Photoshopの良いところは、フィルターの使い方次第で色々なエフェクトを表現できるところです。しかし、それらを使うためには、ある程度の機能を知っておく必要があります。一つ一つの機能をキチンと押さえておけば、あらゆるシーンに対応させることができます。
特にフィルターなどは使い方次第で、デザインがガラリと変わる重要な要素だと言えます。フィルターの基本的な使い方に慣れれば、エフェクトの幅も広がるので、ぜひテクニックを身につけておきましょう。
さて、今回は「イコライザー」エフェクトを作成してみたいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約20~30分 |
| ステップ数 | およそ18ステップ |
| テクニックのポイント | フィルター / 風 / 波形 / オーバーレイ |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
チュートリアル素材
今回はチュートリアル素材はありません。すべてのPhotoshopの機能だけで作成できます。
完成図
今回作成するイコライザーエフェクトです。オールドちっくな感じがしますね。昔はよく音楽を聴きながらイコライザーを眺めていたものです。
パターンの作成
このステップではイコライザーを構成するパターンを作成していきます。パターンは一度作成して登録しておけば、次から簡単に適用させることが可能です。パターンの作り方を覚えておきましょう。
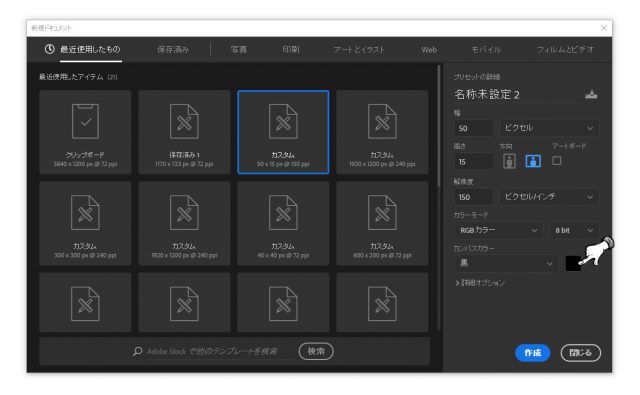
キャンバスを作成
キャンバスを「50 × 15 px」のサイズ、カラーは「黒」で作成します。
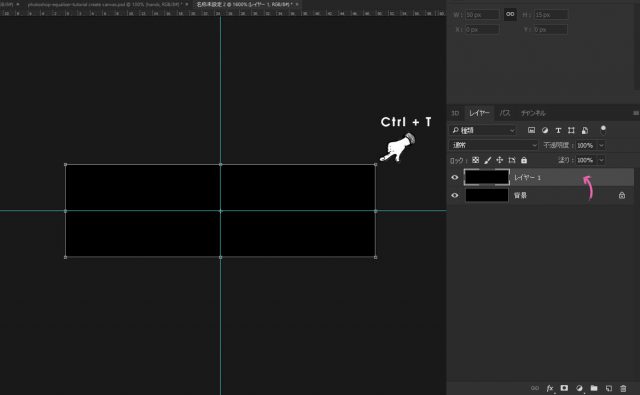
ガイドラインの追加
背景レイヤーを「Ctrl + J」でコピーしておきます。次に、「Ctrl + T」で拡大・縮小できるようにし、ルーラーでガイドラインを作成します。ルーラーが表示されていない場合は、上部メニュー「表示 > 定規」を選択してください。
定規のメモリから下方向にドラッグ(移動)させると、色のついたガイドラインを作成することができます。ガイドラインは十字になるように配置してください。
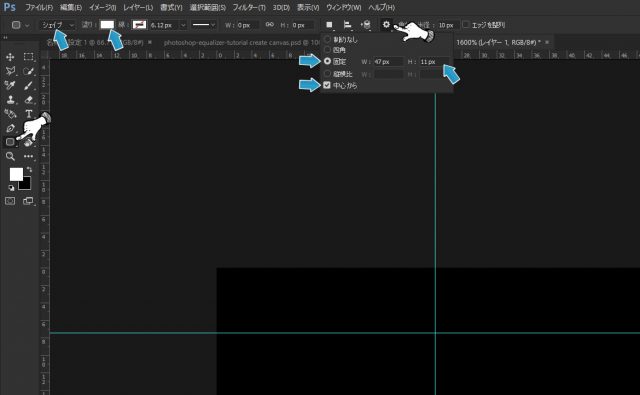
角丸シェイプの設定
左側のメニューから「角丸長方形ツール」を選択します。このツールは「シェイプ」「白色」に設定し、ギアのアイコンから「固定」・「W:47px / H:11 px」・「中心から」にチェックを入れておきます。
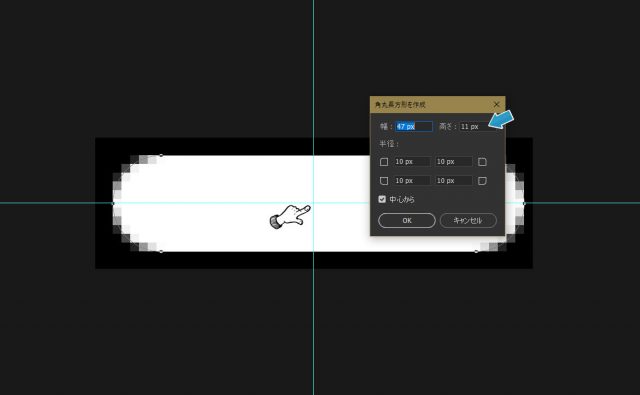
角丸シェイプの作成
ガイドラインの中央をクリックします。「幅:47 px、高さ:11px」に設定し、OKをクリックします。
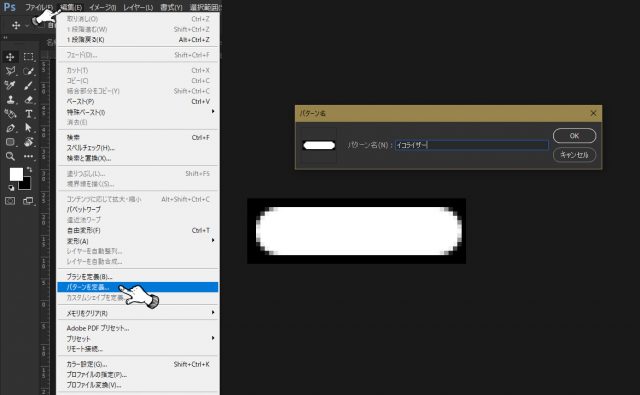
パターンの定義
上部メニュー「編集 > パターンを定義」を選択し、パターン名に「イコライザー」と入力して登録します。
イコライザーの作成
このステップでは上記で作成したパターンを使用して、イコライザーを作成していきます。手順はちょっと複雑なので、内容を確認しながら進めていく必要があります。
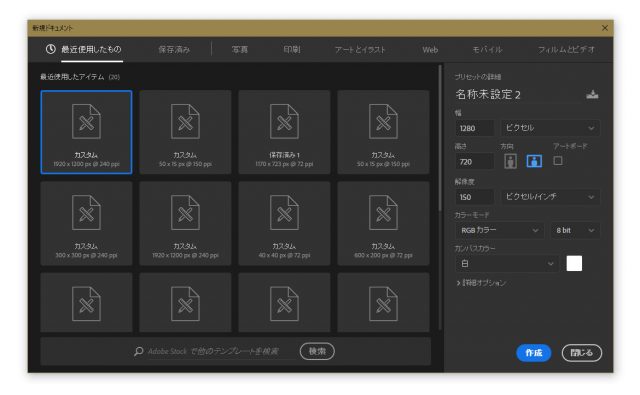
新規キャンバスの作成
新規キャンバスを下記の値で作成します。キャンバスのサイズは基本的に任意のサイズでもOKですが、後で設定するパターンの比率を変える必要があるため注意が必要です。
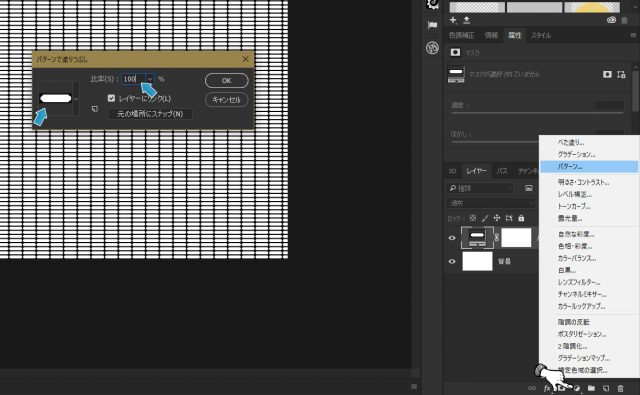
パターンの配置
調整レイヤー(画面したの箇所)をクリックし、パターンを選択します。下記の画像のように、先ほど作成したパターンにして、比率を「100%」にします。キャンバスにいっぱいにパターンが表示されるはずです。
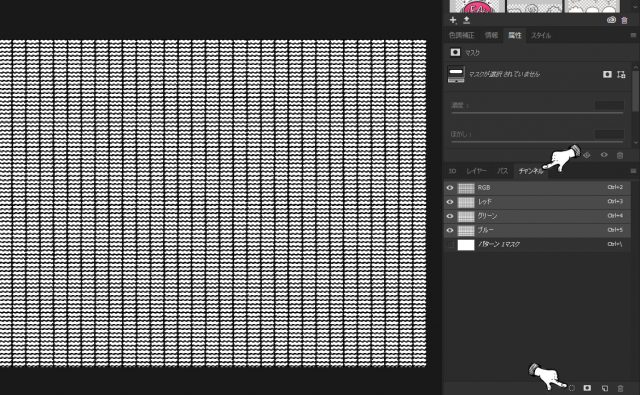
チャンネルを選択範囲として読み込む
チャンネルパネルに切り替え、「チャンネルを選択範囲として読み込む」のマークをクリックします。画面の下のほうにある点線のサークルです。
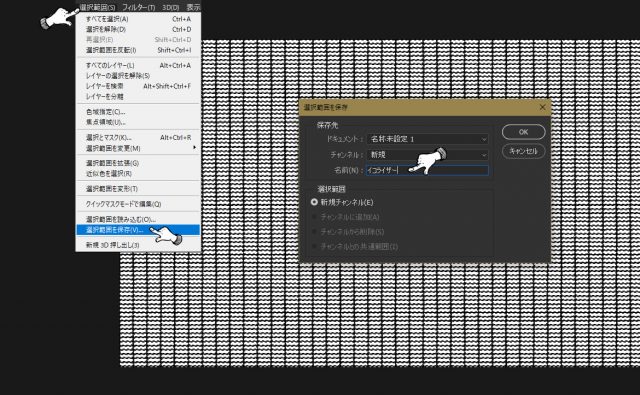
選択範囲を保存する
上部メニュー「選択範囲 > 選択範囲を保存」を選択し、名前に「イコライザー」と入力してOKを押します。
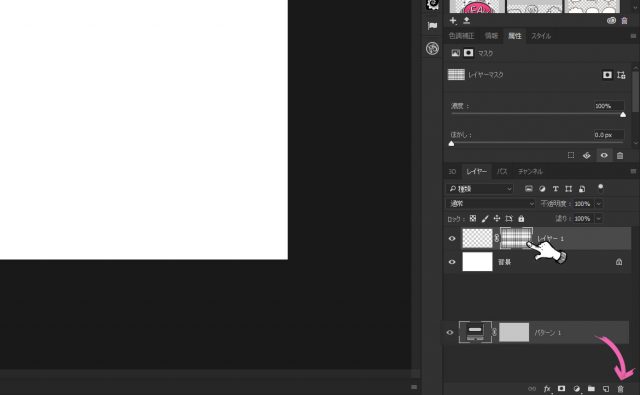
新規レイヤーを作成とレイヤーマスク
選択範囲が表示されている状態で、パターンレイヤーをゴミ箱へ削除します。新規レイヤーを作成し、レイヤーマスクを適用させます。下記のように、レイヤーマスクが「あみあみの格子状」になります。
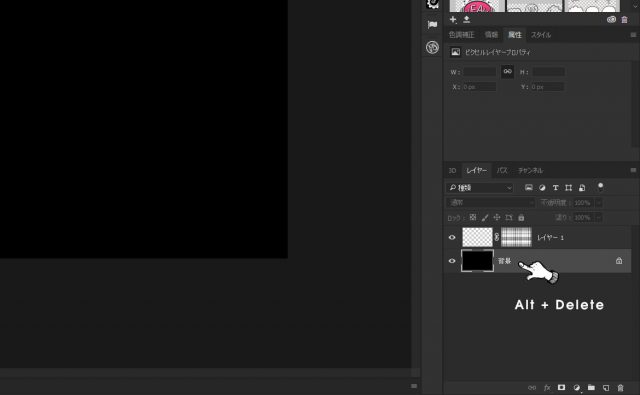
背景を黒にする
背景を「Alt + Delete」で黒色に変更します。
※描画色が黒色になっている必要があります。
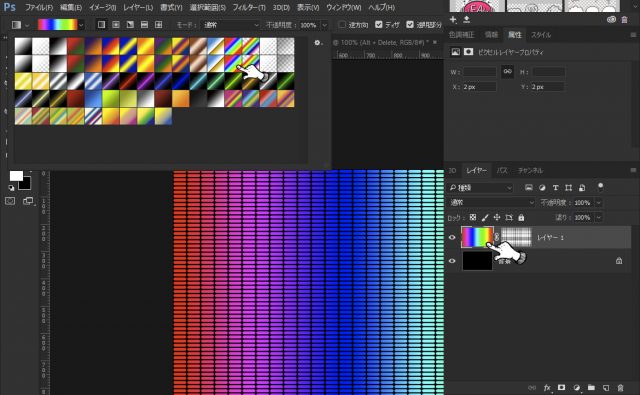
グラデーションの作成
グラデーション(スペクトラム)を左から右へと適用させます。スペクトラムの場所は、下記の場所を参考にしてください。
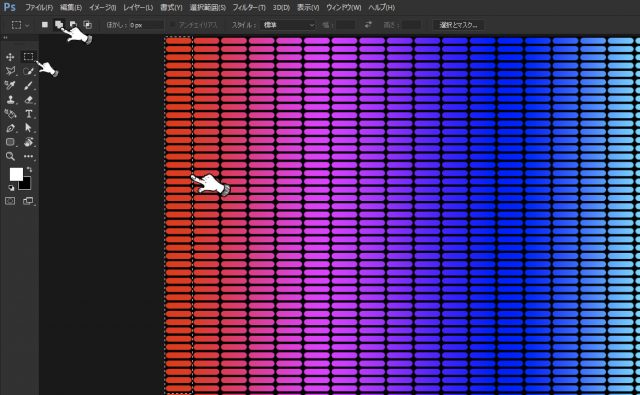
イコライザーのすべての列をランダムに選択する
「長方形選択ツール」を選び、上部にある「選択範囲に追加」をクリックしておきます。イコライザーの列を下記のように選択します。この作業はすべてのイコライザーの列に対して行います。その際、選択範囲の長さがランダムになるようにしてください。
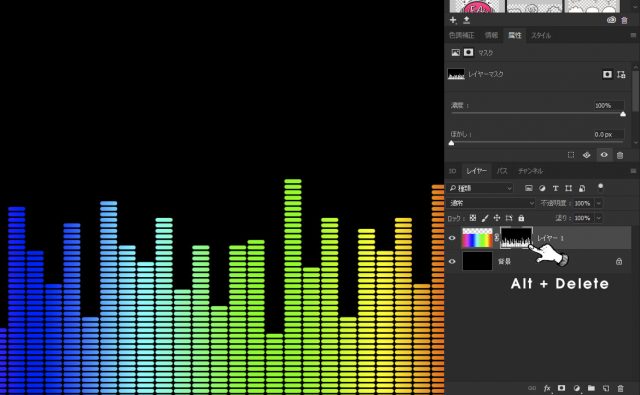
レイヤーマスクを塗りつぶす
レイヤーマスクを選択し、「Alt + Delete」で選択範囲を塗りつぶします。下記のように、長さがランダムになったイコライザーの列が出来上がります。
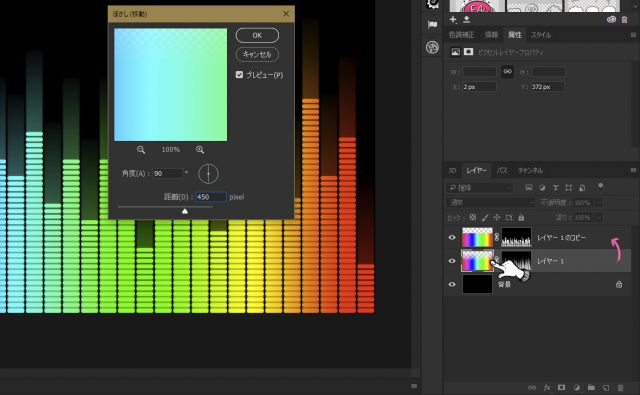
モーションブラーの適用
レイヤーをコピー(Ctrl + J)し、下側のレイヤーを選択します。上部メニュー「フィルター > ぼかし > ぼかし(移動)」を下記の値で適用させます。
すべてのレイヤーのコピーを作る
「Ctrl + Alt + Shift + E」で、すべてのレイヤーのコピーレイヤーを作成します。
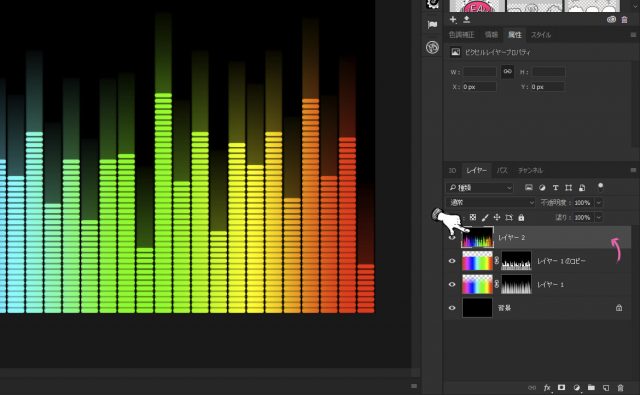
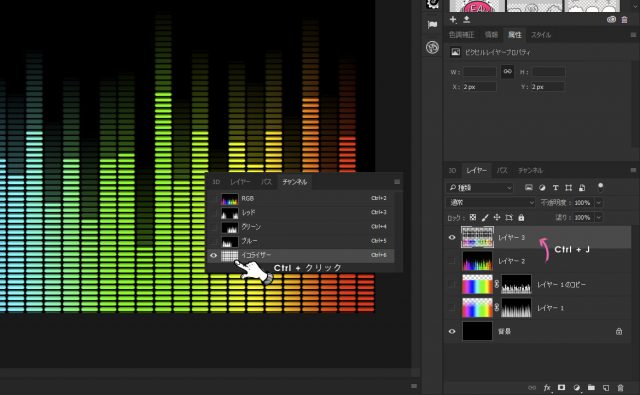
イコライザーにフェードを付ける
チャンネルパネルに切り替え、保存したイコライザーの選択範囲を「Ctrl + クリック」します。レイヤーパネルに戻り、前述で作成したすべてのコピーレイヤーに対して、「Ctrl + J」でコピーレイヤーを作成します。他のレイヤーはすべて非表示にしておきましょう。
下記のように、イコライザーのフェード(残像)が表示されます。
これで全ての作業は完了です。
最終的な完成図
最終的な完成図です。昔はこのタイプのイコライザーが主流でした。最近は音楽はもっぱらYoutubeなので見なくなりましたが…。しかし、こういったオールドなタイプをみると懐かしく思います。イコライザーは雰囲気があって非常に好きでした。
現在でもアンプなどに搭載されているタイプなどもあるかもしれませんね。
まとめ
今までの手順のまとめです。
- パターンの作成
- キャンバスの作成
- ガイドラインの追加
- 角丸シェイプの設定
- 角丸シェイプの作成
- パターンの定義
- イコライザーの作成
- 新規キャンバスの作成
- パターンの配置
- チャンネルを選択範囲として読み込む
- 選択範囲を保存する
- 新規レイヤーを作成とレイヤーマスク
- 背景を黒にする
- グラデーションの作成
- イコライザーのすべての列をランダムに選択する
- レイヤーマスクを塗りつぶす
- モーションブラーの適用
- すべてのレイヤーのコピーを作る
- イコライザーにフェードを付ける
さて、今回のイコライザーの作成はどうだったでしょうか。上手く出来ましたか?パターンの登録は継ぎ目のないシームレスな画像などを作る時にもよく利用されます。色んなシーンで使えるので、覚えておきましょう。
あとは、イコライザーの作成でチャンネルの選択範囲などを使用していますが、ちょっと分かりずらかったかもしれません。チャンネルは専門的な機能なので、使うにはコツが必要になります。
グラデーションの色も、今回はスペクトラムを使用しましたが、もっと違ったカラー(ゴールドやシルバー)などにすると、メタリックな感じなどに変更することも可能です。
応用はいくらでもできるので、挑戦してみてください。
テクニックが身に付くPhotoshop チュートリアル
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット