WordPressの特徴といえば、何と言っても強力なプラグインが豊富にあることですよ。色々な機能を持ったプラグインが多数登場していますが、効果的に設定をしないと、なかなか効果は得られません。特にマルチ機能をもったプラグインでは設定方法が多く、かなり迷ってしまいます。
今回は、JetPackをWordPressで効果的に設定する方法をご紹介します。
多機能すぎる?!「JetPack」プラグインの特徴
「どのプラグインを入れたらいいの?」「プラグイン同士の相性が良くなくて…」でお悩みではないですか?JetPackはそんなWordPress初心者が始めるのに最適と言える各種機能を簡単操作で利用できる言わば、スターターキットなのです。
ワンクリックで「有効化 / 停止」が出来るため、非常に簡単です。
わずらわしい設定は必要ありません。
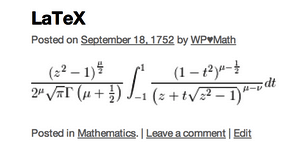
【方程式】Beautiful Math
複雑な方程式や数式を入力するのに適したパワフルなマークアップ言語です。かなり一部の人しか使わないと思います。無用な機能ですね。
【ソーシャル】Google+プロフィール
Google+ プロフィールモジュールでブログを Google+ アカウントと連携できます。投稿の下に Google+ のプロフィールへのリンクと Google+ フォローボタンが表示されます。
また、Google+ プロフィールにもリンクが追加されます。
【カード】Gravatar ホバーカード
Gravatar ホバーカードは、名前、プロフィール情報、写真、連絡先、その他の利用サービスといった情報を表示します。コメント投稿者が Gravatar に連動したホバーカードを持っている場合、画像にマウスオーバーするとホバーカードが表示されます。
【セキュリティ】JSON API
アプリケーションやサービスが安全にサイトと通信し、新しい方法でサイト上のコンテンツを活用したり、追加機能を提供したりできるようにします。開発者は WordPress.com の OAuth2 認証システムおよび WordPress.com REST API を使ってサイトのコンテンツへのアクセス・管理ができます。
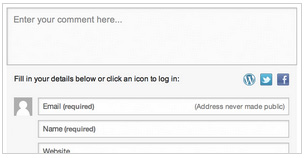
【コメント】JetPackコメント
Jetpack コメントを使うと、読者が WordPress.com、Twitter、または Facebook アカウントでログインしてコメントを残せるようになります。Jetpack はサイトの色調と自動で一致させるように試みますが、ディスカッション設定画面の下部で手動調整することも可能です。
【ログオン】JetPackシングルサインオン
WordPress.com シングルサインオンを使えば WordPress.com のアカウントを使ってインストール型 WordPress サイトにユーザー登録したりログインしたりできるようになります。安全でセキュアなログインです。有効化するとログインフォームに「WordPress.com アカウントでログイン」オプションが追加されます。
【リッチテキスト】Markdown
Markdown を使うと、一般的な文字や記号を使ってリンク、リスト、その他のスタイルを投稿やコメントに追加できます。Markdown は、複雑なコードやショートカットを覚えることなく、キーボードのみを使ってすばやく簡単にリッチテキストを書きたいというライターやブロガーの方に支持されています。
【高速化】Photon
WordPress.com の CDN (コンテンツ・デリバリー・ネットワーク) から画像を読み込ませ、サイトを高速化しましょう。画像をキャッシュし、高速なネットワークから提供することで、あなたのサーバーの負荷をワンクリックで低減できます。
【動画】VideoPress
VideoPress モジュールを使えば簡単に WordPress サイトに動画をアップロードし、投稿やページに埋め込むことができます。このモジュールには VideoPress アップグレード済みの WordPress.com アカウントが必要です。
【URL】WP.me 短縮URL
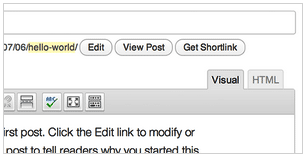
長い URL をコピー & ペーストする代わりに、短くてシンプルな投稿の短縮リンクを取得できます。とてもコンパクトな wp.me を利用し、安全で信頼できるユニーク URL を生成します。ショートリンクを利用するには、編集画面で投稿タイトルの下に表示される「短縮 URL を取得」ボタンをクリックします。
ダイアログボックスが開くので、コピーして Twitter、Facebook など好きなところにペーストしましょう。
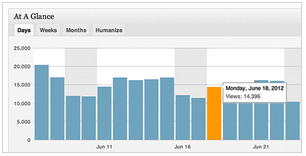
【分析】WordPress.com 統計情報
統計情報を提供してくれるサービスは他にもありますが、データ量が多すぎてこちゃごちゃしています。WordPress.com の統計情報は、すっきりした魅力的なインターフェースで一番人気のある指標を分かりやすく伝えてくれます。
【ソーシャル】いいね
「いいね」ボタンを設置すると、読者が WordPress.com アカウントでログインしてあなたのコンテンツへの好意的反応を示すことができるようになります。「いいね」をつけた投稿は、WordPress.com で一覧表示できます。
投稿の下に「いいね」を押した人の数と、その人の Gravatar 画像が表示されます。
【管理】ウェジェット表示管理
ウィジェット表示管理機能を使って、ページごとに表示されるウィジェットをコントロールできます。アーカイブウィジェットをカテゴリーアーカイブとエラーページのみに表示したい場合、一つ目のドロップダウンで「表示」を追加して「ページが 404 エラー」「カテゴリーがすべてのカテゴリーページ」という2つのルールを追加できます。
表示中のページに基づいてウィジェットを非表示にすることもできます。例えばアーカイブウィジェットを検索結果ページに表示したくない場合は、「非表示」を選んで「ページが検索結果」を指定してください。
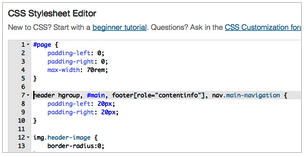
【コードスニペット】カスタムCSS
カスタム CSS エディタを使うとテーマの CSS を追加または置き換えできるようになります。構文カラーリング、自動インデント、リアルタイムな CSS ルールチェック機能も含まれています。
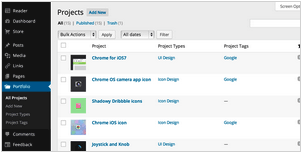
【カテゴリー追加】カスタムコンテンツタイプ
ブログ投稿や固定ページ以外に、異なる種類のコンテンツをサイトで整理して表示できます。ポートフォリオコンテンツタイプを有効化するには「設定 → 投稿設定 → カスタムコンテンツタイプ」に移動して「ポートフォリオプロジェクト」にチェックが入っているか確認してください。
その後、サイドバーの「ポートフォリオ」メニューからプロジェクトを追加できます。
いくつかプロジェクトを追加したら、サイトの http://example.com/portfolio/ というページで表示できるようになります。
【アクセスアップ】カルーセル
カルーセルを有効化すると、投稿に埋め込んだ標準の WordPress ギャラリーの写真が美しいフルスクリーン表示で楽しめるようになります。コメントや EXIF メタ情報にも対応しています。
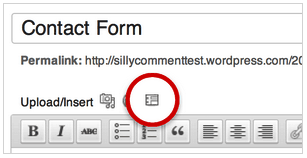
【フォーム】コンタクトフォーム
コンタクトフォームを使えば、個人メールアドレスを知られることなく読者からのコメントを受け取る事ができます。
コンタクトフォームはそれぞれ、必要に応じてカスタマイズできます。ユーザーがフォームを送信すると、フィードバックがスパムでないことを確認するため Akismet のフィルターが適用されます (有効化されている場合) 。
チェックを通過した内容はメールで送られ、さらにフィードバック管理エリアにも保存されます。
【セキュリティ】サイト認証
Google・Bing・Pinterest などの外部サービスでこのサイトをあなたが保有・管理していることを証明するのに使えるツールです。サイトを認証することで、外部サービスの高度な機能にアクセスできるようになります (例: ウェブマスターツールや認証済みバッジの取得) 。
ホームページのソースコードに非表示の meta タグを追加します。
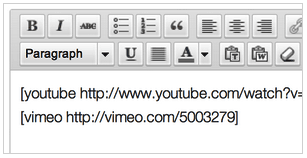
【コード】ショートコード埋め込み
ショートコードを使えば簡単かつ安全に外部メディアをサイトに埋め込めます。シンプルなコード一つで、WordPress に YouTube、Flickr などのメディアを埋め込むよう指定できます。
投稿または固定ページエディターにショートコードを直接入力し、メディアを埋め込みます。
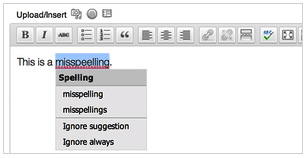
【テキスト補正】スペル&文法チェック
After the Deadline 校正サービスを使えば、人工知能を使ったスマート・サジェスチョンで英語などのスペリングや文章スタイルを改善できます。After the Deadline には、プロフィールページで変更できるカスタマイズ設定が色々と用意されています。
【ギャラリー】タイルギャラリー
外部グラフィックエディタを使わずに写真をマガジン風のモザイクレイアウトで表示できます。ギャラリーを投稿に追加する際、画像のレイアウトスタイルを選べるようになっています。長方形、正方形、丸型のギャラリースタイルに対応しています。
デフォルトでは標準のサムネイル・グリッドレイアウトでギャラリーが表示されます。長方形のレイアウトをすべてのギャラリーに対してデフォルトにするには、設定 → メディアページで「すべてのギャラリー画像をモザイク形式で表示する」にチェックを入れてください。
※ タイル状ギャラリー内の画像には特別な処理が必要なため、Photon モジュールが有効化されていない場合でもこれらの画像は WordPress.com の CDN を通じて提供されます。
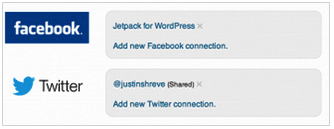
【ソーシャル】パブリサイズ共有
パブリサイズ共有を使うとブログを人気のソーシャルネットワークサイトに連携して新しい投稿を自動的に友人へシェアできます。 自分だけまたはブログ上のすべてのユーザーとの連携を選択できます。パブリサイズ共有を使うと、Facebook・Twitter・Tumblr・Yahoo!・Linkedin で投稿を共有できます。
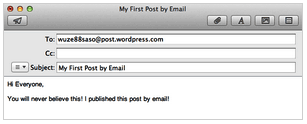
【メール送信】メール投稿
メール投稿機能を使うと、メールで送ったコンテンツをブログに公開できます。どんなメールクライアントも使えますので、携帯電話などからもすばやく簡単に投稿できるようになります。
【サイト監視】モニター
ダウンタイムを好む人はいません。Jetpack モニターは5分毎にサイトをチェックして、きちんと動作しているかを調べます。ダウンタイムが検知されたらすぐに問題を知らせるメール通知が送信されます。これにより、問題にすばやく対応してサイトをまたオンラインにすることができるはずです。
サイトが回復した際にもすぐに通知しますので、ダウンタイムの合計期間も知ることができます。
【モバイル】モバイル用テーマ
スマートフォンからアクセスしている読者もたくさんいる可能性があります。小さな画面でも読みやすくしておくことも重要です。Jetpack のモバイルテーマは小さな画面にも最適化されています。現在のテーマのヘッダー画像、背景、ウィジェットを使い、カスタム表示に対応します。
投稿フォーマットにも対応しており、スマートフォンでも写真やギャラリーを美しく表示できます。iPhone、Android、Windows Phone などのモバイルデバイス上の読者には、自動的に通常サイト表示オプション付きのモバイル対応テーマが提供されます。
モバイル対応テーマは、上記のボタンから有効化・無効化できます。
【検索】一括検索
一括検索ですべての検索結果をまとめて表示できます。現在ブログ投稿・固定ページ・コメント・メディア・プラグインの検索に対応しています。一括検索機能は他のプラグインとの互換性があり、外部プロバイダからの検索結果を表示することもできます。
【ソーシャル】共有
共有設定を変更するには、一般設定 → 共有 メニューを利用してください。有効化セクションに共有サービスをドラッグ & ドロップし、サイトに表示させます。非表示セクションにドラッグすると、「共有」ボタンをクリックした際にのみ表示されます。
詳しくは共有ツールサポートページをご覧ください。この動画で簡単な機能概要を見ていただくこともできます。
【ソーシャル】拡張配信
Jetpack はブログで公開されたコンテンツを即時に検索エンジンなどのサードパーティサービスと自動で共有します。これにより、リーチやトラフィックの増加につながります。
【機能】無限スクロール
他の Jetpack モジュールとは異なり、この機能が適切に作動するにはテーマからの情報が必要です。お使いのテーマが無限スクロールに対応していない場合はこのモジュールを有効化できません。
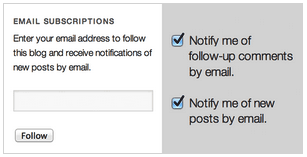
【ソーシャル】購読
読者が投稿のメール通知を受け取れるようにするウィジェットをブログのサイドバーに簡単に設置できます。新しい投稿が公開されると、WordPress.com から購読者にメールが送信されます。
読者がコメントを投稿する際、コメントを購読して今後つけられたコメントの通知を受け取ることもできます。
【アクセスアップ】追加ウィジェット
Twitter ウィジェットはテーマのサイドバーにあなたの最新ツイートを表示します。Facebook Like ボックスウィジェットはテーマのサイドバーに Facebook Like ボックスを表示します。画像ウィジェットを使うとテーマのサイドバーへ画像を簡単に追加できます。
Gravatar ウィジェットを使うと、Gravatar のプロフィール情報とアバターを取得できます。ギャラリーウィジェットを使うと、簡単にフォトギャラリーやスライドショーをブログのサイドバーに追加できます。タイルギャラリーモジュールが有効化されている必要があります。
WordPress 投稿を表示ウィジェットを使うと、外部の WordPress.com サイトまたは Jetpack を使っているインストール型サイトの投稿を最大10件表示できます。
【ソーシャル】通知
あなたのサイト上のアクティビティをフォローし、他の WordPress.com ユーザーと交流しましょう。通知はツールバーと WordPress.com サイト上で見ることができます。
【アクセスアップ】関連記事
「関連記事」機能は、サイト内の関係があるリンクを投稿の下に追加して表示します。この機能が有効化されると、(有効化している場合) 共有ボタンと WordPress.com「いいね」ボタンの間にリンクが表示されます。
WordPress.comの登録が必要
JetPackは通常のプラグインのように、「インストールして有効化したら完了」というわけではありません。WordPress.comのアカウントを作成し、JetPackと連携して初めて有効化できます。すこし手順が多いので、少しづつ進めていきましょう。
アカウントを作成する
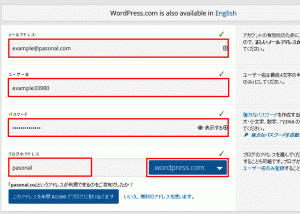
WordPress.comから「登録」をクリック。画面上部の「日本語」を選択して、下記のように必要事項を入力します。入力欄の右上に「緑色のチェックマーク」が付けばOKです。
ユーザー名とパスワードを忘れないようにしましょう。
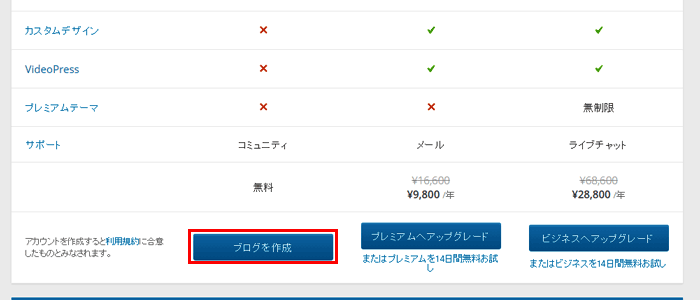
画面下部にある「WordPress初心者 の ブログを作成」ボタンをクリックします。
Premiumなどは有料になるため、ご注意ください。
フリー版なので、無料の欄にある「ブログを作成」を選択します。
メールのチェックと有効化
登録したメールアドレスにメールが送信されます。メールには下記のような「ブログを有効化」のボタンがあるので、クリックしましょう。これでWordPress.comの登録が完了しました!
各種設定方法
まずは、WordPressの管理画面からJetPackを連携させるボタンをクリックしましょう!WordPress.comの画面では上記で登録した「ユーザーID」と「パスワード」でログインします。設定はいたってシンプルです。
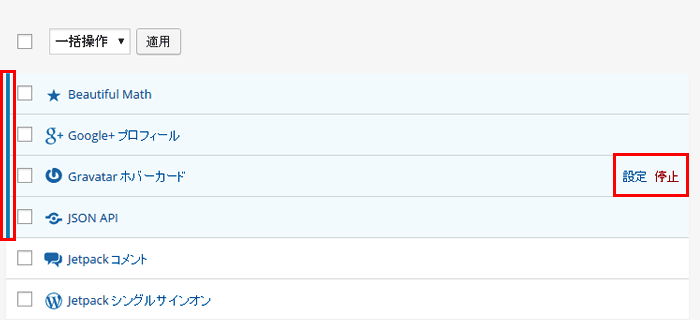
有効化したい項目を選択して、右側に表示される「有効化」をクリックしましょう。すでに有効化されている項目は「設定 / 停止」などが表示されます。Google+プロフィール等は、あらかじめGoogle+で必要情報を登録しておく必要があるので、注意しましょう。
(※このJetPackから作成できるわけではありません。あくまで有効化できるだけです)
ほとんどの項目は有効化するだけで機能します。
オススメの設定項目
JetPackには非常に多くの項目がありますが、その中でもお勧めの項目をいくつかピックアップしたいと思います。中には初めから有効化されている項目も多数あるので、自分のサイトにあった項目を取捨選択しましょう。
- Google+プロフィール(ソーシャル)
- Gravatar ホバーカード(ソーシャル)
- Photon(CDN)
- WordPress.com統計情報(分析)
- いいね(ソーシャル)
- パブリサイズ共有(ソーシャル)
- 拡張配信
(※あらかじめ Google+ / FaceBook / Twitterなどのアカウントを作成しておく必要があります)
特に(ソーシャル)とついているものは、他のアプリケーションと簡単に連携できるためお勧めです。記事を投稿するたびに、FaceBookのウォールやTwitterなどで拡散させることができます。しかし、事前にFacebookやtwitterなどのアカウントを作成しておく必要があるので、注意してください。
また、Photon等のCDN(コンテンツデリバリーネットワーク)を利用することで、画像を多用しているサイト等で特に大きな力を発揮してくれます。項目を絞って設定することで、さらに効果を高めることができるでしょう。
上記の項目に重点を置いて、設定を見直してみてください。