Photoshopでは画像と色調補正を利用することで様々な幻想的な雰囲気を作ることが出来ます。光や影もこういった補正をすることで作成することができますが、一つ一つの操作をある程度理解していないと、なかなか難しいものです。
ネオンのような淡い光もそのうちの一つですが、ちょっとしたコツを押さえるだけで簡単に作成することができます。
さて、今回は「ネオンエフェクト」をPhotsohpで作成したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約15~20分 |
| テクニックのポイント | 雲模様 / 焼き込みカラー / 彩度・明度 / レイヤースタイル |
チュートリアル素材
チュートリアルで使用する素材は下記からダウンロードできます。下記の素材はフリーです。
Photoshopで表現するネオンエフェクト / チュートリアル
ネオンエフェクトを表現するためのチュートリアルです。手順を追っていけば、作成できます。キャンバスやフォントの大きさなどは任意ですが、フォントは「Electronic」を使用する必要があります。フォントや背景のレンガの画像は、ダウンロード素材から取得してください。
また、画像の利用にはPhtoshopとAdobe Stock(写真)![]() と連携が便利です。シームレスで写真素材を検索でき、利用することができます。興味のある方は、一度検討してみると良いでしょう。
と連携が便利です。シームレスで写真素材を検索でき、利用することができます。興味のある方は、一度検討してみると良いでしょう。
キャンバスの作成
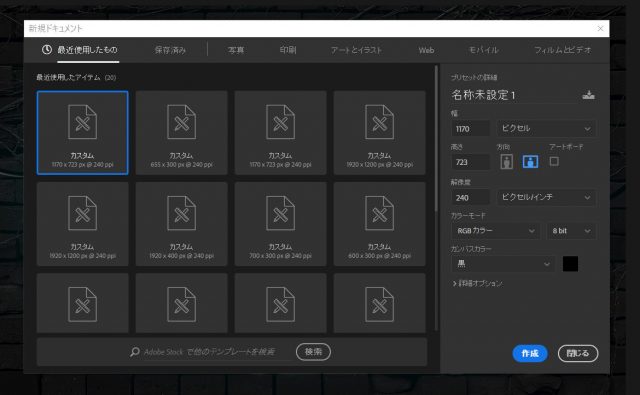
キャンバスを任意の大きさで作成します。背景は「黒」に設定します。
背景レンガと彩度
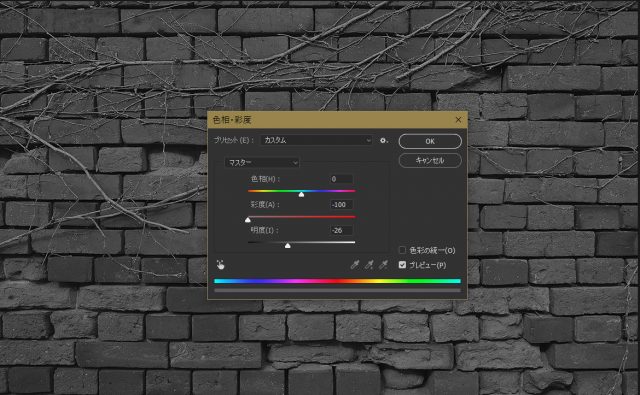
「Ctrl + Alt + U」で色相・彩度を下げます。明度も少しだけ下げておきましょう。
カラーオーバーレイの適用
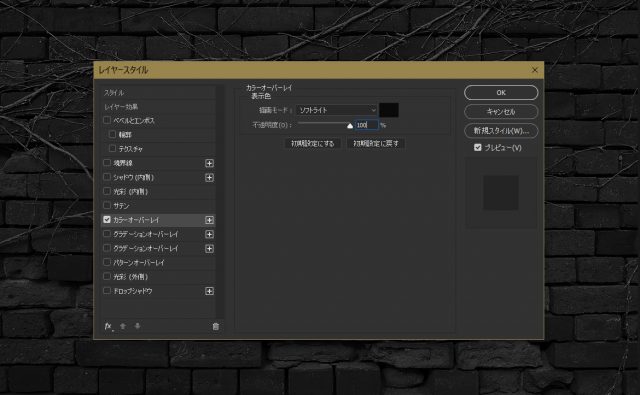
レイヤーをダブルクリックし、レイヤースタイルからカラーオーバーレイを調整します。描画モードを「ソフトライト」、「黒色」、「不透明度:100%」に設定しましょう。
雲模様の適用
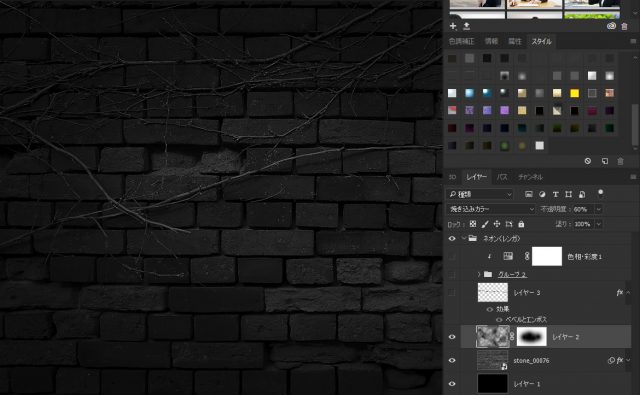
新んきレイヤーを作成し、黒で塗りつぶします。さらに、「フィルター」>「描画」>「雲模様1」を適用します。レイヤーの不透明度を60%にしておきましょう。
下記のように透けた感じになります。
レイヤーの種類を変更する
レイヤーの種類を「焼き込みカラー」に設定します。下記のようにレンガの背景がよりダークな感じになります。
レイヤーマスクを設定する
雲模様を設定したレイヤーにレイヤーマスクを適用します。黒のソフトブラシで中央付近だけ隠します。下記の画像のように、レンガの背景が中央だけ明るく、周辺は暗いような雰囲気になります。この設定をあらかじめしておくだけで、ネオンの雰囲気がグッと高まります。
テキストの挿入
任意のテキストを挿入します。カラーは「00ccff」の水色です。フォントサイズは任意で、キャンバスの中央よりに配置しましょう。
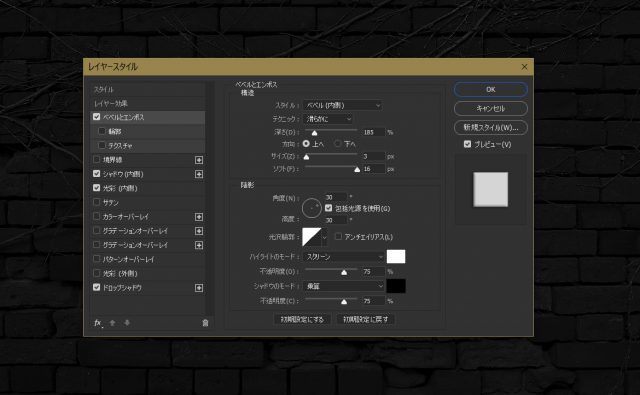
レイヤースタイル「べベルとエンボス」
レイヤースタイルからべベルとエンボスを適用します。
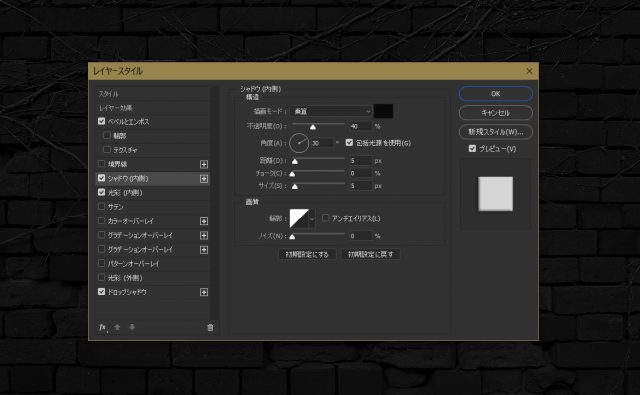
レイヤースタイル「シャドウ内側」
シャドウ(内側)も同様に下記の値で設定します。
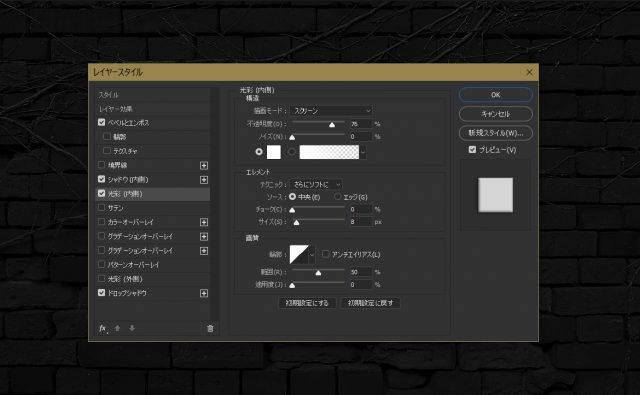
レイヤースタイル「光彩内側」
光彩(内側)も同様に下記の値で設定します。
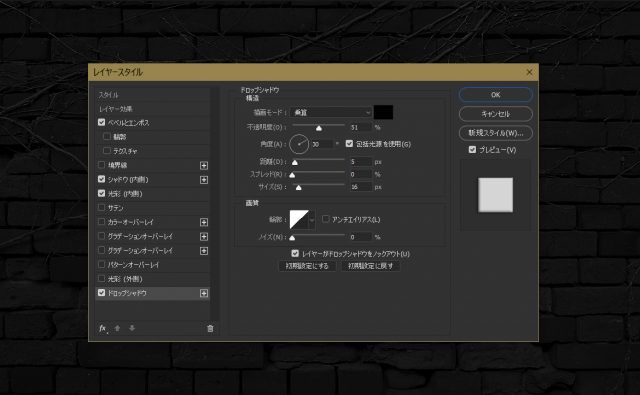
レイヤースタイル「ドロップシャドウ」
最後にドロップシャドウを下記の値で設定します。
ここまでのネオンテキスト
テキストにレイヤースタイルを適用すると下記のようになります。フォントの中央は白く、青白いような感じになります。まさしくネオンの蛍光管です。あとは、少しのエフェクトを追加するだけで完成します。
ぼかしをかける
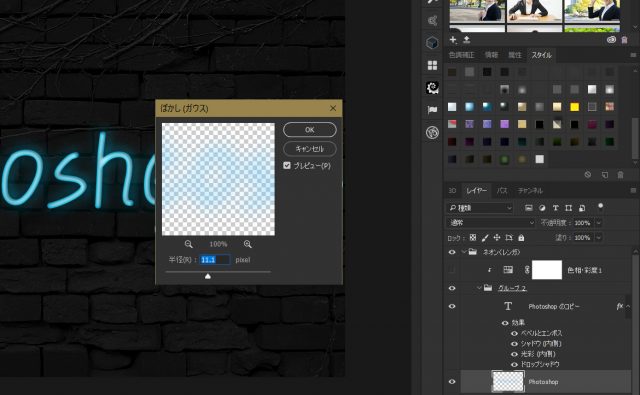
テキストのレイヤーをコピーし、フォントレイヤーの下に移動させます。レイヤーをラスタライズし、「フィルター」>「ぼかし(ガウス)」を10~11pxほどで適用します。
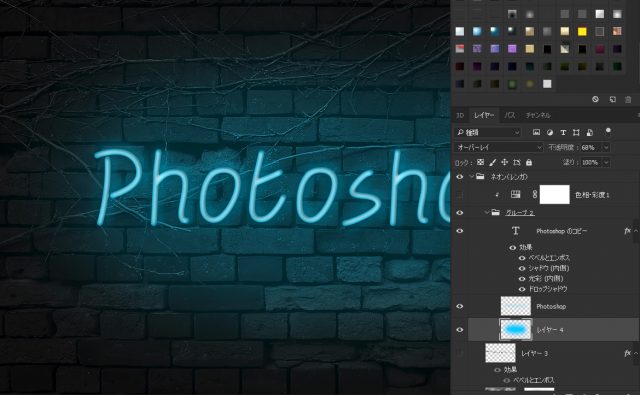
ブルーの光を入れる
テキストをぼかしたレイヤーの下にさらにぼかしのレイヤーを入れます。描画カラーを「00ccff」に設定し、大きめのソフトブラシで下記のように配置しましょう。
あとはレイヤーの種類を「オーバーレイ」に設定します。
ケーブルを描く
ペンツールを使用して、下記のようにラインを描きます。ケーブルっぽくランダムなラインのほうが良いでしょう。
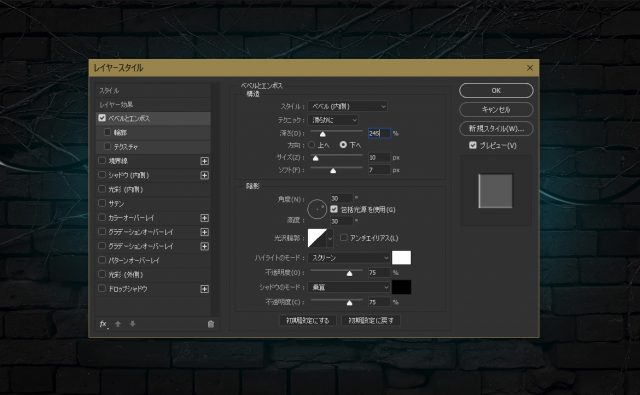
レイヤースタイル「べベル&エンボス」を適用
ケーブルのレイヤーに対してレイヤースタイルを下記の設定値で適用します。
ネオンエフェクトの完成
これでネオンエフェクトは完成しました。下記のような感じになるはずです。どうだったでしょうか?そんなに複雑な設定は必要なかったはずです。フォントに適用したレイヤースタイルをPhotoshopに登録しておけば、フォントの文字が異なっても簡単に再適用させることができます。
Photoshopの練習で何か作品にトライしてみたい人は、ぜひ挑戦してみてください。
ネオンエフェクトのカラーバリエーション
アッと言う間のPhotoshop チュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット