Photoshopをビジネスで使っている人は結構多いと思います。Photoshopには色々な機能がありますが、作業を素早くこなすためにはモックアップの存在が欠かせません。あらかじめ完成されたプロダクトに簡単にカラーバリエーションをつけたり、デザインを変更したりすることができます。
特にモックアップはビジネスにおいて大いに活用することができます。また修正や変更も容易にできるので、突然の仕様変更にも柔軟に対応することができるようになります。
今回は「PhotoshopでTシャツのカラーを自在に変えるテクニック – モックアップ」を記事にしたいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約5分 |
| ステップ数 | およそ4ステップ |
| テクニックのポイント | レイヤーマスク / グラデーション / 描画色 |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
下記の素材はPSD形式のファイルです。Photoshopをインストールしていないと利用することはできません。ご注意ください。
※しばらく経つとダウンロードはできなくなります。ご理解ください。
[wpdm_button_template id=19475 style=”instagram” align=”left”]
- ※再配布・販売・その他サイトにアップロードはできません。
- ※ロイヤリティフリーの写真素材
 もおすすめです。
もおすすめです。
【テクニックを学べる書籍】
シャインエフェクトから、ライティングエフェクトまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすいチュートリアル形式の書籍です。
[f_AmazonAffRetouching]
モックアップって何?
モックアップを作ることは、クライアントとのやり取りにおいて非常に重要な意味を持ちます。モックアップとは簡単に言うと「見本(模型)」のようなものです。プロダクトデザインなど、まず検討レベルの段階においてパソコン上で「ひな形」を作ることが多々あります。
この見本を作ることによって、クライアントはデザインやカラーを見て判断できるので、交渉もスムーズにいくでしょう。これは、「上司」や「グループ間」でのやり取りでも同じです。Photoshopであらかじめ完成されたモックアップを作ることによって、多彩なカラーバーリエーションやデザインを簡単に実現することができます。
【モックアップの利点】
- 結果を素早く修正することができる。
- 作業効率が大幅にアップする。
- 異なるカラー・バリエーションに対応させることが可能。
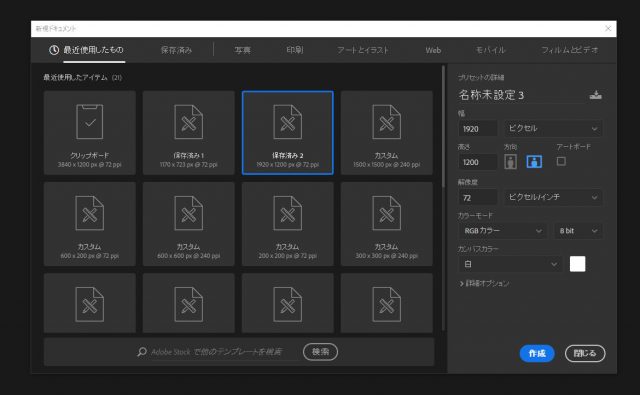
キャンバスの作成
キャンバスを任意の大きさで作成します。ここでは「1920 × 1200」で作成しています。
Tシャツのモックアップを作る
このステップではTシャツのモックアップを作っていきます。ダウンロードファイルは既に完成されているモックアップですが、ここで使い方を学んでおきましょう。特にTシャツを自作などで作っているような人や、販売している人などが活用できると思います。
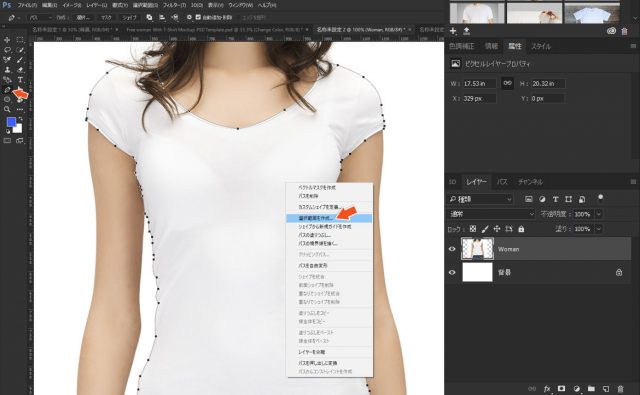
服の選択範囲をパスで作る
キャンバスにモデルの写真を挿入し、Tシャツのカタチの選択範囲を作成します。下記の例では、ペンツールを使ってパスを取ってから選択範囲に変換しています。ペンツールでパスを作ったら、「右クリック > 選択範囲を作成」から選択範囲を作ります。
※クイック選択ツールでも実現できますが、背景が白いのでちょっと使いづらいかもしれません。
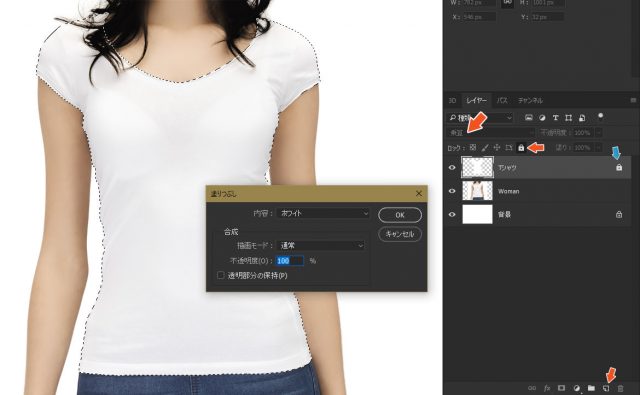
選択範囲を白で塗りつぶす
新規レイヤーを作成し、選択範囲を「Shift + F5」を押して「ホワイト」で塗りつぶします。レイヤー名を「Tシャツ」にリネームし、レイヤーの種類を「乗算」、ロックをかけておきましょう。
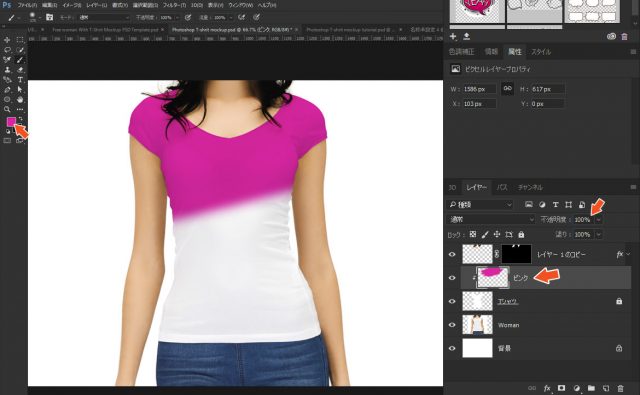
カラーレイヤーを作る
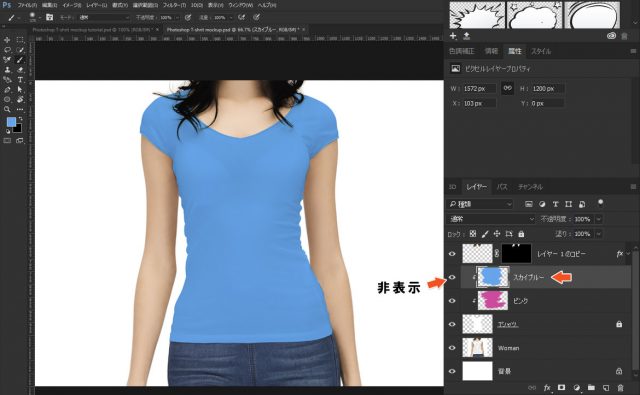
新規レイヤーを上に作成し、「Tシャツ レイヤー」に対してクリッピングマスクを設定しておきます。あとは、好きな描画色を選択し、ザーーッと適当に色を塗りましょう。はみ出していても全然構いません。
クリッピングマスクはレイヤーの間にカーソルを合わせて「Alt + クリック」で設定することができます。下のレイヤーに対してクリッピングマスクを適用させているので、変更したカラーはTシャツの範囲のみになります。
さらにカラーバリエーションを揃える場合
さらにバリエーションを追加するには、同様の作業を繰り返します。ピンクレイヤーの上に新規レイヤーを作成し、クリッピングマスクを設定します。任意の描画色で塗りつぶしてください。この方法でレイヤーを追加していけば、十数種類のカラーを瞬時に切り替えることができます。
対象のカラーのレイヤーを非表示にするには、「目のアイコン」をクリックしてください。
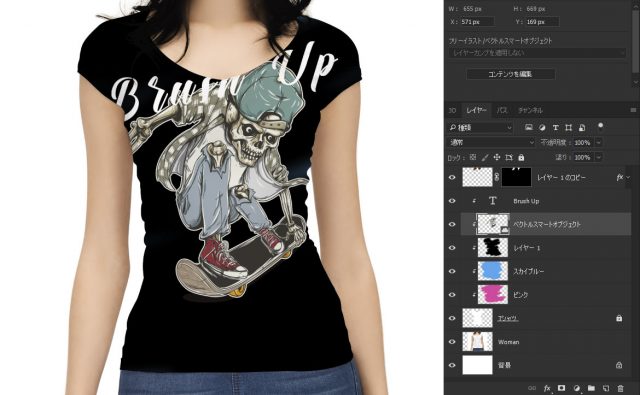
さらにキャラクターデザインを追加する
「キャラクターデザイン」や「テキスト」も同様に追加することができます。下記の例ではベクター形式のキャラクターを追加しています。キャラクターの画像などは、下記のサイトからダウンロードしてください。
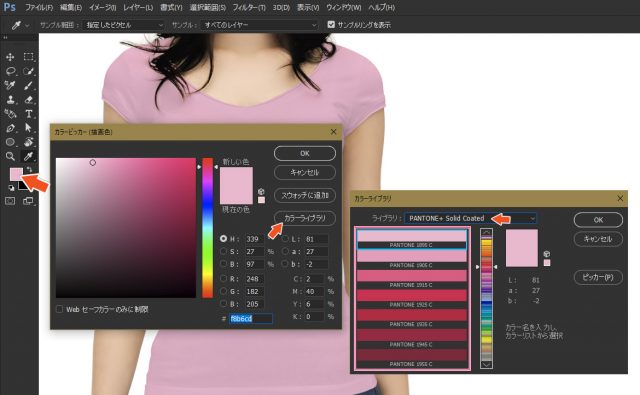
さらにグラデーション別にバリエーションを作る
グラデーション別にカラーを作りたい場合は、「カラーライブラリ」から色を設定することができます。下記のカラーライブラリではあらかじめ作成されたライブラリが表示されます。これで簡単にグラデーション別にカラーを作ることができます。
グラデーションのサンプル
上記の方法で作成したグラデーションのサンプルです。同系色のグラデーションとなっています。昔はカラーコードなどでグラデーションを作っていましたが、Photoshop CCでは簡単に実現することができます。
ぜひ活用してみてください。
手順のまとめ
これまでの手順のまとめです。
- キャンバスの作成
- Tシャツのモックアップを作る
- 服の選択範囲をパスで作る
- 選択範囲を白で塗りつぶす
- カラーレイヤーを作る
- さらにカラーバリエーションを揃える場合
- さらにキャラクターデザインを追加する
- さらにグラデーション別にバリエーションを作る
- グラデーションのサンプル
モックアップは作るときはちょっと大変ですが、一度作成しておければ、同じようなシーンで再度利用することができます。デザインは変わらないけど、カラーだけを変更したい時などに活用するといいと思います。
今回はTシャツでしたが、モックアップには色々な種類があります。活用することで作業効率を大幅にアップさせることができるので、ビジネスで使えそうなモックアップを複数ストックしておくと良いかもしれません。
※サムネイルで使用してる画像はfreepik.comに帰属します。
テクニックが向上するPhotoshopチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット