第二弾は缶バッチを作成したいと思います。何事も小さなテクニックの積み重ねで、驚くほど上手くなります。分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 / Photoshop CS5 |
|---|---|
| 対応バージョン | CS5、CS6、CC |
| 制作時間 | 30~40分程度 |
| ステップ数 | 7ステップ |
| OS | Windows 7 64bit |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。
各ページもカラフルで読みやすく、見やすいのが特徴的です。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため、注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
ちなみに「50以上」のテキストエフェクトチュートリアルが記載されています。
長く使用できる参考書であり、かなりお勧めの本です。
Illustrator講座 缶バッチ
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しました。
※今回は一部 Photoshopも使用しています。
STEP1 Photoshopで円形を作成
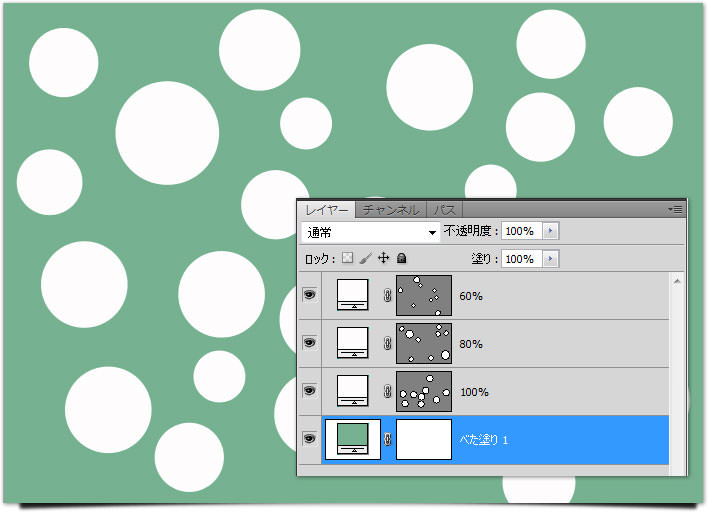
Photoshopを起動し、適当な大きさのキャンバスを作成します。下地に「べた塗り」を作成し、シェイプレイヤー(図形)で適度な大きさの円形を「Shiftを押しながら」描画します。作成した円形を左側メニューの「パスコンポーネント選択ツール」にし、Altキーを押しながら複製します。
円のコピーは3~4個作成するといいでしょう。
大きさは均一にしてください。円を複数コピーしたレイヤーを「100%」という名前にしておきます。さらに「100%」レイヤーを、「Ctrl + J」で2つ複製しておきます。
複製したレイヤーをそれぞれ、「80%」「60%」のレイヤー名に変更し、拡大・縮小を適用していきます。
(※「80%」「60%」のレイヤーの作成は任意です)
上部メニュー「編集 > 変形 > 拡大・縮小」からパーセンテージを変更しましょう。
- 「100%」・・・そのまま
- 「80%」・・・全体を80%に縮小
- 「60%」・・・全体を60%に縮小
STEP2 レイヤースタイルの適用
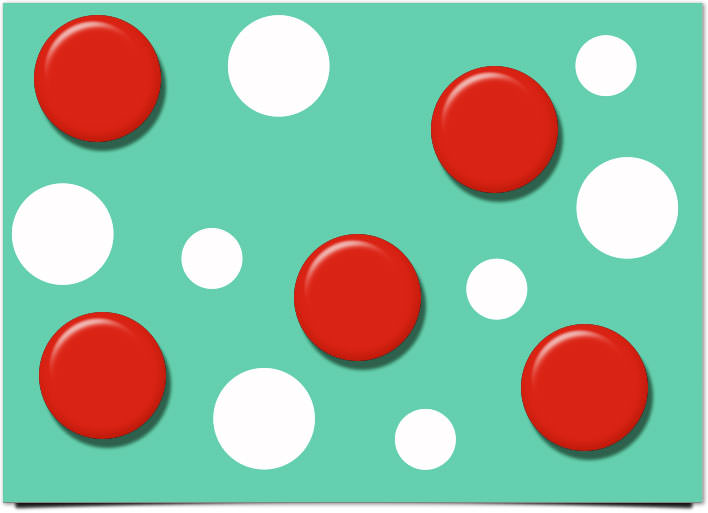
「100%」レイヤーの円形にレイヤースタイルを適用していきます。下の画像は適用がわかりやすいように赤色に変更しています。
(※白色だと分かりにくいので、何かしらの色に変更して作業してください。)
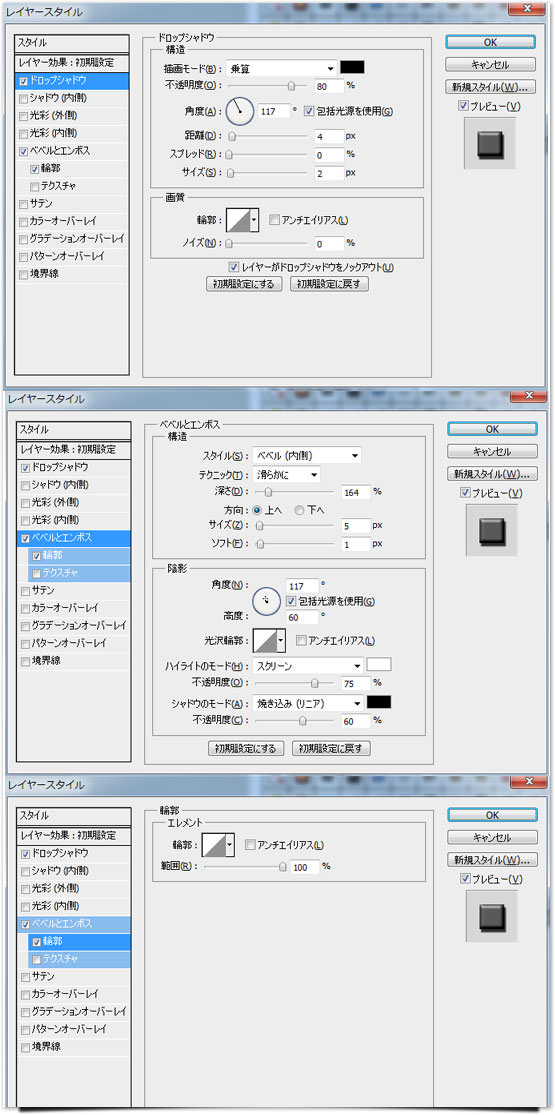
「ドロップシャドウ」「べベルとエンボス」「輪郭」を下記の画像のように設定します。
下記の画像の赤い丸のように、立体感のある表現にしてください。
- ※円の大きさによって、設定値が若干異なります。
- ※円が極端に大きかったり、小さかったりする場合は、設定値を色々調節してみてください。
STEP3 レイヤースタイルのコピー
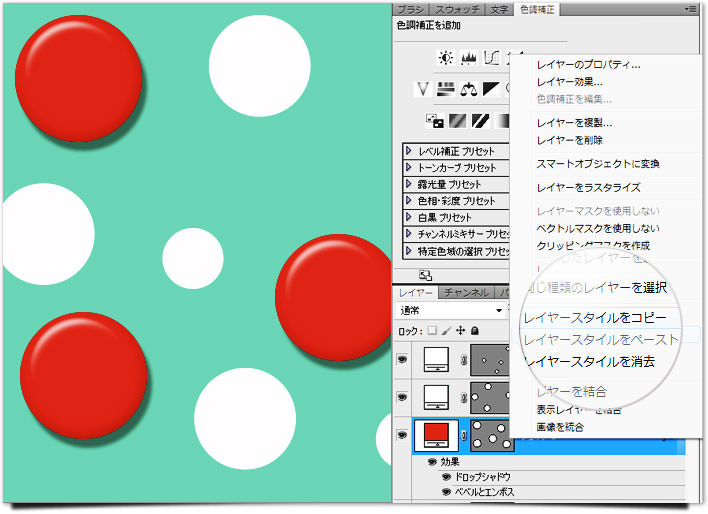
「100%」レイヤーに適用した、レイヤースタイルを他のレイヤーにコピーしていきます。「100%」レイヤーを選択し、右クリックを押すとメニューが表示されます。「レイヤースタイルをコピー」を選択し、「80%」レイヤーを選択し、「レイヤースタイルをペースト」でコピーします。
同様に「60%」レイヤーに対してもレイヤースタイルをペーストしてください。
- ※円形の大きさが違うため、そのままレイヤースタイルをコピーすると若干おかしくなります。
- ※円の大きさに合わせて、設定値も再度調整していきましょう。
STEP4 Illustratorでバッジのデザイン
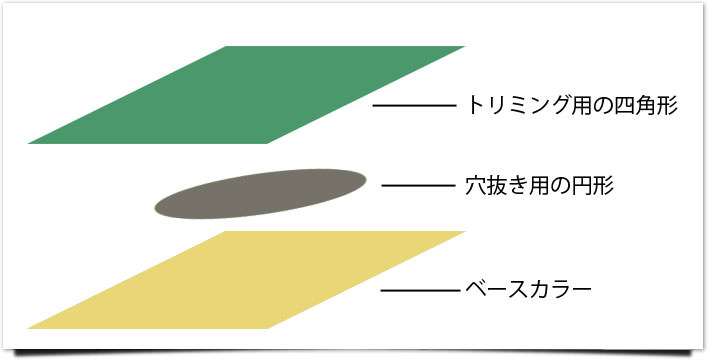
Illustratorを起動し、新規作成でキャンバスを作成します。まず四角形のベースカラーを描画します。(任意の大きさで、Shiftを押しながら描画してください)レイヤー名を「ベースカラー」に変更します。次にベースカラーレイヤーの上に新規レイヤーを作成し、穴抜き用の円形を描画します。
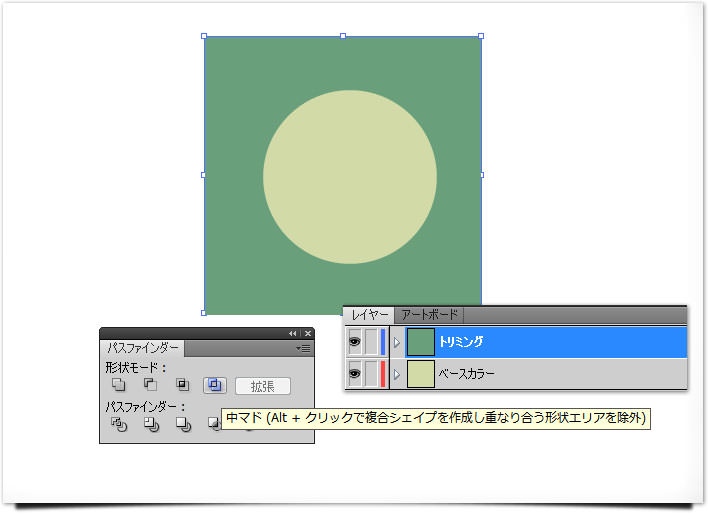
新規レイヤーの名前を「トリミング」に変更します。次に、「トリミングレイヤー」に再度、四角形を描画します。
(※円形の上になるように描画してください)
トリミングレイヤーにある両方のオブジェクトを選択し、パスファインダーの「中マド」を適用します。下記のように、四角形に丸い穴が開いたような感じになり、下にあるベースカラーが見えている状態になります。トリミングレイヤーとベースカラーの両方のレイヤーをいくつか複製しておきましょう。(これは任意です)
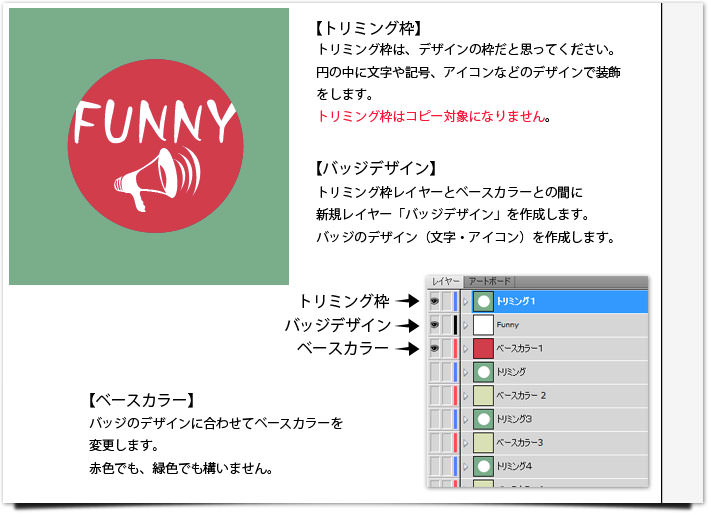
バッジのデザインは、このトリミングレイヤーとベースカラーの間に新規レイヤーを使用して作成していきます。
STEP5 デザイン作成作業の詳細事項
STEP4を詳細に説明すると以下の画像ような感じになります。Illustratorで作成したデザイン「バッジデザインレイヤー」と「ベースカラーレイヤー」の2つのみをコピーします。コピーは「Ctrl + C」でコピーします。このとき、「トリミング枠レイヤー」はコピー対象に含みません。
「トリミング枠レイヤー」が邪魔になる場合、非表示(目のマークの消す)にしてから2つを選択しましょう。
STEP6 IllustraterからPhotoshopへ
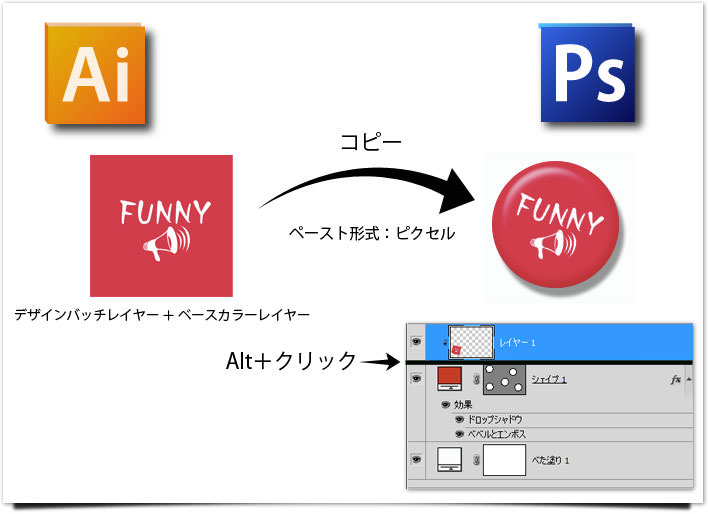
「バッジデザインレイヤー」と「ベースカラーレイヤー」をPhotoshopへコピーします。Photoshopを起動したら「Ctrl + V」を行い、ペースト形式を「ピクセル」にしてコピーします。
コピーすると、Photoshop側で新規レイヤーが作成され、画像がペーストされます。ペーストされたピクセル画像は、サイズが大きい(又は小さい)ので、拡大・中小してください。ペーストしたデザイン画像を「100%」レイヤーの上に配置し、「クリッピングマスク」を行います。
※クリッピングマスクの方法:画像右下を参照。「Alt + クリック」の場所でクリッピングをします。
すると、下記の画像のように缶バッチが作成できます。
あとは、Illustrator側でデザインを行い、同じ方法で缶バッチを作成していきます。
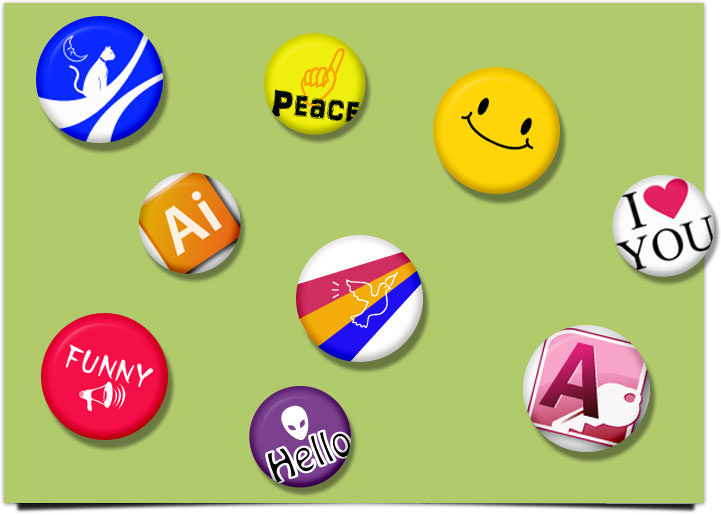
STEP7 完成
こちらが缶バッチの完成デザインになります。今回はPhotoshopとIllustratorの連携になりましたが、比較的簡単でした。
初心者のかたの練習にはうってつけなのではないでしょうか?