ホームページビルダー20が登場してから、ずいぶん時間が経過しました。
『使いやすい』『使いにくい』と賛否両論のあるホームページビルダー20ですが、導入のしやすさという点では、あまり知識のないユーザーさんにとっても利点があると思います。
今回は『ホームページビルダー20』についてチュートリアルを解説していきたいと思います。
事前準備
事前準備には下記の2点を検討する必要があります。
初心者にも分かりやすいように丁寧に解説していきます。
- 運用方法にあったレンタルサーバーを選ぶ
- WordPressを利用するかどうかを決める
※この記事では『HTML + CSS』で解説していきます。
注意
『ホームページビルダー20』のSP版は、過去のホームページビルダーとの互換性はありません。
過去のバージョンをそのまま使用したい場合は、『クラシック版』を利用する必要があります。
運用方法にあったレンタルサーバーの選び方
レンタルサーバーとは、ホームページを設置する領域をレンタルする契約を結ぶことです。
レンタルサーバーといっても数多くあり、各社お得なサービスを展開しています。また、レンタルサーバーは専門的な知識が必要なため、各社のレンタルサーバーのホームページを見ても、どの項目が何を意味しているのか、あまりピンとこないかもしれません。
初めてのユーザーさんは、何が何やら分からないと思うので、3つのポイントだけ押さえてください。
レンタルサーバーは以下の3点を考慮して契約してください。
- 月額料金
- サーバー容量
- プロバイダー以外のサーバー
月額料金について
1つ目のポイントは、『月額料金』です。
レンタルサーバーを契約すると月々支払う料金のことです。
一度公開したら、容易に他社のレンタルサーバーに乗り換えることはできません。なので、各社の『月額料金』と『サーバー容量』を天秤にかけて勘案する必要があります。
※乗り換えることは可能ですが、すごく大変です。
サーバー容量について
2つ目のポイントは『サーバーの容量』です。
『どんなホームページを作成したいか』『どのような運用をするのか』によって容量を決める必要があります。
例えば、月に数回しかしないような更新の趣味のブログサイトなら、そこまで大きな容量は必要ありません。逆に、頻繁にブログを更新し、写真を多用するようなサイトなら、それなりの容量が必要です。
『サーバーの容量』も同じく、『月額料金』と天秤にかけた上で、自分にあった容量を選択する必要があります。
※サーバー容量が大きくなるほど、月額料金も高くなります。
プロバイダー以外のサーバーについて
3つ目のポイントは『プロバイダー以外のレンタルサーバー』を選ぶことです。
ホームページビルダーには『メールの返信機能』がついていません。
よって、メール返信機能を付けたい場合には、外部のメール返信プログラムをホームページに組み込む必要があります。この『外部のメール返信プログラム』は、プロバイダーのレンタルサーバーでは組み込むことが出来ません。
何故なのかというと、プロバイダーのレンタルサーバーは安くてそのまま無料で利用できることが多いですが、容量が圧倒的に少ないのです。しかも、制限が多いので、ほとんどの場合、『外部のメール返信プログラム』を設置することができないのです。
『外部のメール返信プログラム』を設置しようと思っているユーザーさんは、注意が必要です。
ホームページビルダーのレンタルサーバーはお得なの??
『ホームページビルダー20』ではJUST SYSTEM社提供しているレンタルサーバーがあります。
他のレンタルサーバーと比べてお得なのか見てみましょう。
HPB20とその他のレンタルサーバー比較表【格安プラン】
| レンタルサーバー名 | プラン名 | 容量 | 月額料金 | 初期費用 |
|---|---|---|---|---|
| HPBレンタルサービス | びったり10G | 10G | 1,522円 | 無料 |
| さくらのレンタルサーバ |
ライトプラン | 10G | 129円 | 1,029円 |
| ロリポップ! |
エコノミー | 10G | 100円 | 1,500円 |
| エックスサーバー |
X10プラン | 100G | 1,000円 | 3,240円 |
※初期費用はいずれのプランも初回のみです。
HPB20とその他のレンタルサーバー比較表【ミドルクラスプラン】
| レンタルサーバー名 | プラン名 | 容量 | 月額料金 | 初期費用 |
|---|---|---|---|---|
| HPBレンタルサービス | たっぷり50G | 50G | 3,580円 | 無料 |
| さくらのレンタルサーバ |
スタンダード | 100G | 515円 | 初回 1,029円 |
| ロリポップ! |
ライトプラン | 10G | 250円 | 初回 1,500円 |
| エックスサーバー |
X20プラン | 200G | 2,000円 | 初回 3,240円 |
※初期費用はいずれのプランも初回のみです。
上記の比較表からみて、『ホームページビルダーのレンタルサーバーサービス』は以下の結論になります。
- ホームページビルダーのレンタルサーバーは初期費用無料
- しかし、月額料金がすごく高い
私なら他のレンタルサーバーを検討しますが、ユーザーさん次第だと思います。
たとえ月額料金が高くても、それなりのサポートが得られるのであれば、このプランでも納得できるかもしれません。
おすすめのレンタルサーバー
レンタルサーバーを選ぶ際には、サーバーが『外部のメール返信プログラム』に対応しているか確認する必要があります。
『外部のメール返信プログラム』を利用するには、『cgi』と『sendmail』が必要です。
大抵のレンタルサーバーは対応しているはずです。
無料サーバー、または下記以外のその他のサーバーを利用している方は要注意です。対応していない可能性が高いからです。
必ず公式サイトにて対応しているかをご確認ください。
以下に代表的なレンタルサーバーの対応表を記載しておきます。
| サーバー名 | cgi 対応 | sendmail対応 |
|---|---|---|
| ロリポップ! |
○ | ○ |
| さくらのレンタルサーバ |
○ | ○ |
| エックスサーバー |
○ | ○ |
| お名前.com レンタルサーバー |
○ | ○ |
Xサーバー
とにかく早い。高機能なレンタルサーバーです。
月額1,000円と他社よりは割高ですが、使いやすさ・サポート・安定性・スピートはピカイチです。
ドメインを使い分ければ、WordPressで複数のサイトを運営できるのも強みです。
私は3年以上使用していますが、これといったトラブルもなく使えています。
お勧めのサーバーです。
公式サイト:http://www.xserver.ne.jp/![]()
| プラン名 | 容量 | 月額 | 特徴 |
|---|---|---|---|
| X10 | 200G | 1,000円 | もっともスタンダードなプラン |
| X20 | 300G | 2,000円 | とにかく大容量!プレゼント制度アリ |
| X30 | 400G | 4,000円 | 複数運営するならこのプラン |
さくらサーバー
月額500円からレンタルできるお手軽サーバーです。
サポート・使いやすさは標準レベルです。一番人気のプランは「さくらのレンタルサーバ スタンダード![]() 」になります。
」になります。
Xサーバーに比べ、表示スピードは遅くなりますが、手頃に始めるには良いサーバーだと思います。
それでも、以前根強い人気があるレンタルサーバーといえるでしょう。
公式サイト:http://www.sakura.ne.jp/![]()
| プラン名 | 容量 | 月額 | 特徴 |
|---|---|---|---|
| ライト | 10G | 129円 | お手軽に始めたいならこのプラン |
| スタンダード | 100G | 515円 | 人気No.1のお得プラン |
| プレミアム | 200G | 1,543円 | 動画・多くの画像を使い人向けプラン |
| ビジネス | 300G | 2,571円 | 複数サイトを運営したいなどのビジネス向けプラン |
| プロ | 500G | 4,628円 | 大容量・セキュリティ重視するビジネス向けプラン |
ロリポップサーバー
とにかく月額料金が安いレンタルサーバーです。
最も安いプランでは月額100円からレンタルできます。
一番人気なのは「チカッパプラン 詳細はこちら![]() 」でしょう。ワンランク下のプランなら、「ロリポプラン 詳細はこちら
」でしょう。ワンランク下のプランなら、「ロリポプラン 詳細はこちら![]() 」を選ぶといいでしょう。
」を選ぶといいでしょう。
とにかく値段が一番!という方はこちらのサーバーを選択しましょう。
公式サイト:ロリポップ!![]()
| プラン名 | 容量 | 月額 | 特徴 |
|---|---|---|---|
| エコノミー | 10G | 100円 | お試し向けの初心者プラン |
| ライト | 50G | 250円 | 手軽に始めたい初心者向けプラン |
| スタンダード | 120G | 500円 | 一番人気のお得なプラン |
| エンタープライズ | 400G | 2,000円 | ビジネスに特化したプラン |
お名前.comサーバー
月額900円から使用できます。
WordPressに特化した専用のプランもあるため、近年上昇傾向にあるレンタルサーバーです。
プランは「複数ドメインの一括運用なら【お名前.com 共用サーバー SD】月額900円(税抜)~![]() 」がお得です。
」がお得です。
公式サイト:お名前.com レンタルサーバー![]()
| プラン名 | 月額 | 容量 | 特徴 |
|---|---|---|---|
| 共有サーバー | 900円 | 200G~ | もっともスタンダードなプラン |
| WordPress | 900円 | 10G~ | とにかく高速!万全のセキュリティ! |
| VPS(KVM) | 896円 | 100G~ | ITエンジニア(開発者)向けのプラン |
| メールマーケティング | 980円 | 980G~ | メールの配信機能に特化したプラン |
レンタルサーバーを選ぶ際の早見表
| とにかく安ければOK | ロリポップ! |
| 通常のブログ(趣味のサイトなど)を運営したい | さくらインターネット |
| ブログを頻繁に更新したいし、ネットで収益を上げたい | エックスサーバー |
| 画像を多用したデザイン的なHPを作成したい | エックスサーバー |
上記がレンタルサーバーの早見表になります。
それぞれ一長一短はありますが、『月額料金』『サーバー容量』ともにバランスのとれたものは、『さくらのレンタルサーバ![]() 』か『エックスサーバー
』か『エックスサーバー![]() 』になります。
』になります。
どちらを選んでも構いませんが、Xサーバーなら『サイト表示を高速にする機能』があったり、『自動バックアップ』をする機能があるので、そちらをお勧めします。
WordPressを利用する? しない?
あまりWebに馴染みのないユーザーさんは、『WordPress』と聞いてもあまりピンとこないかもしません。
WordPressはホームページを運用するための一つの手段なのですが、数年前に登場に爆発的に広まったオープンソース(無料)のソフトウェアです。このWordPressの登場からインターネットのホームページ業界は大きく変動したといっても過言ではありません。
従来では『HTML + CSS』というスタンダードなホームページが主流でした。
もちろん今でも『HTML + CSS』は幅広く利用されていますが、『WordPress』もまた同様に、世の中で広く利用されるようになったのです。
『ホームページビルダー20』では『HTML + CSS』と『WordPress』の2つの方法から選択することができます。
この記事では『HTML + CSS』の使用を前提として解説していきます。
※『WordPress』編は別途記事にしたいと思います。
ホームページビルダー20 SPのインストールと初期設定
『Windows10』の前提で解説を行います。
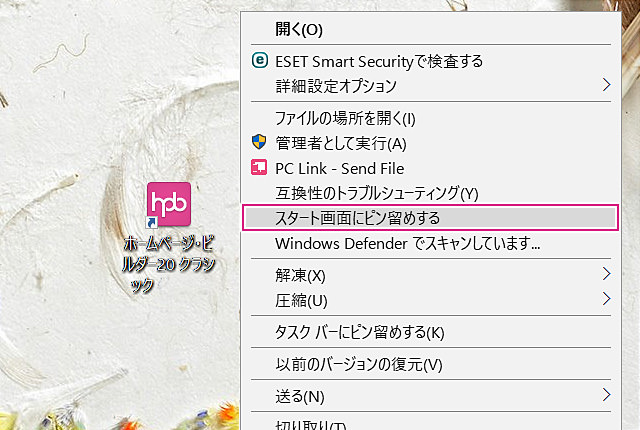
『ホームページビルダー20』をインストールしたら、アイコンを右クリック > 『スタート画面にピン留めする』から、スタート画面に登録しておきます。
『ピン留め』することで、これでいつでもスタート画面から『ホームページビルダー20 SP』を起動できます。
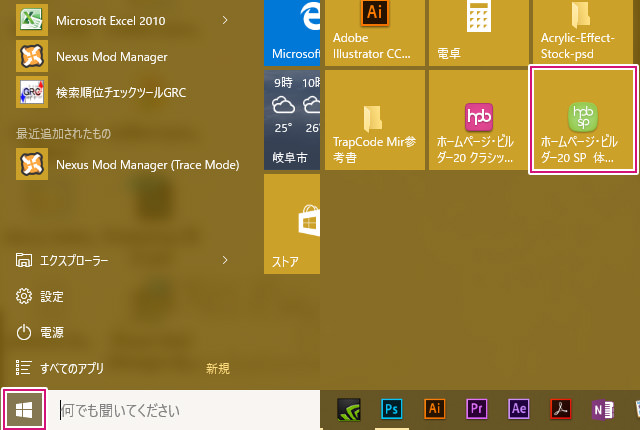
スタートボタンをクリック > 『ホームページビルダー20 SPアイコン』から起動しましょう。
新規作成を選ぶ
『ホームページビルダー20 SP』が起動したら、『新規作成』を選択します。
テンプレートを選ぶ
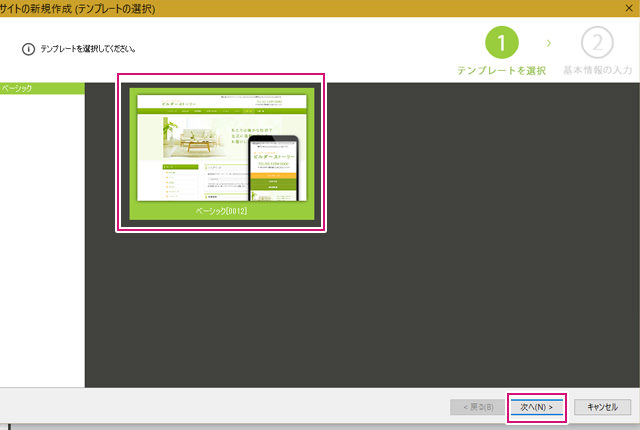
『テンプレート』を選びます。
上記の画像は体験版なので、ひとつしかありませんが、自分にあったテンプレートを選択しましょう。
インフォメーションを入力する
ホームページの情報を入力します。
『業種』を先に選んでから必要な箇所に情報を入力していきましょう。
『サイトタイプ』は今回は『通常(HTML + CSS)』で進めていきます。
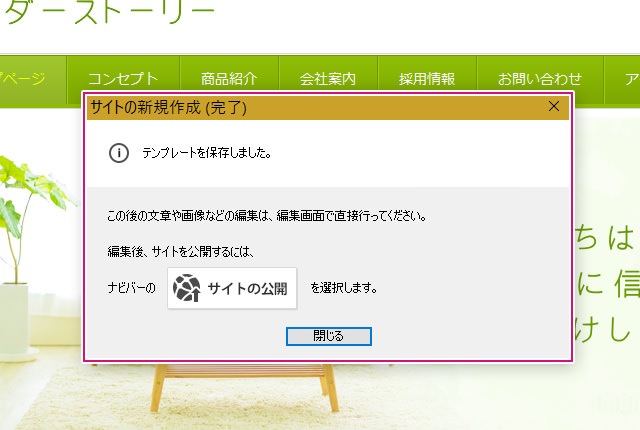
新作作成が完了
これで新規作成が完了しました。
さて、ここまでで導入は完了しました。
このあと、『ホームページビルダー20』の画面構成を見ていきます。画面構成を把握せずに、いきなりホームページを作成すると、訳が分からない事になってしまいます。
逆に言えば『どんな流れで作業したらよいか』が分かると、効率的にホームページが作成できるという訳です。
完成までの流れを把握する
ここで大切なのは『完成までの流れを把握する』ことです。
『① ~ ⑥』までの作業の流れを把握しておきましょう。この流れを把握できれば、作業はより効率的に・簡単に作成できるようになります。
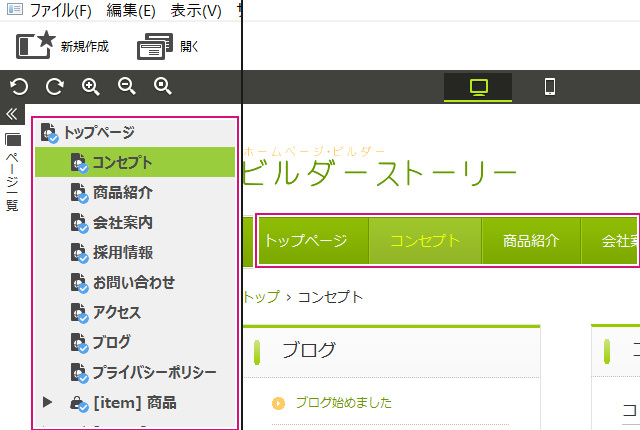
① 各ページの切り替え
画面左側が『メニュー項目』になります。
このメニューは、『各ページのグローバルナビ』にあたります。
試しに、トップページ以下にある項目をクリックしてみましょう。左側のページが切り替わるはずです。
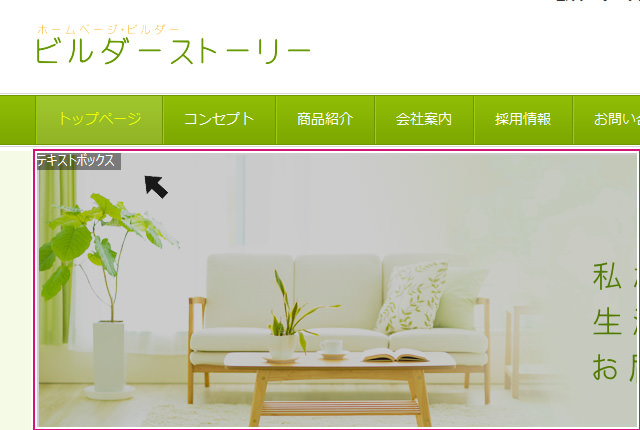
② 編集領域のハイライト表示
左側のページでは編集箇所にカーソルを乗せると、『ハイライト表示』されます。
ハイライト表示で、そのエリアの画像を変更したり、文章を追加したりすることが可能です。
③ アイコンで編集内容を選択
各エリアにカーソルを乗せると、上記のようなアイコンが表示されます。
このアイコンから、そのエリアの編集を行うことができます。
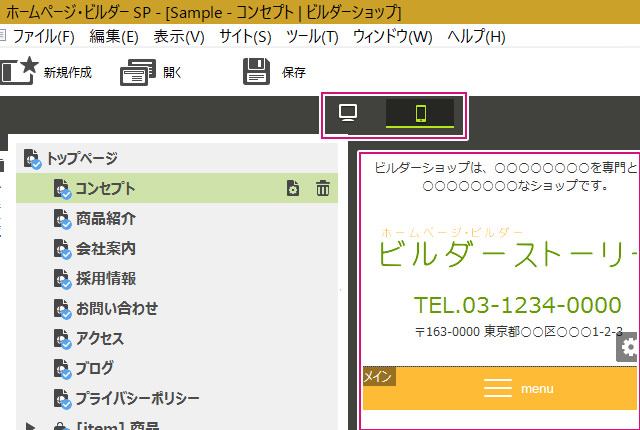
④ スマートフォンページの切り替え
『パソコン画面』 ⇔ 『スマートフォン画面』は上記の場所から切り替えます。
ホームページを編集しつつ、スマートフォンページの画面も確認しましょう。
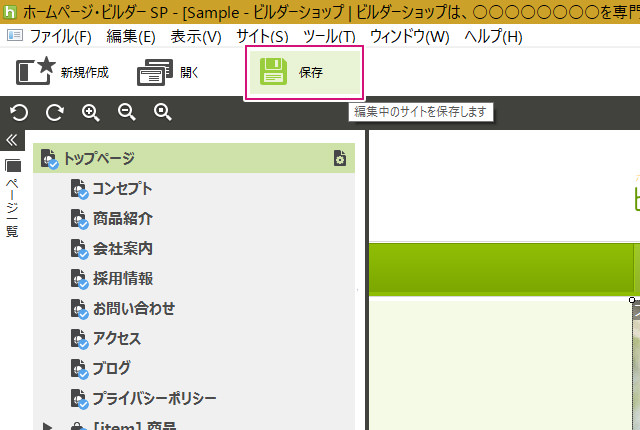
➄ サイトの保存
編集した内容を保存するためには、画面上部の『保存』をクリックします。
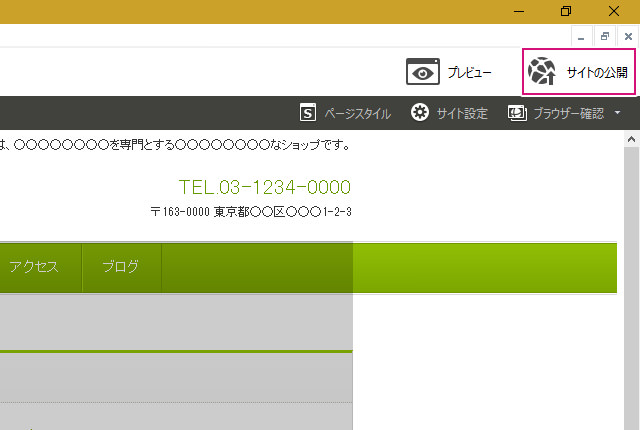
⑥ サイトの公開
完成のメドが立ったら、画面上部にある『サイトの公開』から、作成したホームページを公開します。
公開するためには『転送設定』を行う必要があります。
また、『転送設定』については別の記事に記載したいと思います。
導入編の終了
さて、ここまで『ホームページビルダー20』の導入までを解説しました。
ホームページを作成する上で大きな流れは以下のようになります。
- 編集したいページに切り替える。
- 編集したい領域を選択する。
- アイコンを使用して編集する。(画像の差し替え / 文章の追加 / スライダー設置など)
- パソコンとスマートフォン画面を切り替えながら確認。
- 編集内容を保存する。
- サイトを公開する。
最低限、これだけの手順を覚えておけば作業がグッと楽になります。
『ホームページビルダー20』は実は難しそうに見えて、非常に分かりやすい画面構成になっています。ただ、今までの『ホームページビルダー』に慣れている人にとっては戸惑うかもしれません。
『ホームページビルダー20』の特性を把握することで、より良いホームページを作成しましょう。
ホームページビルダー20の関連記事