この記事ではサイトの転送設定を解説していきます。
下記の手順に従ってチュートリアルを進めてください。
サイトを公開する手順と各種情報の準備
サイトを公開するためには、レンタルしているサーバーの契約情報が必要になります。
例えば、以下のような項目です。
- FTPサーバー名
- FTPアカウント名
- FTPパスワード
- 転送先フォルダ名
- サイトのURL
上記の項目は、サーバーをレンタルした時に、契約した会社から『メールなどで送信されてきた』はずです。
まずは、メールを印刷するなどして、手元に用意しておきましょう。
サイト転送設定のチュートリアル
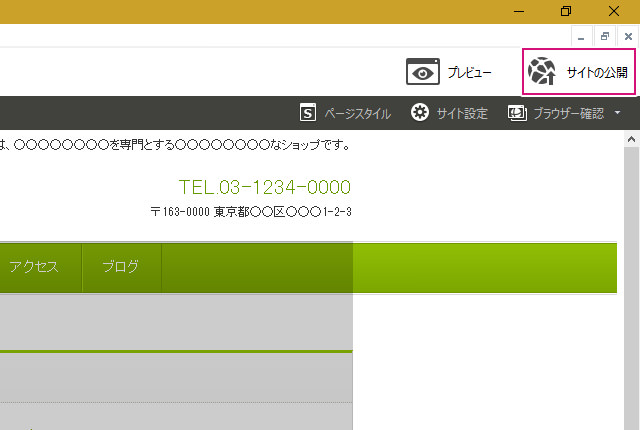
① サイトの公開ボタンを押す
画面上部にある『サイトの公開』ボタンをクリックします。
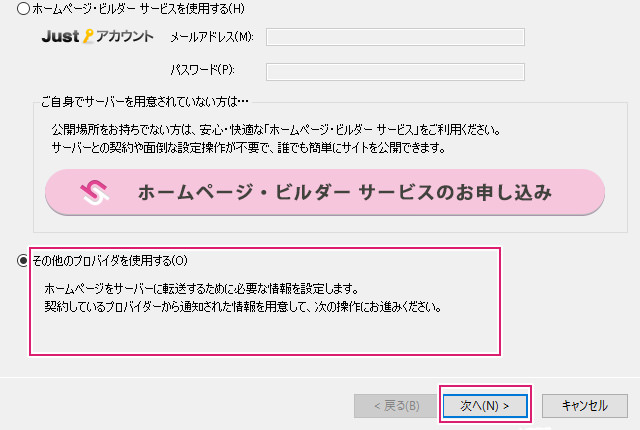
② その他のプロバイダーを選択する
その他のプロバイダーを選択します。
ホームページビルダーが提供しているレンタルサーバーと契約したい方は上記の『お申込み』から契約しましょう。
しかし、ホームページビルダーが提供しているレンタルサーバーはあまりオススメできません・・・。
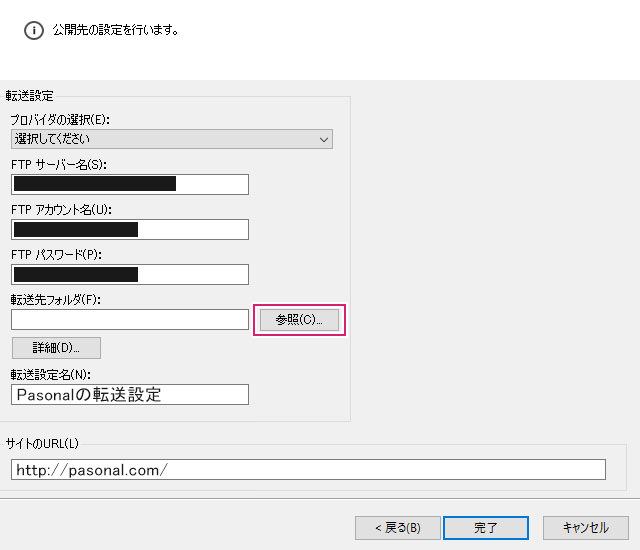
③ 転送設定を入力する
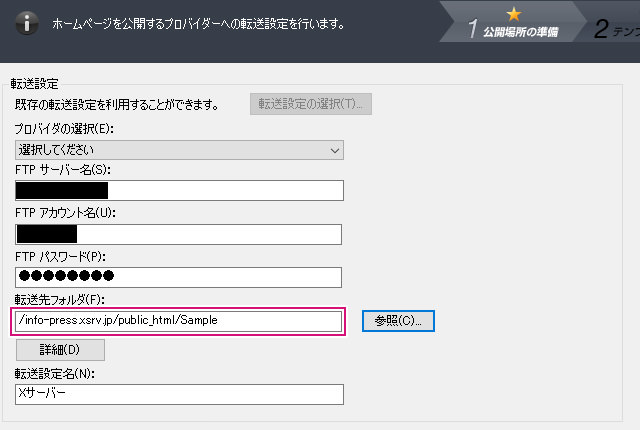
レンタルサーバーを契約した際に発行された各種情報を『全ての箇所に』入力していきます。
『参照ボタン』クリックして、レンタルサーバーに繋がるか必ず確認してください。
内容が間違っている場合、警告表示がでてきます。
どう入力してよいか分からない場合、レンタルしたサーバーの公式ページを確認してください。
- XサーバーFTP設定
- ロリポップFTP設定
- さくらレンタルサーバFTP設定
- お名前.com FTP設定
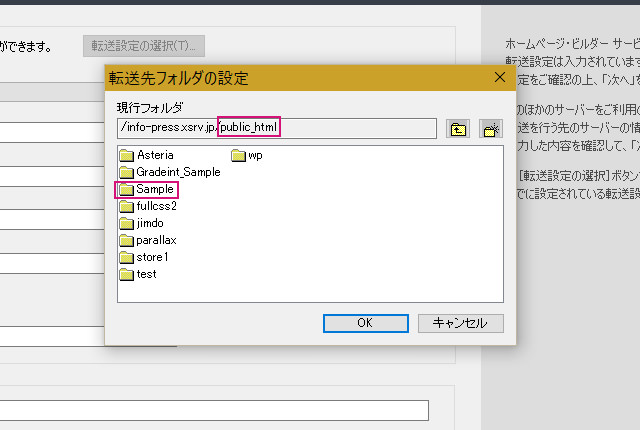
④ テンプレートを入れるフォルダを選択する
ホームページを入れるフォルダを選択します。
上記のXサーバーの場合は、『public_html』というフォルダの中に『Sample』というサブフォルダを作成して、そのファイルの中に『ホームページビルダー20』のテンプレートサイトを格納します。
これは各社のレンタルサーバーによって、ファイルマネージャーの構成が異なるので注意が必要です。
ディレクトリ直下にインストールしても構いませんが、あまりオススメできません。
必ず公式サイトを確認してください。
- さくらレンタルサーバーのファイルマネージャー
- ロリポップ フォルダ作成
- Xサーバー ファイルマネージャー
- お名前.com ファイルマネージャー
➄ 転送先のフォルダを再度見直す
転送先のフォルダを再度確認してください。
上記では『public_htnl』フォルダの中に作成した、『Sample』フォルダの中に『ホームページビルダー20のサイト』をインストールする、という意味になります。
ここを間違えると、思わぬ場所にサイトをインストールしてしまうので、注意してください。
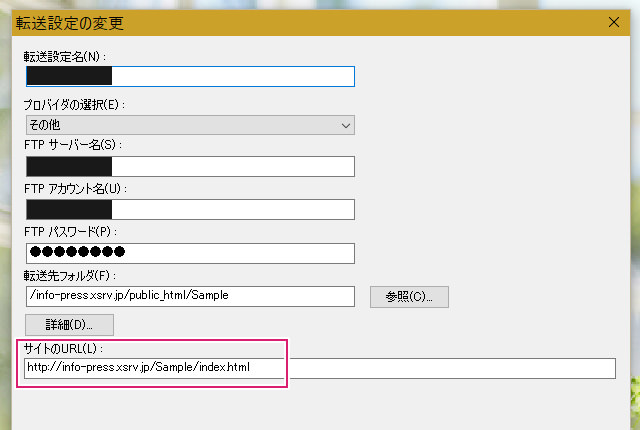
⑥ サイトのURLを入力する
最後に『サイトURL』を入力します。
『http:// 取得したドメイン名 / 作成したフォルダ名 / index.html』と入力します。
この場所を間違えると『404 Not Found』ページが表示されるので注意してください。
取得したドメイン名が分からない場合は、契約したレンタルサーバーのドメイン名を確認してください。
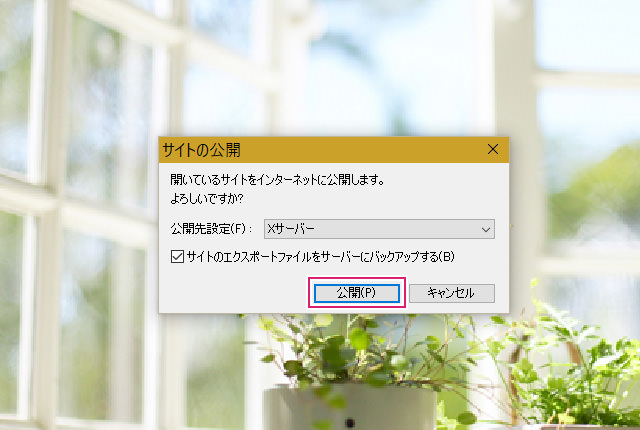
⑦ 転送設定の完了
『公開』ボタンをクリックすると、設定したレンタルサーバーのフォルダへ転送されます。
必ずページが正しく表示されれているか確認しておきましょう。
転送設定編の完了
以上でサイトの転送設定が終了しました。
必要な情報さえ揃っていれば簡単に設定できますが、初めての人は、『どこに何を入力してよいか分からない』ため、戸惑うことも多いと思います。
もし、転送設定の入力が分からないのであれば、下記のサイトを参考にしてみましょう。
- XサーバーFTP設定
- ロリポップFTP設定
- さくらレンタルサーバFTP設定
- お名前.com FTP設定