最近は寒暖の差が激しくなってきましたね。
そのせいか、胃腸カゼにかかってしまい、久々に病院にいきました。カゼだと思ってひたすら、カゼ薬を飲んでたのが間違いでしたね(汗胃腸カゼの場合は、逆効果なんだそうです。なので余計悪化してしまいました。
皆さんも気を付けてくださいネ!
さて、今回はPhotoshopテクニックの第3弾です。
幻想的なプラネットアース・アートワークで練習していきます。『全体のコピー&アンシャープマスクの使い方』や『ブラシの使い方』のテクニックを勉強できます。
完成図
勉強元サイト
素材一覧
- 空と水 – shudder-stock
- 海面 – shudder-stock
- 水中 – shudder-stock
- 雲ブラシ – JavierZhX
- 宇宙の輝き – pixabay
- サメ – Roys Art
- 魚 – darkadathea
- 雪 – emilyemilebeth
- ライトブラシ – redheadstock
- 地球 – wikipedia
- バブル(泡)ブラシ – millertimemsu
- 水しぶきブラシ – FrpstBo
- 樹 – gd08
- 枝 – zememz
- フクロウ – LG Design
- 浮島 – MindSueeze
- 小さな樹 – LG Design
- 鹿 – LG Design
- 女性 – skyleafstock
- イルカ – wolverine041269
- 舟 – JinxMim
- 光りエフェクト – Darkozz
- 光りの軌跡 – Tamilia
- 輝く球体 – Winterbright
海面・海中の作成
Step1 キャンバスの作成
2000px x 1400px のキャンバスを作成します。
素材『空と水』をキャンバスに配置し、キャンバスにフィットさせるように拡大させます。
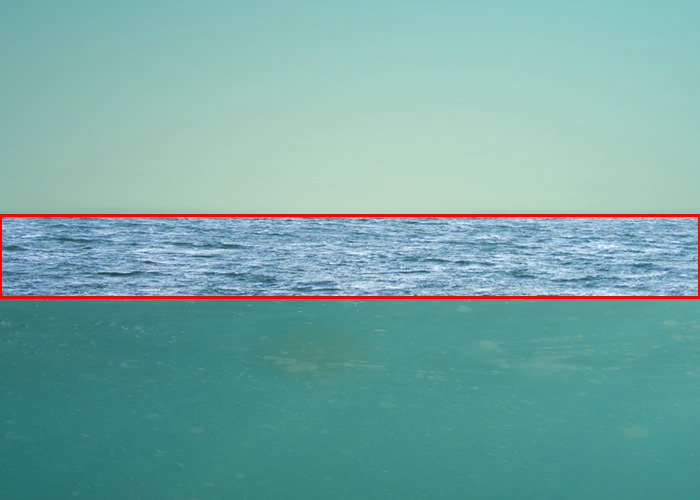
Step2 海面の配置
素材『海面』をキャンバスに配置し、海面の一部分だけを範囲選択で囲み、切り取ります。
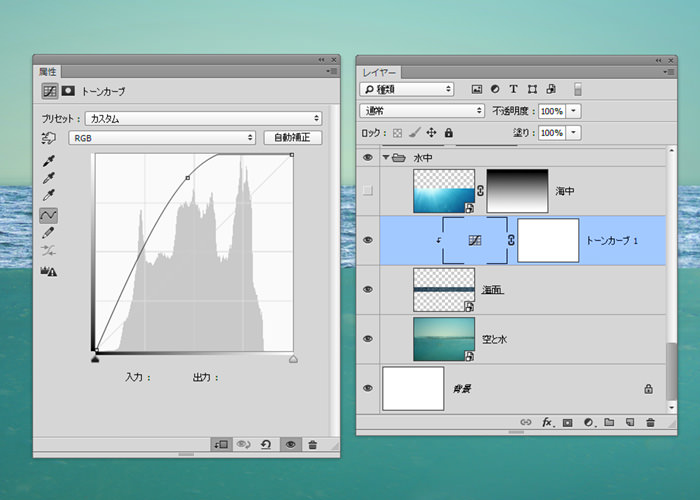
Step3 クリッピングマスクでトーンカーブを適用
上記の『海面レイヤー』に対して、クリッピングマスクでトーンカーブを適用します。
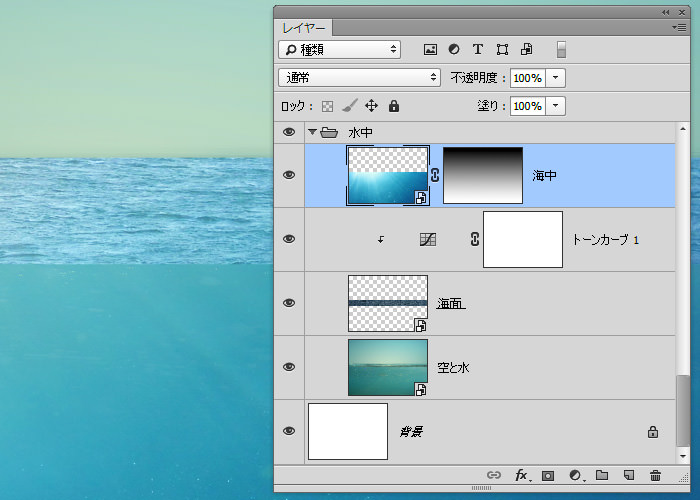
Step4 水中の配置とグラデーション
素材『水中』をキャンバスに配置し、レイヤーマスクを適用し、グラデーションをかけます。
上記の素材『水中』は、 素材『海面』のギリギリの位置に配置してください。
Step5 フォルダに格納
上記全てのレイヤーを『水中フォルダ』に格納します。
海面の歪みを作成
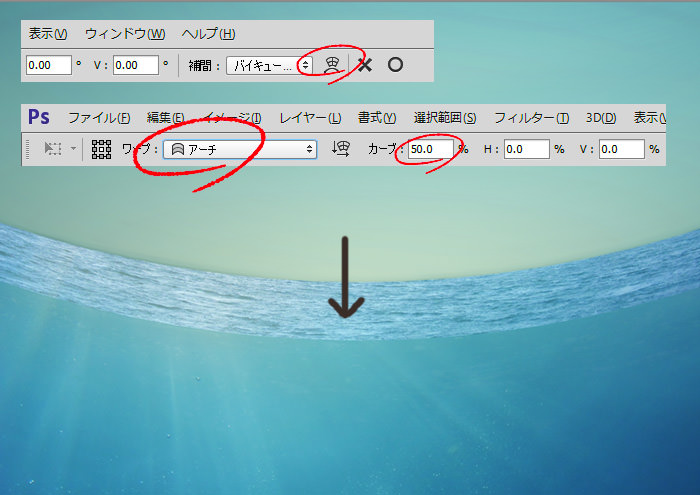
Step1 全体のコピーとアーチ
『Ctrl + Shift + Alt + E』 キーを同時に押し、全てのレイヤーをコピーし結合したレイヤーを作成します。
さらに『Ctrl + T』を押し、上記のマークをクリックします。
ワープの種類を『アーチ』に変更し、逆ブリッジの形に変形させてください。
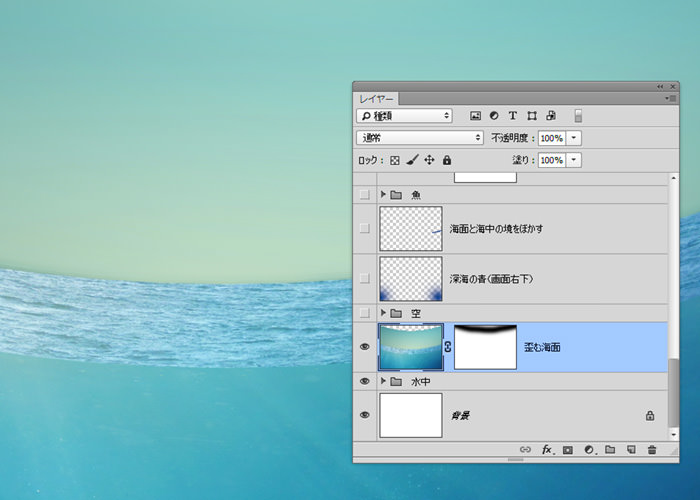
Step2 レイヤーマスクで隠す
アーチで逆ブリッジに歪ませると、当然上の方が不自然になります。
Step1で作成レイヤーに対して、レイヤーマスクを適用します。
上記画像のように、上のラインにだけ『黒のソフトブラシ』でマスクをかけましょう。
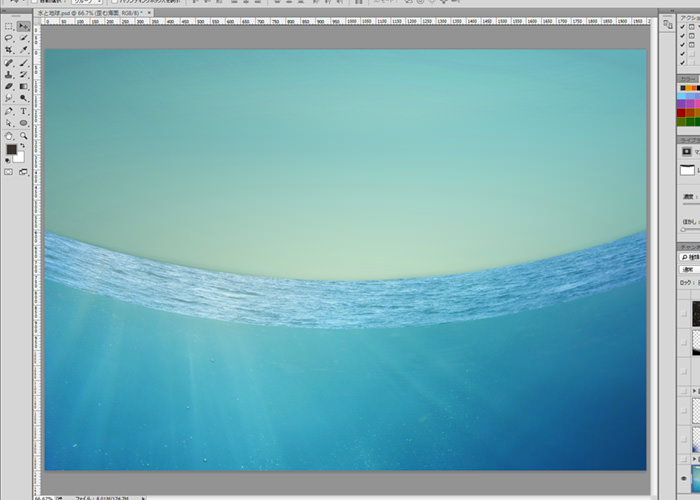
Step3 歪んだ海面の完成
Step2までをこなすと、上記の画像のようになります。
これで歪んだ海面は完成です。
輝く空の作成
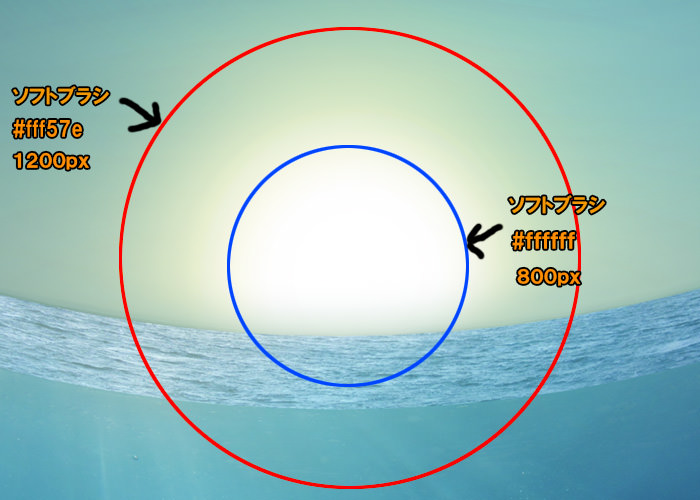
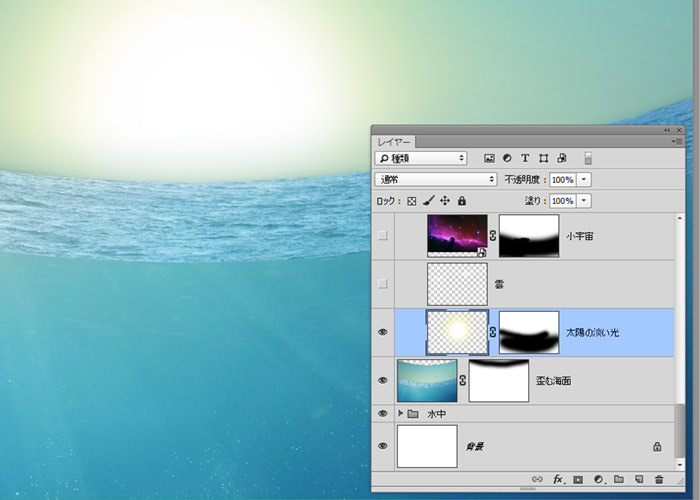
Step1 淡い太陽
上記のような太陽を作成するためには、ソフトブラシによる3段階の工程が必要です。
第1工程 太陽の淡い黄色の部分
新規レイヤーを作成します。
『ソフトブラシ』、色を『#fff57e』にし、ブラシのサイズを『1200pxぐらい』に設定します。
ソフトブラシを上記のように設定したら、画面中央で1度だけクリックします。
第2工程 太陽の白い部分
『ソフトブラシ』、色を『#fffffff』にし、ブラシのサイズを『800pxぐらい』に設定します。
上記と同じように、画面中央で1度だけクリックします。
第3工程 レイヤーマスクで隠す
太陽が、海面の向こう側(奥のほう)になるように、余分な部分(下部分)をレイヤーマスクで隠します。
淡い太陽の完成図
これで太陽が完成しました。
上記のような感じになりましたか?
Step2 空に浮かぶ雲を配置
新規レイヤーを作成します。
『ブラシファイルの読み込み』から、素材『雲ブラシ』を追加してください。
ブラシを『#ffffff』の白色に設定し、上記のように、太陽の周りに雲を配置します。
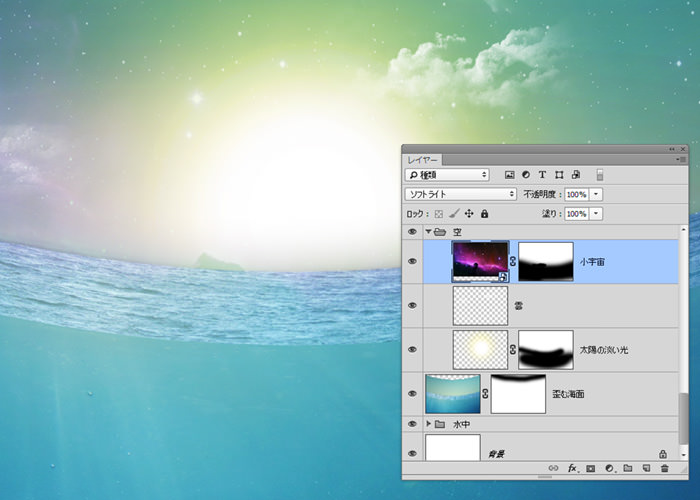
Step3 空に輝きを追加
素材『宇宙の輝き』を配置し、キャンバスにフィットさせます。
レイヤーの種類を『ソフトライト』に変更してください。
さらに、海面の部分をレイヤーマスクを使用し、黒いソフトブラシで隠しておきましょう。
最後に、『そらのフォルダー』を作成し、関連するレイヤーをまとめます。
上記のような感じに仕上がれば出来上がりです。
海中の作成
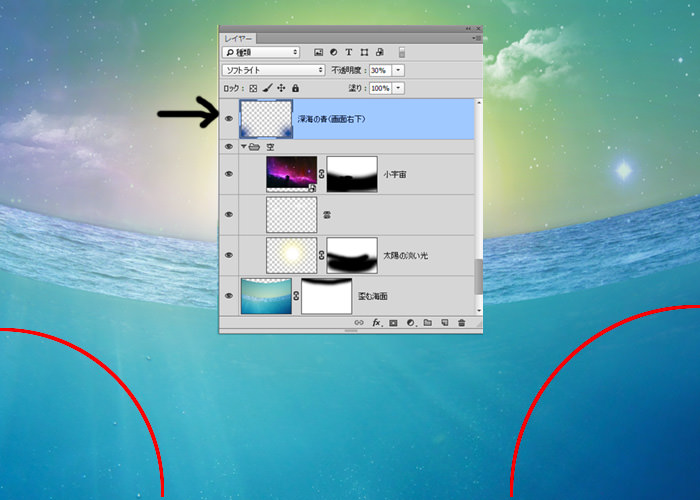
Step1 海中に深みのある青を追加
海中に深みのある青を追加します。
まず、新規レイヤーを作成します。
つぎに、『ソフトブラシ』にし、色を『#07437c』に、サイズを『500~700px』ほどに設定します。
上記の画像のように、画面右下と左下をクリックします。
レイヤーの種類を『ソフトライト』、不透明度を『30%』にしておきましょう。
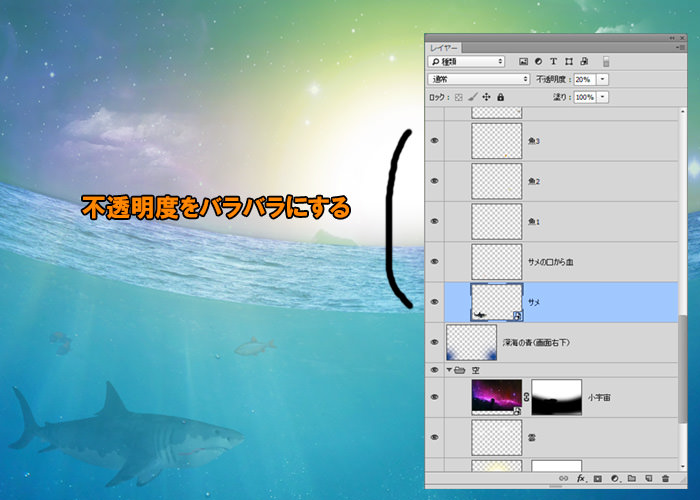
Step2 魚の追加
素材『サメ』、『さかな』を使用して、海中に配置していきます。
レイヤーはそれぞれ別で作成してください。
さらに、不透明度を『15~30%』程度に下げます。
これはレイヤーごとにバラバラに設定してください。
例えば、一番手前の大きなサメは不透明度『20%』とします。
その奥にいる小さな魚は不透明度『12%』に設定します。
こうすることで、一番手前にいる魚と一番奥にいる小さな魚との遠近感を出すことができます。
また、回転などを利用して、『魚の向き』を不揃いにしてください。
『魚たちフォルダー』を作成し、関連するレイヤーをまとめておきましょう。
魚の作成完成図
上記のような感じになれば、出来上がりです。
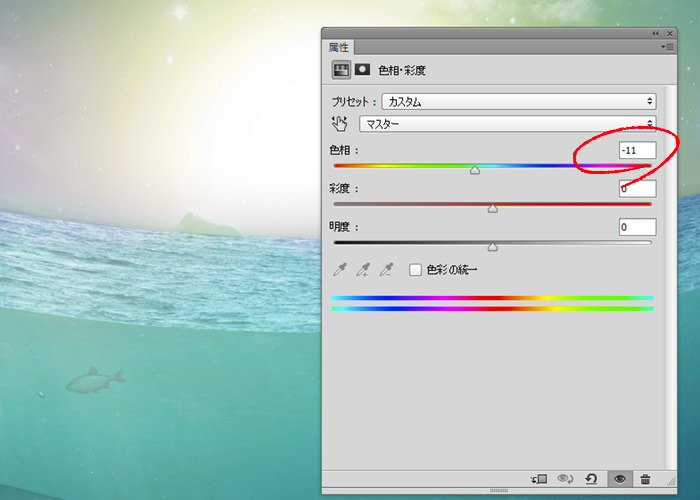
Step3 全体をグリーンの色に調整
全体をややグリーンにするために、『色相・彩度』を上記の値で設定します。
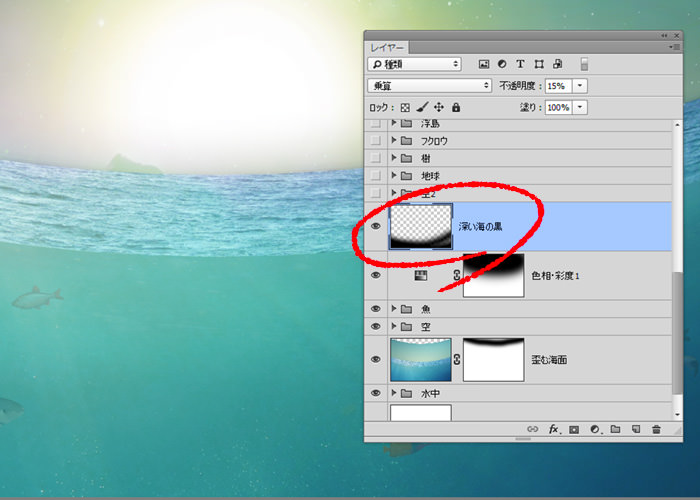
Step4 海中にさらに深みを追加する
最後に、海中にさらに深みを追加していきます。
ここでは何をしているかというと、『海の底部をさらに薄暗く』しています。
つまり、海面に近いほうは明るく、海底に近い方はより暗くしているわけです。
新規レイヤーを作成し、『黒のソフトブラシ(サイズはある程度の大きさ)』で、上記のように塗ります。
逆ブリッジの形で塗りつぶしてください。
あとは、レイヤーの種類を『乗算』、不透明度を『15%』にします。
これで海中は完成です。
空エフェクトの作成
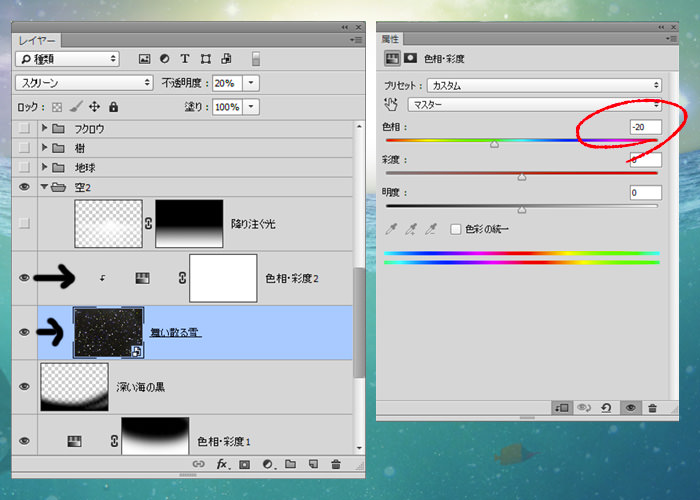
Step1 舞い散る雪のエフェクトを追加
素材『雪』を、キャンバスに配置します。
キャンバスサイズにフィットするように、大きさを調整してください。
さらに、レイヤーの種類を『スクリーン』、不透明度を『20%』に変更します。
つづけて、素材『雪』に対して、『色相・彩度』を上記の値で設定します。
その際、『舞い散る雪のレイヤー』に対して、『クリッピングマスク』をかけましょう。
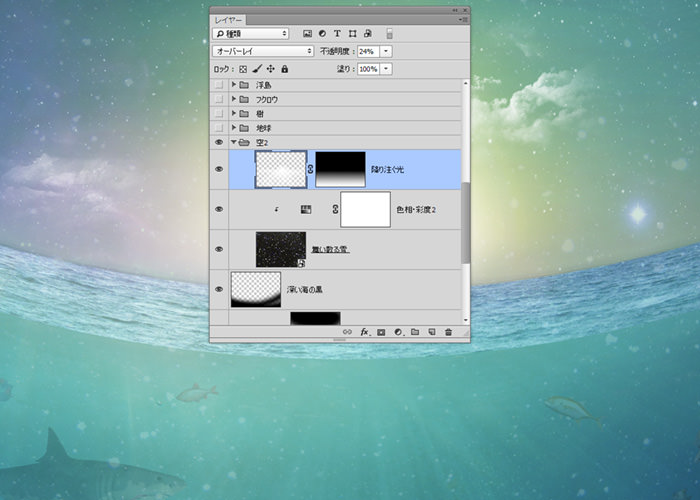
Step2 降り注ぐ光を追加
次は、『海中に降り注ぐ光』を追加します。
『ブラシファイルの読み込み』から、素材『ライトブラシ』を取り込みます。
光りは複数ありますが、どのタイプでもOKです。
新規レイヤーを作成し、『白のハードブラシ』に変更し、海中部分に描画します。
レイヤーの種類を『オーバーレイ』に変更し、不透明度を『25%』にします。
海面より上の部分は、レイヤーマスクを利用します。
レイヤーマスクに『グラデーション』を使用して、上部を隠しましょう。
これで、海面~海中部分にだけ、光が降り注いでいるように見えます。
最後に、『空2』のフォルダを作成し、関連するレイヤーをまとめておきましょう。
地球の作成
Step1 地球の配置
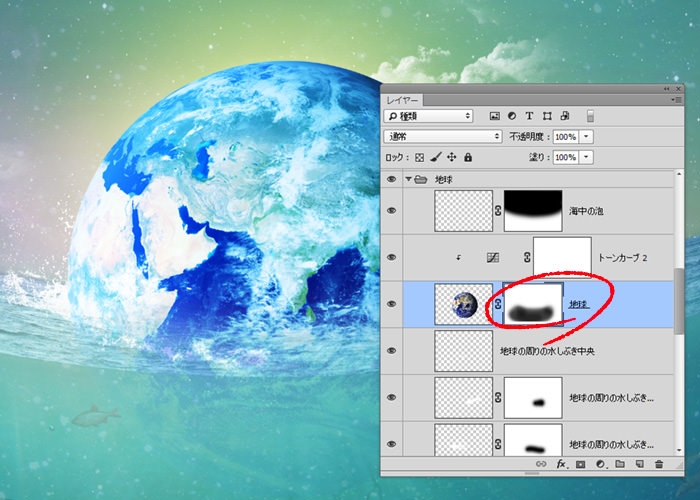
素材『地球』をキャンバスに配置し、水中に沈んでいる下部に『レイヤーマスク』を設定します。
『黒のソフトブラシ』にし、ブラシの不透明度を『40~50%』で、レイヤーマスクをかけましょう。
この際、海面に近い場所と、より海底に近い部分とで、ブラシの不透明度を切り替えると、よりベターです。
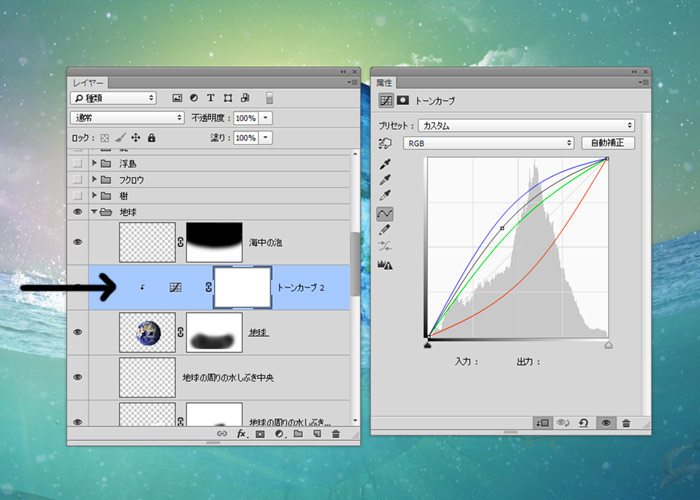
Step2 地球のカラー調整
地球のレイヤーに対して、上記の値で『トーンカーブ』を適用していきます。
それぞれ、RGBの値を切り替えて設定していきましょう。
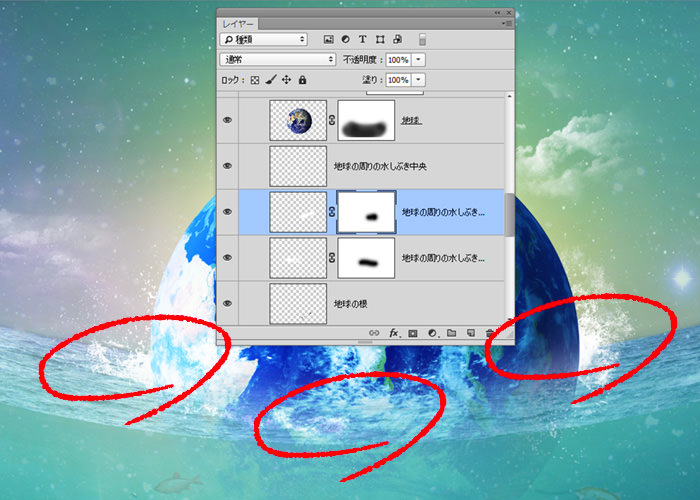
Step3 地球の周りの水しぶきを追加
素材『水しぶき』ブラシを読み込み、上記の地球の周りに水しぶきを配置していきます。
『白のハードブラシ』で、それらしく見えるように配置していきましょう。
その際、地球の手前と裏側で水しぶきが起きているようにします。
『レイヤーの位置』や『レイヤーマスク』を使用しましょう。
(※水しぶきのレイヤーを地球の前後に配置する方法もいいでしょう)
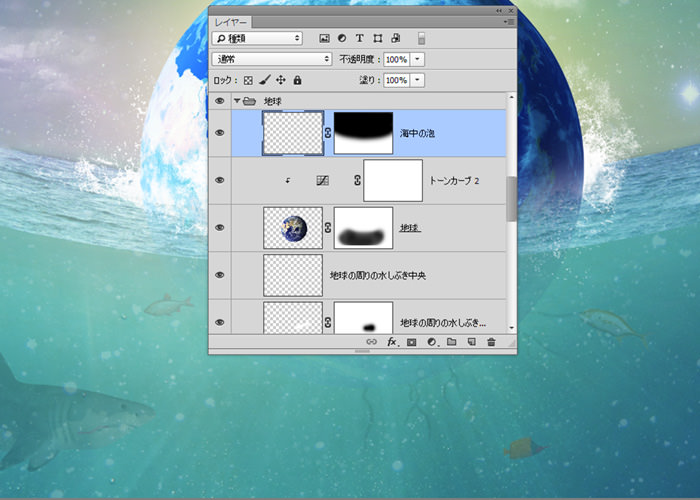
Step4 地球の周りの海中に泡を追加
地球が沈むときの衝撃の『泡』を配置します。
素材『バブル(泡)ブラシ』を読み込み、海中部分に泡を追加します。
ブラシは『白のハードブラシ』を使用してください。
さらに、海面より上に泡がある場合は、『レイヤーマスク』で隠しておきましょう。
必要であれば、レイヤーの不透明度を下げましょう。
これで地球の配置は完了です。
最後に、『地球フォルダ』に関連するレイヤーにまとめておきましょう。
地球の周りのエフェクト(人・浮島・舟など)
Step1 樹(幹と枝)の配置
素材『樹』、『枝』を配置します。
樹の幹はレイヤーの種類を『乗算』に、枝の部分は『通常』のままにしておきます。
樹の影は、樹のレイヤーをコピーし、『範囲選択で黒色に塗りつぶし』て、『ぼかし』をかけましょう。
その際、樹の影のレイヤーを『スマートフィルター』にしておくといいでしょう。
(※もしくは黒のソフトブラシで影を描きましょう)
ここで『樹のフォルダ』を作成し、関連するレイヤーをまとめておきましょう。
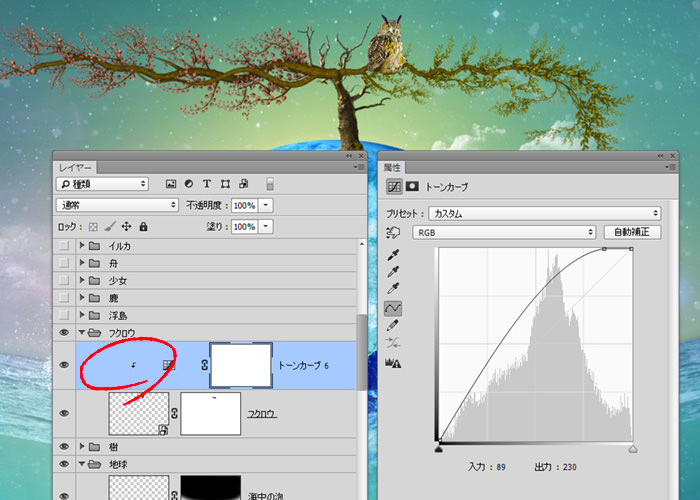
Step2 フクロウの配置
素材『フクロウ』を、樹の上に配置します。
さらに、『トーンカーブ』を作成し、フクロウのレイヤーに対して、『クリッピングマスク』を適用します。
トーンカーブの値は、上記の通りです。
必要であれば、フクロウの足元(枝に接する箇所)を『レイヤーマスク』で上手く隠しましょう。
ここで『フクロウのフォルダ』を作成し、関連するレイヤーをまとめておきましょう。
Step3 浮島の配置
素材『浮島』をキャンバスに配置します。
地球の時と同じく、水中の部分は『レイヤーマスク』を使用し、不透明度を下げます。
また、海面に沿って流れているように、やや回転させておきましょう。
さらに、よりリアリティを出すために、浮島と接する海面に白波(しらなみ)を追加します。
新規レイヤーを、漂う浮島の上に作成します。
『白のソフトブラシ』、サイズは『小さく』し、波に沿うように線を引きます。
このままではクッキリ目立ってしまうので、レイヤーの不透明度を『40%』に設定しましょう。
最後に、素材『小さな樹』を取り込み、浮島の上に配置します。
必要であれば、小さな樹の根本を『レイヤーマスク』で、修正しましょう。
さらに、レイヤーの種類を『乗算』に設定します。
ここで『浮島のフォルダ』を作成し、関連するレイヤーをまとめておきましょう。
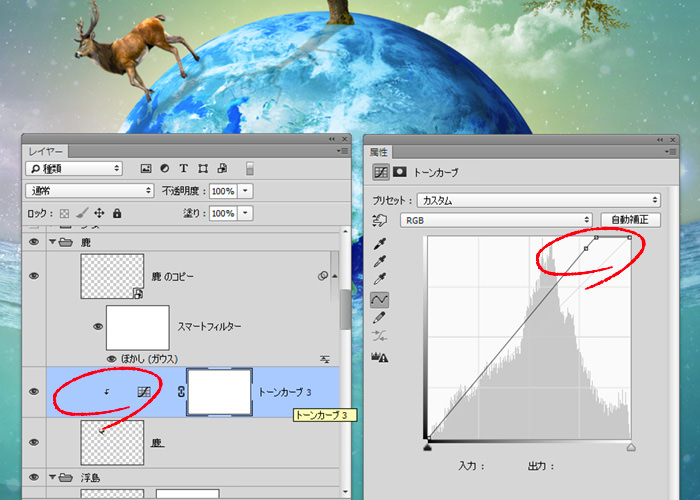
Step4 鹿の配置
素材『鹿』を、キャンバスに配置します。
さらに、鹿レイヤー対して、『トーンカーブ』を上記の値で適用します。
(※クリッピングマスクを適用)
あとは、シカの影の作成です。
鹿レイヤーをコピーして、影を作成します。
『変形』などを利用すると良いでしょう。
影は、ぼかし(ガウス)を適用させるとより影らしく見えます。
(※もしくは、ブラシで影を作るのもいいでしょう)
ここで『鹿フォルダ』を作成し、関連するレイヤーをまとめておきましょう。
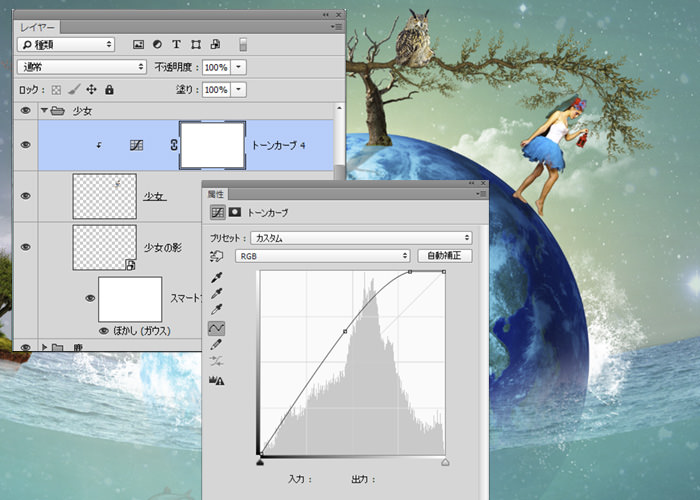
Step5 少女の配置
素材『少女』を、キャンバスに配置します。
Step1~4と同じく、『クリッピングマスク』を使用し、『トーンカーブ』を適用します。
影は、『黒いソフトブラシ』で、少女の真下に描画しましょう。
『ぼかし(ガウス)』や、不透明度を調整すれば、完成です。
ここで『少女フォルダ』を作成し、関連するレイヤーをまとめておきましょう。
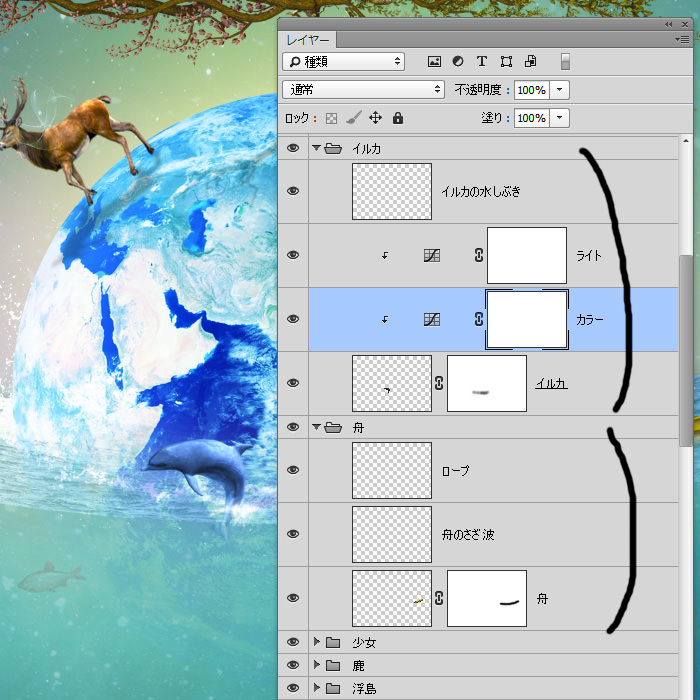
Step6 舟・イルカなどの配置
作成方法は、Step1~4と同じになります。
素材『舟』『イルカ』などを上記の位置に配置します。
クリッピングマスクを使用して、『トーンカーブ』も同じように設定してください。
『舟』と接する海面には、Step3と同じように、『白波』を描きます。
海面に設定している箇所に、『白いハードブラシ(サイズは小さめ)』で、白波を追加します。
レイヤーの透明度を『20%』ほどにしておきましょう。
『イルカ』の場合は、『水しぶきブラシ』を使用します。
同じように『白いハードブラシ』で不透明度を調整して、追加しましょう。
さらに、イルカレイヤーに対して『トーンカーブ』を設定します。
『地球の作成 Step2 地球のカラー調整』を参照し、『同じトーンカーブ』を適用してください。
(※必要であれば、再度トーンカーブを使い、やや明るくしておきましょう。)
ここまでのレイヤー構成をチェック
レイヤー構成は、上記のような感じになっています。
ここまで上手く出来たのでしょうか?
次のステップでいよいよ完成します。
全体のエフェクトと調整
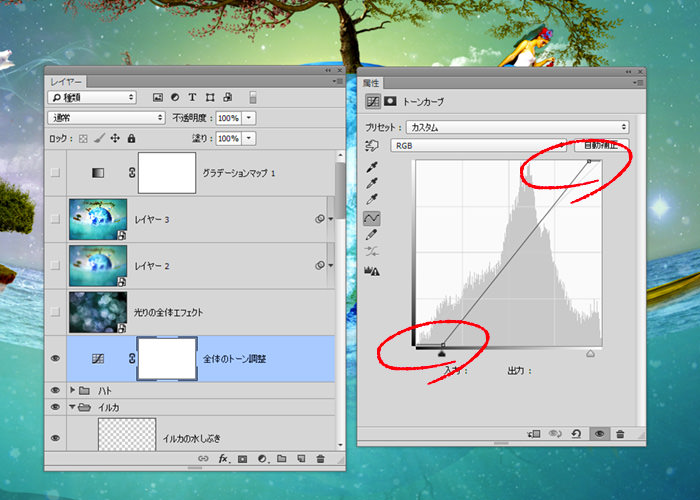
Step1 全体のトーンを調整
全体のトーンを調整します。
『トーンカーブ』を上記のように設定してください。
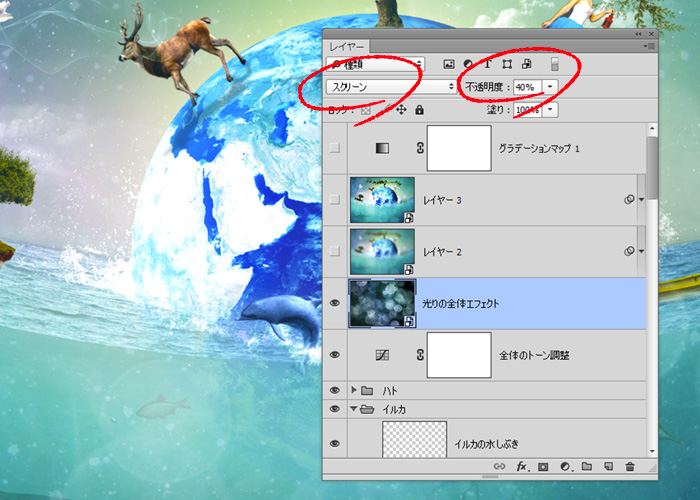
Step2 光りのエフェクトを配置
素材『光りエフェクト』をキャンバスに配置します。
キャンバスにフィットするように、大きさを調整してください。
さらに、レイヤーの種類を『スクリーン』、不透明度を『40%』に設定します。
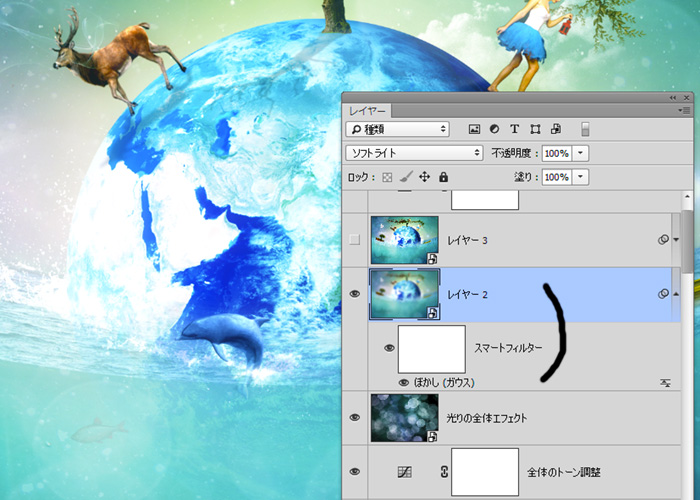
Step3 レイヤー全体のコピー&ぼかしの適用
これまでのレイヤーをコピーし、全体に調整をかけます。
『海面の歪みを作成 Step1 全体のコピーとアーチ』と同じ手順です。
『Ctrl + Shift + Alt + E』 キーを同時に押し、(全てのレイヤーをコピーし結合した)レイヤーを作成します。
さらに、『スマートオブジェクトに変換』し、レイヤーの種類を『ソフトライト』に変更します。
次に、『フィルター > ぼかし(ガウス)』を『20px』で適用させましょう。
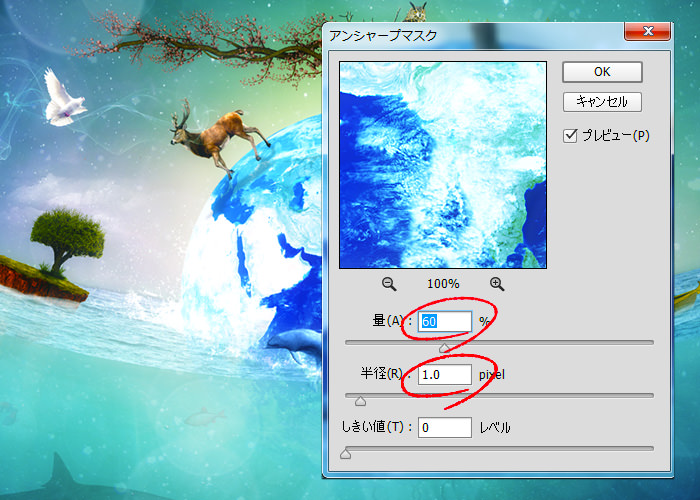
Step4 レイヤー全体のコピー&アンシャープマスクの適用
上記のStep3の手順を繰り返します。
『Ctrl + Shift + Alt + E』 キーを同時に押し、(全てのレイヤーをコピーし結合した)レイヤーを作成します。
さらに、『フィルター > シャープ > アンシャープマスク』を適用します。
値は上記のように設定してください。
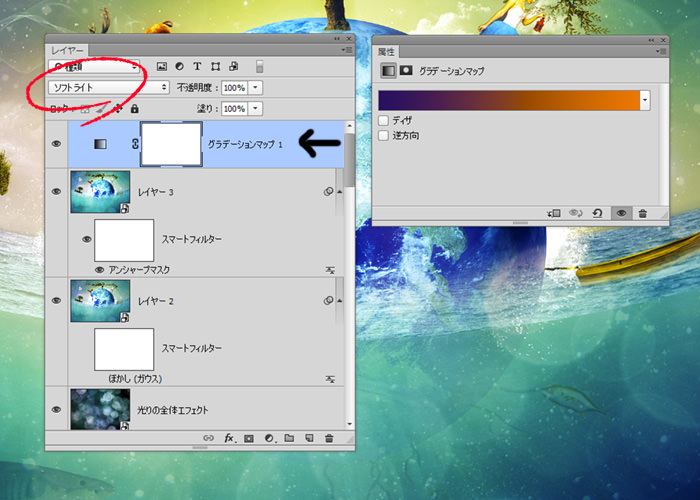
Step5 グラデーションマップの適用
最後に、『レイヤー > 新規調整レイヤー > グラデーションマップ』から、グラデーションマップを適用します。
さらに、レイヤーの種類を『ソフトライト』に変更しましょう。
これで全ての工程が完了です。
感想
所用時間は3~4時間程度といったところでしょうか。
工程は多いものの、難しい箇所はあまりなかったような感じがします。
これまでのPhotoshopを練習する中で、『レイヤーマスク』や『クリッピングマスク』の使い方も、かなり慣れてきました。
当初、太陽を作成するパートが、意味が分からなくて若干悩みました。
ですが、ソフトブラシを使用し、サイズを大きくすれば、解決できました。
この箇所は勉強になりました。
全体のエフェクト Step3~4も非常に勉強になりました。
この工程を入れるだけで、作品の完成度がガラッっと変わります。
最後の『アンシャープ』で、輪郭をクッキリさせるのがコツですね。
今回もPahotoshopのテクニックが一段と上がったような気がします。
後は、『色合いをどのように適用するか』が課題です。
今回気付いたことは、『素材集めがかなり大変だな・・・』ということです。
特に大きなサイズのフリー画像を探すのは大変ですね?
下記のページは、フリーで利用できるサイトになっています。
気になる方は、のぞいてみましょう。
Photoshop関連の記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット