ホームページビルダー18 トラブル解決集!
いざホームページを作ろうと思っても、専門的な知識がなければ作成は難しいものです。今回は、ホームページビルダーの「エラー」「疑問」「トラブル」等を事例を交えて紹介していきたいと思います。
1.サーバーに繋がらない!うまく転送できない!
ホームページビルダー18の体験版を持っていますが、ネット上にホームページを公開する方法がわかりません。ちなみにロリポップとFFTPは持っています。
要約
- 必ず公式ページを確認すること
- メール(アカウント情報・設定)を用意
- 「転送設定の新規作成」でアカウントを入力
- 参照ボタンでサーバー接続確認
回答 -ロリポップ編-
まずは、ロリポップから送られてきたメール(アカウント情報・設定)を用意する
- hpb18のメニュー「サイト」>「転送設定の新規作成」
- プロバイダの選択 → ロリポップなので何も選択しない
- FTPサーバー名 → FTPサーバー名を入力
- FTPアカウント名 → FTPアカウントを入力
- FTPパスワード → FTPパスワードを入力
- 転送先フォルダ → 空白
- 転送設定名 → サイトの名前(何でも良い)
サイトのURL → 例:http://〇〇〇〇.com/ など(.comの箇所のドメインは取得したものにすること)全てが正しく入力できていれば、「転送先フォルダ」の「参照ボタン」を押せば、サーバーに繋がるハズです。「見つかりません」等のメッセージが出たら、入力したアカウント情報のどこかに間違いがあります。
再度、ロリポップから受け取ったアカウント情報を確認して、正確に入力してみてください。
ロリポップのFFFTPの設定
- FFFTP起動
- 新規ホストをクリック
- ホストの設定名 → サイト名(何でもOK)
- ホスト名(アドレス) → FTPサーバー名を入力
- ユーザー名 → FTPアカウントを入力
- パスワード → FTPパスワードを入力
- ローカルの初期フォルダ → ホームページデータのあるディレクトリを指定
- ホストの初期フォルダ → 必ず空白にします
回答 -さくらサーバー編-
まずは、さくらサーバーから送られてきたメール(アカウント情報・設定)を用意する
- hpb18のメニュー「サイト」>「転送設定の新規作成」
- プロバイダの選択 → 何も選択しない
- FTPサーバー名 → FTPサーバー名を入力
- FTPアカウント名 → FTPアカウントを入力
- FTPパスワード → FTPパスワードを入力
- 転送先フォルダ → 空白
- 転送設定名 → サイトの名前(何でも良い)
さくらサーバーのFFFTPの設定
さくらサーバーのFFFTP設定はロリポップとは少し異なります。よく確認してください。
- FFFTP起動
- 上部メニュー[接続] > マスタパスワードの変更
- 任意のパスワードを入力(忘れない事!)
- そのままOK
- FFFTPのウィンドウを閉じる
- FFFTPを再度起動
- 新規ホストをクリック
- ホストの設定名 → サイト名(何でもOK)
- ホスト名(アドレス) → 初期ドメイン「xxxxx.sakura.ne.jp」
- ユーザー名 → アカウントを入力
- パスワード → サーバーパスワードを入力
- ローカルの初期フォルダ → 「www(半角小文字)」を入力
- ホストの初期フォルダ → 「www(半角小文字)」を入力
2.お問い合わせフォーム(メールフォーム)から送信できない
お問い合わせフォームを設置したけど、メールができない!
どうしたらいいの??
要約
- 新規ページの追加(Contact.html)
- サイト確認 > 新規ページの追加 > ファイル名変更 > フルCSSテンプレート > 保存
- お問い合わせフォームの挿入
- 「レイアウト部品の挿入」 > 素材集から > スタイリッシュエフェクト部品 > 特定用途向け > お問い合わせ
回答
まずはお問い合わせフォームの設置。
- 上部メニューから「サイトの確認」をクリックし、ページの一覧を表示させる。
- (※もしページに「お問い合わせページ」がなければ、新規ページを追加する。)
- 「サイトの確認」画面の状態で、左側メニュー「新規ページの追加」をクリック
- ページのファイル名を変更(例:contact.html)して、そのまま「OK」をクリック
- フルCSSテンプレートを選択
- 選択しているサイトを選ぶ
- 基本情報を確認して、「保存」をクリック
- 新規作成したContact.htmlページを開く
- メールフォームを挿入したい場所を選択
- 左側メニュー「レイアウト部品の挿入」 > 素材集から > スタイリッシュエフェクト部品 > 特定用途向け > お問い合わせ を選択
※しかし・・・このままではメールフォームは使えません!(hpb18はあくまでデザインを提供しているだけです)
そこでメールを送受信するには以下の記事を参照してください。【メール設定編】をご覧ください。設置する際は必ず「設置マニュアル.pdf」を参照してください。
(※サーバーによってはCGIが使えない場合があります。公式サーバーの情報をご確認ください)
3.スライドショーを挿入する方法がわからない!
ビルダーの機能を使って、背景画をスライドショーにしたいのですが・・・方法がわかりません。
回答
- TOP画面(index.html)を開く
- 挿入したい場所を選択する(画像等がある場合は削除する)
- 左側メニュー フォトモーションの挿入 > フォトモーション(スライドショー) > 複数画像選択
- 設置完了
スライダーを挿入したい箇所を選び、「文字カーソル(黒い縦棒の点滅)」で指定しておきます。大抵の場合、TOPページの「見出しの下」などが最適です。
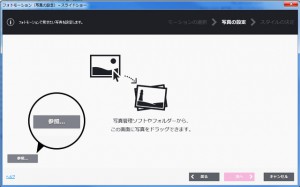
左側のメニューからフォトーモーションを選択して、スライドショーを選びます。

「参照」から、素材画像 or 自分のパソコンにある画像を選んで、2枚以上画像を挿入します。この時、必ず画像サイズ(同じ大きさ)のもを選択してください。縦長の画像と横長の画像を一緒に挿入すると、スライドショーがおかしなことになります。

ここではスタイルを選べます。「スライドの速度」「切り替えイメージの変更」などを別途設定したければ、カスタム設定から変更しましょう。
4. ホームページビルダーって本当に簡単にできるの
このソフトがあれば簡単なホームページは出来るようですが、製品だけの購入で自力でなんとかなるでしょうか?関連書籍がいくつか出ているようですが、これらは必要なのでしょうか?動画などのないシンプルなホームページをイメージしていますが、いっそフリーソフトでの作製のほうが良いのでしょうか?
要約
- 初心者でもHTMLとCSSの基礎は必要
- テンプレートだと個性がない
- 簡単に一から作成できる
回答
ホームページビルダー18は「WordPress」「フルCSSテンプレート」にも対応しており、関連する書籍もいくつか販売されているため、初心でもある程度は簡単にHPを作成することができると思います。しかし、テンプレートそのままで中身だけを変えて使用する分にはいいと思いますが、
あれこれカスタマイズしようと思うと、HTMLとCSSの知識は必要になります。また、テンプレートから作成すると似たり寄ったりのページがいくつもあるということも言えます。とはいえ、初心者の方が初めてHPを制作するのには適していると思います。
ホームページビルダー以外にもHPを作成できる方法はたくさんあるので、色々試してみるといいでしょう。
下記に初心者にオススメの方法を明記しておきます。ご参考にしてください。
| 評判 | 特徴 | |
| Jimdo | 人気 | 豊富なテンプレート / 直感的 / オンラインショップ対応 / iPhone対応 / WordPress対応 |
| Bind | まぁまぁ | 豊富なテンプレート / 直感的 / オンラインショップ対応 / iPhone対応 / WordPress対応 |
| Goope | 穴場 | 豊富なテンプレート / iPhone対応 / |
5. どのサーバーを選んでいいかわからない。教えて!!
ホームページビルダー18を購入してホームページを作る予定です!レンタルサーバーを使用したいと思っています。オススメのサーバーがあったら教えてください。
要約
- 容量が少ないが一番値段が安いのは「ロリポップ」のコロリポプラン
- 容量と値段のバランスがいいのが「さくらレンタルサーバー」のスタンダードプラン
- 大容量でスピードさくさく、かつ長期運用をするなら「Xサーバー」のX10プラン
回答
ホームページを公開するためにはサーバーを選ばなければいけません。上記で記述した、特殊な条件のサーバーなどの制約もあるため注意が必要になります。サーバーを選ぶ際に重要なことは次の3つです。「月額料金」・「サーバー容量」・「WordPress対応の可否」です。
月額料金1,000円ぐらいまでの、3つのおすすめサーバーをご紹介します。
月額1000円程度であり、なおかつ200GBの大容量のレンタルサーバープランです。ホームページを運営していると、いずれ複数のサイト(マルチドメイン)が必要になることが多々あります。その場合、ネックになるのが「容量」の問題です。
画像を多用したり、記事が増えていけば、少ない容量ではいずれ限界がきます。その点、200GBの大容量をほこるエックスサーバー![]() なら、長期的に継続して使用することができます。長期的にみて、ホームページを長く続けたい人、アフリエイトで収益を上げたい人にも最適なサーバーです。
なら、長期的に継続して使用することができます。長期的にみて、ホームページを長く続けたい人、アフリエイトで収益を上げたい人にも最適なサーバーです。
月額1,000円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』![]()
| おすすめプラン | 料金 | 容量 | 特徴 |
| X10 | 月 / 1,050円 | 200G | HTML+CSS 〇 フルCSS 〇 WordPress 〇 |
さくらのレンタルサーバ![]() は月額料金も安く、容量もそこそこなので、初心者が始めるのに向いているサーバーといえます。ワンコインで手軽に利用できるのが魅力でしょう。はやくて、やすくて、カンタン。
は月額料金も安く、容量もそこそこなので、初心者が始めるのに向いているサーバーといえます。ワンコインで手軽に利用できるのが魅力でしょう。はやくて、やすくて、カンタン。
全てが揃った究極のレンタルサーバ、☆さくらのレンタルサーバ☆![]()
| おすすめプラン | 料金 | 容量 | 特徴 |
| スタンダード | 月 / 500円 | 100G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
「とにかく値段さえ安ければそれで良し!」というタイプのレンタルサーバーです。プランによって、WordPressが使用できない場合があるので、よく確認することが大切です。コロリポプランはWordPressがインストールできません。注意してください。
| おすすめプラン | 料金 | 容量 | 特徴 |
| コロリポプラン 詳細はこちら |
月 / 105円~ | 10G | HTML+CSS 〇 フルCSS 〇 WordPress X |
| ロリポプラン 詳細はこちら |
月 / 263円~ | 50G | HTML+CSS 〇 フルCSS 〇 WordPress 〇 |
| チカッパプラン 詳細はこちら |
月 / 525円~ | 120G | HTML+CSS 〇 フルCSS 〇 WordPress 〇 |
6. ホームページビルダー18は色々あるけど・・・
ホームページビルダー18等の通常版、バリューパック、バージョンアップ版これらの違いはなんでしょうか?
要約
- 「豊富なテーマ」「バッチリSEO対策」を考えるならビジネスパック
- 「選択肢を広げたい」「テーマの購入を検討している」ならバリューパック
- 「リーズナブルな値段」「参考書を見ながら自分で作成したい」なら書籍セット
- 「とにかく安くHPを作成したい」「疑問はネットで解決」ならノーマル
回答
下記から自分にあったタイプを選択しよう!
※ホームページ・ビルダー17/16/15/14/13/12 ユーザーはバージョンアップ価格で購入できるます。
公式ページを参照してください。
7. ホームページビルダー18の画像ってどこに格納されているの
ホームページビルダー18の画像(素材なと)をパソコンのデスクトップに保存したいのですが・・・。どこの場所にありますか?
回答
C:/ hpbiluder18 / sample / image / photo
※私の環境では「Cドライブ」となっていますが、インストールした場所のことです。
※別の場所にhpb18をインストールした人はその場所を参照してください。
8. WordやExcelをホームページビルダー18で公開したい!
WordやExcelで表や文書を作成したので、ホームページビルダー18で公開したいのですが・・・できますか?
回答
WordやExcelで作成したものをホームページビルダー18で公開するにはPDF形式に変換しなければいけません。
以下の手順で変換しましょう。
- Word、Excelで作成したデータを、ファイルタブ → 名前を付けて保存 → ファイルの種類:PDF形式で保存する。
- hpb18の左側メニュー リンクの挿入 > 次へ > 文字列 or 画像ファイルを選択※1 > リンク先 と ターゲット指定※2
- ※1文字列 or 画像ファイルを選択は任意です。
- ※2リンク先は「選択ボタン」をクリックして、対象ファイルを選択します。
- ※2ターゲットは「新しいウィンドウ」にしておくと便利です。
9.サイトがおかしくなった・・・どうしよう
ジャストシステムのHPビルダー18を購入し、フルCSSテンプレートでHPを作成し始めたところです。作成している内に何だか混乱し、修復不能になってきたので、一旦、サイトを保存したフォルダごと消去しました。(Dドライブに保存したので、そのフォルダ自体を消去)次に新たにサイトを作成したのですが、消したはずの古いサイトがビルダー上に残っています。
(Dドライブ上では新しいフォルダのみ存在)ビルダーの「サイトを開く」をクリックすると、ウィンドウに新旧同じ名前のサイトが示され、新旧両方とも開くことが出来ます。
しかも新たに作成中のサイトの内容が古いサイトに自動的にコピーされていきます。新旧サイトの名前は同じなので、現在のところ両者を区別するのは作成日付だけです。非常にややこしく、また今後どのような悪影響があるか不明なので、古いサイトを消去したいのですが、どうしてもできません。
どうすれば古いサイトを消去できるでしょうか?
要約
- フォルダごと削除はダメ
- 必ずサイト一覧/設定から削除する
回答
削除したいサイトがある場合、フォルダごと削除してはいけません。
新旧のサイトデータが表示されたりして、混乱してしまいます。
サイトを削除する方法
- メニューバーから「サイト」→「サイト一覧/設定」を選択します。
- 「サイト一覧/設定」ダイアログが表示されます。
- 削除するサイトを選択し、[削除] ボタンをクリック。
- 確認メッセージが表示されるので、[OK] ボタンをクリックします。
- 「サイト一覧/設定」ダイアログに戻ります※。
- [はい] だと、プロバイダへの転送設定も削除されます。
- 転送設定を保存しておきたい場合は [いいえ] ボタンをクリックしてください。
- [閉じる] ボタンをクリック。
※「このサイトで使用していた転送設定 XX も削除しますか?」とメッセージが表示される場合があります。
サイトを新規で作り直す場合は、必ず上記の手順でサイトを削除してください。
10. スライドショーの各画像にリンクを付けたい
「jQuery」機能を使えるという事ですが、フォトギャラリーの画像にマウスを置いた際に「指定のURL先にリンクを飛ばす」といった設定はできますか?
回答
スライドショーの設置
- TOP画面(index.html)を開く
- 挿入したい場所を選択する(画像等がある場合は削除する)
- 左側メニュー フォトモーションの挿入 > フォトモーション(スライドショー) > 複数画像選択
- 設置完了
スライドショーの各画像にリンクを付ける
- 挿入したスライドショーをクリックしておく
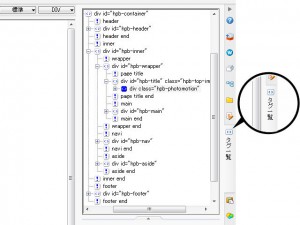
- 右側メニューを「タグ一覧」にする
- 「タグ一覧」の箇所がネズミ色にハイライトされる
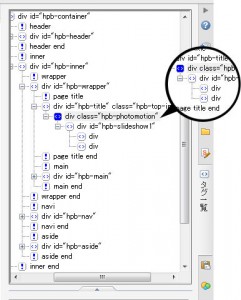
- ハイライトの箇所を展開する
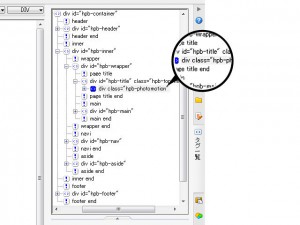
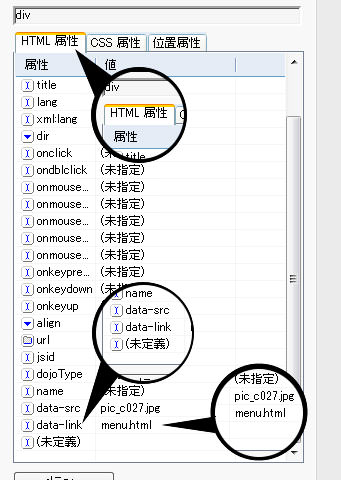
- 「div id=”hpb-slideshow1″」 > 「div」の項目をクリック
- 画面一番右下のタブを「HTML属性」にする
- 「HTML属性」の一番下の項目「未定義」をダブルクリック
- 「未定義」を「data-link」という名前に変更する
- 「data-link」の値に「リンク先のURL(例:menu.htmlなど)」を入力する
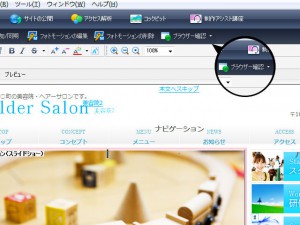
- 上部メニュー「ブラウザー確認」で実際に試す

「div id=”hpb-slideshow1″」 > 「div」の項目をクリック
11. 「指定されたパスのアクセス許可を持っていません」
パソコンを新しく買い換えて、ホームページの更新作業を続けているのですが、上書きをすると、「指定されたパスのアクセス許可を持っていません」というエラーが出てきて、上書き保存ができません。
回答
WIndows XPからWindows7やVistaなどのOSに切り替えると、上記のようなメッセージがでます。これは、Windows Vista以降のOSから付加された「ユーザーアカウント制御」のせいです。このような場合は、新しいOSにインストールしたホームページビルダー18を「管理者として実行」してみてください。(※デスクトップにあるホームページビルダー18のアイコンを右クリック → 管理者として実行を選択)
多くの場合、これで解決できるハズです。
12. 無料のレンタルサーバーを使いたいけど・・・
ホームページビルダー18を使って、無料レンタルサーバーのatpagesで、ホームページを作ろうとしています。wordpressの設定で、wordpressを公開サーバーにインストールするにチャックをいれても上手くいかないです・・・。
回答
無料レンタルサーバーは非常に危険です。ウイルスまみれ、サポートなし、卑猥な広告を貼られる、ハッキングされる、HPを改ざんされるなどされます。気づかないうちに自分が被害者となり、さらに加害者になってしまいます。自分のHPを見に来てくれた人に、無意識とは言えウイルスをばらまいてしまうと、場合によっては訴えられるかもしれません。
つまりは、「安物買いの銭失い」なのです。
安くてもいいので、きちんとしたところを選びましょう。 こちらがオススメのレンタルサーバーです!
| ロリポップ | ロリポップ!なら大人気のWordpressも簡単インストール!あなたもWordPressでブログデビューしちゃおう!! |
| さくらサーバー | 月額129円からの「さくらのレンタルサーバ」 |
| Xサーバー | 月額1,000円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』 |
13. 削除したはずのデータがまた表示される
ホームページビルダーのサイト削除、ドキュメントフォルダーの削除をしてもブラウザはホームページビルダーで作成したものが表示されてワードプレスでの制作画面は出てきません。
どのようにしたらワードプレスで制作したページになるでしょうか?
回答
下記の手順でサイトを削除します。
- メニューバーから「サイト」→「サイト一覧/設定」を選択します。
- 「サイト一覧/設定」ダイアログが表示されます。
- 削除するサイトを選択し、[削除] ボタンをクリック。
- 確認メッセージが表示されるので、[OK] ボタンをクリックします。
- 「サイト一覧/設定」ダイアログに戻ります※。
- [はい] だと、プロバイダへの転送設定も削除されます。
- 転送設定を保存しておきたい場合は [いいえ] ボタンをクリックしてください。
- [閉じる] ボタンをクリック。
※「このサイトで使用していた転送設定 XX も削除しますか?」とメッセージが表示される場合があります。
サイトを新規で作り直す場合は、必ず上記の手順でサイトを削除してください。
サーバーの場合
サーバー上で上記のような現象が起こる場合、サーバー側のファイルのアップロードが上手くできていない可能性があります。FFFTP等で一度、サーバーのファイルを削除してから、もう一度アップロードしてみましょう。
14. WordPressのウェジェットが削除できない
ウェジェットの削除を行いたく、説明を見てみたら、ワールドプレスを利用するとの説明がありましたので、そちらで削除しようとしたのですが、削除を押してもページに反映されず・・・。ワールドプレスの画面でどうにか変更できたと思っても、ホームページビルダーの方では全く変わらず苦戦しております。
回答
- WordPressの左側メニュー「外観」 > 「ウェジェット」を開く
- 削除したいウェジェットをクリック
- 展開した箇所の一番下、削除をクリック
以上で完了です。
15. ホームページビルダー18がおかしい
ホームページビルダー18で文字変換が遅くて困ってます。パソコンを新しくしたのでホームページビルダー18を新しく購入し使ってます。症状としては・・・文字変換の反応が遅くて困ってます。
- 文字入力しスペースで漢字を選択し、エンターを押すといったん消えて出てくるまでに数秒かかかってしまいます。
- 空白を入れようと、スペースを押すとすぐにカーソルが動かず、これも数秒かかります。
- Delete、Back spaceでの文字の消去も遅く数秒かかってしまいます。
ワードやエクセル、インターネットエクスプローラーやFirefoxなどほかのソフトではまったく問題なく変換できています。
回答
他のアプリケーションで問題ないとなると、PC側の問題ではないような気がします。原因が分からない場合、一番手っ取り早いのは再インストールすることです。必要なデータだけをバックアップして、一度ホームページビルダーそのものを削除し、再度インストールしてみてはどうでしょうか。
状況が改善されるかもしれません。
16. hpb18のウェルカートが正常に動かない
HTMLしか分からない素人なので、ホームページビルダーでサイト作っています。最初、ロリポップに契約したのですが、ウェルカートが動かなくて、さくらかXサーバーが推奨されているみたいなので、両方申し込んでみました。
ワードプレスにはホームページビルダー用のプラグインがあって、その専用ダッシュボードに「サイトの反映」というボタンが出るはずなのですが、それが出ず、サイトを反映させることが出来ません。
どうしたら正常に動くようになるの?
回答
WordPressを使用している場合、プラグインという項目があります。プラグインは「WordPressの機能に別の機能を付加する」便利アイテムみたいなものです。しかし、このプラグインが何らかの形で影響し、本来正常に動くはずのプログラムが動かないということもしばしばあります。
こんな場合は、WordPress側でプラグインを一つずつ停止させてみましょう。
ひょっとしたら、正常に動くかもしれません。
プラグインを停止する方法
- WordPress左側メニュー > プラグイン
- インストール済プラグインを選択
- 一つずつ順番に「停止」して動作確認
- 原因のプラグインが判明したら削除 or 停止のままにする
17. 共通部分の同期を解除したい
ホームページビルダー18の共通部分を解除する方法を教えてくださいホームページビルダーで、h3タグやタイトルなどが、トップを変えると全部変わってしまいます。
これを、トップだけや、次ページだけを変える方法を教えてください。
回答
- <body id=”hpb-template-○○-○○-○○”>の「○○-○○-○○」を削除する。
- 対象ページをHTML表示に切り替え、該当箇所のみを修正する。
8. サーバーにアップしたのに、検索ページが出ない
ホームページをサーバーに転送しても、検索できません。ホームページビルダー18を使い、白紙ページを使って文章を作りました。有料のホームページビルダーのサーバーに転送出来たとは思います。
しかし、その後の操作がわかりません。このまま3か月ほど待てば、自動的に検索できるようになるのでしょうか。
失敗しているかもしれないので、成功したか確認する方法はないのでしょうか。
回答
サーバー側にきちんとデータがアップロードされているかFFFTP等で確認。ブラウザのURLに直接アドレスを打ち込んで確認してみる。 (※例:https://pasonal.com/index.html)
上記でページが表示されるなら大丈夫です。
検索結果に出てこない場合
自分のサイトがすぐにGoogleやYahooなどで表示されるわけではありません。通常1ヶ月~2ヶ月ほどで検索結果に表示されるようになります。但し、サイトによっては、順位がかなり下の方で表示が見えないこともあります。コンテンツ(内容)を定期的に更新し、充実させていけば、おのずと上位に表示されるようになります。
また、そのためのSEO対策も重要です。
各自、ネット等で検索してみてください。
(※ためにSEO対策やりませんか?の勧誘電話がかかってきますが、契約しないほうがいいです。)
19. ホームページビルダー18がインストール出来ない
ホームページビルダー18を購入し、インストールしようとしてもできません。Cドライブの空き容量も20GBほどはあります。エラー3と出てインストールできません。
回答
ホームページビルダー18の動作環境をもう一度確認してください。十分な空き容量があるドライブに再度インストールしてください。
20. 上部メニューが、他のページに反映されない
ページ上部の共通部分(タイトル、電話番号などがある部分)を編集しています。文字を編集したのですが、トップページだけが編集されて、その他のメニュー項目のページ上部共通部分には、編集文字が反映されません。
回答
hpb18の上部メニュー「共通部分の同期」 > 「OK」をクリックする。これで、チェックを付けた全てのページに編集が反映されます。
21. 「お知らせ」「News」等のリストを表示したい
ホームページビルダーで「お知らせ」を作る方法を教えてください。トップページに「お知らせ」や「ニュース」「トピックス」等のようなものです。
回答
- 上部メニュー「サイトの確認」 > TOPページを開く
- 挿入したい場所をクリックする
- 左側メニュー「レイアウト部品の挿入」> 素材集から > スタイリッシュエフェクト部品 > リンクボックス > リンク2
- 「開くボタン」をクリック
- BOXの中身を編集する
22. 編集したのに反映されない
トップページにHomepage Builder をブログ名に変更しました。プレビュー表示は変更できているのに実際の画面は変更でいません、編集後保存はしています。どのようにしたらよいでしょか。
回答
ホームページビルダー側で保存しても、サーバーに反映(アップロード)していなければ、編集内容は反映されません。WordPressのhpbダッシュボードにある「データの反映」をクリックしてください。これで編集内容が反映されるはずです。
上記でダメなら、「Ctrl + F5」を押してスーパーリロードを行ってください。
また、ブラウザ側にてキャッシュ(履歴)の削除等を行ってください。
IEのキャッシュ削除
上部メニュー ツール > インターネットオプション > 閲覧の履歴削除
Google Chromeのキャッシュ削除
画面一番右上の設定 > 履歴 > 削除
23. 会社概要を載せたいけど・・・
会社概要を簡単に掲載したいけど、どうすればいいのかわかりません。
回答
- 上部メニュー「サイトの確認」 > 対象ページを開く
- 挿入したい場所をクリックする
- 左側メニュー「レイアウト部品の挿入」 > 素材集から > スタイリッシュエフェクト部品 > 特定用途向け > 会社概要
- 「開くボタン」をクリック
- 会社概要の中身を編集する
24. WordPressにカウンターを設置したい
ホームページビルダー18 ワードプレス画面にはカウンター設置は出来ないのでしょうか。
回答
WordPressプラグイン「Count Per Day」を使えば簡単にカウンターを設置できます。設置する際は、WordPressメニュー > 外観 > ウェジットからサイドバーやフッターなどに設置することができます。ただし、Bot等を極力除外して使用することをお勧めします。
参考URL
25. 起動時の案内表示が毎回邪魔だけど・・・
ホームページビルダー18を起動したときに表示される、案内表示が邪魔です。 なんとか消したいんですが・・・。
回答
- 上部メニュー「ツール」 > オプション
- 編集タブをクリック
- ウィンドウの一番下、ダイアログ表示 – ガイドメニュー(ようこそダイアログ)をOFF
以上で完了です。
26. hpbダッシュボード内にWordPressメニューが無い!
ホームページビルダー18でWordPressをサーバーにインストールし、管理画面へログインしました。ログインには成功したのですが、hpbダッシュボードの左側にWordPressメニューが表示されていません。
どうしたらいいですか?
回答
- hpbダッシュボード > オブションを選択
- 「固定ページ」「メディア」「外観」~等の項目全てにチェック
- 設定を保存するのボタンをクリック
以上でWordPressの項目メニューが左側に表示されます。
27.ページを切り替えると、位置が微妙にズレる
メニューバーでページを切り替えると、サイトの位置が微妙にズレます。どうしたらいいですか?
回答
ページが微妙にズレる現象は、「Windows スクロールバー」が原因です。Windows スクロールバーはコンテンツが画面外に表示される時に画面右側にスクロールバーが表示されます。しかし、コンテンツが1画面に収まっている場合は、スクロールバーは表示されません。このため、スクロールバー分だけページの描画位置が微妙にズレてしまいます。
CSS(スタイルシート)に以下の手順でコードを挿入してください。
スクロールバーを常に表示する方法
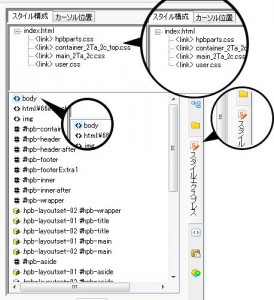
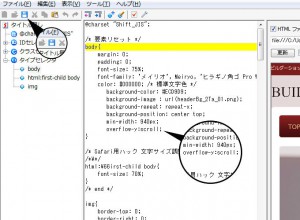
- hpb18の一番右側のメニュー「スタイルエクスプレス」をクリック
- 「スタイル構成タブ」にCSSシートのツリー表示を上から順番にクリックし、「<>body」の箇所を見つける。
- 「<body>」を右クリックし、「CSSファイルの編集」を選択する。
- CSSの編集画面が現れたら、「body{ ~ }」の箇所の「~}」の最後のカッコの前に「overflow-y:scroll;」を追加し、保存を押す。
- CSSの編集画面を閉じる。
overflow-y:scroll;を追加したサンプル
/* 要素リセット */
body{
margin: 0;
padding: 0;
font-size: 75%;
font-family: 'メイリオ', Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'MS Pゴシック', 'Osaka', sans-serif;
color: #000000; /* 標準文字色 */
background-color: #ECD9D9;
background-image : url(headerBg_2Ta_01.png);
background-repeat: repeat-x;
background-position: center top;
min-width: 940px;
overflow-y:scroll;
}

bodyに「overflow-y:scroll;」を追加する
28.「保存先はサイト外です」と表示される
保存先はサイト外です。と表示されてしまい、保存することができません。
どうしたらいいですか??
回答
外部ファイルをhpb18で開き(読み込み)、保存しようとするとこのような警告表示がされます。hpb18はドキュメント内に存在しないファイルを外部ファイルと認識し、エラー表示するようにできています。hpb18を使用してファイルを編集する場合は、以下の手順でサイトを作成するようにしてください。
上部メニュー「サイト」 > 「サイトの新規作成」
上記の方法で、サイトを新規作成すると、ドキュメント内に新しいフォルダ「mysitye○○」が作成されます。
その「mysitye○○」に外部ファイルを移動させてください。hpb18を起動すると、作成した「mysitye○○」が展開されます。画面右側の「スタイルの構成」で移動したファイルがツリー状で表示されていればOKです。