Photoshopには様々な機能がありますが、Illustratorのようなデザイン的なラインも簡単に作成することができます。ラインの組み合わせやパターンを使うことで、コミカルなものだったり、重厚感のあるものを作れます。
基本的なテクニックで簡単にできるので、練習がてら実践してみてください。
今回は「ファニーなラインデザイン」を作成してみたいと思います。
開発環境 / Development Environment
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約30~60分 |
| テクニックのポイント | ワープ / ブラシ / 不透明度 / グラデーション |
素材 / Tutorial Assets
キャンバスの作成
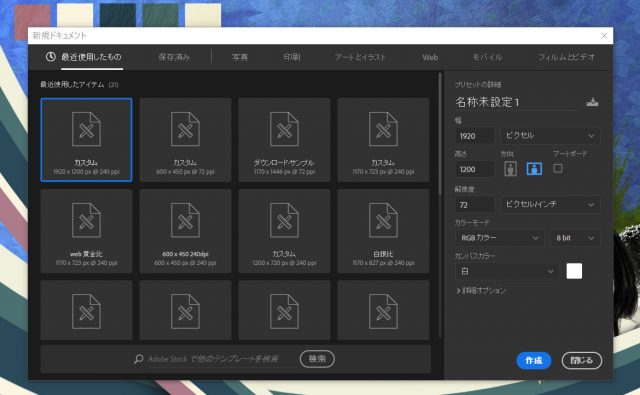
キャンバスを「1920 × 1200」で作成します。
グラデ―ジョンで下地を作成
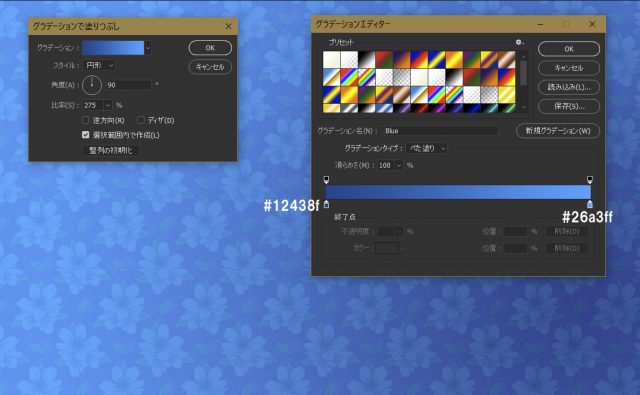
今回はブルーのグラデーションで作成しましたが、他の色でもOKです。スタイルのパターン素材は、何でもOKです。下記では花柄のパターンを使用しています。
グラデーションの設定値は下記の画像を参照してください。
その他のグラデーションの組み合わせ
- オレンジ:「#fbc13b」 – 「#f4690e」
- クラシックトーン調:「#555555」 – 「#fcfcfc」
- ディープレッド:「#921c1a」 – 「#2e0000」
ラインの作成
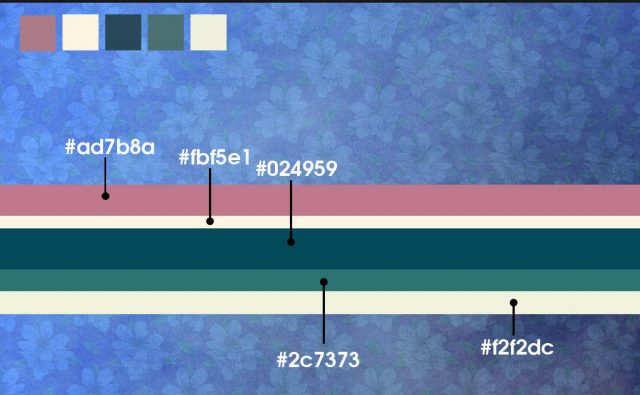
新規レイヤーを作成し、異なる幅のラインを作成します。カラーコードの以下のようにし、シェイプの長方形ツールを使用して作成してください。作成する際は、キャンバスからはみ出るようにやや大きめに作成します。
また、同じ幅ではなく、各カラーごとに微妙に幅を変えて作成しましょう。作成したラインはレイヤーを結合し、ひとまとめにした後で、レイヤーをラスタライズさせます。
- ※すべてのシェイプレイヤーを選択し、「Ctrl + E」で結合しましょう。
- ※結合したレイヤーはラスタライズする必要があります。
ラインをワープ(円弧)させる
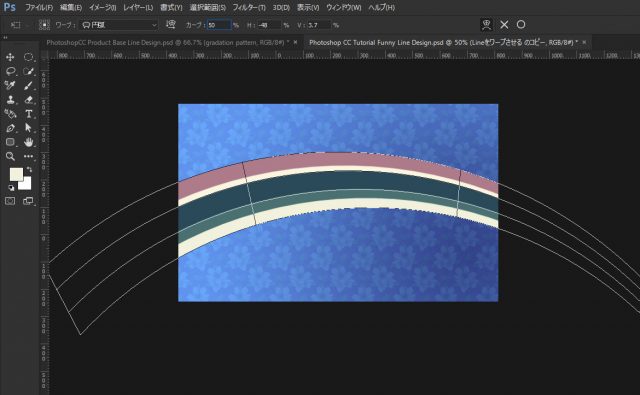
作成したライン(ラスタライズしたもの)をワープでアーチ状にします。ワープを「円弧」、カーブ「50%」、H「-48%」、V「3.7%」に設定し、下記のようにアーチ状になるように調整してください。
さらに、レイヤーをコピーして、異なる幅のアーチを作っておきます。
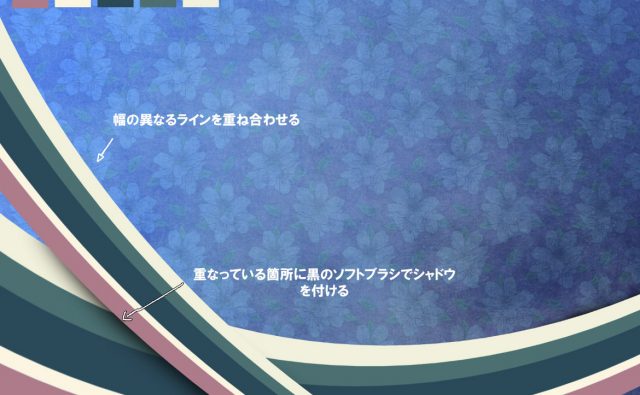
ラインを配置し、重ね合わせる
ライン上下反転させ、下記のように配置します。手前と奥側に2つラインを設置し、2つが重なる場所には、シャドウを追加します。シャドウは新規レイヤー作成し、黒色のソフトブラシでなぞるだけです。
ソフトブラシが大きすぎるとはみ出やすいので、ラインの太さに合わせて調整すると良いでしょう。
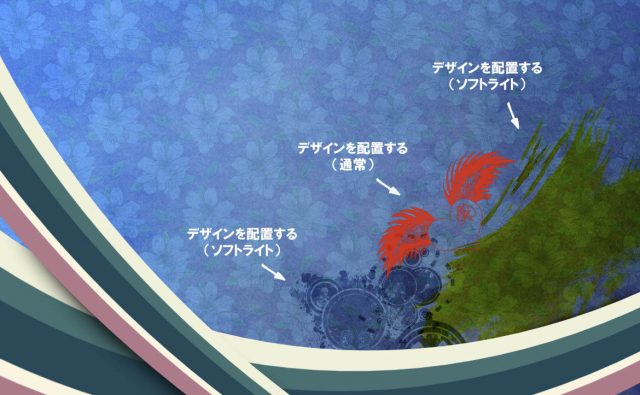
背景にデザインを配置する
デザインブラシを片隅に配置します。ペイントのブラシや、レトロサークルなどのややパンクっぽいブラシを使い、「ソフトライト」などに変更します。このデザインはあっても無くても構いませんが、ちょっとしたアクセントがあると、見栄えがします。
神社を配置する
神社の画像などをレイヤーマスクで切り抜き、色調補正から「2階調化」を適用させます。下記のように、白黒のトーン調になるように調整してください。
※5重の塔の一部が欠けていますが、これで問題ありません。
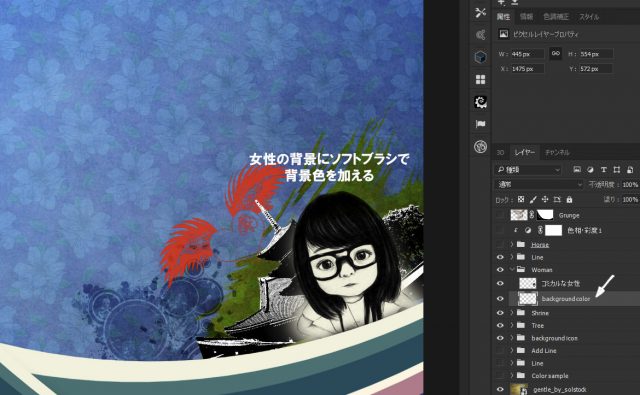
女性を配置する
今度は女性を配置します。そのままだと顔や体の部分が透過しているため、背景色用のレイヤーを作成し、色を追加します。カラーコードは「#fbf5e1」です。
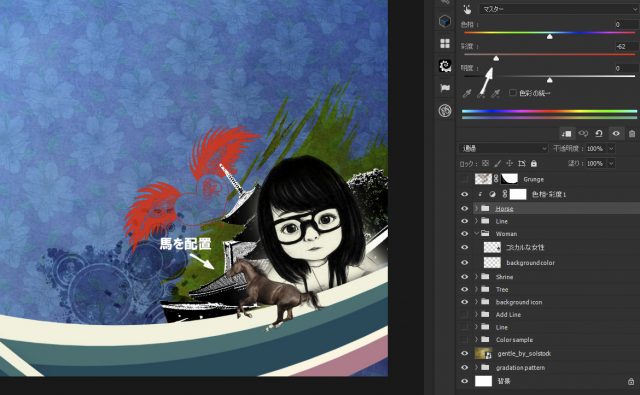
馬を配置する
同様に馬をレイヤーマスクで切り抜き、配置します。さらに、色相・彩度を利用して馬を馴染むようにします。
完成 / done
これで完成です。基本的にはあまり難しいテクニックはありません。ラインを重ねてダイナミックに配置することがコツです。奇妙な雰囲気のコミカルな女性もちょっとしたポイントになっています。
後ろの神社などの画像は、ビルなどでも良かったのですが、日本らしさを出したかったので神社を使ってみました。ここまでの所要時間はおよそ30~60分程度で作れるので、挑戦してみてはいかがでしょうか。
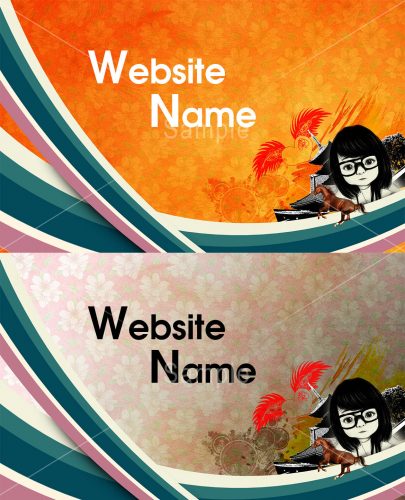
その他のカラーバリエーションは下記のサンプルを参照してください。
サンプル / Sample
その他のカラーバリエーションのサンプルです。色を変えるだけで違った印象になるので、応用の幅が広がります。ウォールペーパー(壁紙)や、ウェブサイトなどに使用してください。
ダウンロードは下記から。
その他のPhotoshopのチュートリアル記事
- Photoshop 簡単な影の作り方3パターン + リアルな影など
- Photoshop モデルと彫像のコンポジット チュートリアル
- 日本語で学べるPhotoshopチュートリアルまとめ
- Photoshop チュートリアル 20選
- Photoshop クリエイティブな光のエフェクト表現 + ダウンロード
- Photoshop CC 簡単にチョコレートの背景を作るチュートリアル
- Dimension × Photoshop で作る3Dストロークテキスト
- Photoshopでアーティスティックな流体アートを簡単に作る方法
- Photoshop 炎と人のコンポジット・テクニック / 簡単チュートリアル
- Photoshop 氷のようなフローズンエフェクトのチュートリアル
- チラシのデザインどうしよう?! 素人が学ぶべきデザイン基礎10個
- Photoshop 顔をリザードに変形させるレタッチ
- Photoshop ビンテージ写真を簡単に作る方法
- Photoshop 鏡のようなリフレクション効果を簡単に作成する方法
- Photoshop モデルのヘアカラーを簡単に変える方法
- Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト
- WebデザインをアップさせるPhotoshopスキルテクニック Part.1
- Photoshop CC レタッチ / スピード レタッチ
- Photoshop CC チュートリアル / 光のデザインアート Vol.1
- Photoshop CC チュートリアル / Nebula(宇宙)の作り方
- Photoshop CC チュートリアル / 幻想的な光のライン
- Photoshop チュートリアル / ドロップレイン
- Photoshopで髪の毛を綺麗に切り抜く 5つのテクニック
- Photoshop 女性をスリムにする簡単な方法! 自然なレタッチの極意
- Photoshop アート キメラと少女 チュートリアル【Part.1】
- Photoshopでライオンなどの体毛を綺麗に切り抜くテクニック
- Photoshop 簡単に3Dキャラクタを作るチュートリアル
- Photoshop 花で彩られたフローラル タイポグラフィ
- Photoshop パペットワープがもっと上手くなる簡単テクニック
- Photoshopで犬や猫などの動物の体や顔を綺麗に切り抜くテクニック
- Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法
- Photoshop 雪を簡単に表現できるスノーエフェクト
- Photoshop 雨の日のガラスを表現する方法
- Photoshopで人物の破壊を表現するチュートリアル
- Photoshop 機械のカエル チュートリアル【Part.1】
- Photoshop フリーで使えるヘアーブラシ10 + テクニック
- Photoshop 瞳を簡単に変えるテクニック10
- Photoshop 炎の呪術師 簡単チュートリアル!
- Photoshop カエルの王様 簡単チュートリアル!
- Photoshop ミニチュア風 エフェクト 簡単チュートリアル!
- Adobe Dimension × Photoshopで作るガラスのロケット