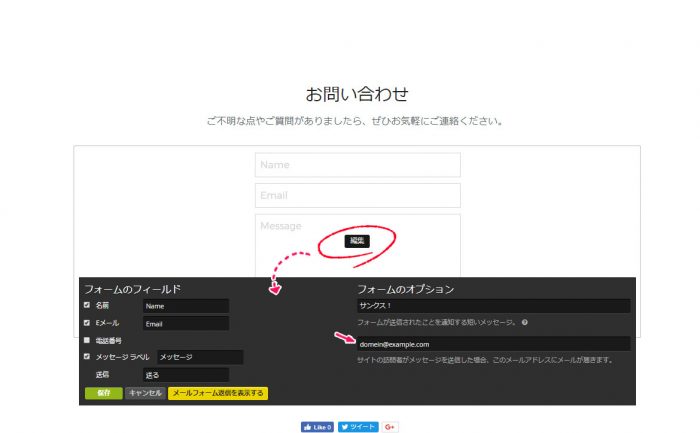
▶ お問い合わせフォームを修正する
お問い合わせエリアにカーソルを合わせ、「編集」ボタンをクリックします。
必要な箇所にテキストを入力してください。
必須なのはメールアドレスの欄です。
正しいメールアドレスを入力しないとメールが届きません。
▶ 背景を変更する
お問い合わせのエリアも同様に背景を変更します。
【任意】Twitterの埋め込み
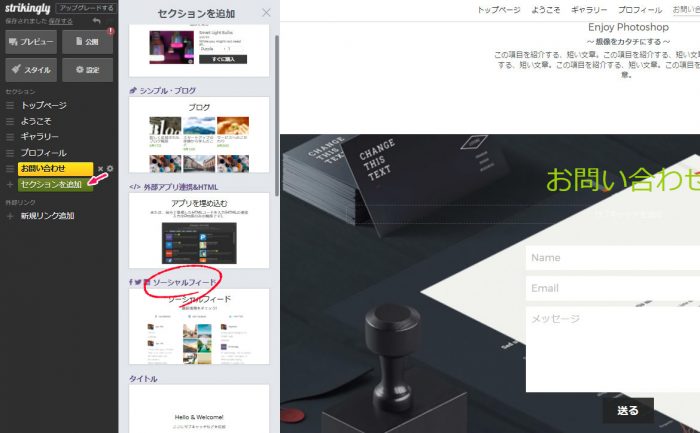
▶ セクションの追加
新規セクションを追加します。
ソーシャルセクションはお問い合わせの上に追加します。
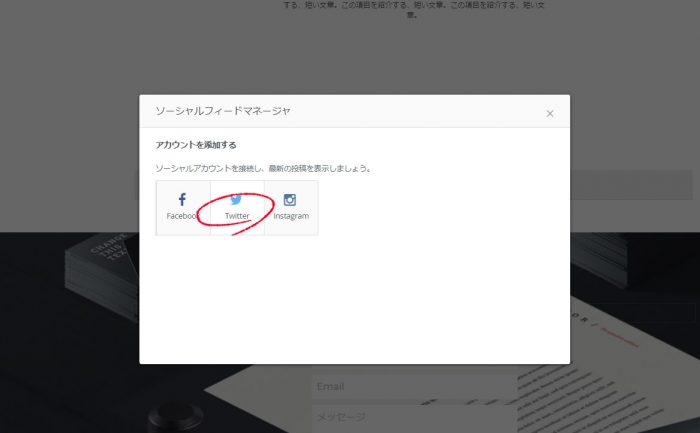
セクション一覧から「ソーシャルフィールド」を選択します。
▶ Twitterの追加
Twitterを選択します。
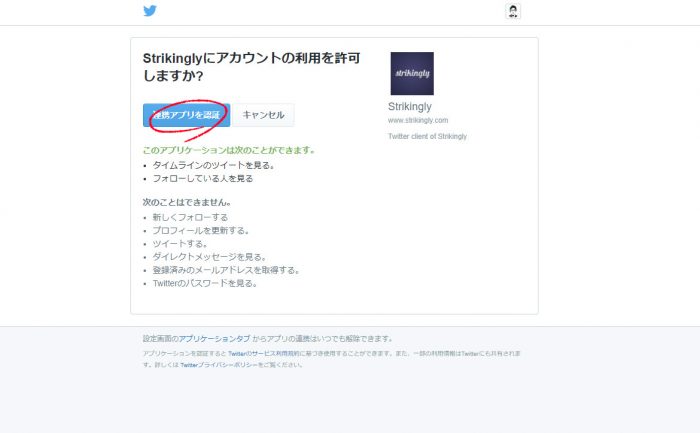
▶ アプリの承認
「連携アプリを認証」をクリックします。
あとは自動的にStrikinglyの編集画面に切り替わります。Twitterがセクションに挿入されているはずです。
Facebookなどもあれば、同様の手順で埋め込むことができます。
サイトの詳細設定
大まかなサイトのデザインは完成しましたが、細かい項目はまだ未設定になっています。
ここで、Strikinglyのサイトの詳細設定を行っていきます。
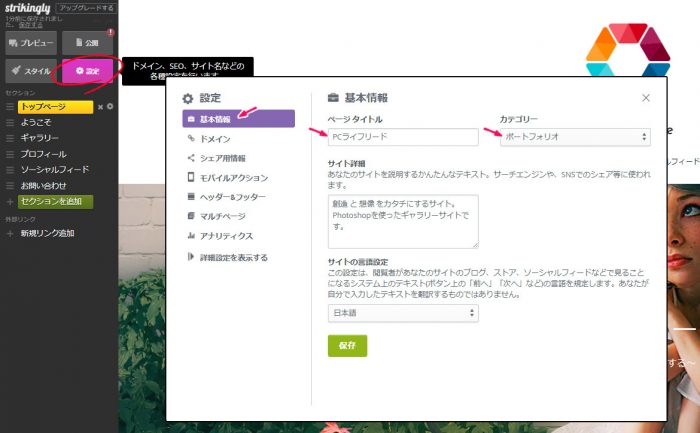
▶ 基本設定
基本的な情報を設定します。
ページタイトル、カテゴリー、サイトの詳細を入力します。
この項目の情報はSEOにとっても重要なので、必ず設定しておきましょう。
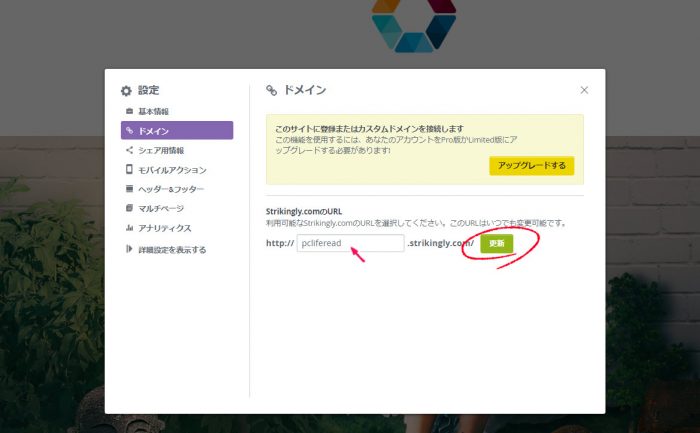
▶ ドメイン設定
任意のドメイン(正確にはStrikinglyのURL)を設定します。
今回のサイトは「PCライフリード」なので、「pcliferead」で入力します。
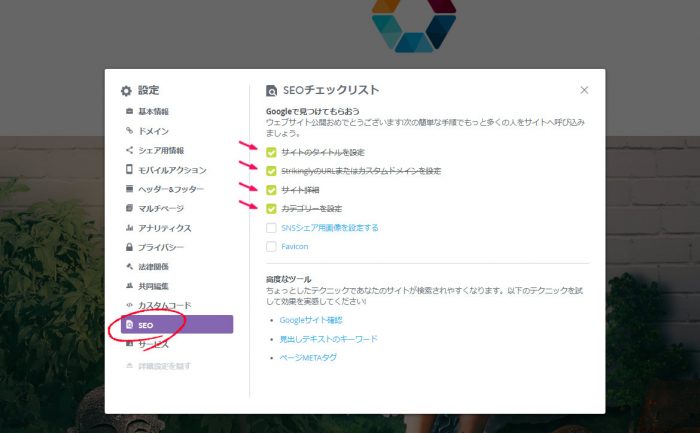
▶ SEO設定
ここでは設定する項目はありませんが、SEO対策に有利になる項目を表示してくれます。
チェックリストがすべて緑になるように項目を修正してください。
最低限、4つのチェックが付いていればOKです。
完成 / It’s done
さて、ここまで「ヘッダー」「Hero(ヒーロー)」「ギャラリー」「プロフィール」「問い合わせ」のセクションを追加してきました。
これでギャラリーサイトの完成です。
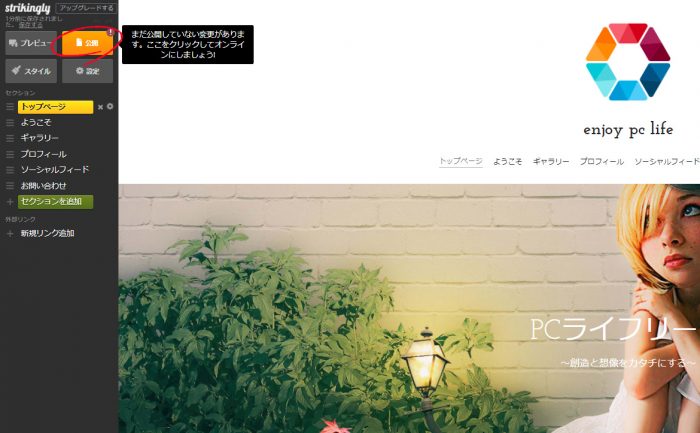
あとは、「公開」ボタンを押してサイトを公開しましょう。
※公開しないとインターネット上では表示されません。ご注意ください。
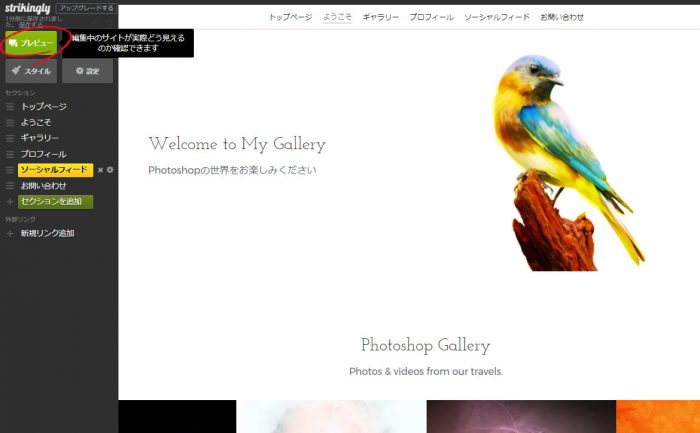
▶ 公開したサイトを確認してみよう!
プレビューからサイトを確認してみましょう。
どうだったでしょうか? 45分ほどで完成出来たと思います。
操作に慣れてくれば、工夫次第でもうちょっとデザインを洗練させることができます。
気に入ったらシェアしてください!
↓