近年ますます使い勝手が良くなったPhotoshopですが、これから始めてみようと考えている初心者にとっては何から始めればよいのか分からないと思います。Photoshopは一見難しそうですが、ちょっとしたコツと練習によってすぐに覚えることができるようになります。
千里の道も一歩から と思って、進めていきましょう。
さて、今回は「Photoshop 初心者のための楽々チュートリアルガイド」を記事にしたいと思います。
どんな手順で進めればよいのか
Photoshopを始めるといっても、何から始めたら良いのか分からないと思います。そんな時は、まず下記の手順で進めてみましょう。
- 何が出来るのかを知る
- Adobe Creative Cloudと契約する
- Photoshopのインストール
- Photoshopの第一歩は環境設定
- キャンバスの基本と作成
- レイヤーの基本概念
- チュートリアルの実践
1.何が出来るのかを知る
Photoshopで出来るのはフォトレタッチ(写真補正)やフォトマニュピレーション(写真合成)などです。コピーツールやぼかしツールなどを使って肌を補正したり、写真の被写体をペンツールで切り抜いたり、異なる画像を合成させたりできます。
合成はまさに無限大です。
イマージネーション(想像)をカタチにできるのが多きな魅力です。
それ以外には、Web用のワイヤーフレーム(ページデザインの見本)などでも利用されます。WebのワイヤーフレームなどはIllustratorで作っている人も多いと思いますが、Photoshopでもアートボードが利用できるため、こちらを利用する人も多数います。
基本的にはたくさんの画像中心ならPhotoshop、イラストやテキスト中心ならIllustratorといったところでしょうか。
2.Adobe Creative Cloudと契約する
Photoshopを使うためにはAdobe Creative Cloudのフォトプラン(月額 980円 / 年間プラン月々払い)を契約する必要があります。月980円で使い放題なので、非常にお得となっています。
年に換算すると、「11,760円 / 年額」になります。
フォトプランにはPhotoshopの他に「Lightroom CC(写真の管理・保存・共有)」などが利用できます。さらに1TBのクラウドストレージもあって使い勝手が良くなっています。
まだ購入しようかどうか迷っている人は体験版をしばらく使ってみるのも良いでしょう。体験版はこちらから。
3.Photoshopをインストールする
Photoshopをインストールするためには、まずはAdobe Creative Cloud Appsをダウンロードします。このAdobe Creative Cloud AppsはすべてのAdobe製品を管理するアプリケーションのようなものです。
最新バージョンへのアップデートもこちらから行います。下記からAppsをダウンロードしましょう。
なお、Adobe Creative Cloud AppsにはAdobe IDアカウントが必要になります。
Adobe Creative Cloud Appsのダウンロード
4.Photoshopの第一歩は環境設定
Photoshopが起動できるようになったら、まずは環境設定を整えます。デフォルトのままでも問題なく使うことができますが、ちょっと設定を変更するだけで、Photoshopが使いやすくなります。
まずは、どんな項目があり、どのような意味があるのかを少しずつ見ていきましょう。
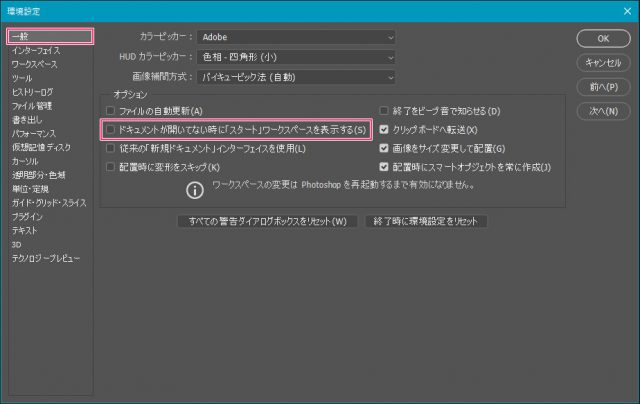
一般設定
Photoshopを起動するとまず一番初めに表示されるのは「ワークスペース」の画面です。ワークスペースでは、前回の履歴の情報などが表示されますが、必要ないのであれば非表示にしておきましょう。
下記の項目のチェックを外すとワークスペースは表示されなくなります。
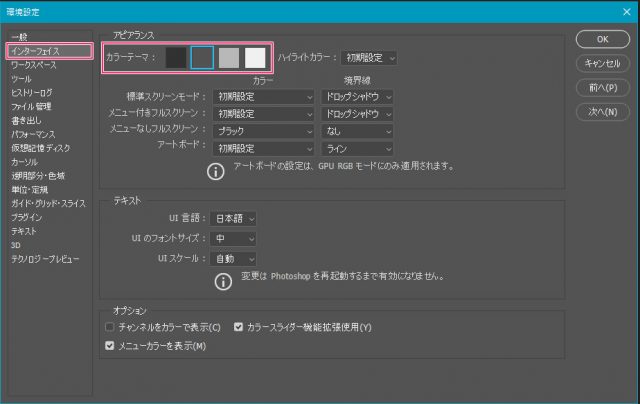
インターフェース設定
インターフェース設定では、Photoshopの画面のカラーを変更することができます。これは好みによるので、明るい・暗いなどを切り替えてみて、見やすいカラーに変更しておきましょう。
私はやや暗いほうが見やすいのでグレーを選択しています。
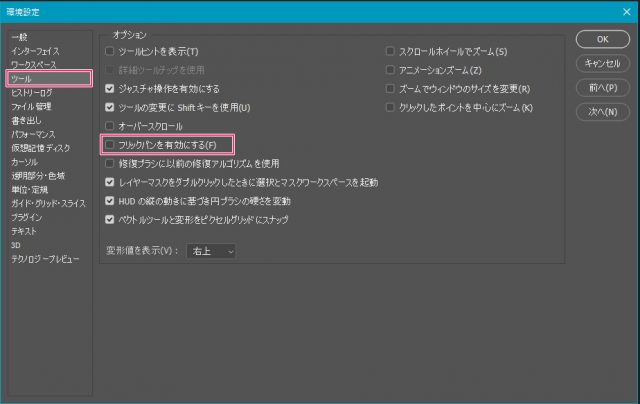
ツール設定
フリックパンのチェックを外します。フリックパンとは、手のひらツールにした時に、氷の上を滑るように移動する機能です。レタッチ(写真補正や加工)をする上ではこの機能が邪魔になることが多いです。
プロの人でも、この機能を外している人は多いでしょう。
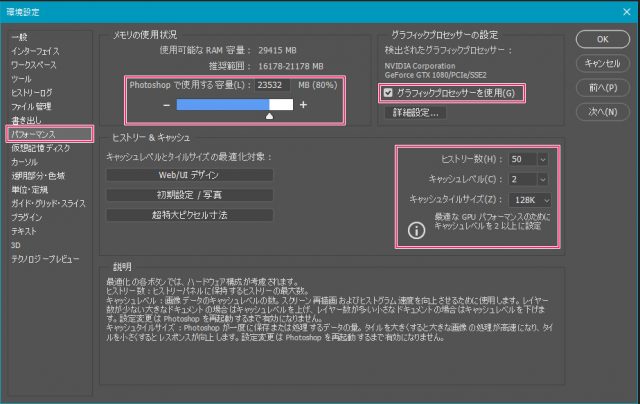
パフォ―マンス設定
パフォーマンスでは以下の設定を行います。Photoshopで使用する容量は全体の80%までにしておきます。これ以上上げると、パソコンの性能が著しく落ちるため、作業に支障が出る可能性があります。
グラフィックプロセッサーはパソコンに搭載されているグラフィックカードに依存しています。グラフィックカードが高性能であればあるほど高いパフォーマンスを発揮できます。特に3Dオブジェクトなどを扱う時などにその差は顕著になるでしょう。
ヒストリー数は「作業を後戻りできる回数」です。Photoshopではよく使用するので、できれば40~50ほどに設定しておきます。これ以上上げると、保存領域が圧迫される恐れがあります。また、ヒストリー数やキャッシュレベルは「メモリ」に依存しています。
Photoshopの性能を底上げするためには「グラフィックカードを高性能なものにする」「メモリの容量を16GBほどに増やす」ことが重要です。
金銭的に余裕が出来たら、パソコンを少しずつ性能を上げていくほうが良いでしょう。
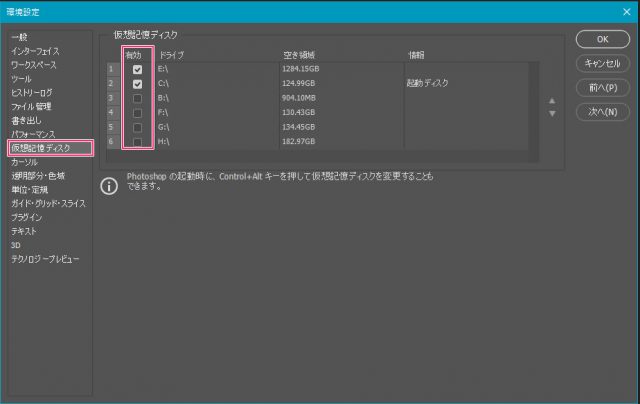
仮想記憶ディスク
仮想記憶ディスクを変更することができます。この仮想記憶ディスクは主にキャッシュなどのデータを一時的に保管しておくための領域です。容量が足りない場合は、Photoshopで保存した時に警告表示がでるようになります。
空き容量はなるべく余裕があるストレージを選択しておきましょう。
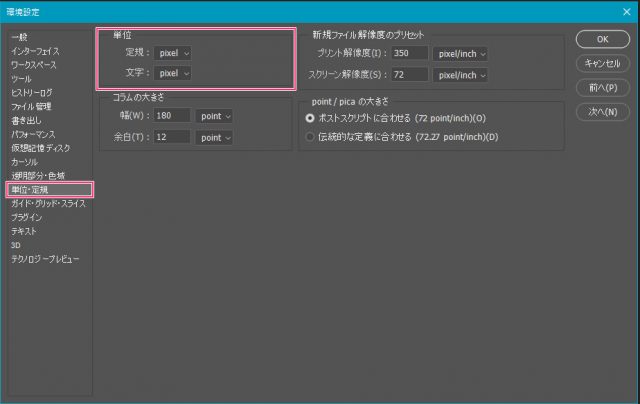
単位・定規の設定
単位・定規の設定では単位を「pixcel(ピクセル)」に揃えておきます。ピクセルに揃えておくだけで、Webのデザインやレタッチなどが作業しやすくなります。
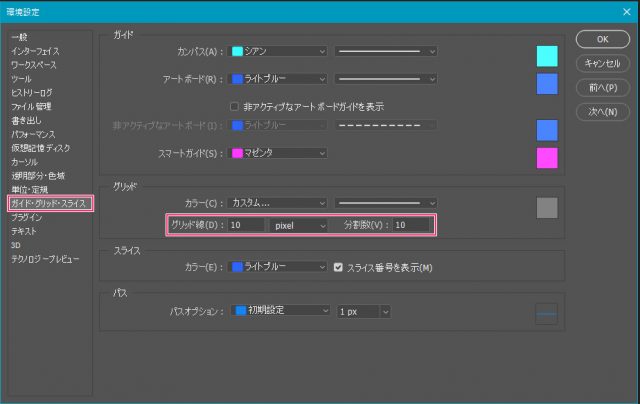
ガイド・グリッド・スライスの設定
ガイドやグリッドはWebデザインを構築する上で大切な要素です。ガイド・グリッドの設定では、グリッド線を「10」、分割数を「10」にしておきます。この数値は特に決まっていません。
各個人の状況に合わせて数を変える必要があります。
ある人はグリッド線を「100」、分割数を「5」にしている場合もあるでしょう。これだと、100÷5で「20ピクセル」間隔でグリッドが出来上がります。すぐに変更する必要はありませんが、グリッドの間隔はこの場所から変更できることを覚えておきましょう。
これで全ての環境設定の変更は完了しました。
今後Photoshopを使っていく上で不便だなと感じたら、この環境設定から項目を変更していきましょう。自分の環境を整えておくことは、ビジネスの第一歩ですからね。
5.キャンバスの基本と作成
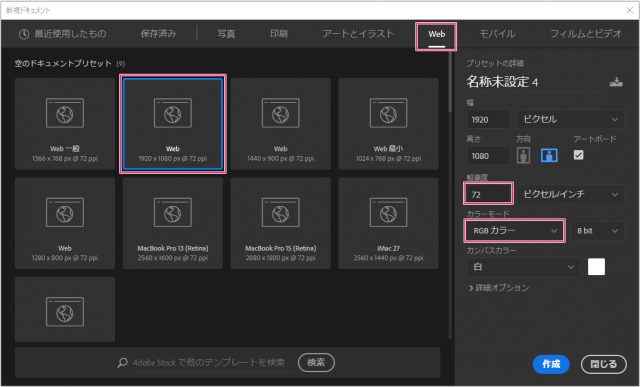
環境設定が一通り完了したら、次はキャンバスを作成してみます。上部メニュー「ファイル」>「新規」を選択し、キャンバスを設定します。ウィンドウには「写真」「印刷」「Web」「モバイル」などの項目が上部にあります。
基本的にどれを選んでも構わないのですが、あらかじめ登録されているプリセットを利用すると、素早く作成することが可能です。
ここではWeb用の画像を編集したいので、「Web」を選択します。
次に、キャンバスの大きさと解像度を設定します。幅と高さに任意の大きさを入力してください。Web用の画像の解像度は「72 ピクセル」が固定値です。
※web用の場合は、72 pixcel以上にしても画質はほとんど変わりません。
解像度はどのように決定されるのか?
解像度は用途によって固定値が決まっています。下記の場合を参考にしてください。用途によって切り替えましょう。
- 「Web用の画像」 → 72 ピクセル
- 「印刷用」 → 350 ピクセル以上
6.レイヤーの基本概念
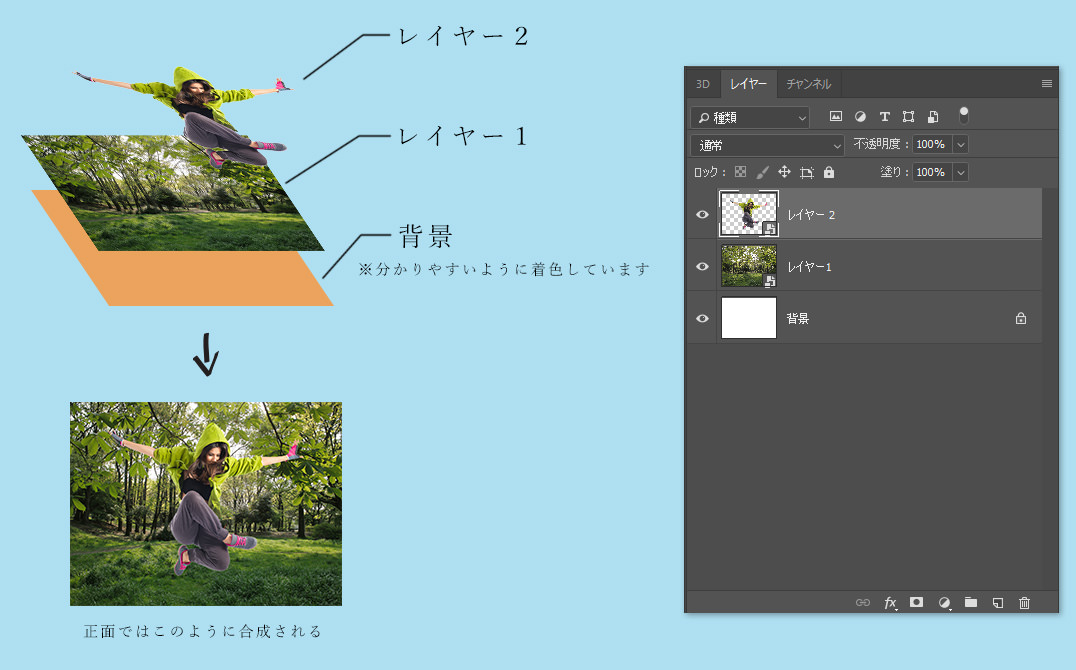
Photoshopを使う上でレイヤーは欠かせない存在です。レイヤーはいわば、多層階層のようなものです。下記の例を見てください。背景レイヤーには「鍵マーク」が付いています。これは編集できないことを意味するマークです。
その上に「レイヤー1」「レイヤー2」が積み重なるようにして表示されています。基本的には慣れないうちは「1つのレイヤーに1オブジェクト」としておいたほうが理解しやすくなります。
もちろん、1つのレイヤーに複数のオブジェクトを配置したり、レイヤー同士を結合させることも可能です。まずは、基本的なレイヤーの使い方を覚えておくと作業が格段にしやすくなります。
7.チュートリアルを実践
さて、「百聞は一見にしかず」ということで、Photoshopに慣れるためには日々の訓練が大切になります。ネット上で日本語で学べるPhotoshopのチュートリアル記事を見つけて、実線してみましょう。
日本語で学べるチュートリアルのみとなっています。ダウンロード素材付きのチュートアリルもあるので、練習したい人は活用しましょう。
【エフェクト】オールドなミュージックを表現する イコライザー エフェクト
昔ながらのオールドな感じのイコライザーを作成することができます。手順もそれほど多くなく、簡単に作成することが可能です。
【エフェクト】幻想的でカラフルなサウンドウェーブ エフェクト
サウンドウェーブ(波形)を作るチュートリアルです。デザイン的な背景はちょっと複雑そうですが、フィルターを使えば簡単に作ることが可能です。カラーを追加することで、よりテクノ感がでます
【エフェクト】雨の日のようなレイングラス エフェクト
雨の日のようなガラスを表現したエフェクトを作ることができます。素材もダウンロードできるので、簡単に作成できます。
【テクニック】ヘアーを簡単に変えるテクニック
ヘアーブラシを使ったテクニックを学べるチュートリアルです。ブラシを上手く使うことによって、モデルの髪型を違和感なく変えることができます。
[twentytwenty]
[/twentytwenty]
【テクニック】瞳を簡単に変えるテクニック10
人物の瞳を変更するテクニックを学ぶことができるチュートリアルです。ダウンロード素材を使うことで、簡単に瞳にエフェクトをかけることができます。ちょっとした組み合わせで被写体の雰囲気がガラリと変わります。
【エフェクト】人物を美しく魅せる ウォーターカラーエフェクト
水彩画のようなウォーターカラーエフェクトを作ることができるチュートリアルです。レタッチのテクニックも学ぶことができます。ちょっとしたテクニックで被写体の雰囲気がガラッと変わります。
チュートリアルでもっとテクニックを身につけよう!
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット