Photoshopには実に様々なプラグインがあります。今回はPhotoshopで3Dオブジェクトが無料で利用できる『Pixel Squid』の導入から利用の方法までをご紹介したいと思います。まずは『Pixel Squid』とは何なのか? どうして無料なのか? どのようにして利用するのか?などを順に見ていきます。
Pixel Squidとは
『Pixel Squid』とは多様なデザインのニーズに対応できるように『スピン可能』なオブジェクトのライブラリ群のサイトです。これらのライブラリ群のオブジェクトは『透過PNG』や『編集可能なPSDファイル』として使用することができます。
Pixel Squidの公式サイト
Pixel Squidの3Dオブジェクトとは
Pixcl Squidの3Dオブジェクトは、実際には画像の3Dモデルを意味します。これらの3Dモデルは回転(スピン)が可能であり、任意の方向を決定することでPhotoshopなどのデザインを作成する際に、より柔軟に対応することができるようになります。
Photoshopの欠点を解消できる3Dモデルオブジェクト
Photoshopなどで画像合成(マニュピレーション)などを行う際に、時には大量の素材画像が必要になります。
素材となる画像は、『ストックフォト![]() 』や『Shutterstock
』や『Shutterstock![]() 』などの有料画像サイトや、『BIEZ Graphics』などのような無料画像サイトまで幅広くありますが、必ずしも製作者が望むような向きの画像が見つけられない場合があります。
』などの有料画像サイトや、『BIEZ Graphics』などのような無料画像サイトまで幅広くありますが、必ずしも製作者が望むような向きの画像が見つけられない場合があります。
これは、画像合成(マニュピレーション)などを作成したことがある人ならば誰でも経験があると思います。『もう少し角度が違う画像があれば・・・』『平面ではなく、立体的なオブジェクトがあれば・・・』といったような感じです。
『Pixel Squid』はそのような不満を解消するために作られた3Dオブジェクト専用のサイトなのです。
3Dの知識が必要なのか?
その心配はまったくありません。Photoshopで利用する際には、『スマートオブジェクトのような透過PNG』や『層に分かれたレイヤーのPSDファイル』として利用するためです。
3Dモデルの専門用語、基礎知識、技術などは必要ありません。
なぜ『Pixcel Squid』は無料なのか?
『Pixel Squid』は新しい設計技術を用いて作られており、出来る限り多くのユーザーにその体験をしてもらうために無料にしています。Photoshopのプラグインとして利用していただくことが、『Pixel Squid』をより理解するための最良の方法だと思っています。
将来的には、有料で利用できるプロレベルの機能を実装する予定です。
※上記のすべての文章は公式サイトを翻訳したものです。
Pixel Squidのアカウント作成
このステップでは「Pixel Squid(ピクセル スクイド)」をアカウント登録の流れを解説しています。ステップごとに進めていきましょう。
サイトにアクセス
公式サイトにアクセスします。
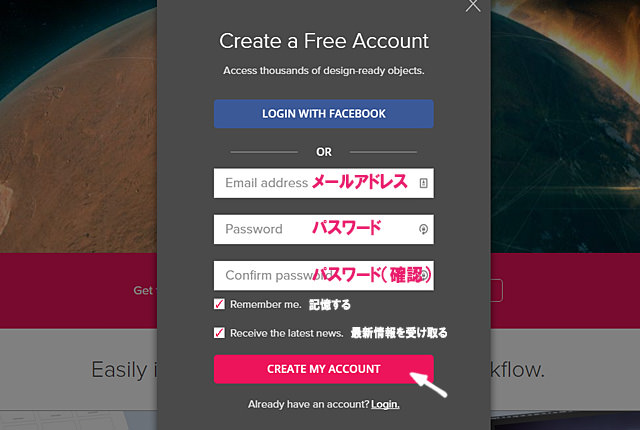
アカウント情報の入力
『メールアドレス』・『パスワード』を入力し、『CREATE MY ACCOUNT』のボタンをクリックします。
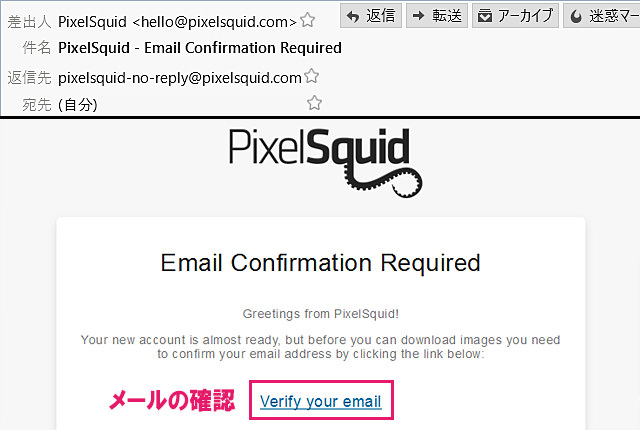
確認メールの受け取り
入力したメールアドレスにメールが送信されたら、『Verify your email』をクリックします。これで『Pixel Squid』のアカウント作成が完了しました。
Photoshop プラグインの導入
Photoshopに「Pixel Squid(ピクセル スクイド)」のプラグインを組み込みます。
プラグインページにアクセスする
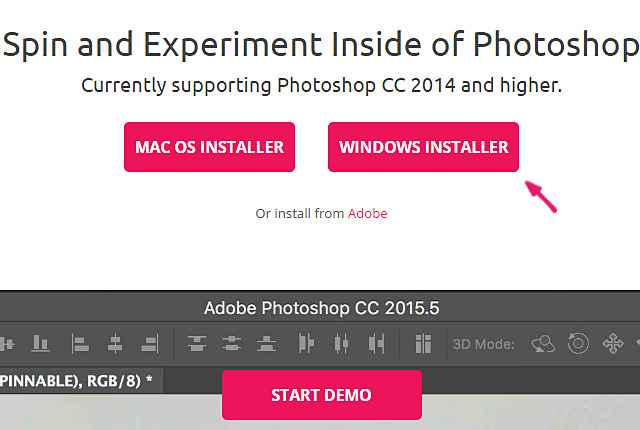
こちらのページから『Photoshop用のPixel Squidプラグイン』をインストールします。
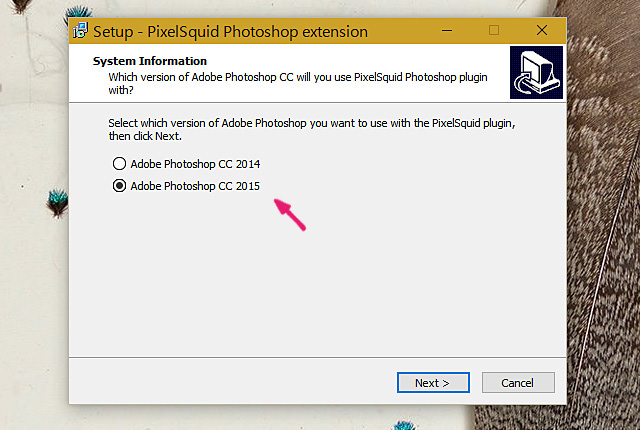
インストーラーの起動
2017年10月現在ではPhotsohopのバージョンはCC 2017となっています。最新のバージョンを選んでください。
※下記の例ではCC 2015となっています。
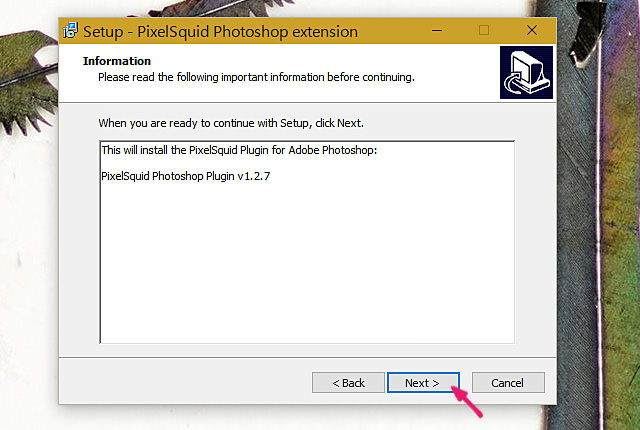
インストールする
これでインストールは完了です。あとはPhotoshopにプラグインが組み込まれているか確認してみましょう。
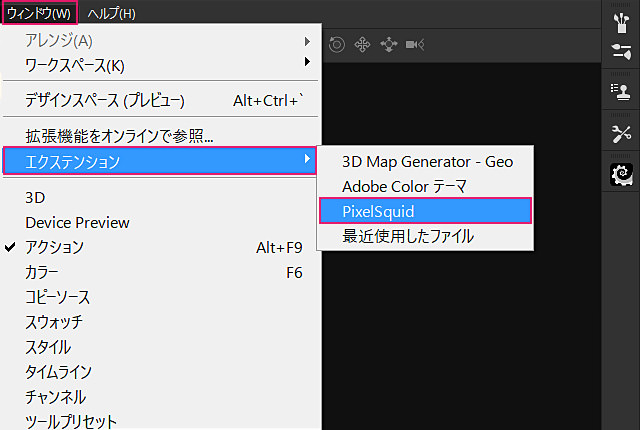
Photoshopを確認する
Photoshopを起動し、『ウィンドウ > エクステンション > Pixel Squid』を選択します。これでPhotoshopでプラグインを利用できる環境が整いました。
Pixcel Squid プラグインの使い方
『Pixel Squid』を使うためのチュートリアルを解説いたします。Photoshopで『Pixel Squid プラグイン』が有効化されていることが前提です。
基本的には以下の流れで使用します。
- 画像をキーワードで検索
- 画像を選択する
- 『Add To Photoshop』ボタンをクリックで追加
- Photoshopで利用する
画像をキーワードで検索
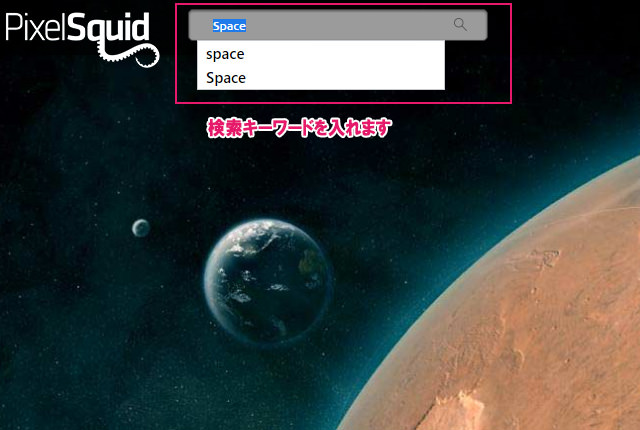
公式サイトのトップページから検索のキーワードを入力します。キーワードは単語が「英語のみ」となっています。日本語のキーワードを入れても特定の画像を検索することはできません。
キーワードは単純な単語でOKです。
例えば、宇宙関連の画像がほしい場合『Space』と入力します。樹木なら『Tree』といった感じです。試しに『Space』で検索してみましょう。
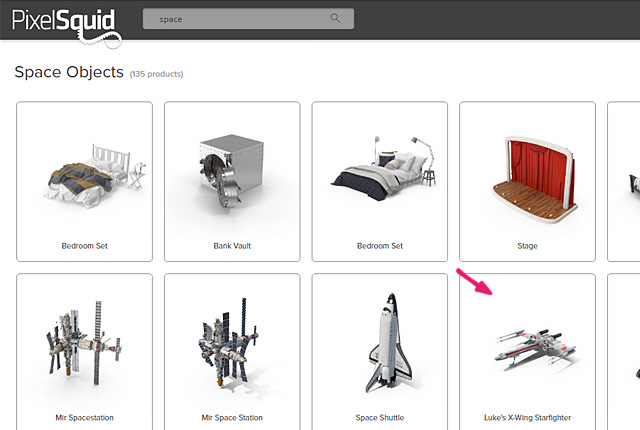
画像を選択する
『Space(宇宙)』に関連するオブジェクトが表示されました。好きな画像を選びクリックします。今回は『スペース戦闘機』を選択してみましょう。
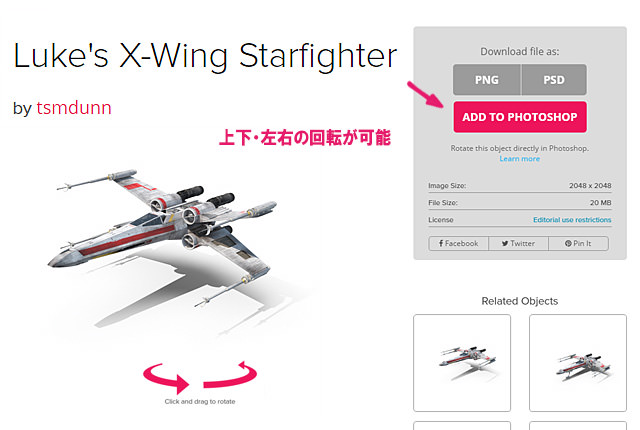
『Add To Photoshop』ボタンをクリックで追加
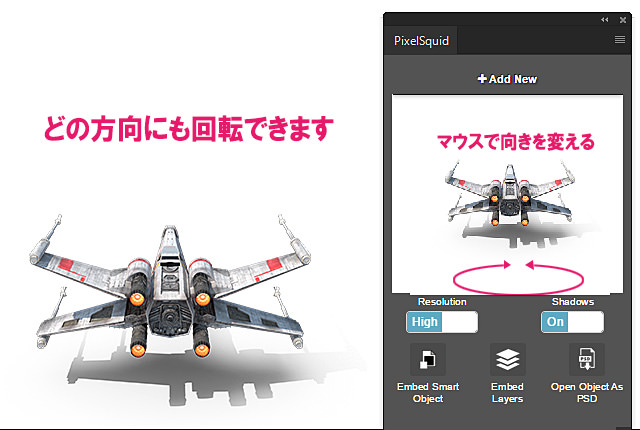
選択した画像の3Dオブジェクトモデルが表示されます。オブジェクトモデルは『マウスで上下・左右の回転』ができます。向きはPhotoshopでも変更することができるので、この場で決定する必要はありません。
3Dオブジェクトモデルを利用する際は、必ずライセンスなどをよくご確認ください。追加する場合は『ADD TO PHOTOSHOP』のボタンをクリックします。
これでPhotoshopのプラグインにこのオブジェクトが自動的に追加されました。
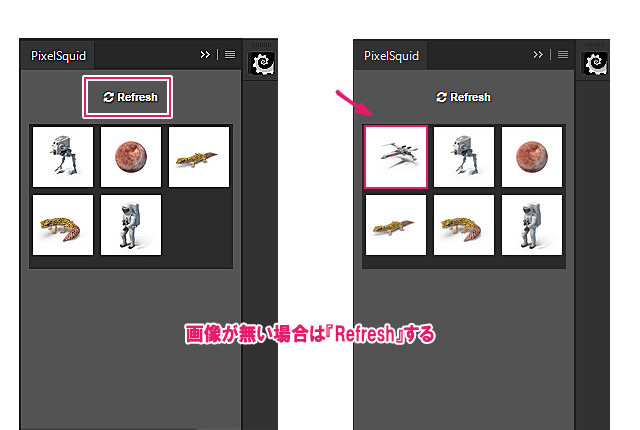
Photoshopに画像が表示されていない場合
それではPhotoshopで確認してみましょう。
『ADD TO PHOTOSHOP』をクリックしたにもかかわらず、Photshop側で画像が見つからない場合は、『Refresh』をクリックして、情報を更新してください。表示されていなかった画像が反映されるはずです。
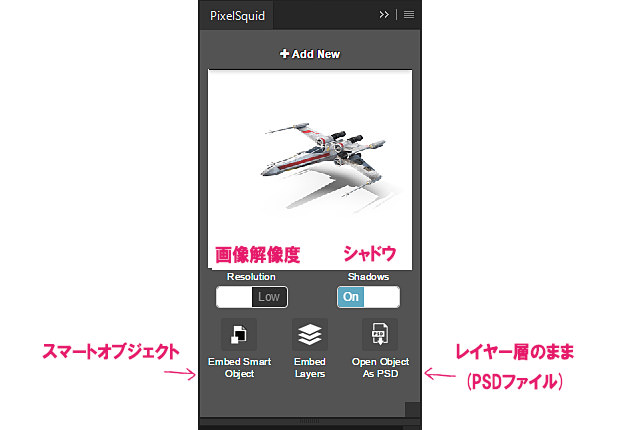
Pixel Squidプラグインの使い方
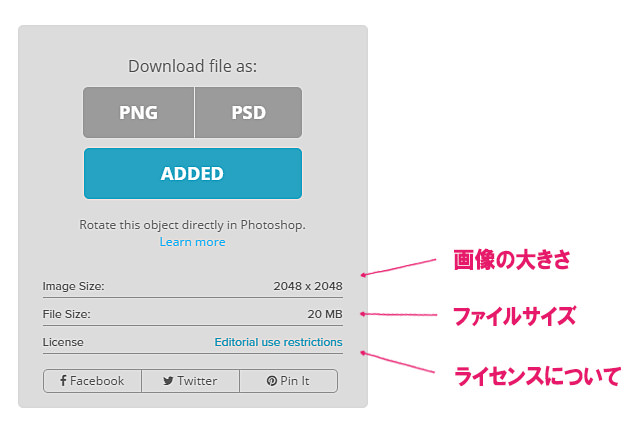
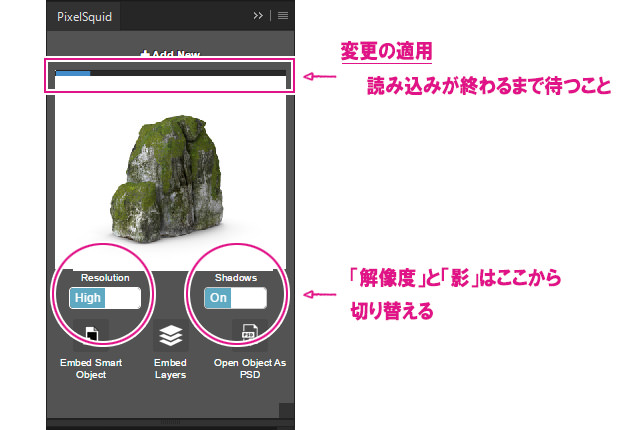
Pixel Squidから追加した画像をキャンバスに読み込む前に、上記の情報を確認しておきましょう。
- Resolution・・・解像度の変更
- Shadows・・・影の有無
- Embed Smart Object・・・スマートオブジェクトで読み込み
- Open Object As PSD・・・レイヤー層のまま(PSDファイルで)読み込み
通常、画像をクリックするだけでキャンバスに画像を配置することができます。
この場合、デフォルトでは『(透過PNGの)スマートオブジェクト』になっています。このままでも構いませんが、画像を細かく修正したい場合には『Open Object As PSD』で読み込むこともできます。
アイコンをクリックするだけで適用されます。
両者の違いは下記の通りです。
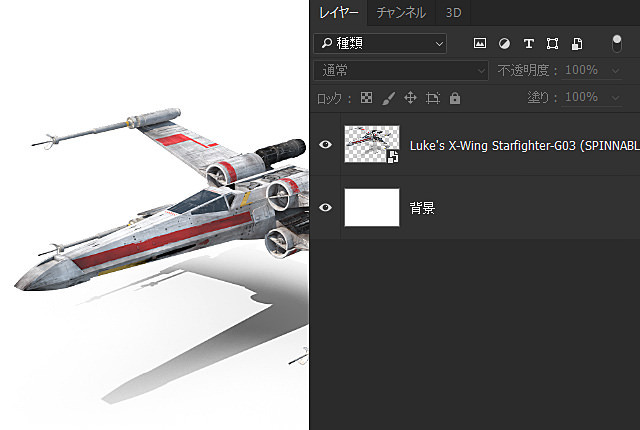
『Embed Smart Object』の場合
『透過PNGで』レイヤーに読み込まれます。ほとんどの場合、こちらで十分でしょう。
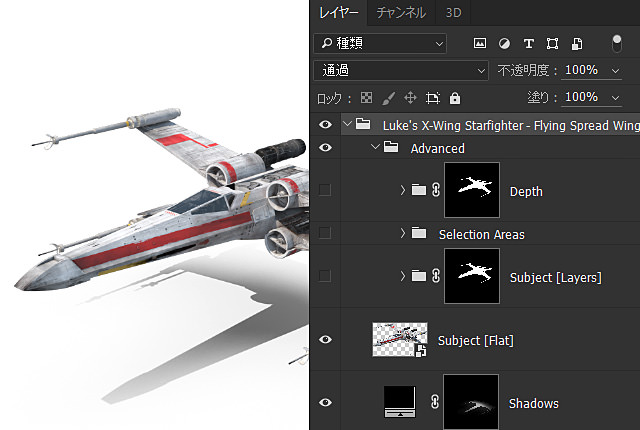
『Open Object As PSD』の場合
多階層レイヤーによるPSDファイルがオープンします。3Dオブジェクトモデルを詳細にカスタマイズしたい人向けの設定です。
解像度と影の変更について
画像の『解像度(Resolution)』と『影(Shadows)』の切り替えは上記の場所から行います。ボタンは『トグル』になっているので、クリックするだけでOKです。しかし、変更はすぐには反映されないため、画像の上にある『水色の読み込みバー』が終わるまでしばらく待つ必要があります。
オブジェクトの向きを変更する
オブジェクトの向きを変更するためには、Pixel Squidプラグインのウィンドウ上で直接マウスでスピンさせます。スピンの反映には少し時間がかかりますが、一度向きを変えたらしばらく待ってみましょう。
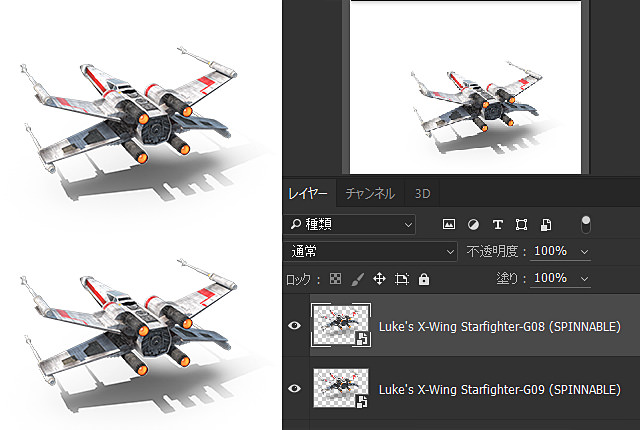
レイヤーを複製して、別々の角度にできるのか?
レイヤーを複製して、別々の角度に出来るか試してみます。スマートオブジェクトのレイヤーを複製して角度を変えても、複製したレイヤーも同様に、向きが変わってしまいます。
また、別タブで作成したオブジェクトを、対象のキャンバスに移動させても、スピンが適用されるのはそのタブで生成された3Dオブジェクトのみとなっています。同様のオブジェクトを同一キャンバス内に複数設置する場合は、レイヤーを複製し方向を決定した対象オブジェクトレイヤーをラスタライズする必要があります。
詳細は『ラスタライズで向きを確定』で記述します。
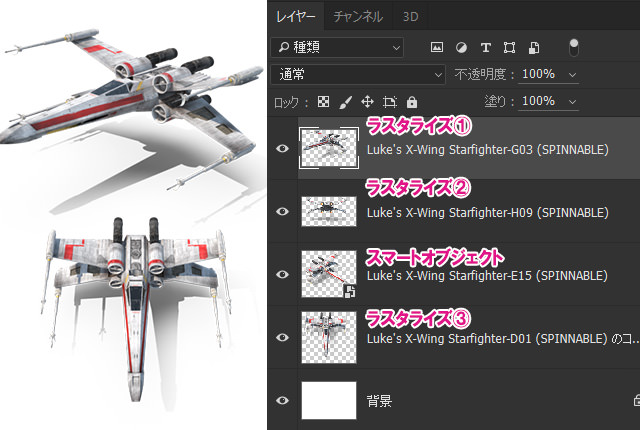
ラスタライズで向きを確定させる
それでは一つのキャンバスに方向が異なるオブジェクトを複数設置する場合はどのような方法が必要なのでしょうか?それは、3Dオブジェクトを設置したレイヤーを複数コピーしならが、方向が確定したレイヤーをライタライズさせることです。
ラスタライズされたレイヤーは方向を変更しても反映されなくなります。つまり、レイヤーをラスタライズすると、そのオブジェクトのスピン(方向)が確定するわけです。
これで同一キャンバス内に方向が異なる複数の同一3Dオブジェクトを設置することが可能です。
Pixel Squidを利用したマニュピレーション – No Man’s Sky Style
No Man’s Sky(ノーマンズスカイ)を意識して作成したマニュピレーションです。オブジェクトの大半は『Pixel Squid』で使用して作成しています。
Pixel Squidプラグインでエラーが起きた時の対処法
以下の手順に従って復旧してください。
- Photoshopを閉じる。
- Cドライブにある『com.pixelsquid.heroplayer』ファイルを削除する。
- 公式サイトから再度、プラグインをインストールする。
- Photoshopを起動させる。
プラグイン エラーで起動できない場合、下記の『com.pixelsquid.heroplayer』フォルダを手動で削除します。
C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\com.pixelsquid.heroplayer
総評 – あとがき
スピン可能な3Dオブジェクトモデル『Pixel Squid』は大きな可能性を秘めたサービスだと思います。
Photoshopを利用する人であれば、誰でも簡単に利用することができ、任意の方向にスピンさせることによって、作業の幅がグッと広くなりました。現時点ではコンテンツはまだ豊富とは言えないものの、今後コンテンツが充実していけば、さらに使い勝手がよくなるでしょう。
Phtoshopのプラグインも分かりやすくて、好感が持てます。
しかし、使用している最中に2~3度、プラグインがエラーとなり、使用できなくなるケースがありました。
再インストール&Photoshop再起動で解決できましたが、まだプラグイン自体は不安定なのかもしれません。今後のアップデートで安定するでしょうが、こまめな保存は必要だと言えます。さて、ここまで紹介した『Pixel Squid』はいかがだったでしょうか?
Photoshopを扱うユーザーさんならきっと気に入ると思います。
それでわ、また。
テクニックが向上するPhotoshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット