最近にわかに活気を帯びてきたプログラミング講座。各種プログラミング講座は各都市で開催され、小学生から大人まで楽しんで学ぶことができます。
「でも、講座を受ける時間がないし・・・」
「お金、かかるんでしょ・・・??」
そんな時は、独学でプログラミングの基礎を学んでしまいましょう!本記事は、Scratch 2.0(スクラッチ)で楽しみながらプログラミングを学べるよ!
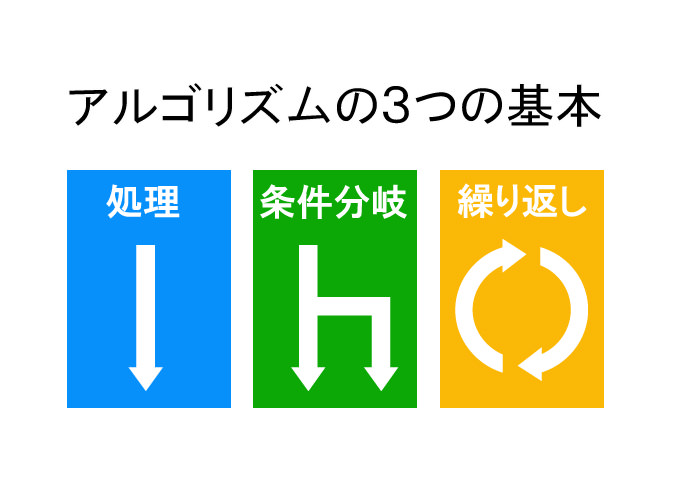
アルゴリズムの3つの基本
まずはアルゴリズムの基本から学んでいこう!!アルゴリズムは以下の3つの要素で成り立っています。日常生活でも、実はアルゴリズムをやっているんですよ?
ただ、それがアルゴリズムと呼ばれているものだと認識していないだけです。
いきなり実践!「処理」を試してみよう!!
さて、Scratch(スクラッチ)2.0を使用して、プログラミングの基礎を実践していきましょう!
実際に動かしながら、試してみます。
Scratch 2.0にアクセス!
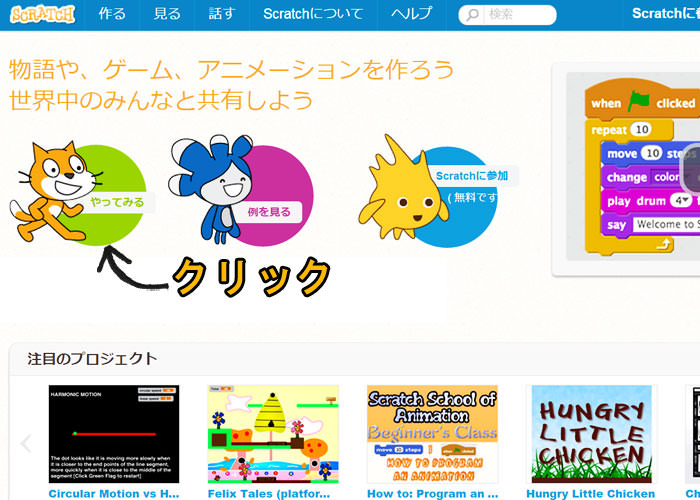
Scratch(スクラッチ)2.0にアクセスしてみよう!
ネコのマークの「やってみる」をクリックする。
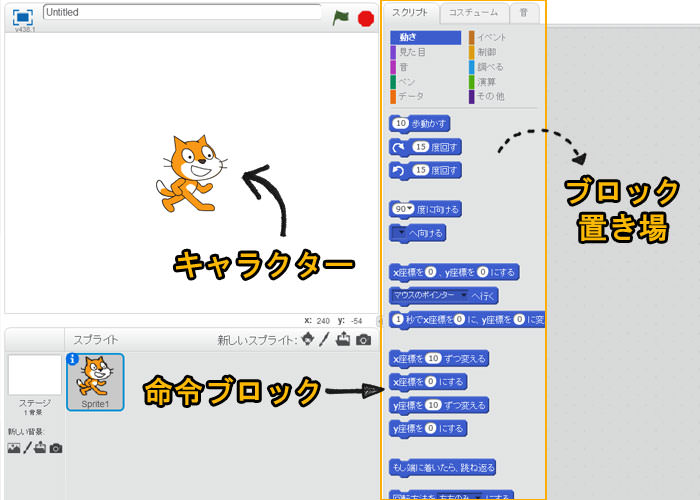
画面の説明
画面構成はいたって簡単!
- 動かす対象・・・キャラクター(ネコ)
- 命令・・・命令ブロック
- 組み立てる場所・・・ブロック置き場
主に使用するのは、上記の3つです。
他にも「ステージ追加」など、色々ありますが、ステップbyステップで慣れていきましょう!!
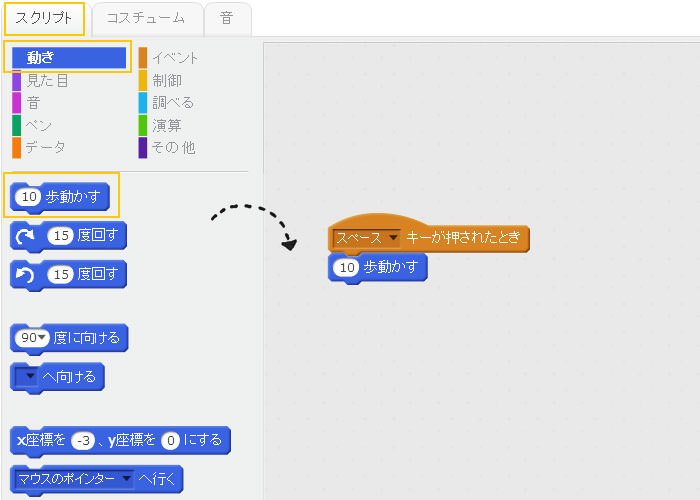
ブロックを置いてみよう!
ブロックは「スクリプト」というタブにあります。
それぞれの命令は「動き」「見た目」「イベント」などの項目に分けられているので、一目瞭然ですね!
一番最初は、「イベント」 > 「スペースキーが押されたとき」をブロック置き場に置いてみましょう。
ブロックはドラック&ドロップで置けます。
さっきと同じように、「動き」 > 「10歩動かす」をさっきのブロックの下に置いてみましょう。
ブロック同士の凹凸が組み合わさるように置いてください。
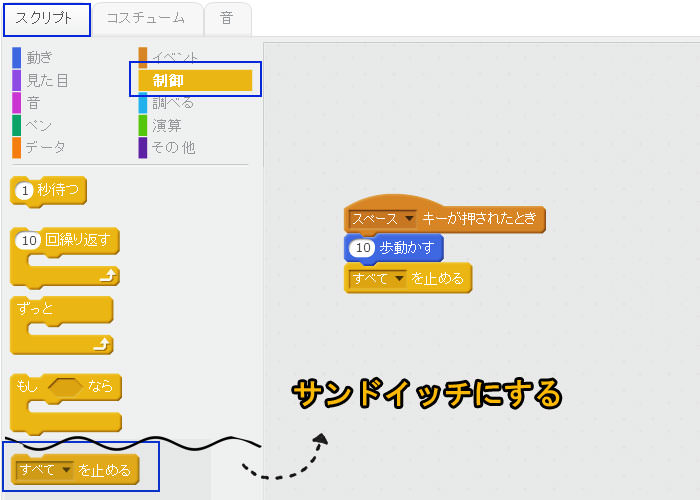
最後に、「制御」 > 「すべてを止める」を「10歩動かす」のブロックの下に置いてみましょう。画像のようにサンドイッチしたような状態になります。では、実際にスクラッチ2.0の画面で、「スペースキー」を押してみましょう!
キャラクターが右側に動きます。
これは、「スペースキー」を押し続ける限り、横向きに移動していきます。非常に簡単だったのではないでしょうか?本当のプログラミングのように、英語で命令を書く必要はありません。
ここがスクラッチ2.0の良いところではないでしょうか?
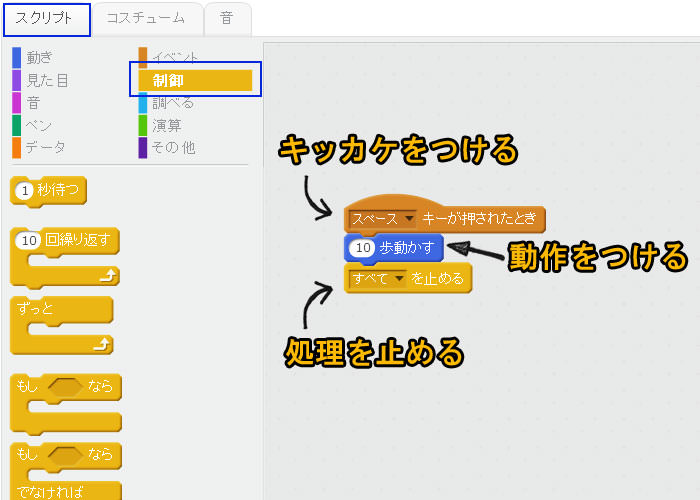
ここまでのまとめ
スクラッチ2.0で命令を組むためには、以下の3つの大切なのです!
キッカケをつける
動作をつける
処理を止める
これが基本的な処理の動作になります。