いやぁデザインってホント難しいけど、楽しいですよね。「あぁしよう」「こうしよう」と思い悩んでいたら、小一時間ぐらい経過してたことなんてザラにあります。デザインに正解なんてないけれど、明らかに間違いのトンデモデザインだけは避けたいものです。
デザインのデの字も知らない初級者の私ですが、なんとか「伝わる」「伝える」デザインちらしを作りたいものです。
さて、今回は「チラシのデザインどうしよう?! 素人が学ぶデザインの基礎」を記事にしたいと思います。
素人がイチから学ぶデザインの基礎
自分で作ったチラシを見てみると「ダサイな・・・」の一言。どんな人も、「素人丸出しだから恥ずかしい」「何作ったんだっけ?」「コレはひどいなぁ」と思ったそんな経験があると思います。
そんな時は、デザインのイロハから少しづつ学んでいくことが大切です。プロのデザイナーさんが作ったチラシを分析して、自分のデザイン力アップに役立てていきましょう。
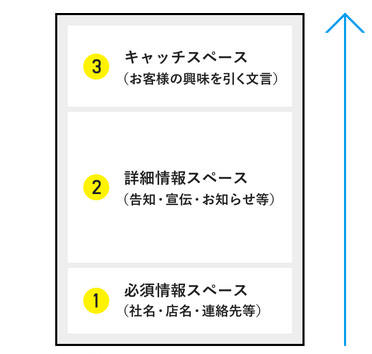
【基礎1】デザインは下から作るのかぁ
デザインは下から作るらしい。Webデザイナーの私は、ずっと上のヘッダーから作ってました。それともチラシは下から作るけど、Webデザインはそうでもないのだろうか・・・。
でも、確かに言われてみれば、家を作るときも基礎の土台から作るよね。屋根から先には作らないもの。必須情報スペースは「社名」や「店名」「連絡先等」と決まっていることが多いですよね。
デザインに悩んでいる人は、まずは「ボトムアップ」で考えてみるとスムーズに出来るかもしれません。
引用元URL:ラクスル / デザインの基礎
【基礎2】4つの角を押さえると・・・あら不思議
4つの角を押さえると、デザイン的に見栄えが良くなるようです。試しにサンプルを見てみましょう。私が個人的に、このデザインいいなぁと思った「音楽散歩」というチラシ。
確かに、4隅のコーナーが埋まっています。デザインの安定感を出すためには、カラーもそうですが、コーナーを意識すると良さそうですね。もちろん、デザインにもよりますが・・・。
まずは実践してみるのも良いのではないでしょうか。
引用元URL:ラクスル / デザインの基礎
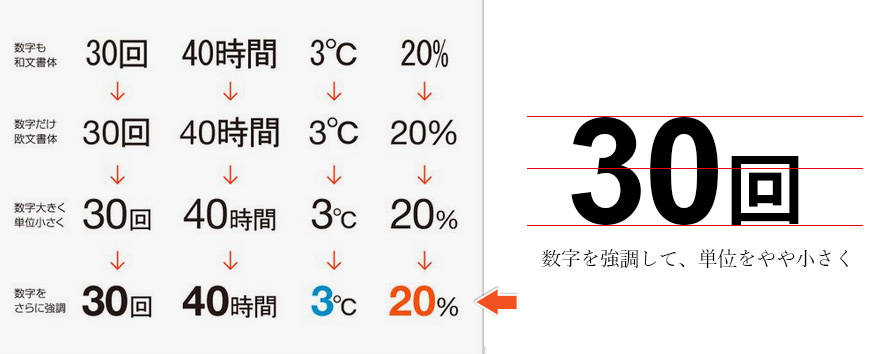
【基礎3】見やすさが段違い!単位をミニマムに
これはすぐ実践できそうです。数字を「欧文書体(英語のフォント)」にして、単位を「和文書体(日本語のフォント)」にします。単位を数字の約3分の2ほどの大きさに縮小するとしっくりきます。
下記のように、同じ30回でも、こんなにも違いが出ます。
ちょっとしたコツですが、チラシのデザインをアップさせるためにも、積極的に使ってみましょう。
引用元URL:伝わるデザイン
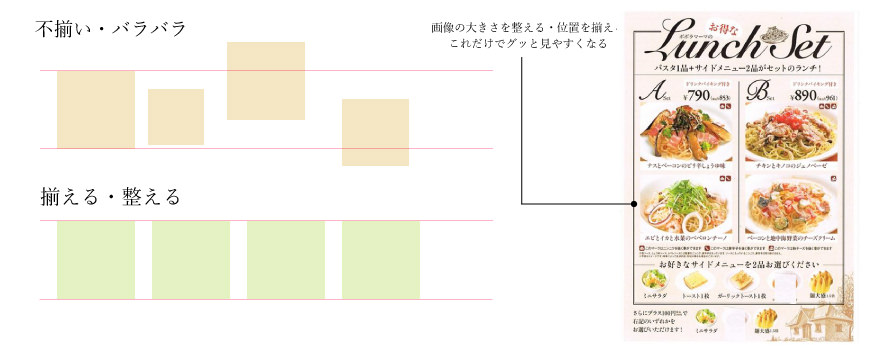
【基礎4】揃える・整える でも「整えかた」が重要
基本中の基本、同じ形・同じ大きさ・同じ位置に揃えてみましょう。見た目にもキレイで相手により伝わりやすくなります。でも、整えすぎると つまらなくなる。大事なのは「整えかた」。
色んなチラシのデザインを見てみましょう。「見やすいなぁと思うチラシ」と「そうでない チラシ」があるはずです。自分が見やすいと思うチラシのデザインを参考にしてみましょう。
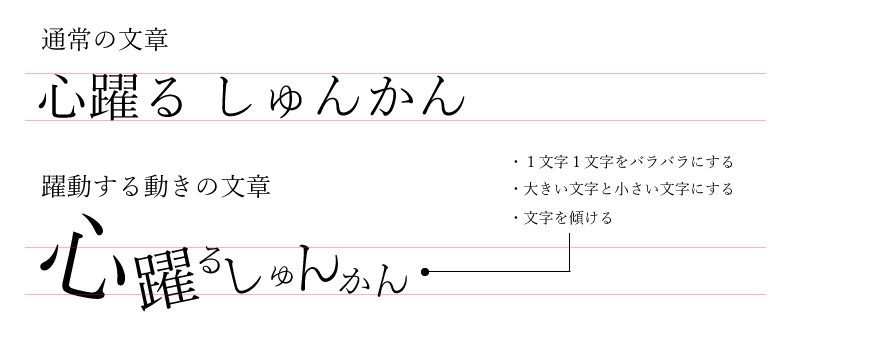
【基礎5】躍動する動きを出してみよう
躍動感や動きを出すためには、1文字1文字をバラバラに配置し、中心点から右方向や左方向に傾けます。下記を文章の違いを見てみましょう。文字を傾けるだけで、躍っているような印象を受けます。
文字に大小を付けると、もっと効果的になります。
キャッチコピーなど、比較的大きな見出しで使う方が良いでしょう。
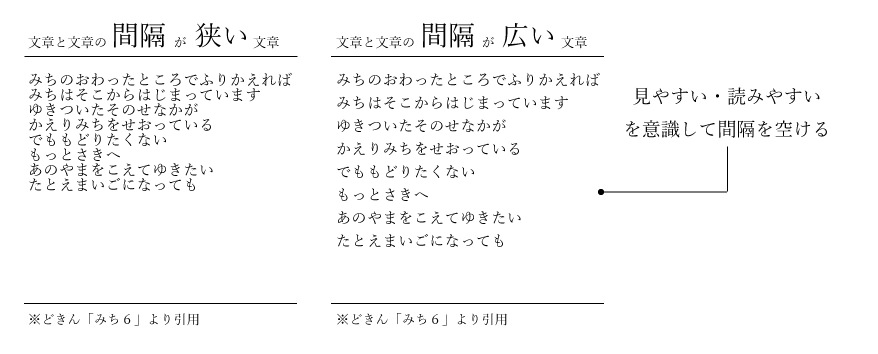
【基礎6】どっちが見やすい? 読みやすい?
文章の間隔ひとつで「見やすさ」・「読みやすさ」は格段に変わってきます。ホームページもそうですが、ちらしでも最適な間隔を空けてください。窮屈な印象からガラッと変わります。
ちらしを「読む」「見る」相手を意識して、間隔を空けてみましょう。
きっとデザイン力がアップするはずです。
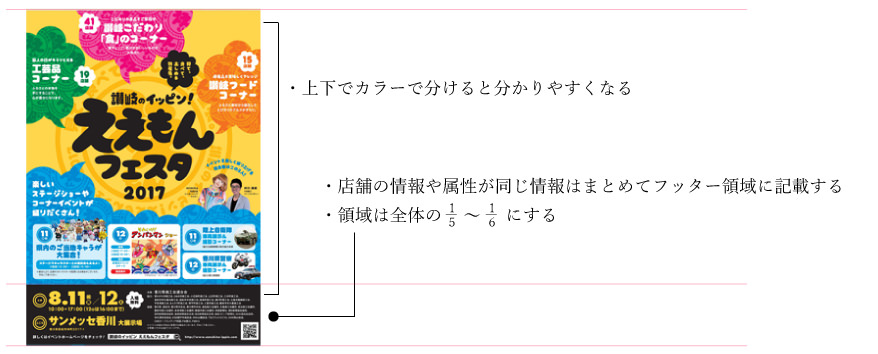
【基礎7】お店の情報を下にすると 安定感がアップ
店舗の情報や会社の情報などは、上よりも下側のフッター領域に記載すると、デザインが安定します。フッター領域は全体の5分の1ぐらいにしておくと、バランスがよくなります。
また、フッター領域(下の画像だと黒い場所)と上部のコンテンツ部分(青色と黄色の場所)のカラーをクッキリさせることで、情報が見やすくなり、デザインがさらにアップします。
ちらしで悩んでいる人は、ぜひ実践してみましょう。
引用元:ええもんフェスタ
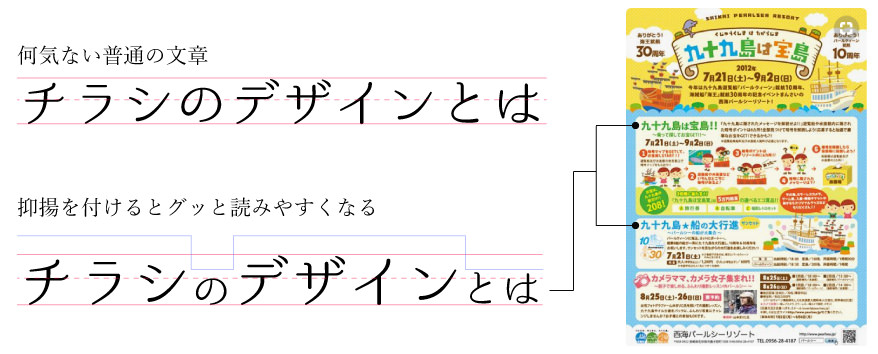
【基礎8】抑揚をつけると グッとデザイン的に
平坦な文字列より、抑揚があったほうがグッと読みやすく・見やすくなります。ちらしのキャッチコピーやタイトルなどに抑揚をつけると、可読性がよりアップするでしょう。
ちょっとしたコツをちらしに取り入れてみましょう。きっとデザインが一味違ったものになります。
チラシ引用元:Pintarest
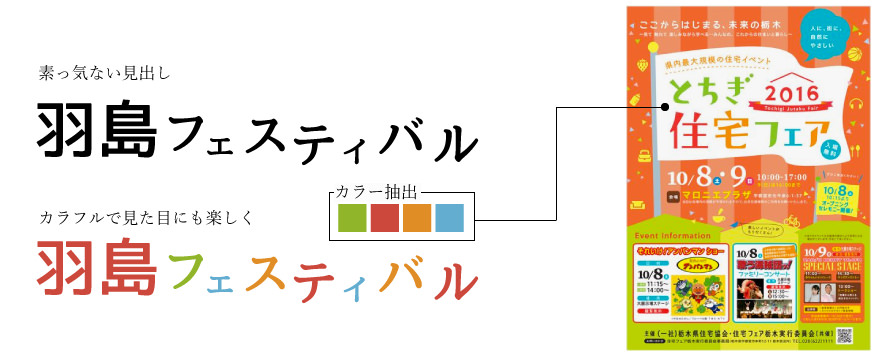
【基礎9】カラーを使って 楽しく・分かりやすく
通常、文字のカラーは黒色ですが、黒色一色のタイトルでは非常に素っ気ない感じになってしまいます。例えば「フェスティバル」といえば「楽しい」「ワイワイ」「にぎやか」という印象があります。
そのようなテーマの場合は、キャッチコピーに複数のカラーを加えてみましょう。「にぎやか」で「たのしい」イメージに生まれ変わります。下記の画像を見てください。印象がガラッと変わります。
テーマに沿った色使いが必要なので、どのカラーを使うのかは事前に決めておきましょう!
引用URL:金杉屋の家
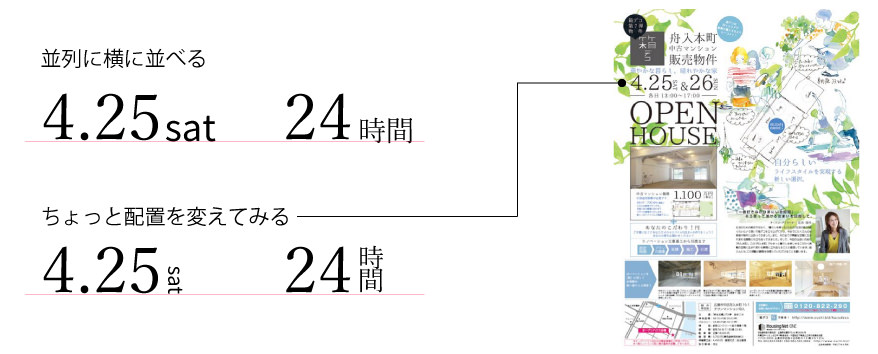
【基礎10】まるで積み木みたい 試してみよう!
通常は横並びの配置ですが、配置の仕方をちょっと工夫すると、あら不思議、デザインちっくになります。横と縦。こんなちょっとした事でもデザインの印象はちがってきます。
これならすぐ実践できそうですよね。
ちょっとした配置を変えるだけで、デザインが違ってくるので、取り入れていきましょう。
あとがき
さて、どうだったでしょうか? 自分の作ったチラシに絶望している方は、ぜひこのデザインの基礎10個を自分のデザインに取り入れてみましょう。劇的アップとはいきませんが、デザイン力は徐々に上がってくるはずです。
また、プロのデザイナーさんが作ったチラシを分析してみることも重要です。
「この配置見やすいな」「こうするとイメージが伝わるのかぁ」と思うようなパーツを真似して取り入れてみましょう。何事も実践することが大切です。
同僚やクライアントに「あっ!すごい!」と思わせるようなチラシを作ってみましょう!
私もデザイン力に磨きをかけたいと思います。
それでは、また!