最近、急激に暖かくなってきましたね。もはや電気毛布も片づける時期にきたんでしょうか?寒暖の差がまだありそうなので、体調には十分気を付けてください!さて、第15弾は「芝生エフェクト」を勉強したいと思います。まるでテキストに芝生が生えているかのような表現にすることができます。
ステップ数も多く、前回と比べるとちょっと難しいです。
毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。分かりやすく解説しているので、初心者の方も安心して勉強できます。
環境
| OS | Windows 7 64bit |
|---|---|
| 制作時間 | 30~40分程度 |
| ステップ数 | 14ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Gothic 13 std |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。
中級者以上であれば、間違いなく連携のテクニックが身に付きます。気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 芝生風エフェクト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。今回は「ドットウェーブテクスチャの幻想的な背景」を作成していきます。
STEP1 テキストの描画
- 「Gothic 13 std」のフォントを使用し、「GREEN」の文字を描画する。
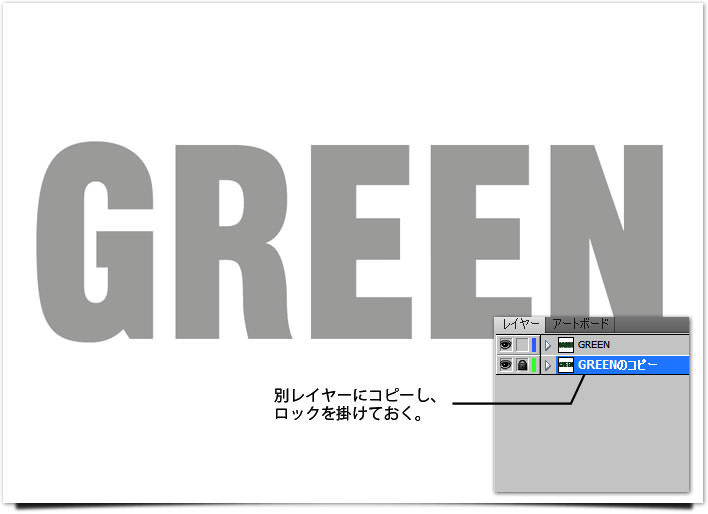
- さらに上記のテキストを別レイヤーに複製しておく。
STEP2 アウトラインとステンドグラスの効果適用
- 上部メニュー「書式 > 文字のアウトライン」からアウトラインを作成する。
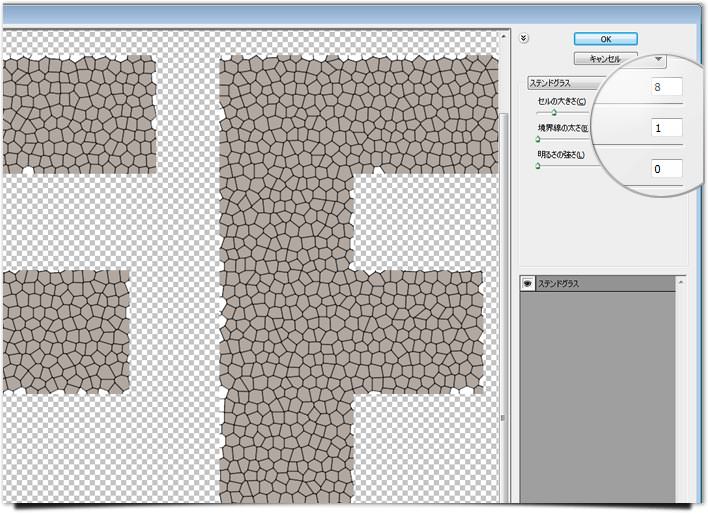
- 「効果 > テクスチャ > ステンドグラス」を下記の設定値で適用する。
STEP3 ラスタライズとトレース
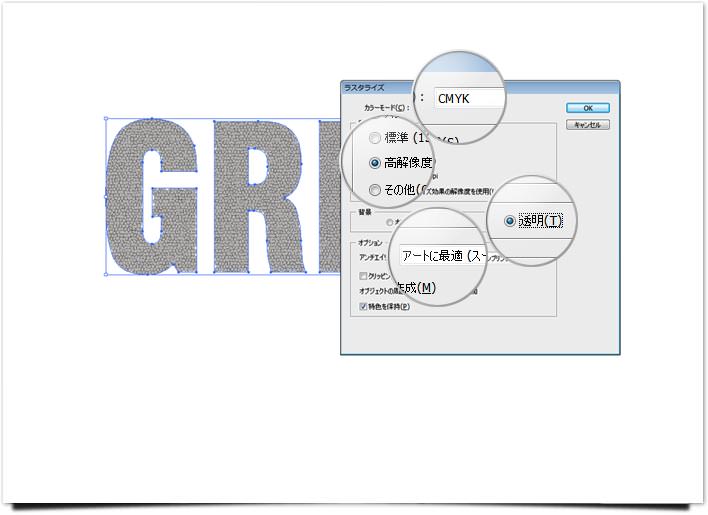
- 「オブジェクト > ラスタライズ」を下記の画像を参考に適用する。
- 「オブジェクト > ライブトレース > 作成して拡張」を適用する。
- オブジェクトを選択し、右クリックから「グループの解除」を行う。
STEP4 グラデーションの適用
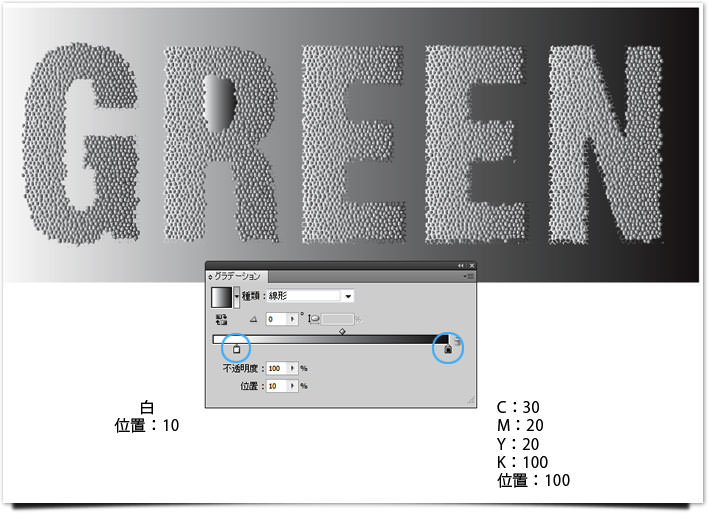
オブジェクトをすべて選択し、下記を参考にグラデーションを適用します。
STEP5 グラデーションの適用
「オブジェクト > 変形 > 個別に変形」から、下記の画像のように設定します。
「GREEN」の文字以外のオブジェクトを一つずつ選択し、「Dell」キーで削除します。
- (※STEP6の状態にしてください)
- (※グラデーションのもの、メッシュみたいになっているもの などを消す)
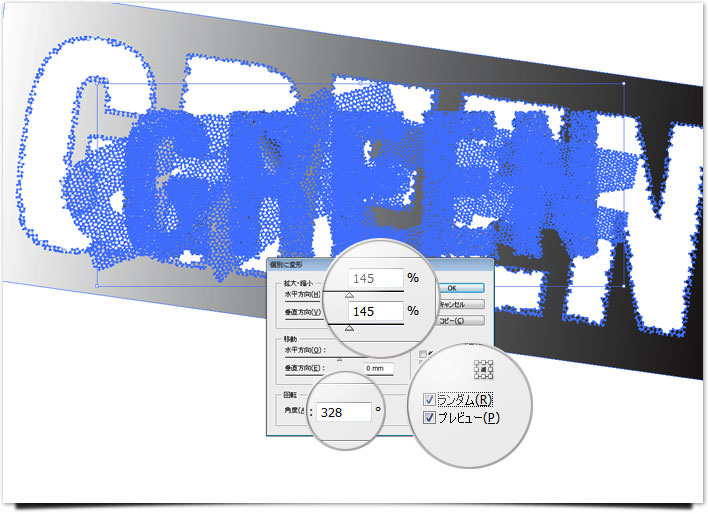
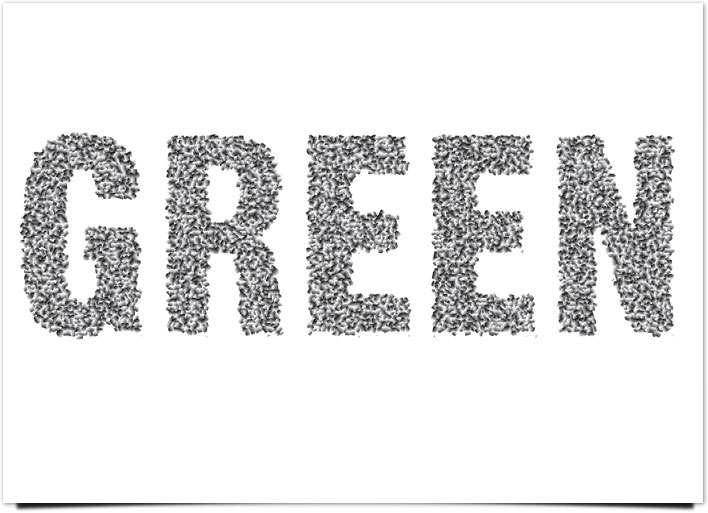
STEP6 ランダム回転を適用
- 全てのオブジェクト(GREENの文字)を選択します。
- 「オブジェクト > 変形 > 個別に変形」から下記の設定値を適用します。
(※2枚目の画像は完成図です)
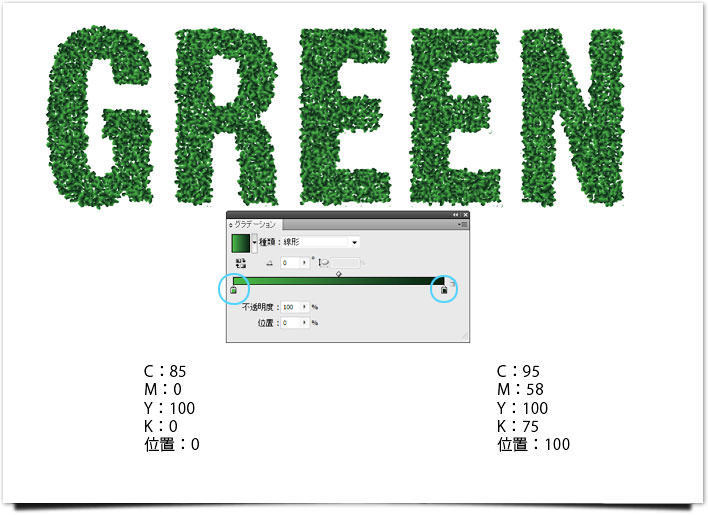
STEP7 緑色のグラデーションを適用
下記の画像を参考に、緑色のグラデーションを適用させます。
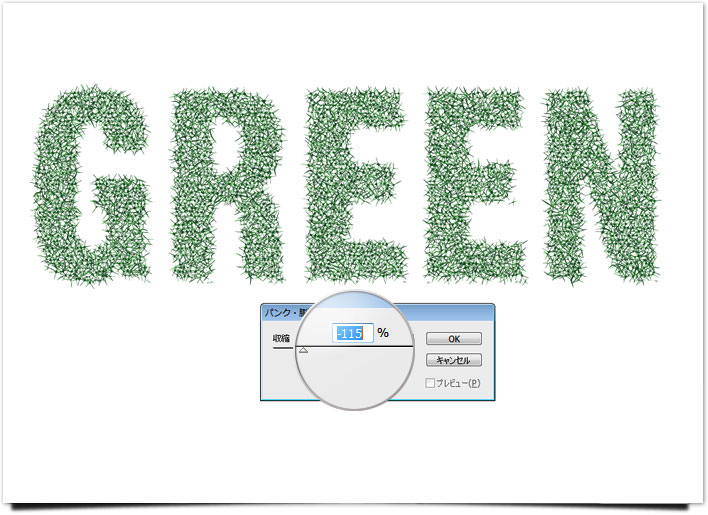
STEP8 パンク・拡張の適用
全てのオブジェクトが選択されている状態で、「効果 > パスの変形 > パンク・拡張」を下記の設定値で適用します。
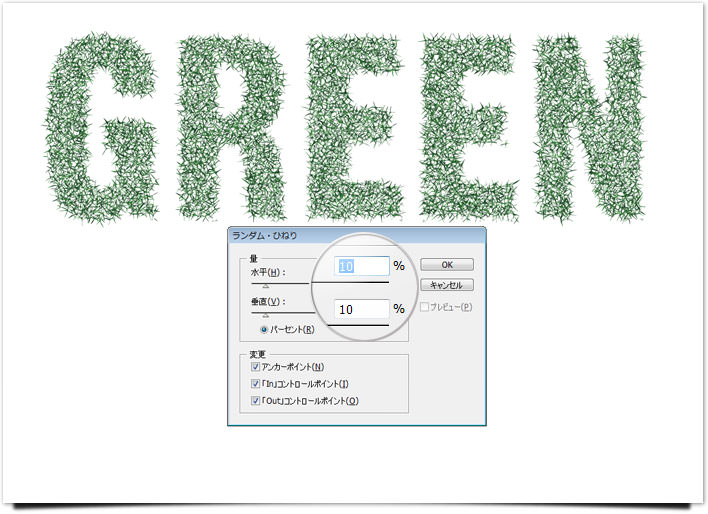
STEP9 ランダム・ひねりの適用
全てのオブジェクトが選択されている状態で、「効果 > パスの変形 > ランダム・ひねり」を下記の設定値で適用します。
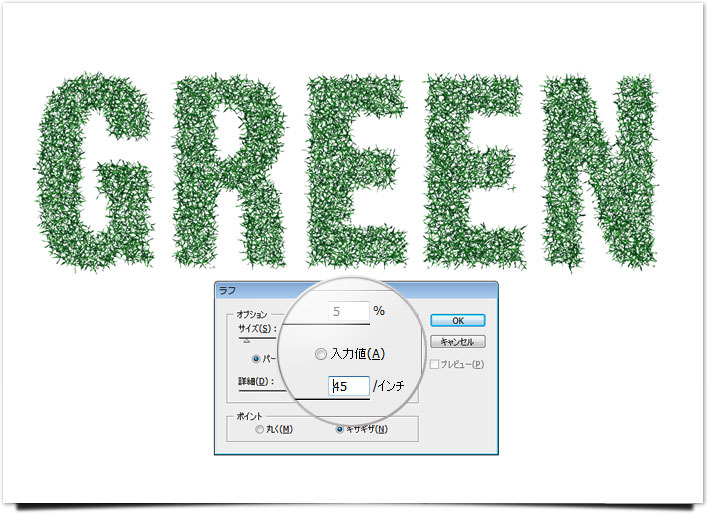
STEP10 ラフの適用
全てのオブジェクトが選択されている状態で、「効果 > パスの変形 > ラフ」を下記の設定値で適用します。
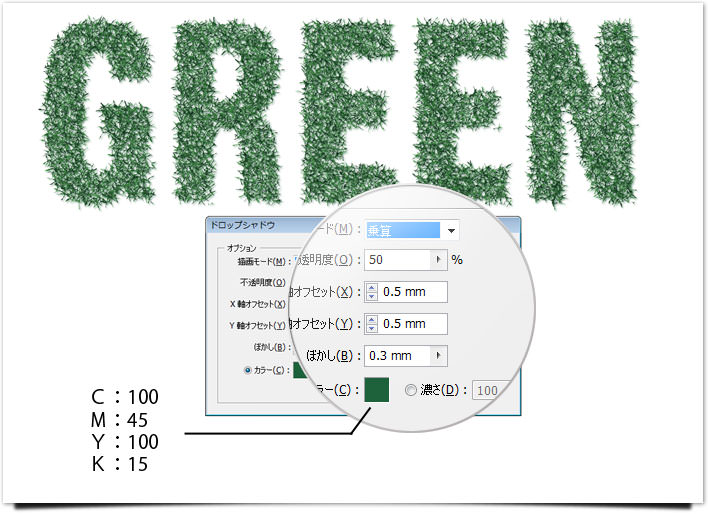
STEP11 ドロップシャドウの適用
全てのオブジェクトが選択されている状態で、「効果 > スタイライズ > ドロップシャドウ」を下記の設定値で適用します。
カラーを忘れずに変更してください。
STEP12 別レイヤーのコピーテキストの塗りを変更
STEP1で別レイヤーにコピーしておいたテキストの色を下記のように変更します。
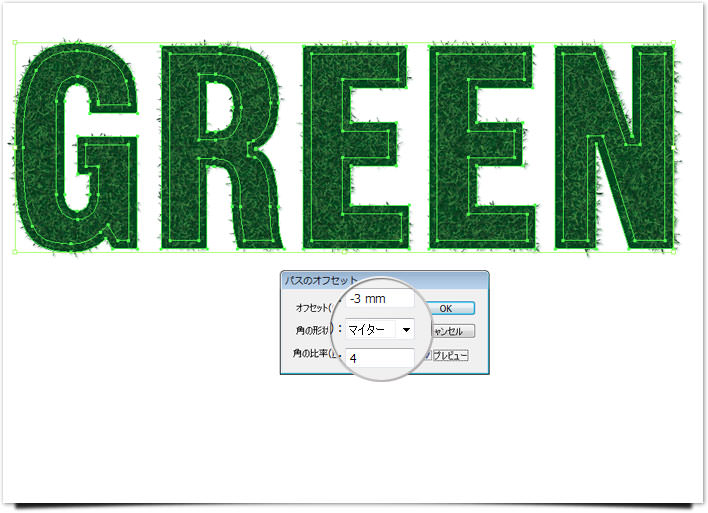
STEP13 パスのオフセットの適用
芝生エフェクトの上に重ね、「効果 > パス > パスのオフセット」を下記の画像を参考に適用します。
完成 仕上げ
STEP13でパスのオフセットを適用したテキストを、最背面に移動させたら完成です。
まとめ
今回のテキストエフェクトはステップ数も多く、初級者にはちょっと難しいかもしれません。ですが、完成したテキストエフェクトは非常にリアリティのある作りとなっています。見た目ほとんど、芝生と変わりません。
「GREEN」という言葉で作成しましたが、文字数が増えるほど、当然処理は重くなります。とくにSTEP11のドロップシャドウの適用の箇所で、長い処理が発生したと思います。マシンスペックにも左右されるので、作成する際は十分に注意する必要があります。
テキストエフェクトは「Photoshop」というイメージが強いのですが、Illustratorでここまで出来るんですね。さらなるテキストエフェクトに挑戦して、Illustratorのテクニックを勉強したいと思います!
取り急ぎ、今日はここまで。