ホームページと言えば、かつては専門的な知識が必要でした。
しかし、今やウェブビルダーが一般的となり、専門的な知識不要でインターネット上でホームページを組み立てることが出来るようになりました。
「グーペ![]() 」もまた同様のウェブビルダーになります。
」もまた同様のウェブビルダーになります。
さて、今回はその「グーペ![]() 」を素早く、素敵に仕上げるちょっとしたコツをご紹介したいと思います。
」を素早く、素敵に仕上げるちょっとしたコツをご紹介したいと思います。
❤「伝える」デザインについて
ホームページを作る目的は人それぞれだと思いますが、全ての人に共通している目的は「誰かに、何かを伝えるため」です。
それがインターネットを通して伝える「ホームページ」なのです。
そのために、今まで多くのデザイナーは日々苦心してホームページをデザインしてきました。
- 「どうすれば、より見やすいだろうか?」
- 「どうすれば、より伝わるデザインになるだろうか?」
- 「どうすれば、より注目を集められるだろうか?」
現在あるホームページのデザインは、そんな世界中のウェブデザイナーさんたちの結晶だと思っています。
ほとんどの人は、その結晶であるウェブデザインを使っているワケです。
そんなウェブデザインが進化する過程の中で、多様なデザインが生み出されてきたわけですが、以下の2つに分けられると思っています。
- 「文章を中心に伝えるデザイン」
- 「イメージを中心に伝えるデザイン」
例えば、前者の「文章を中心に伝えたい」だと、ブログなどに向いています。後者だと、ブランドイメージを高めるサイトによく利用されています。
下記にサンプルサイトを記載しておきます。
一度のぞいてみてください。
◆文章を中心に伝えるデザイン
日々更新される圧倒的な情報量で、テキスト(文章)中心で伝えています。
画像はおまけ程度に使用されています。
◆イメージ(画像)で注目を高めるデザイン
テキストは極力省き、美しい高解像度のイメージを利用することで、注目を高めています。
思わず「美しいな」「一度行ってみようかな」という気になります。
◆イメージ(動画)で訴求力を高めるデザイン
IUQO
最近増えてきたフルスクリーン動画のデザインで、訴求力を高めています。
人は、動きのない静止画より、動きのある動画により強い印象を抱くからです。
さて、上記の「伝えるデザイン」が少し分かったところで、「グーペ![]() 」のデザイン・テンプレートを選んでいきましょう。
」のデザイン・テンプレートを選んでいきましょう。
![]()
その1 ー 基本はデザイン選びから
「グーペ![]() 」を素敵に仕上げるためには、デザイン選びから行う必要があります。
」を素敵に仕上げるためには、デザイン選びから行う必要があります。
「自分の好きなデザインを選べばいいんでしょ?」と、思いがちですが、テンプレートのデザインにも「長所」と「短所」があります。また、店舗の業種によって「選ぶと良いもの」と「選ぶべきではないもの」があります。
サイトの最終的なイメージは、デザインテンプレートの選び方から決まると言っても過言ではありません。
★テンプレート選びのコツ
- どんなタイプのデザインがあるのかを知る。
- そのデザインの特徴は何なのかを知る。
- 作りたい最終イメージと一致しているのかを考える。
テンプレートのデザインには大きく分類して3種類あります。
それぞれのタイプの特徴を把握しておきましょう。
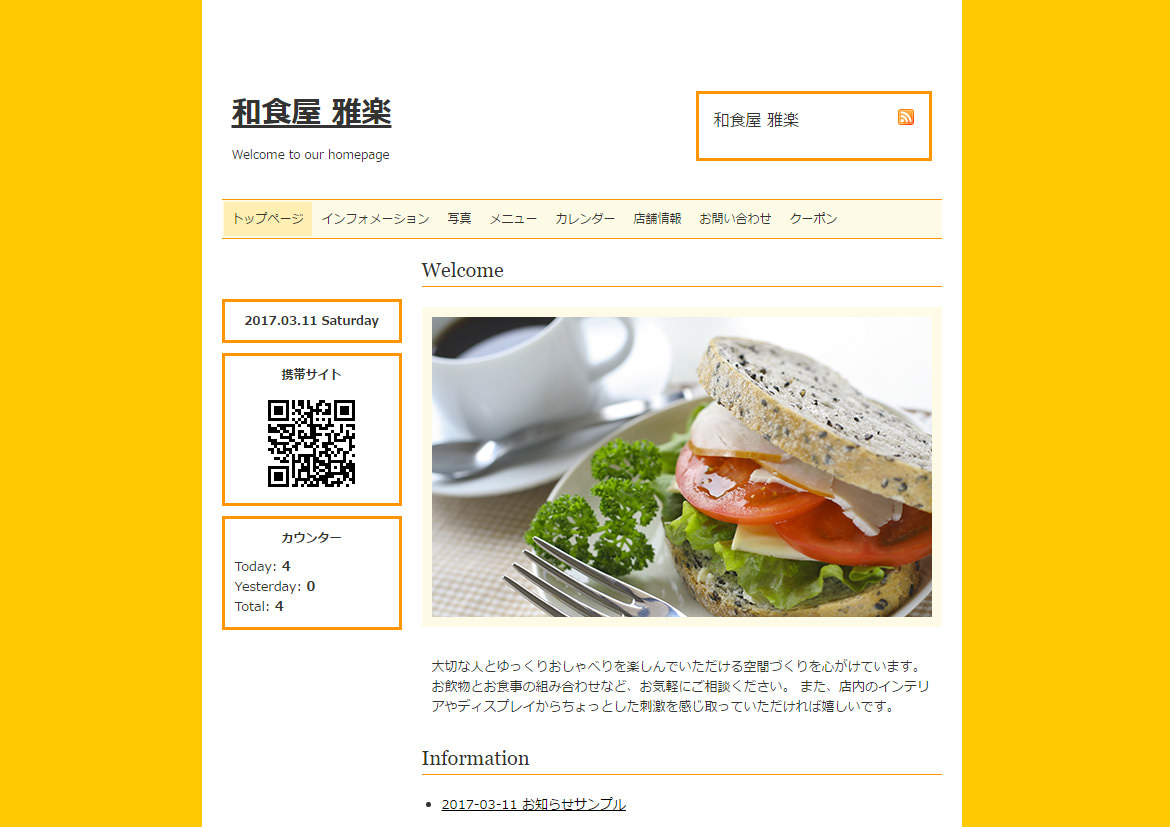
▼スタンダード・デザイン
もっともスタンダードなデザインであり、上部に「店の名前」や「ロゴ」、グローバルメニュー、サイドカラム、コンテンツのデザイン構成で作られています。
インターネットでよく見かけるタイプのデザインです。
上記のテンプレートは最もスタンダードなタイプな、「文章を中心に伝えるデザイン」といえます。
オールマイティーに利用でき、以下のような特徴があります。
スタンダード・デザインの長所
- 画像とテキストの配分が良く、閲覧者に必要な情報を提供することができる。
- グローバルメニューがページトップにあるため、閲覧者がページを参照しやすい。
- どこに何があるか分かりやすい、見やすいページデザインである。
スタンダード・デザインの短所
- 世の中に数多く溢れているタイプの、つまらないデザインとも言える。
- 商品(画像)をクローズアップしたサイト作りには不利である。
- サイト内に動的・視覚的な動きが無く、閲覧者の注目を集めづらい。
★このテンプレートはどのような場合に使用するのか?
- 画像と文章を配分よく記載したい場合。
- 見やすいサイトを作りたい場合。
スタンダード・デザインは、最もオーソドックス(一般的)なタイプのデザインです。
画像よりも、文章中心で伝えることができる一方、文章の構成力が必要となります。
「商品の詳細を詳しく伝えたい」「見やすいサイトを作りたい」といった場合には、このオーソドックスなタイプのテンプレートを選択しましょう。
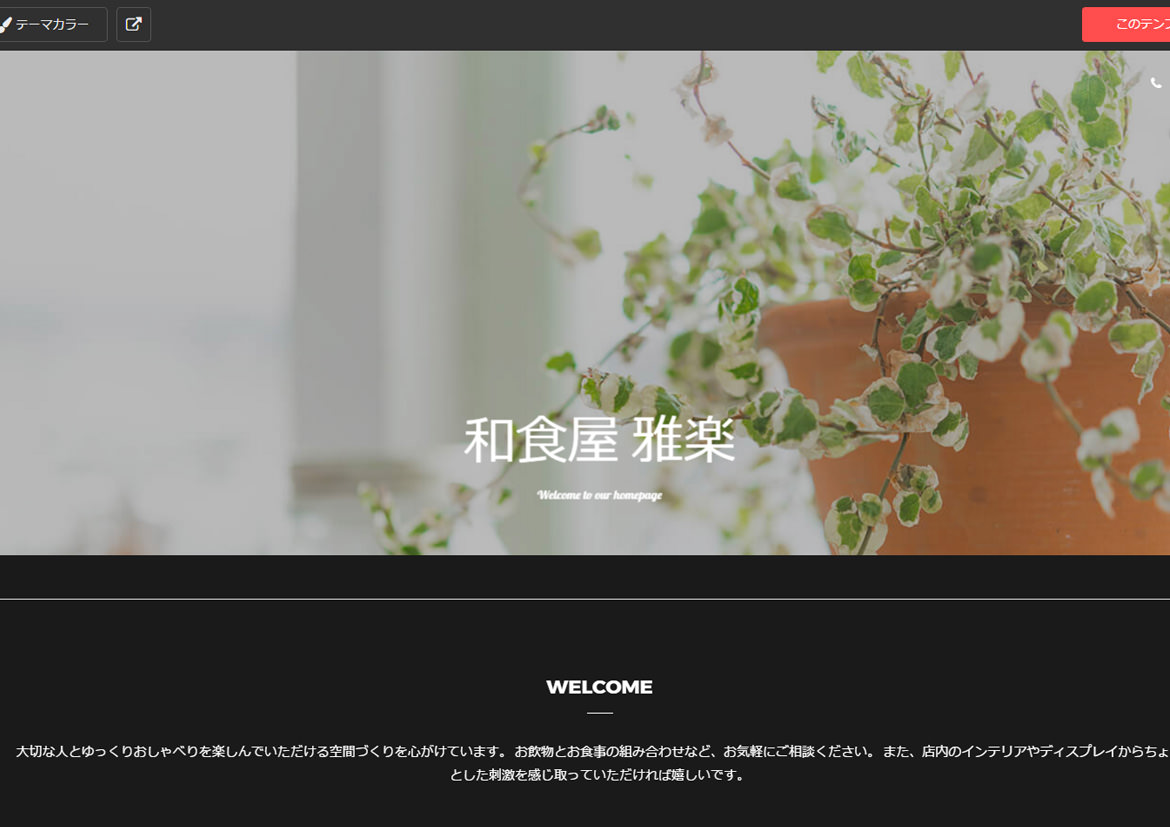
▼フルスクリーン・デザイン
フルスクリーン・デザインは、画面いっぱいに広がったデザイン表示で、「躍動感」・「ダイナミック」などが特徴です。
近年、このフルスクリーンを利用したホームページが多くなってきました。
フルスクリーンには「画像」と「動画」があります。
このテンプレートは「イメージを中心に伝えるデザイン」のタイプになります。
下記のような特徴があります。
フルスクリーン・デザインの長所
- 全画面で表示することで、閲覧者に視覚的なイメージ・情報を与えることができる。
- 商品を美しく、より洗練されたイメージで伝えることができる。
- パララックス(視差)を利用することで、注目を集めることができる。
フルスクリーン・デザインの短所
- テキストよりも、画像中心で見せるデザインのため、商品の説明不足につながる可能性がある。
- 商品を美しく見せるための写真加工が必須。
- 大きなサイズの画像を用意しなければならない。
★このテンプレートはどのような場合に使用するのか?
- イメージ(企業イメージ / ブランドイメージ)を前面に押し出したい場合。
- 文章よりも、画像中心でサイトを作る場合。
フルスクリーン・デザインは、文章よりも画像を中心に見せるサイトです。
このフルスクリーンのテンプレートに、見栄えの悪い、しょぼい画像を使用すると、見るに堪えないサイトが出来上がってしまいます。
よって、見栄えの良い画像を揃えるのはもちろん、高解像度の写真、それなりの画像サイズを用意しておく必要があります。
フルスクリーンのデザインは、ブランドイメージを高めたい場合に有効です。
▼サイドメニュー・デザイン
サイドメニュー・デザインには、「カラム」と「スライド」がありますが、どちらも、グローバルメニューをサイドに移動させたものです。
メニューは通常、左側にありますが、テンプレートによっては右側にあるものもあります。
上部にグローバルメニューが無い分、スッキリとした印象を受けます。
このテンプレートは「文章を中心に伝えるデザイン」のタイプになります。
下記のような特徴があります。
サイドメニュー・デザインの長所
- トップに空間ができるため、活用次第で注目を集められる。
- メニュー項目が増えても、改行されることがない。
- 全体的にスキッリとした印象を与える。
サイドメニュー・デザインの短所
- サイドにメニューがあるので、コンテンツの領域がやや狭く感じる。
- 商品(画像)をクローズアップしたサイト作りには不利である。
- サイト内に動的・視覚的な動きが無く、閲覧者の注目を集めづらい。
★このテンプレートはどのような場合に使用するのか?
- サイトをちょっとオシャレにしたい場合。
- 文章中心で、画像は補足的な意味合いで使用する場合。
サイドメニュー・デザインは、画像よりも文章を中心に見せるサイトです。
サイドカラムにメニューがあるので、コンテンツ部分の領域はやや狭くなります。しかし、その分トップのヘッダー領域にスペースができるため、使い方によっては、サイトの印象を違った風に見せることができそうです。
現在では、サイドメニューを固定しているか、ページに追随させているようなサイトも多くあります。
残念ながら「グーペ![]() 」では、そのようなタイプはありませんが、好みで選択するとよいでしょう。
」では、そのようなタイプはありませんが、好みで選択するとよいでしょう。
結局、何を使ったらいいの?
文章を中心に伝えたい場合
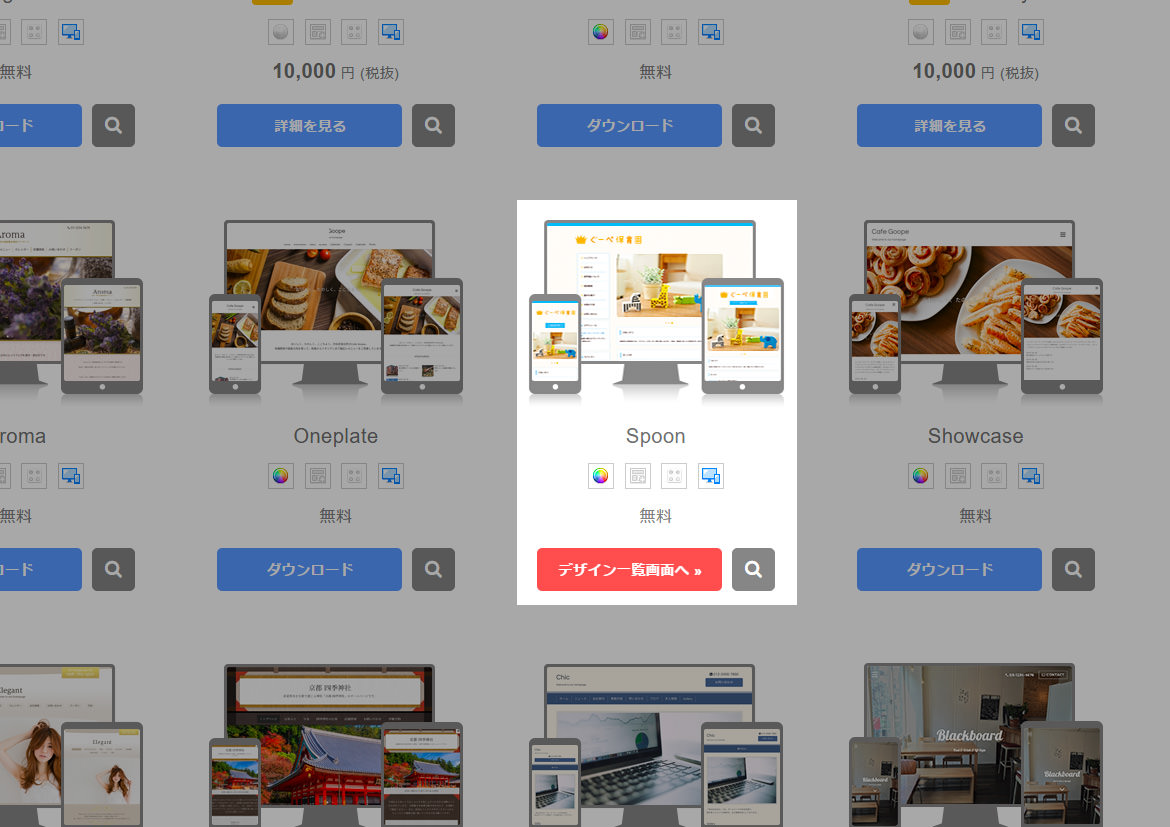
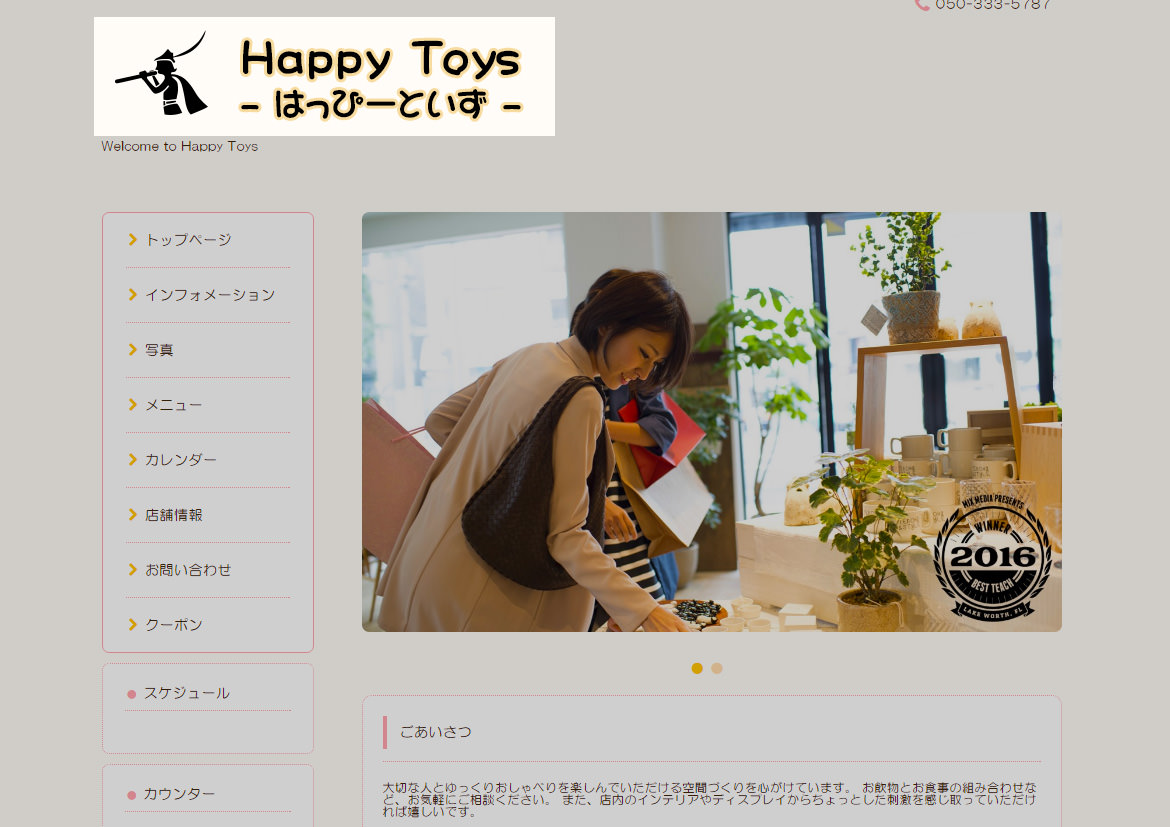
スタンダードに近い、サイドメニューの「Spoon」が最適です。
サイドメニュー故に、コンテンツ部分の領域がやや狭くなりますが、そのぶんヘッダーの領域が広くなります。
「飲食店」はもちろん、「雑貨屋」「洋服屋」「教室 / 塾」でもオールマイティーに利用できます。
イメージを中心に伝えたい場合
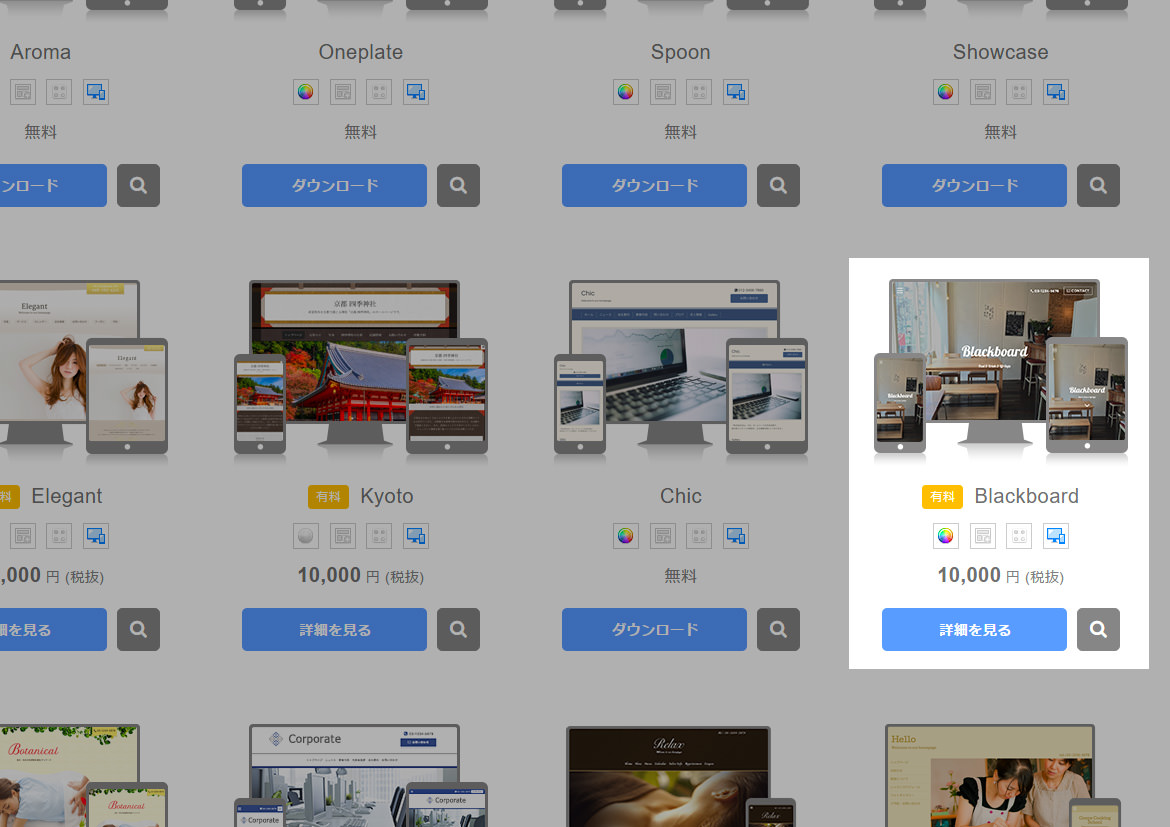
イメージを中心に伝えたい場合は、フルスクリーンのパララックスのテンプレートを利用しましょう。
※ただし、有料ですが・・・。無料でフルスクリーンのテンプレートがありません。
フルスクリーンのテンプレートを使う場合は、高解像度で大きなサイズの画像が必要になります。
自前で用意するのはなかなか難しいですが、「Adobe Stock」や「Shutterstock![]() 」などを利用して、店舗イメージに合う画像を探してみましょう。
」などを利用して、店舗イメージに合う画像を探してみましょう。
💖ポイント1 ー スライダーを素敵に仕上げる!
スライダーを素敵に仕上げるためには、以下の点が大切になります。
- 「画像の大きさ」を最適に設定してから、アップロードすること。
- 全てのスライド画像の「大きさを揃える」こと。
上記の点を実践するだけで、サイトのデザインが向上します。
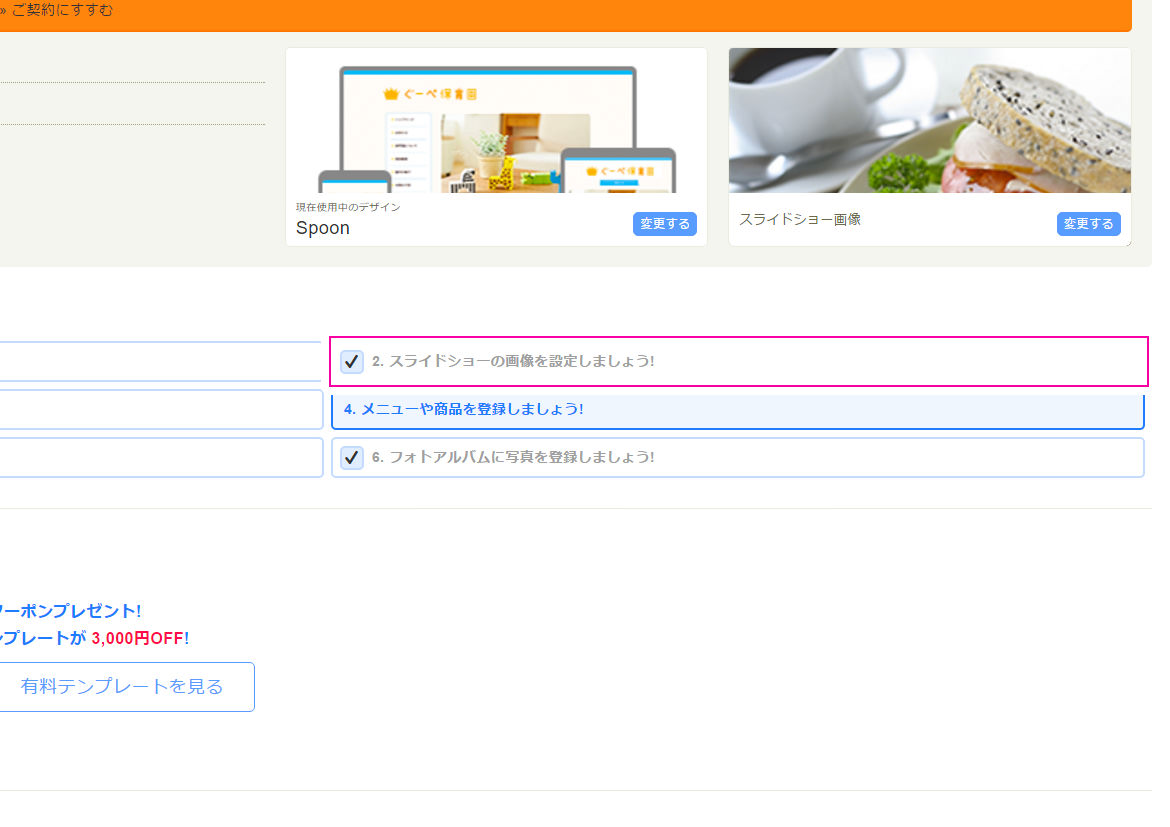
「Goope」にログインし、管理画面から「2.スライドショー」を選択します。
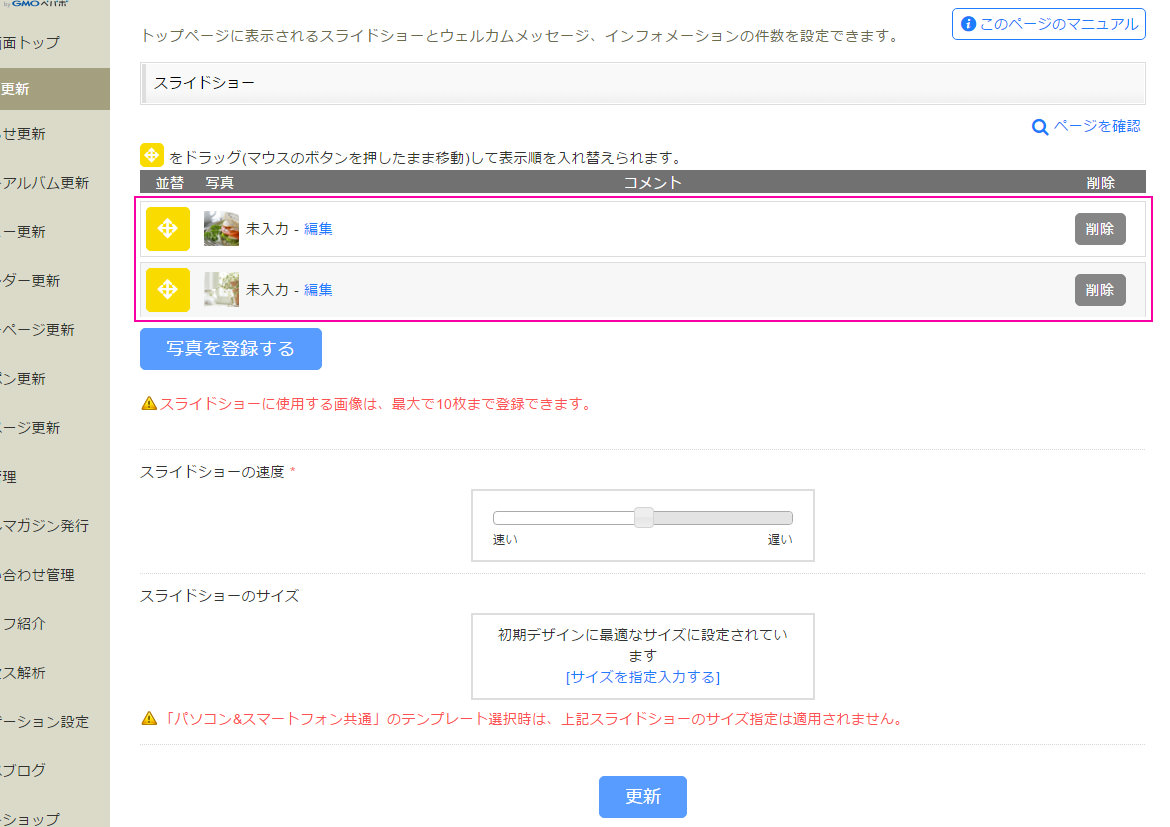
現在、下記の2つの画像が初期で設定されています。
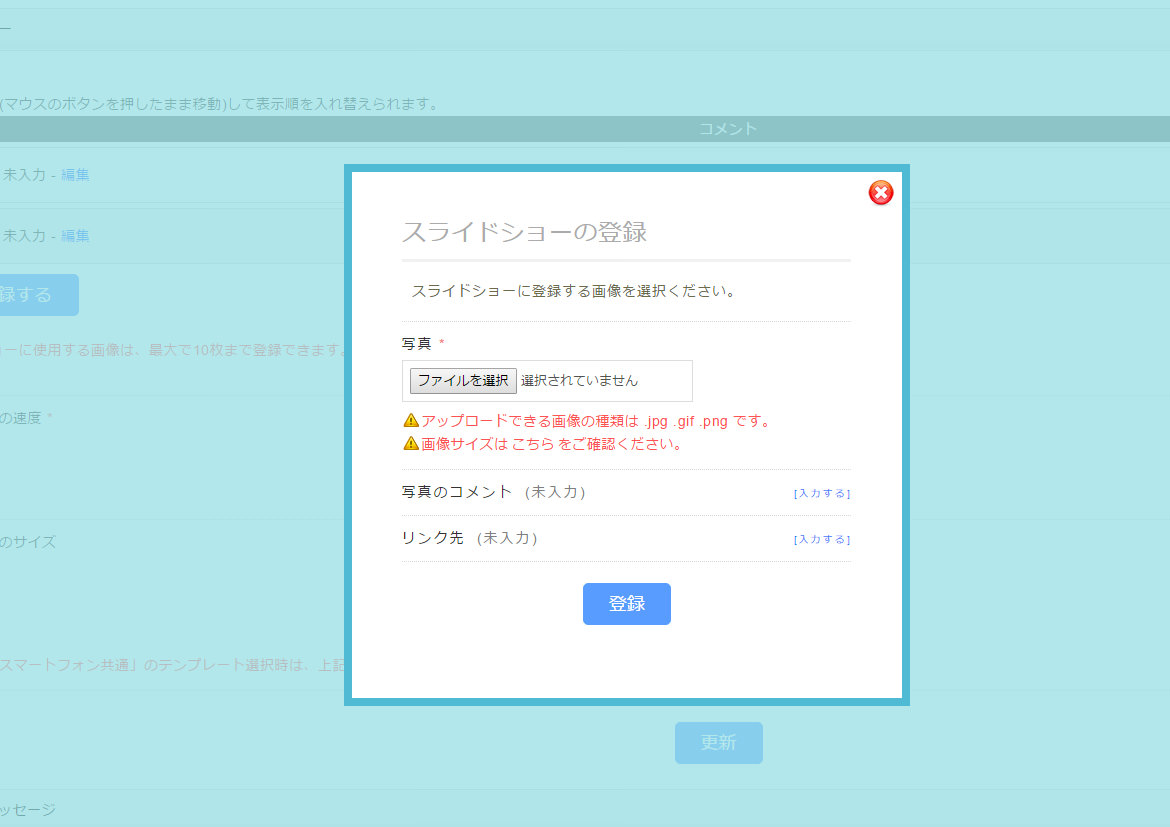
画像の「登録ボタン」から、スライドの画像を登録できます。
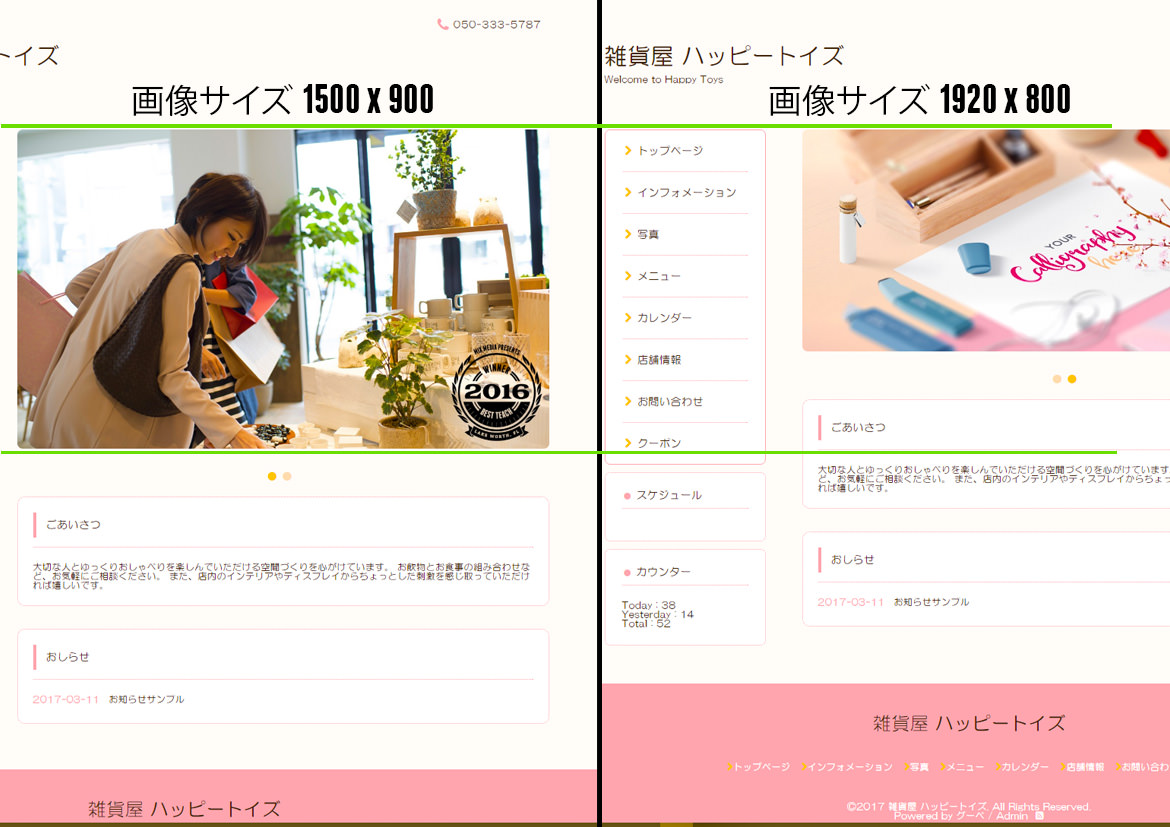
Spoonの画像の最適サイズは「横:1500 × 縦:900」になります。すべての画像は、この大きさを統一させます。
画像のサイズが不揃いだとレイアウトが崩れたり、見苦しい見た目になってしまいます。
不揃いだった場合は、どうなるのでしょうか?
下記にそれぞれ異なる画像サイズをスライダーに設定してみました。
スライダーで画像が変わった瞬間、画面全体がズレます。これだと、画像が切り替わるたびに、下の「ごあいさつ」のテキストなどが頻繁にズレてしまうため、閲覧者がストレスを感じるようになります。
画像サイズは必ず統一させましょう。
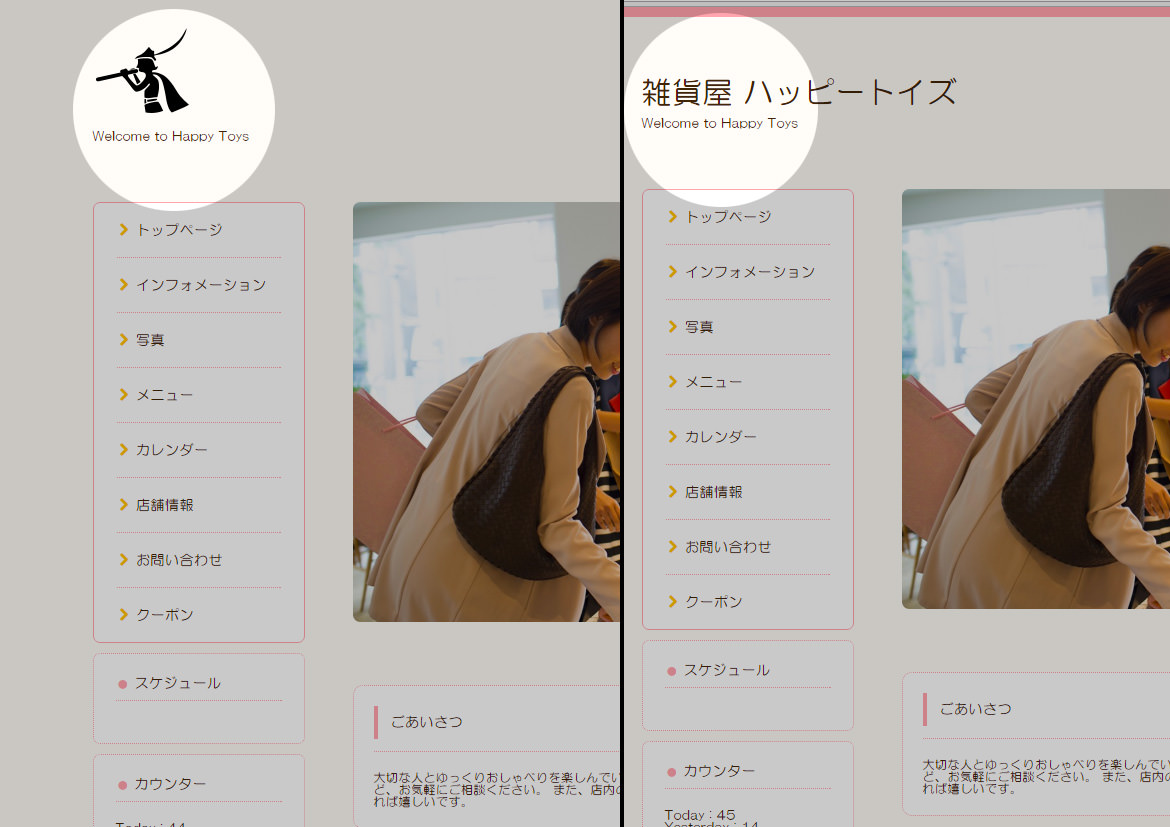
💖ポイント2 ー ロゴで印象をアップさせよう!
サイトにロゴを設置するだけで、サイトの雰囲気を高めることができます。
さらにロゴを素敵に仕上げてみましょう。
ロゴを付けて、タイトルの書体を変更するだけで、分かりやすくアピールしやすいロゴになりました。
※下記の画像は、PNGで背景を透過して作成しています。
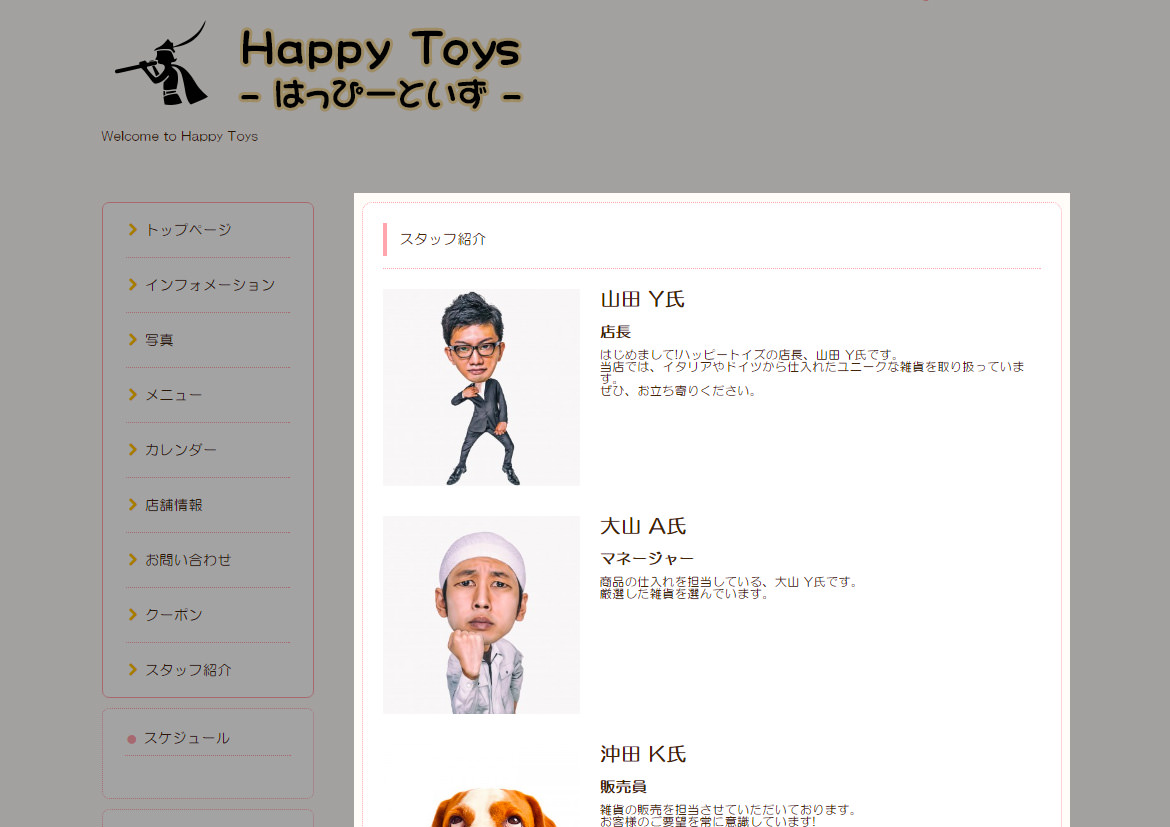
💖ポイント3 ー スタッフをユニークに紹介しよう!
お店の雰囲気を伝えるポイントの一つに、「スタッフ紹介」があります。
自撮りで撮影した画像を使っても良いのですが、ちょっとお茶目な画像を使用するのも一つの手です。
グーペを素敵にするコツのまとめ
- 文章中心ならテンプレート「Spoon」を使おう。
- フルスクリーンでブランドイメージを前面に押し出したいなら「Background」を使おう。
- スライダーで使う画像は、高解像度で作成し、大きさを統一させよう。
- サイトをにロゴを設置しよう。
- スタッフ紹介でサイトをユニークにしよう。
さて、「グーペ![]() 」のデザインを素敵にするコツを何点かご紹介しました。
」のデザインを素敵にするコツを何点かご紹介しました。
始めてホームページを作る人にとっては、「デザイン」と聞いても分からないことだらけだと思います。
「グーペ![]() 」を使うことを考えている人は、何かしらの飲食店などの店舗のページを作ろうと思っている人が多いと思います。最初は、管理画面でさえも戸惑うと思います。
」を使うことを考えている人は、何かしらの飲食店などの店舗のページを作ろうと思っている人が多いと思います。最初は、管理画面でさえも戸惑うと思います。
ですが、ポイント押さえておくだけで、サイト作りは確実に楽になります。
今回紹介した点は、ごく一部になりますが、ちょっと実践するだけで、サイトの素敵さは少なからず向上すると思います。
今後、時間があれば、「グーペ![]() 」のチュートリアル記事を作りたいと思います。
」のチュートリアル記事を作りたいと思います。
取り急ぎ、今日はここまで。