Strikinglyで作るホームページ! 中小企業サイト Part.3~簡単チュートリアルの記事です。
今回はStrikingly を利用して、中小企業サイト(コーポレートサイト)【オーダーメイドスーツ編】を構築したいと思います。ウェブビルダーであるStrikinglyを使えば、お手軽に作成することができます。
今回はアパレル系のコーポレートサイトですが、他の業種にも応用することができます。
さぁトライしてみましょう!
Strikinglyとは
Strikingly(ストライキングリー)とは、ウェブ上でホームぺージを作成できるウェブビルダーと呼ばれるサービスのことです。本社はアメリカにありますが、サイトは日本語に対応しています。また、サポートも日本語でやりとりすることができます。
初心者でも短時間で高品質なウェブサイトを作成することができるため、近年、需要が高まっています。
下記サイトから、お試して作成することができます。
サンプルサイト
アパレル系サンプルサイトです。
無料版でここまで高品質に作成できます。
チュートリアル動画も近日公開予定。
扇社 – オーダーメイドスーツ専門店
- ※企業名・団体名、サイト内のコンテンツはすべて架空のものです。
- ※テキスト内容の一部は、他サイトから拝借しています。
ビジネススーツサイト素材のダウンロード
[wpdm_button_template id=15692 style=”instagram” align=”left”]
- ※ダウロードした画像は、再配布及び第三者に提供することはできません。
- ※他サイトへのアップロードも同様にできません。
- ※ストライキングリーでのサイト作成に限ってのみ利用することができます。
高品質ホームページ – 完成までの流れ
前回は第1~3セクション(サイトの新規作成、ヘッダー作成など)までを解説しました。
下記の記事から参照することができます。
前回までの解説
前回は第4~6セクション(サイトの新規作成、ヘッダー作成など)までを解説しました。
下記の記事から参照することができます。
セクションごとにまとめる
さて、コーポレートサイトに必要な要素はいくつか抽出できましたが、これではまだサイトを構築することはできません。
どのセクションにどんな情報を載せるのかを明確にしておかないと、ぐちゃぐちゃの内容になってしまいます。
ちなみに今回作るコーポレートサイトはすべて架空のものです。
- 【第7セクション】:連絡
- お問い合わせフォーム
- 【第8セクション】:企業情報3
- 企業名
- 代表取締役名
- 所在地
- 創立
- 資本金
- 主要取引先
- 事業内容
- 従業員数
- 【第9セクション】:採用
- 採用情報
- 【第10セクション】:フッター
- ナビメニュー
- その他情報
第7セクション:お問い合わせ
第7セクションでは「お問い合わせフォーム」を追加します。
氏名・メールアドレス・メッセージ、インフォメーション情報などを設定します。
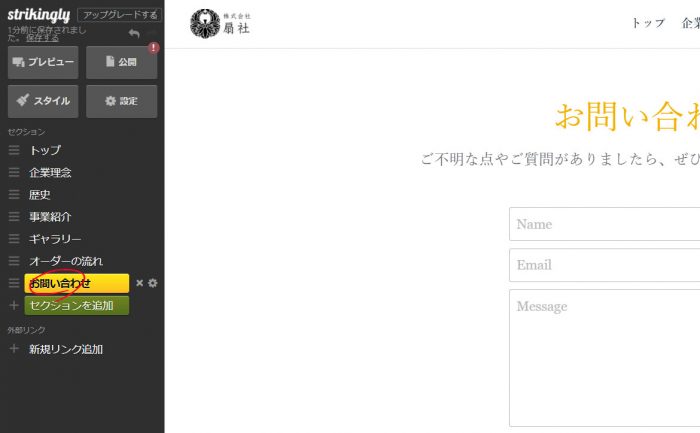
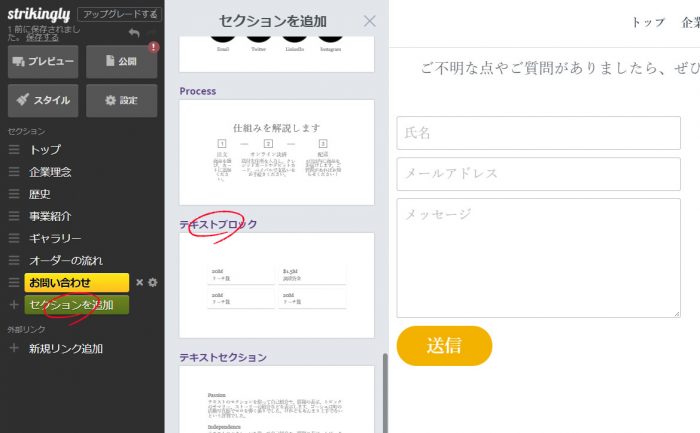
▶ 「お問い合わせフォーム」を追加
「セクションを追加」をクリックし、セクション一覧から「お問い合わせフォーム」を選択します。
▶ セクション名の変更
セクション名を「お問い合わせ」に変更します。
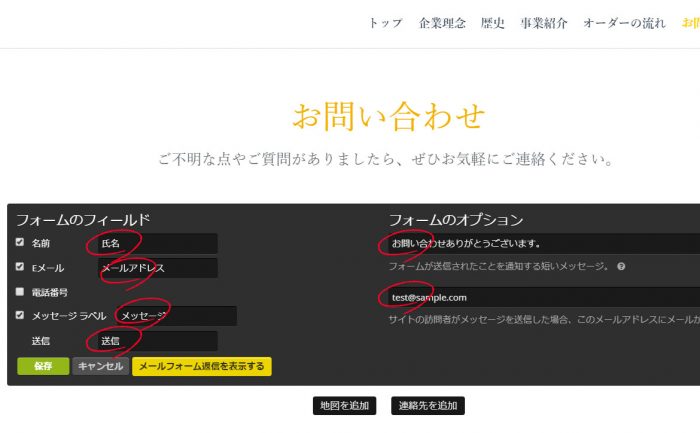
▶ フォームフィールドのテキストを変更する
フォームフィールドのテキストを下記のように変更します。
メールアドレスは正確に入力しないと、メールが届かないので注意が必要です。
すべて入力し終えたら、「保存」をクリックします。
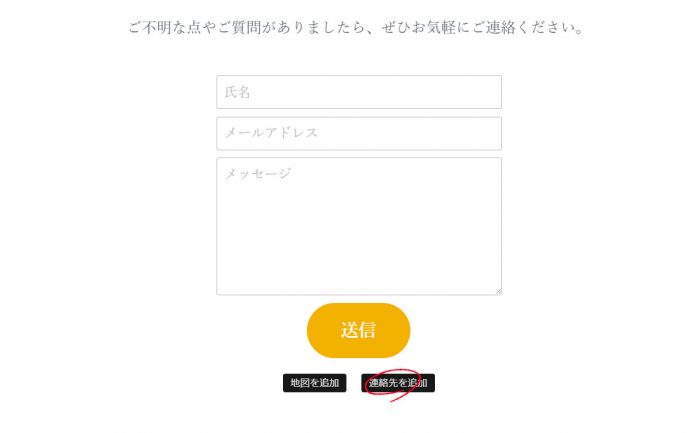
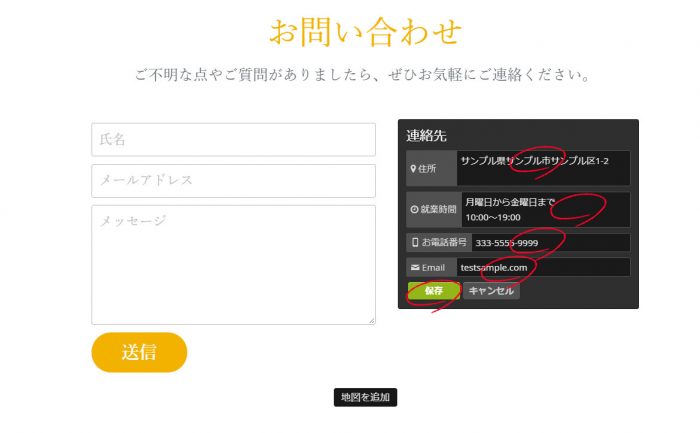
▶ 連絡先の追加
お問い合わせフォームの下記にある「連絡先を追加」をクリックします。
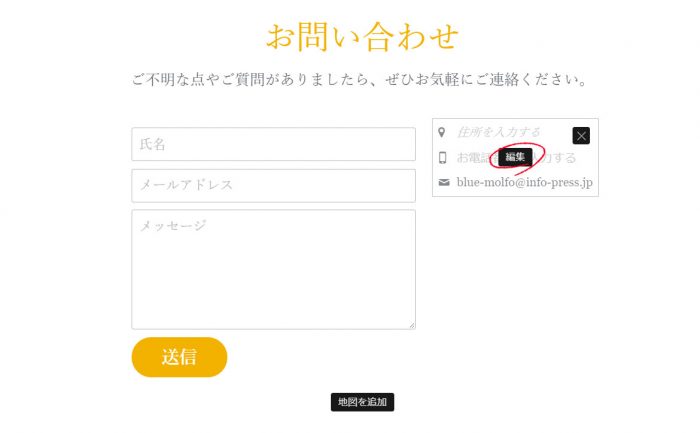
連絡先の「編集」をクリックします。
下記のように必要事項を入力します。
インフォメーションは正確に表示されないと、お問い合わせする人も混乱するので、間違いのないように入力しましょう。
入力したら「保存」をクリックします。
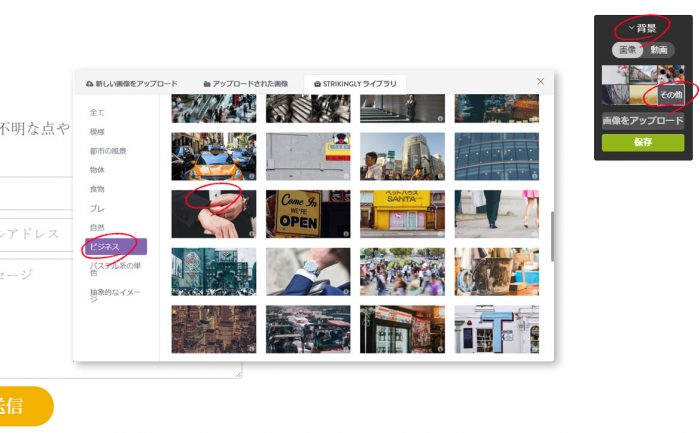
▶ お問い合わせの背景を変更する
画面右端の「背景」から「その他」を選択し、無料画像の一覧のジャンルから「ビジネス」を選択します。
画像は任意のもので構いません。
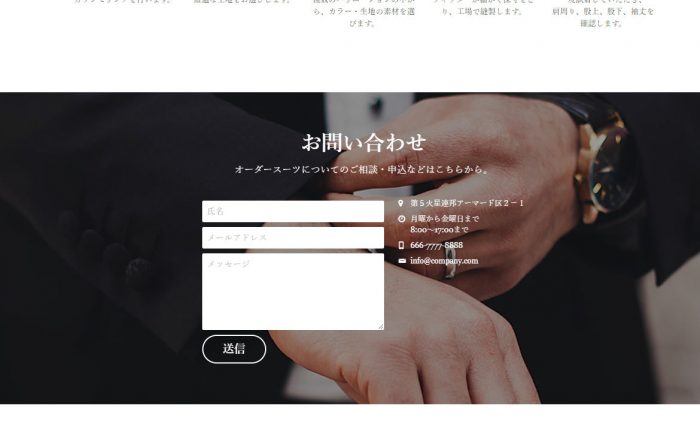
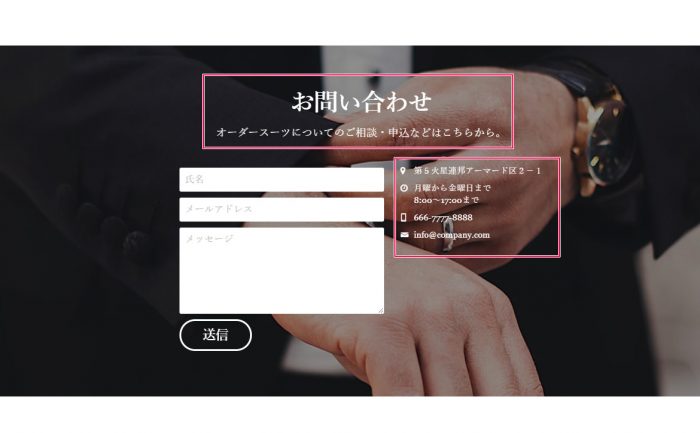
こんな感じのお問い合わせフォームが出来上がるはずです。
これで第7セクションの作業は完成です。
第8セクション:企業情報
第8セクションでは「所在地などの企業情報」を作成していきます。
必要であろう項目は、会社名・代表取締役・所在地・創立・資本金・主要取引先・事業内容・従業員数などです。
ここら辺は業務の形態に合わせて調整してください。
▶ 「テキストブロック」を追加
「セクションを追加」をクリックし、セクション一覧から「テキストブロック」を選択します。
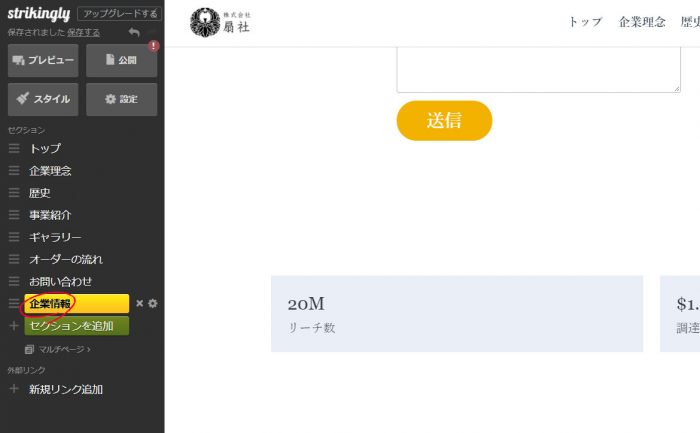
▶ セクション名の変更
セクション名を「企業情報」に変更します。
▶ レイアウトの変更
レイアウトの種類を「レイアウトD」に変更します。
さらに「詳細設定」をクリックし、「テキスト」に切り替えます。
最後に「保存」ボタンを押してください。
分からなければ、下記の画像を参照してください。
▶ 項目を追加し、テキストを変更する
下記にある「項目を追加する」でテキストを必要分だけ追加します。
見出しを「企業情報」にし、サブタイトルのテキストを削除します。
さらに、その下に必要事項を入力していきます。下記のような感じになるはずです。
これで第8セクションの作業は完了です。
第9セクション:採用情報
第9セクションでは「採用情報」を作成します。
前回とは違い、テキストセクションを追加するので間違えないようにしましょう。
※前回は「テキストブロック」です。似たような名称なので間違えやすいです。
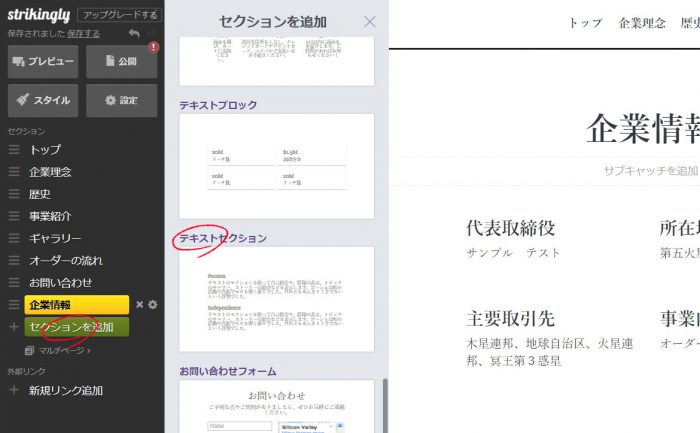
▶ 「テキストセクション」を追加
「セクションの追加」をクリックし、セクション一覧から「テキストセクション」を選択します。
▶ セクション名の変更
セクション名を「採用情報」に変更します。
▶ レイアウトの変更と詳細設定
画面右端にあるレイアウトの種類を「レイアウトB」に変更します。
さらに、「詳細設定」をクリックし、「ボックス内のテキスト」を選択します。
最後に「保存」をクリックします。
▶ タイトルの追加
「タイトルを追加」ボタンをクリックし、タイトルのエリアに「採用情報」を入力します。
▶ 必要事項の入力
見出し・サブ見出し、必要な採用情報などを入力していきます。
下記のような感じになるはずです。
さらに項目を追加したい場合は、「項目を追加する」からボックスを必要な分だけ追加します。
これで第9セクションの作業は完了です。
第10セクション:フッター
第10セクションは「フッターの調整と変更」です。
フッターはセクションを追加する必要がありません。そのままレイアウトだけを変更して、フッター領域を作成していきます。
▶ レイアウトの変更
画面右端にあるレイアウトの種類を「レイアウトC」に変更します。
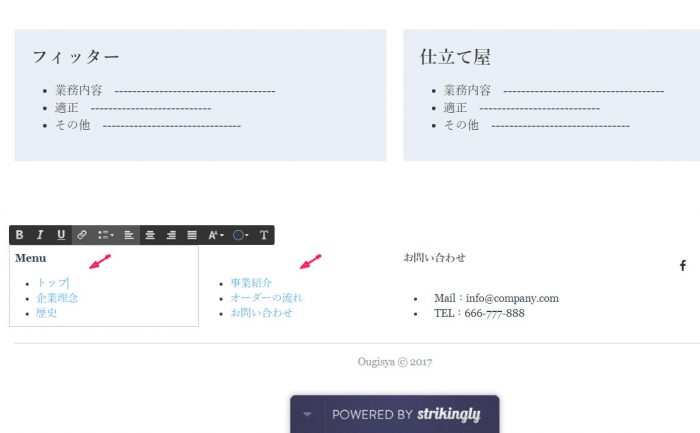
▶ フッターにグローバルメニューの項目を作成する
下記のように、テキストエリアにグローバルメニューの項目を入力していきます。
項目はリスト形式で作成すると良いでしょう。
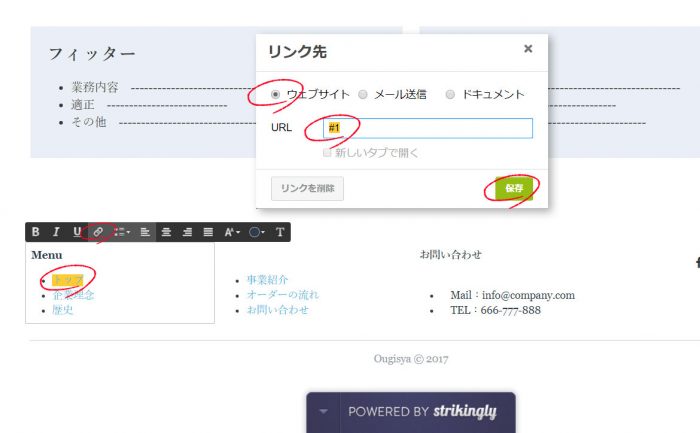
▶ 項目にリンクを付加する
「トップ」のテキストを範囲選択し、「リンクチェーンのマーク」をクリックします。
リンク先を「ウェブサイト」に設定し、URLに「#1」と入力して「保存」します。
※#1は全て半角で入力する必要があります。
「#1」と入力することで、プレビュー画面で「トップのリンク」をクリックした時に、セクション1にページスクロールすることができます。
つまり、下記のようにURLを設定する必要があります。
- トップ:#1
- 企業理念:#2
- 歴史:#3
- 事業紹介:#4
- オーダーの流れ:#6
- お問い合わせ:#7
- 企業情報:#8
- 採用情報:#9
実際の動きは「扇社 – オーダーメイドスーツ専門店」で試してみてください。
▶ フッターインフォメーションの入力
Menu項目のよこのテキストエリアには、インフォメーション情報を入力します。
このエリアも同様に、項目はリスト形式でまとめておきましょう。
スッキリします。
これで第10セクションの作業は完了です。
サイトを公開し、チェックする
チェックのポイントをいくつかご紹介します。
▶ ヘッダーをチェック
グローバルメニューが正しく表示されているかチェックします。
グローバルメニューの表示・非表示は、編集画面のセクション名から変更できます。
▶ 企業理念をチェック
企業理念を確認します。
このエリアは重要なので、間違いがないかどうかチェックしておきましょう。
▶ 歴史をチェック
歴史のセクションを確認します。
人物に違和感は無いか、テキストが正確に入力されているかをチェックします。
▶ 事業紹介のチェック
事業紹介を確認します。
タイトルの下のサブタイトルは入力されているか、説明のテキストに間違いがないかをチェックします。
▶ ギャラリー&オーダーの流れのチェック
ギャラリーとオーダーを確認します。
「見出し」と「サブ見出し」が入力されているか、画像は正しく表示されているか、オーダーの流れに間違いがないかをチェックしてください。
▶ お問い合わせ・企業情報・採用情報をチェック
「お問い合わせ」を確認します。
「見出し」と「サブ見出し」が入力されているか、インフォメーションの情報は正確かをチェックしてください。
企業情報と採用情報も同様に確認してください。
▶ フッターのメニューリンクをチェック
フッターエリアの「テキストリンク」が正常に遷移するかどうかを確認します。
実際にリンクをクリックし、所定のエリアまで移動するのかをチェックしてください。もし、ズレた位置に移動するのであれば、URL「#2」などの表示が異なっている可能性があります。
▶ タブレット&スマホ表示をチェックする
編集画面のプレビューからタブレット&スマホ表示が正常か確認します。
編集画面に戻り「プレビュー」をクリックします。
プレビュー画面の上部に「パソコン」「タブレット」「スマホ」の切り替えボタンがあります。
ここからそれぞれのディスプレイ表示が正常であることを確認してください。
スマートフォンだと以下のような感じで表示されていると思います。
実際に動かしてみて、どんな感じに仕上がっているかをチェックしてみてください。
思い通りのサイトに仕上がっていますか?
見やすいですか?
全てをチェックし終わったら、中小企業サイト(コーポレートサイト)が完成しました!
あとがき
さて、どうだったでしょうか?
今回のチュートリアルは少し長くなってしまいましたが、早ければ最短で1日足らずで、これだけの高機能・高品質な中小企業サイトが完成してしまいます。ウェブビルダーには長所と短所があるので、それさえ分かっていれば、初心者にとって非常に心強い味方になります。
ほんの少しのコツとテクニックがあれば、さらに時間を短縮できるでしょう。
このチュートリアルはアパレル系(オーダーメイドスーツ)のコーポレートサイトですが、基本的な要素は他の業種にも応用できるはずです。今後も時間があれば、店舗系(喫茶店やケーキや、花屋)などのサイトチュートリアルも作りたいと思います。
初心者の人は色々と迷うことがあると思いますが「千里の道も一歩から」の考えで、挑戦してみてください。
何かあれば、このページにコメントして下さいな。
※返信は遅い場合があります。
Strikingly で作るアッという間のチュートリアル記事
[f_strikingly_tutos]