Illustrator CC 2017になり、新しい機能もいくつか追加されました。
これを機会にIllsutratorの基本テクニックを記事にしていきたいと思います。
環境 / Environment
- OS : Windows 10 64bit
- APP (Required) : Illsutrator CC 2017
- APP (Optional): Photoshop CC 2017
素材 / Tutorial Assets
Tutorial Sunrize / サンライズ
サンライズは、いわゆる線が放射状に広がるデザインのことです。
集中線とも呼ばれています。
簡単なテクニックの組み合わせで実現できるため、初心者でも簡単に作成できます。また、Photoshopと連携すれば、色やエフェクトのバリエーションを変更することができるので、雰囲気をガラッと変えることができます。
げっとまてりあるのキャラクタと組み合わせることでファニーなアイキャッチを作成できるのも特徴です。
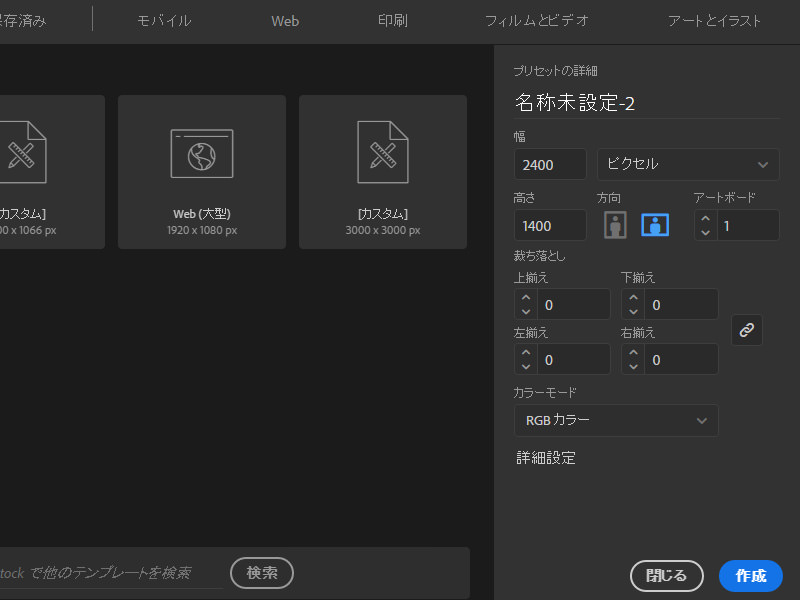
Step 1 – キャンバスの作成
Illustratorを起動し、2400px × 1400pxでキャンバスを作成します。
※幅と高さは任意ですが、整数で作成したほうが楽になります。
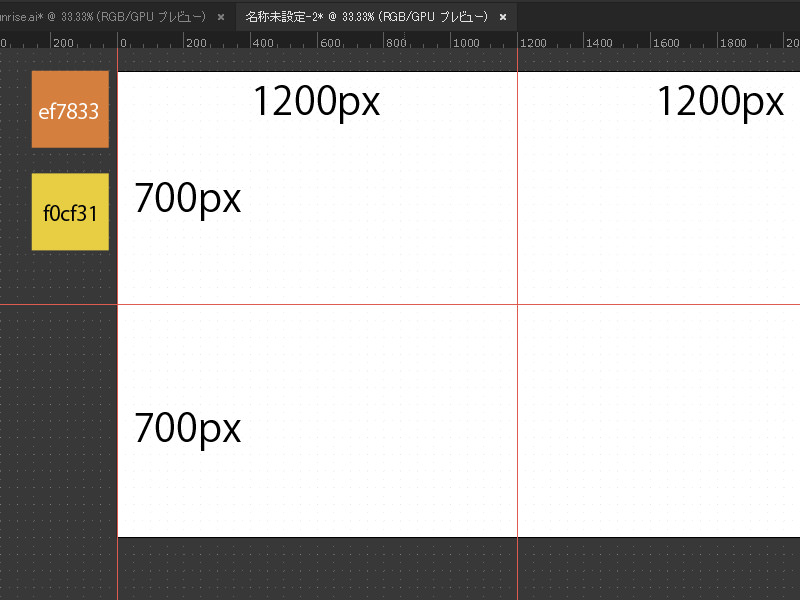
Step 2 – ガイドラインの作成
作業をやりやすくするために、ガイドラインを作成します。
キャンバスの半分の位置にガイドを配置しましょう。
※(任意)四角形のオブジェクトを作成し、それぞれ「#ef7833」と「#f0cf31」のカラーにしておきます。
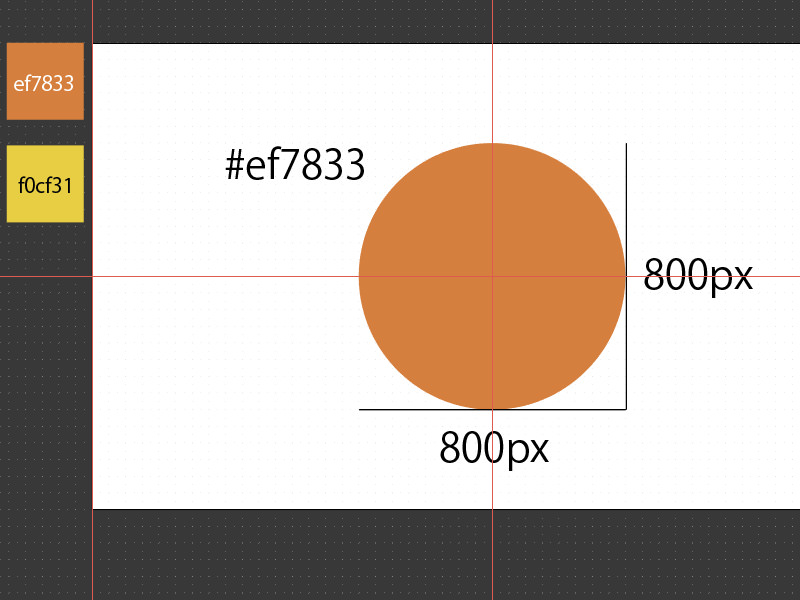
Step 3 – 円形を描画する
ガイドラインの中心から、正円の図形を描画します。
- 大きさ:800px × 800px
- カラー:#ef7833
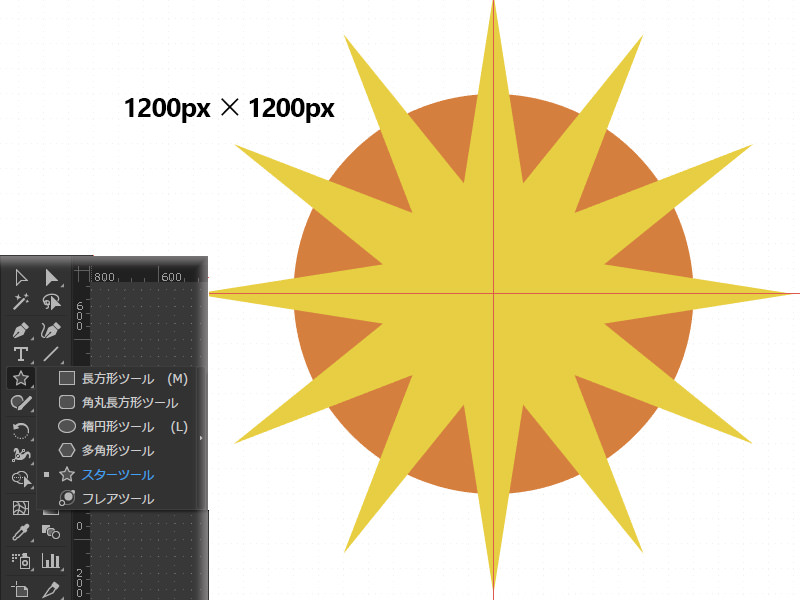
Step 4 – スターを作成する
正円の図形の上に、スターの図形を描画します。
- 大きさ:1200px × 1200px
- 点の数:12
- カラー:#f0cf31
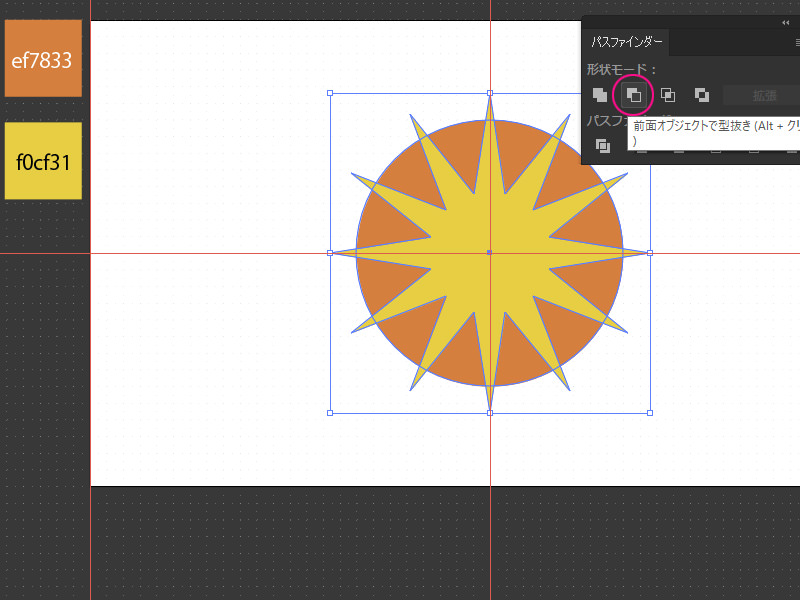
Step 5 – パスファインダーの前面で型抜き
両方を図形を選択し、パスファインダーで前面オブジェクトで型抜きします。
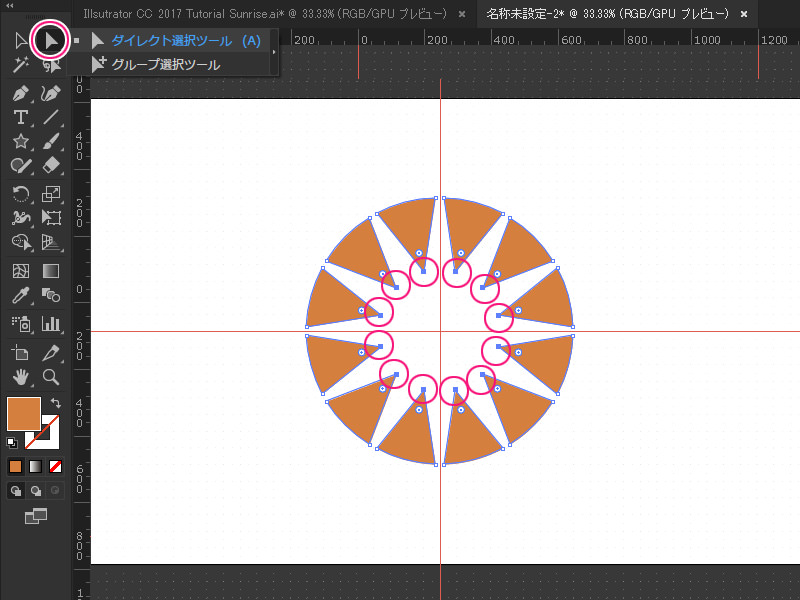
Step 6 – 頂点を選択
ダイレクト選択ツールにし、頂点をShiftを押しながら選択していきます。
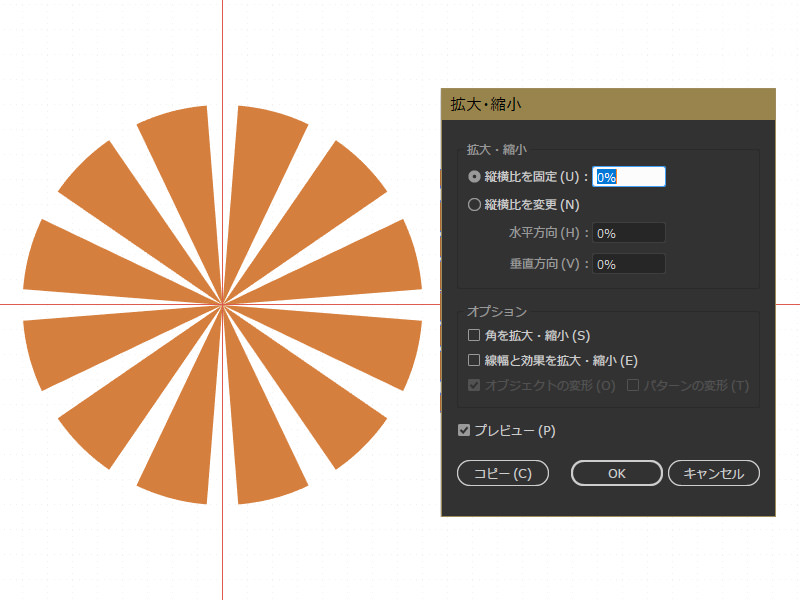
Step 7 – 0%に縮小させ、同位置にコピー
「オブジェクト > 変形 > 拡大・縮小」を選択し、下記のように設定します。
- 縦横比を固定:0%
さらに、同じ位置に図形をコピー&ペーストします。
※下記の画像では、同じ図形が前後で重なっている状態です。
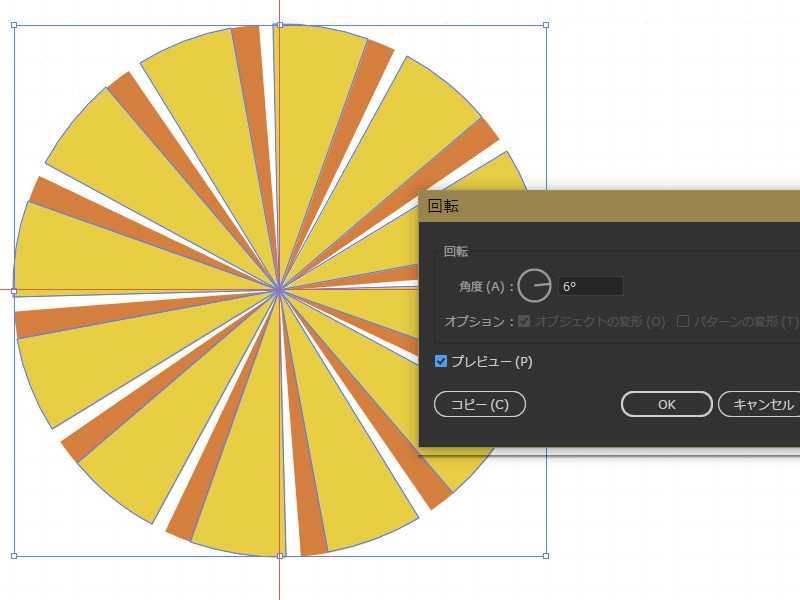
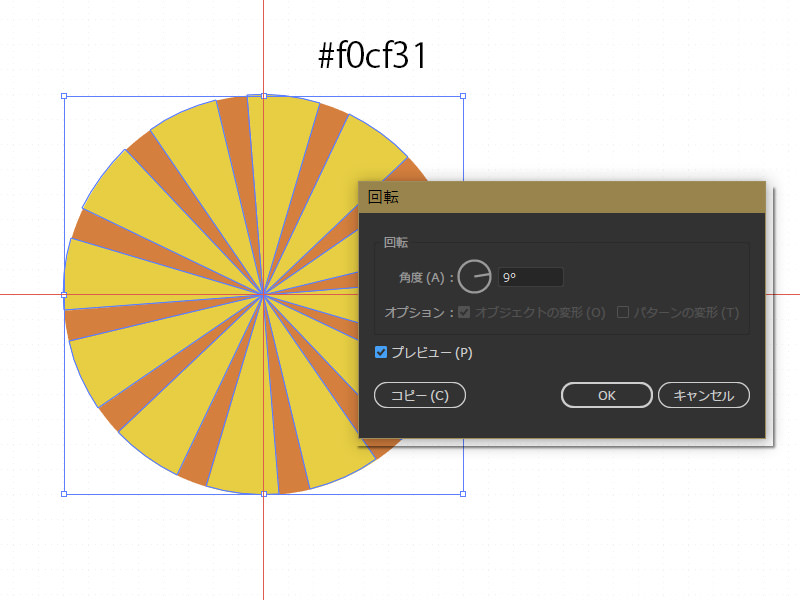
Step 8 – カラー変更、回転を適用
コピー&ペーストした前面の図形を選択し、「オブジェクト > 変形 > 回転」から下記のように設定ます。
- 角度:6%
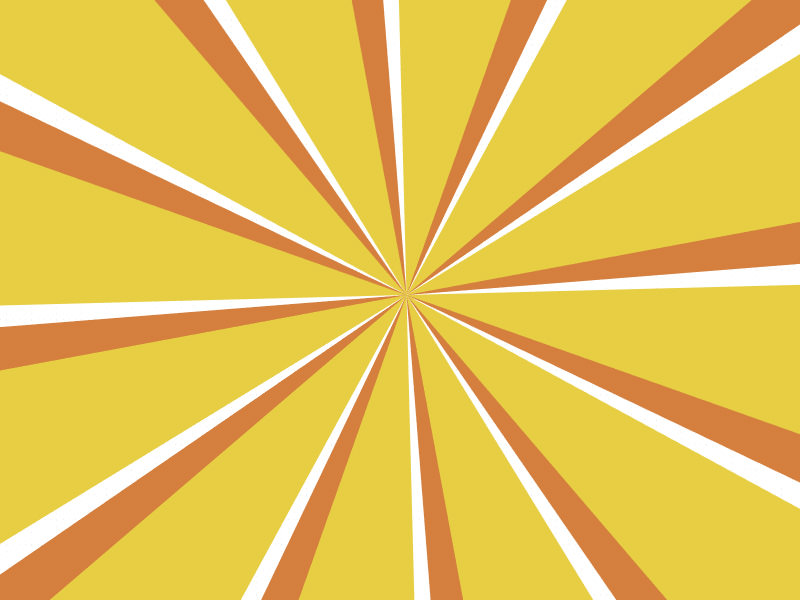
ここでは角度6%ですが、角度を9%などに変えると下記のように隙間のないデザインになります。
※任意なのでどちらでもOKです。
Step 9 – 拡大させる
最後にすべての図形を選択し、拡大させます。
これでチュートリアルは完了です。
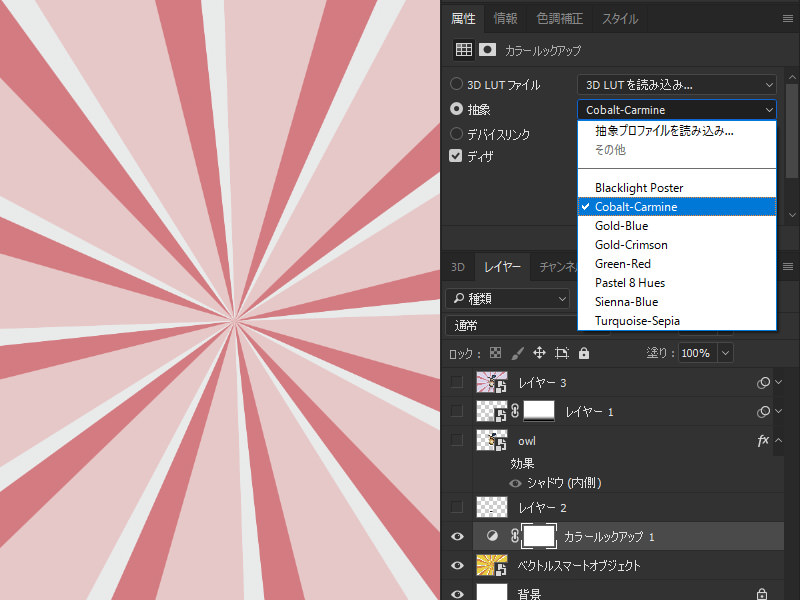
Step 10 – Photoshopでカラールックアップを適用させる / (任意) Optional
ここから先は任意です。
Illustratorで作成したオブジェクトをPhotoshopへ移動させます。
カラールックアップを下記の項目で設定します。
- 抽象:Cobalet-Carmine
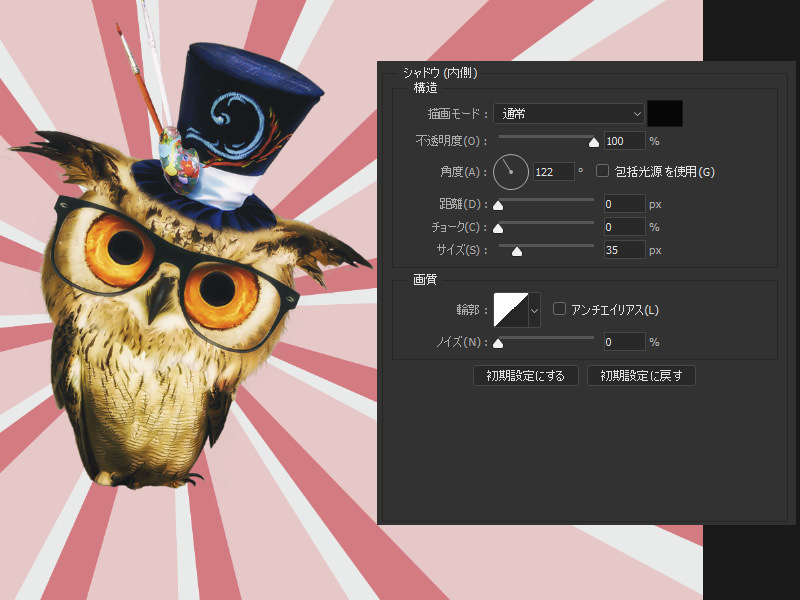
Step 11 – シャドウ(内側)を適用させる / (任意) Optional
シャドウ(内側)を適用させます。
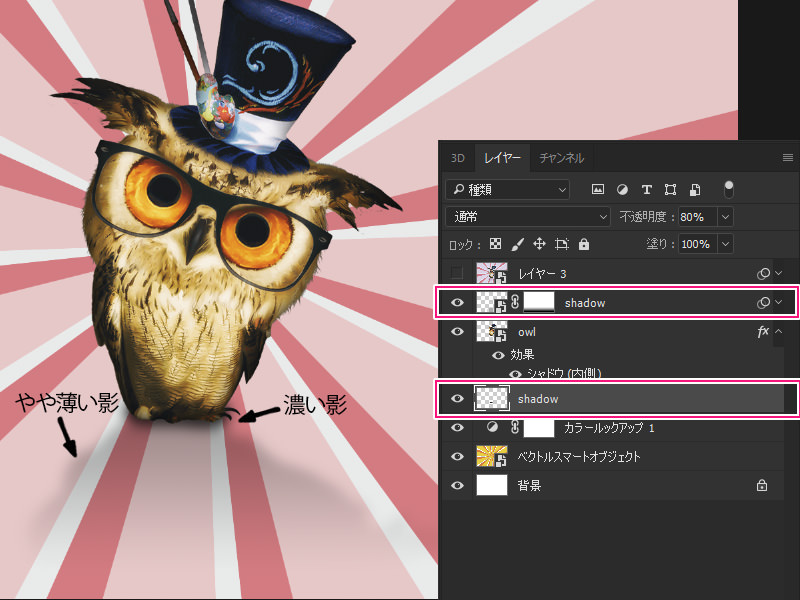
Step 12 – さらにシャドウを追加する / (任意) Optional
フクロウの足元にシャドウを追加します。
これでPhotoshopとの連携は完成です。
あとはお好みでAnalog Efexなどでエフェクトをかければ完成です。