Photoshopを使ったコンポジット(合成)などで、最も利用されるのが影です。人物の影だったり、物体の影だったり、何かしらの影を付けることでより立体感ある風景を作ることができます。
普段私たちは自分の影をじっくり見るような機会がありませんが、よーく見てみると、実に様々なカタチがあることに気が付きます。それは、光源である「光の強さ」「高さ」「角度」「光源の数」「反射」「気象条件」などによって、色々な影がカタチ作られるからです。
複数の条件が重なると影のカタチは非常に複雑になります。
今回は「Photoshop 簡単な影の作り方3パターン + リアルな影など」のチュートリアルを解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| バージョン | Photoshop CC 2018 / Adobe Dimension CC |
| 作成時間 | 難易度次第 |
| ステップ数 | – |
| テクニックのポイント | 拡大・縮小 / ゆがみ / グラデーション / パペットワープ / Dimension CC |
難易度
今回は難易度は関係ありませんが、初級者レベル以上が対象です。
ダウンロード素材
[wpdm_button_template id=23016 style=”instagram” align=”left”]
【ダウンロードファイル一覧】
ダウンロードファイルには、以下のファイルが含まれています。
- PSDファイル
- 女性モデルのPNG画像
※女性モデルはPEXELSからダウンロードしたものです。私的利用・商用利用可です。
今回作成する影パターン
今回作成する「最も簡単な影」「ややリアルな影」「よりリアルな影」の3種類です。影が上手く出来ないよ~という方は、この機会に試してみてはいかがでしょうか?
※なお、今回は光源が1つという前提で影を作成しています。
Photoshop 簡単な影の作り方3パターン + リアルな影など
女性モデルの画像をあらかじめダウンロードしておいてください。また、すべての影のチュートリアルのキャンバスサイズは「1170 px × 723 px」で作成しています。
ダウンロードには「すでに切り取った女性のモデル(png形式)」と「PSDファイル」が同梱されています。練習用に使用してください。
※キャンバスサイズは任意です。
最も簡単な影 の作成
【手順1】新規レイヤーを作成し、影を描画する
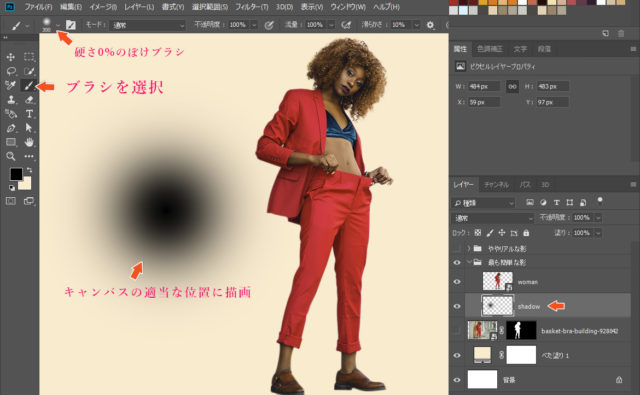
新規レイヤー(下記ではshadowというレイヤー)に、硬さ0%のぼけブラシを選択し、キャンバスの適当な位置に描画します。あとで、拡大・縮小するため、大きさは任意で構いません。
※下記の例ではブラシのサイズを300で描画しています。
【手順2】影を縮小する
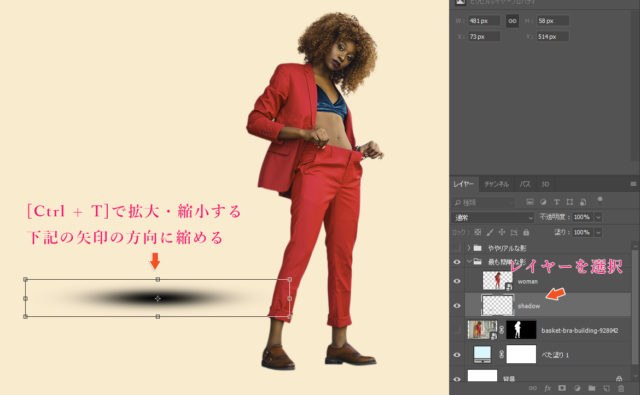
shadowレイヤーを選択し、「Ctrl + T」で拡大縮小モードにします。影がぺったんこになるように、下方向に縮小させます。
【手順3】影を人物の下に移動させる
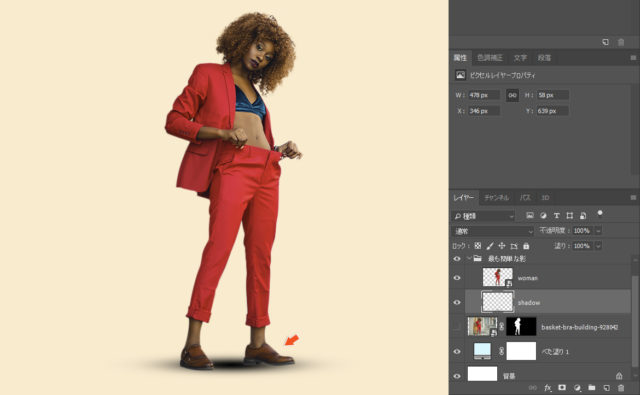
手順2で作成した影を人物の下に移動させます。これで完成です。
★見比べてみよう!
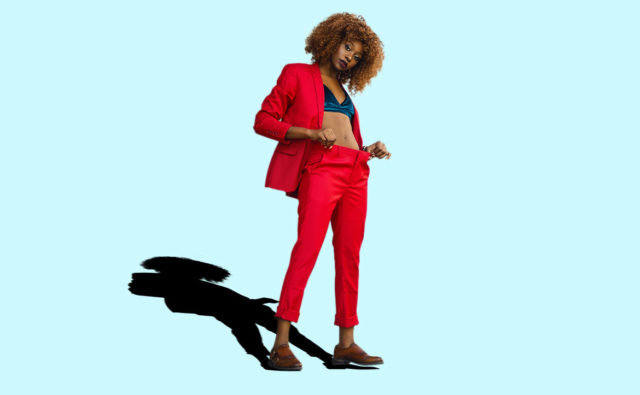
最も簡単な影は、どんなシーンでも簡単に作成することができます。例えば、下記のビフォー(影なし) / アフター(影あり)を見比べてみましょう。影なしの場合は人物が平面的な感じですが、影を追加したことで、より立体的な感じにになっていると思います。
これは、コンポジットを行う上で重要な要素であり、各オブジェクトに影を付けることで「平面から立体」にすることができます。
確かにリアルさはありませんが、印象はだいぶ違って見えるはずです。
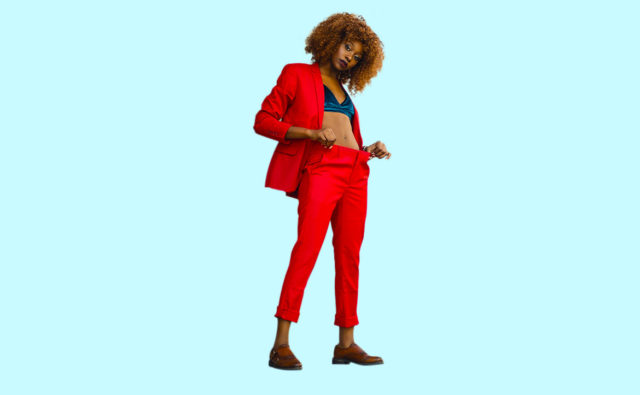
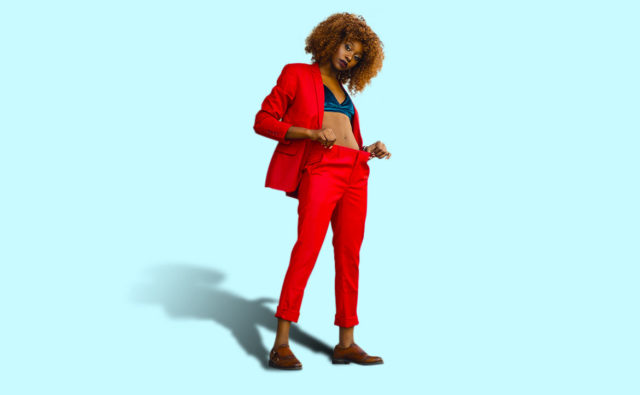
ビフォー / アフター
「影なし」と「影あり」を見比べてみましょう!簡易的な円形の影を足元に追加しただけで、人物がより立体的に見えます。
[twentytwenty]
[/twentytwenty]
ややリアルな影の作成
【手順1】女性モデルの選択範囲を作成する
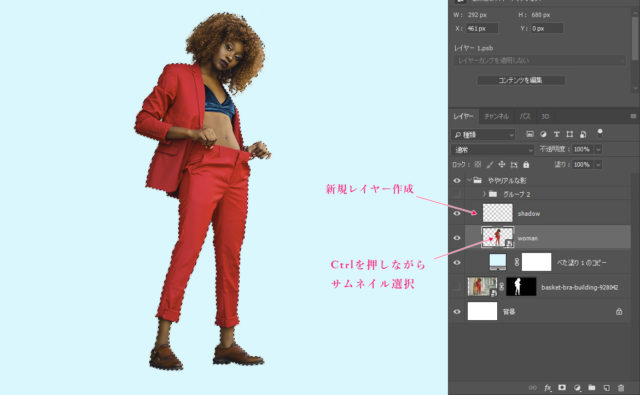
女性モデルをキャンバスに取り込みます。さらに、新規レイヤーを作成します。レイヤー名は「shadow」とします。次に、女性モデルのレイヤーのサムネイルを「Ctrlキー」を押しながらクリックします。
女性モデルが範囲選択の状態になります。
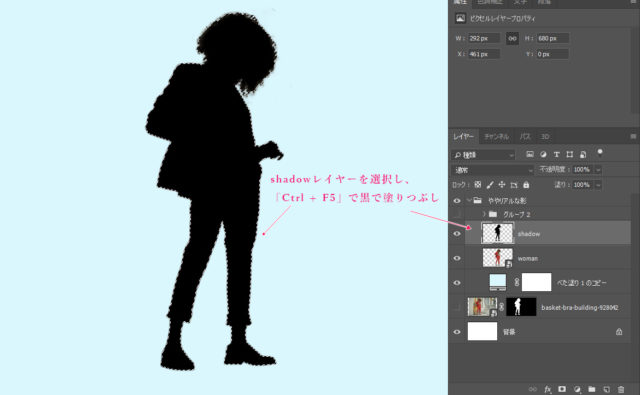
【手順2】選択範囲を黒で塗りつぶす
shadowレイヤーを選択し、「Ctrl + F5」から「黒で塗りつぶし」を適用します。下記のように、女性モデルの黒いシルエットができます。
選択範囲を解除するには「Ctrl + D」で選択範囲を解除します。
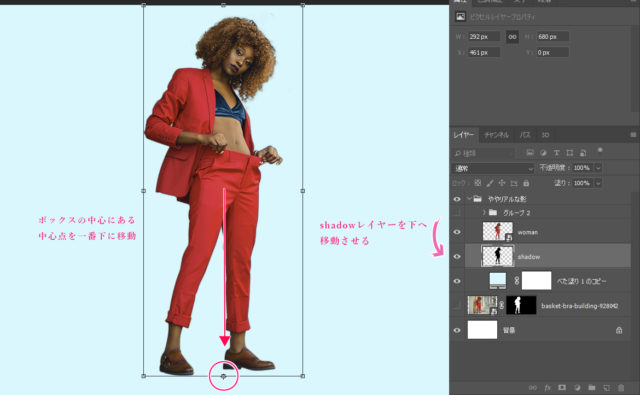
【手順3】拡大・縮小、ゆがみで影を整形する
まずは、shadowレイヤーを女性モデルのレイヤーに下に移動させます。さらに、shadowレイヤーを選択したまま「Ctrl + T」で拡大・縮小モードにします。下記のようなボックスが表示され、中心に丸い中心点が表示されているはずです。
その中心点を一番下まで移動させます。
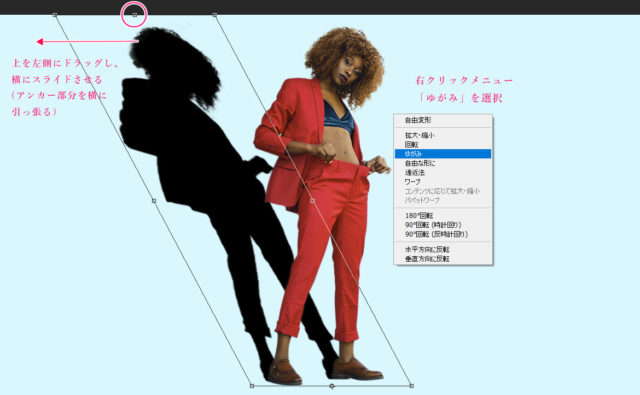
「右クリックメニュー > ゆがみ」を選択し、ボックス上部にあるアンカーポイント(下記の画像の丸の部分)を横方向にスライドさせます。すると、下記のように、影が斜めになります。
今度は「右クリックメニュー > 拡大・縮小」を選択し、下方向に縮小させます。さらに「右クリックメニュー > ゆがみ」に切り替えて、下記のように影が出来るまで「拡大・縮小」「ゆがみ」を切り替えながら作成していきます。
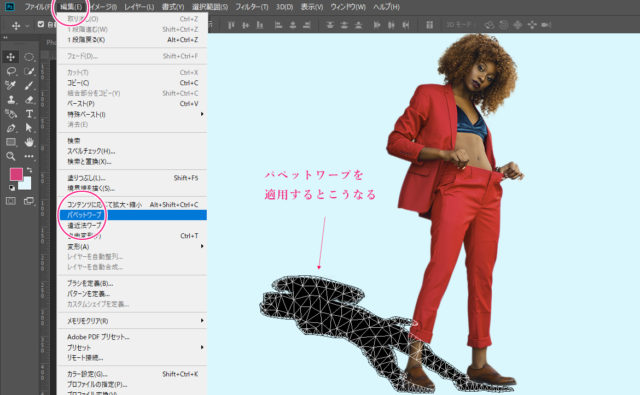
【手順4】パペットワープで足元の影を調整する
ここで一度出来栄えを確認してみましょう。「拡大・縮小、ゆがみ」で、それらしい影は作りましたが、下記のように、影と足の位置が合っていない箇所があります。
そこで「パペットワープ」を使って、足元と影の位置を調整していきます。
上部メニュー「 編集 > パペットワープ」から、パペットワープを適用します。下記のように、影に「網目」が表示されるようになります。パペットワープの使い方は下記の記事を参考にしてください。
Photoshop パペットワープがもっと上手くなる簡単テクニック
パペットワープにしたら、下記の2ヵ所に「クリックでピン」を打ち込みます。さらに、右側のピンを若干上方向に移動させ、足元と重なるようにしてください。
ビフォー / アフター
右側の足の影のビフォー / アフターです。パペットワープは影の形を変えずにそのまま整形することができます。
※右側の靴から若干影がはみ出していますが、このような場合は、レイヤーマスクを使って余分な箇所を隠してください。
[twentytwenty]
[/twentytwenty]
【手順5】影の上半分のみブラーを適用する
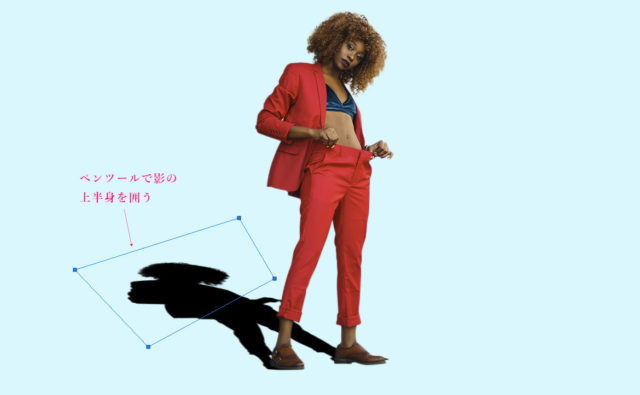
次は、影の上半分(上半身)のみをブラーで ぼかし ていきます。長方形の選択ツールを使ってもよいのですが、ここではペンツールを使用して範囲を選択していきます。下記のように、影の上半身を囲うように、ペンツールで描画していきます。
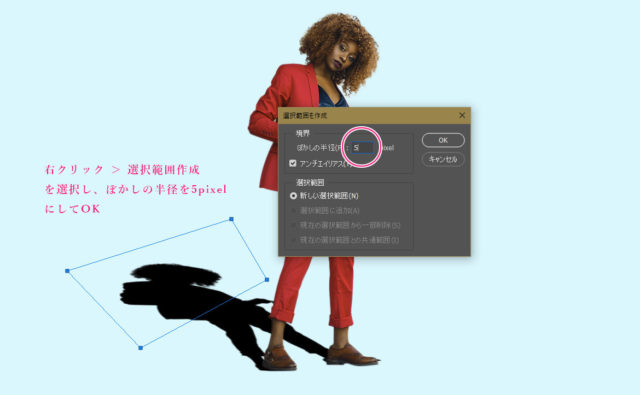
「右クリック > 選択範囲」を適用し、ぼかしの半径を「5px」にしてOKを押します。
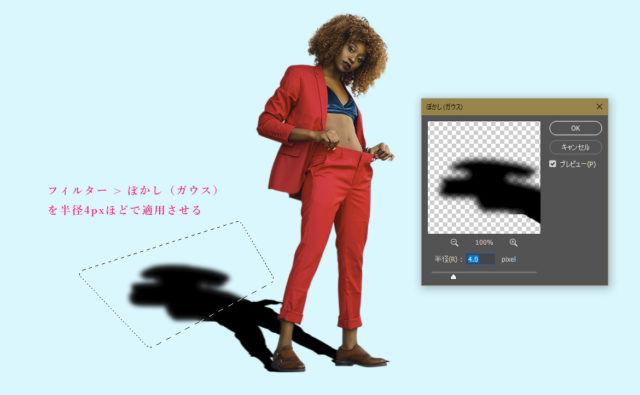
上部メニュー 「フィルター > ぼかし(ガウス)」を4pxほどで適用させます。下記のように、影の上半分だけがボヤけたような感じになります。
選択範囲は「Ctrl + D」で解除しておきましょう。
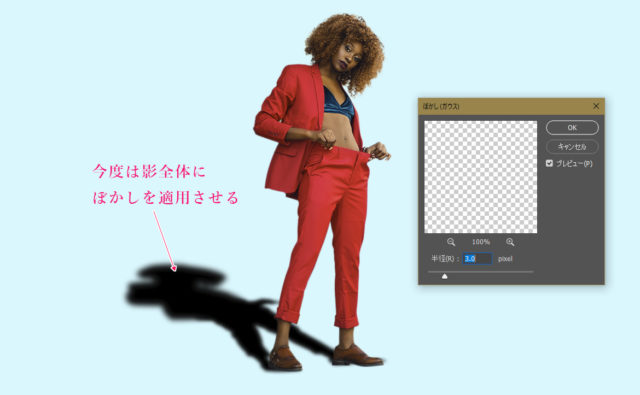
【手順6】影全体にわずかにブラーを適用する
今度は影全体に対して ぼかし(ガウス)を下記の値で適用させます。先ほどは4pxでしたが、今度は3pxにしています。
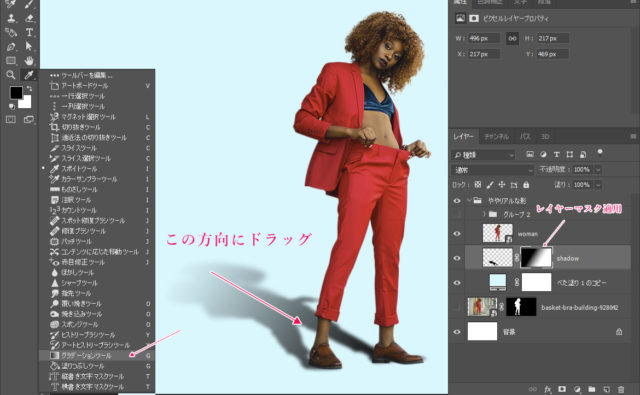
【手順7】影にグラデーションをかける
まずshadowレイヤーに「レイヤーマスク」を設定します。適用したレイヤーマスクをクリック(選択)し、グラデーションツール(白黒)に切り替えた後、影の頭から足に向かってドラッグします。
下記のように、レイヤーマスクが白黒になり、影の頭のあたりが薄くなります。
★見比べてみよう!
「ややリアルな影」は、ステップ数が多くなる分だけやや難易度は上がります。しかし、必ず人物の範囲選択から影を作ることで、よりリアルな影を作ることができるので、あらゆるシーンに利用することができます。
この方法を知っておくと、コンポジット(合成)の幅も広がります。
慣れないうちは、やや大変ですが、スムーズに出来るようになればテクニックは向上するでしょう。
ぜひトライしてみましょう!
ビフォー / アフター
[twentytwenty]
[/twentytwenty]
よりリアルな影 の作成
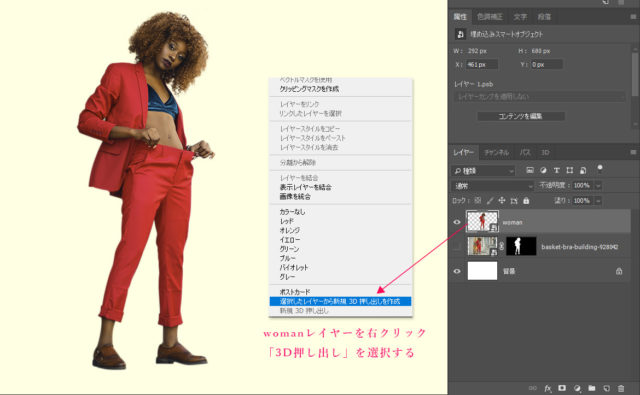
【手順1】女性モデルを3D化する
womanのレイヤーを選択し、レイヤーの上で「右クリック > 選択したレイヤーから新規3D押し出しを作成」を選択します。
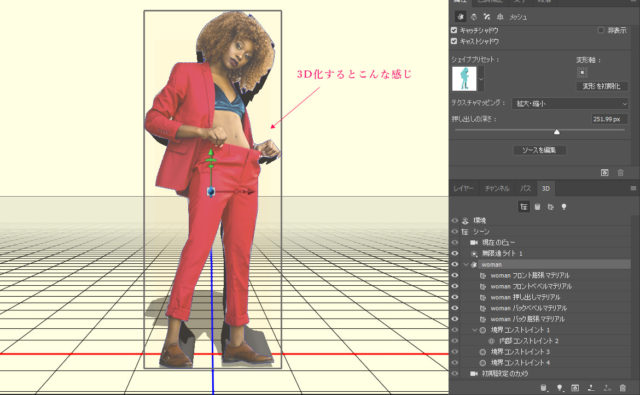
3D化すると下記のような感じになります。
※3D化すると、3Dパネルが表示されます。
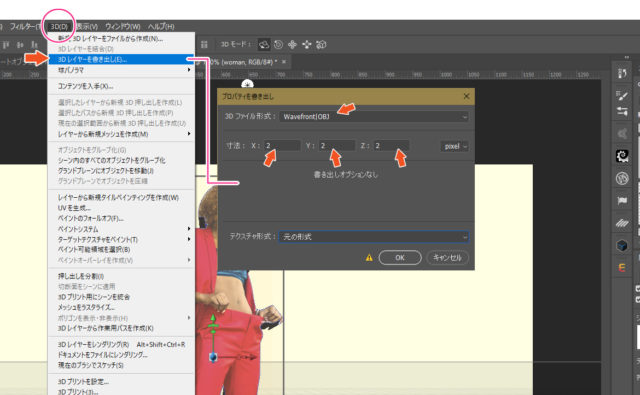
【手順2】オブジェクトファイルを書き出す
上部メニュー「3D > 3Dレイヤーを書き出し」を選択し、3Dファイルの形式を以下のように設定し、オブジェクトファイルを書き出します。オブジェクトファイルは、デスクトップ上など分かりやすい場所を指定しておきます。
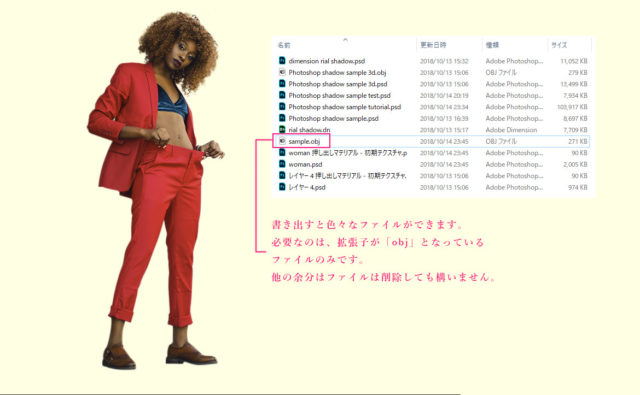
オブジェクトファイルが指定場所に生成されると、色々なファイルが作られていることに気が付くと思います。必要なのは、拡張子が「obj」となっているファイルのみです。
このファイルをDimenisonに取り込みます。
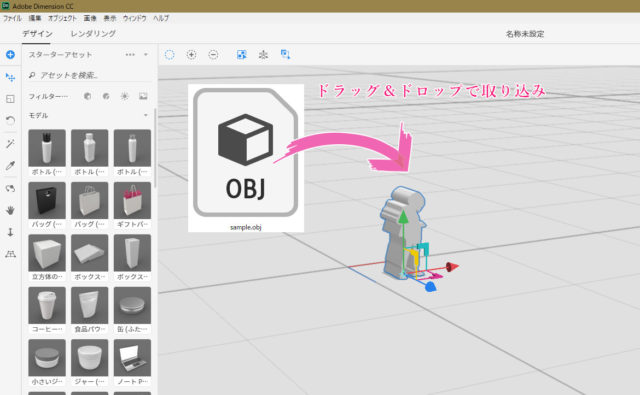
【手順3】Dimensionに取り込む
Adobe Dimensionを起動し、「手順2」で書き出したオブジェクトファイルを「ドラッグ&ドロップ」でキャンバス上に配置します。下記のように、小さい人形みたいなオブジェクトが表示されます。
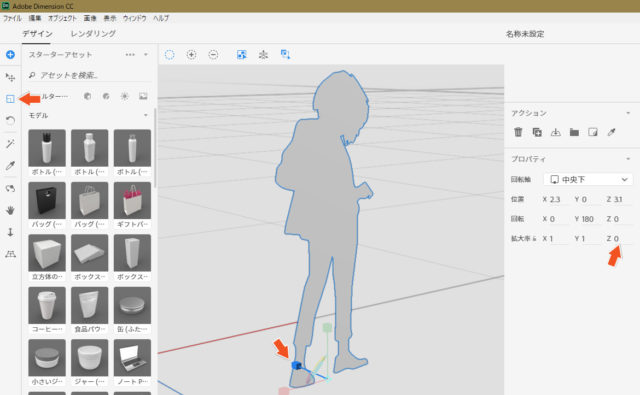
【手順4】奥行きとキャンバスのサイズを調整する
左側メニューの「拡大・縮小ツール」を利用して、オブジェクトの奥行きを調整します。ペラペラの紙みたいになるように、奥行きを「0」に調整します。さらに、キャンバスのサイズを実際のPhotoshopで開いた時と同じ大きさに設定しておきます。
さらに、キャンバスに合わせるように、カメラのパースをある程度決めておきます。下記のように、グレーの境界線がキャンバスのラインだと思ってください。丁度、女性のモデルが下記の位置・大きさになるように調整します。
※ここでは、パース(構図)を確認しているだけです。レンダリング前に再度パースを整えます。
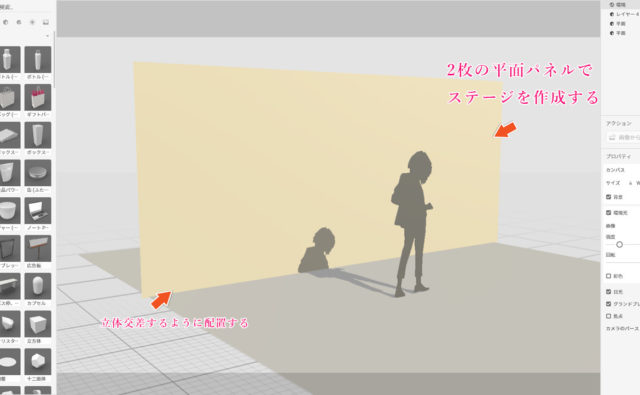
【手順4】ステージを作成する
2枚の平面パネルを使ってステージを作成します。下記のように、パネルが立体交差するようにします。後ろの壁と女性の間はやや間隔を空けておくと良いでしょう。
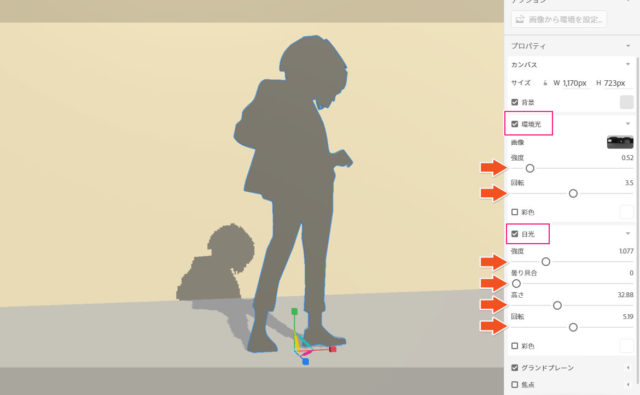
【手順5】環境光(日光)を調整する
「環境光」と「日光」を下記の値で設定します。設定値は参考にしてください。女性の真正面から光が当たり、尚且つ、光源をやや高めに設定することで、下記のような感じの影が出来上がります。
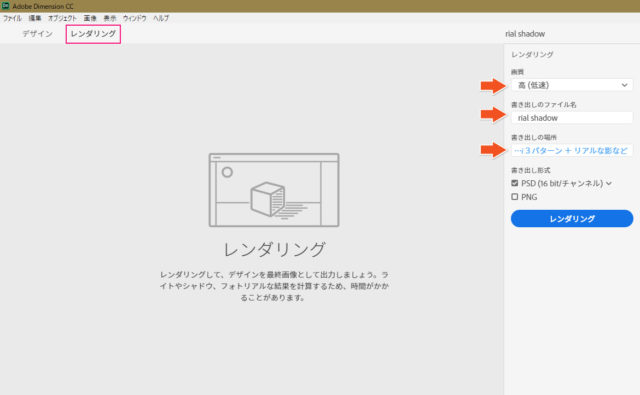
【手順6】レンダリングする
下記の設定値でレンダリングします。マシンの性能にもよりますが、今回のような簡単なものだと、約5~6分ほどでレンダリングが終了するはずです。それほど時間はかかりません。
【手順7】Photoshopファイルを編集する
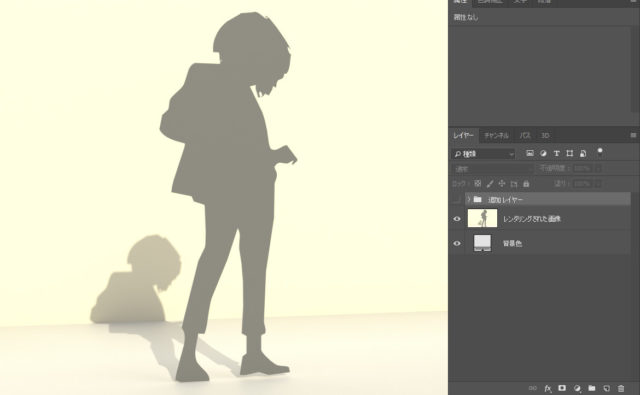
さて、それではレンダリングされて書き出されたPSDファイルを開いてみます。下記のように、レイヤーが生成されているのが分かります。
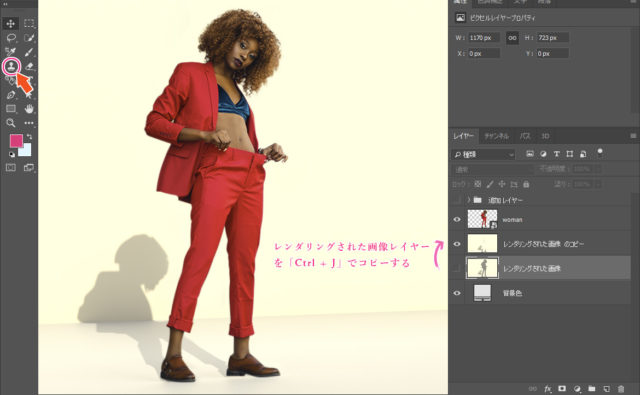
女性モデルの画像を配置し、足の位置を揃えます。大きさも合うように、拡大・縮小させて微調整してください。しかし、下の画像を良く見てみると分かりますが、若干はみ出している部分があるはずです。
これを丁寧に消していきます。
まずは、「レンダリングされた画像」のレイヤーを「Ctrl + J」でコピーしておきます。元のレイヤーは非表示しておいてください。コピーしたレイヤーを選択し、「コピースタンプツール」で余分な箇所を丁寧に消していきます。
はみ出ている箇所は、さほど多くは無いので、それほど時間はかからないハズです。
【完成】It’s done!
これで完成です。よりリアルな影が出来上がりました。
あとがき
今回「最も簡単な影」「ややリアルな影」「よりリアルな影」の3種類の影を作りました。「よりリアルな影」だけは、DimensionとPhotoshopを使用して作っています。
なので、やや難易度は高いかもしれません。
普段私たちは影をイメージで捉えており、何となくの想像で影を作っています。その点、Dimeinsionは非常に優秀な影作成ソフトに利用することができます。光源の色合い・高さ・角度・気象条件(曇り)を設定するだけで、リアルな影を作ることができるからです。
もちろんPhotoshopでも、3Dでポイントライトなどの光源を追加し、光の調整をすることができますが、Dimensionの方がより使いやすく、優れています。レンダリングも早いです。
PhotoshopとDimensionの両方を使い分けている人は、それほど多くないと思いますが、連携させることができれば、よりレパートリーの幅が広がるでしょう。
今回の例では光源が1つだけですが、時間があれば複数光源を利用した影を作ってみたいと思います。
取り急ぎ、今日はここまで。
え?もっとテクニックを身に付けたい?こちらをご覧ください
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット