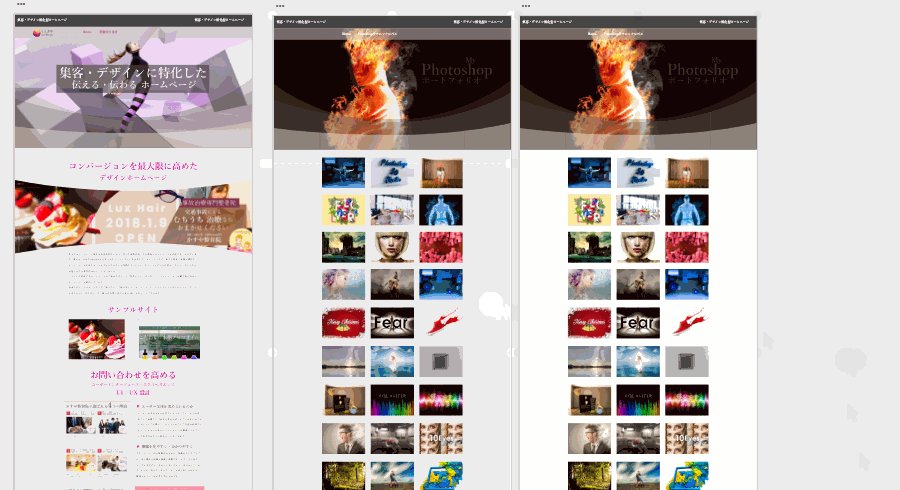
Webデザインは長年、PhotoshopやIllsutratorを使ってきたという人が多くいると思います。Adobe XD CCはUI / UX設計、プロトタイプの制作において、非常にWebデザインを制作しやすくなっています。
特に、共同作業という面においてPhotoshopやIllsutratorとは比較にならないくらいの柔軟性を発揮してくれることでしょう。
これからWebデザインをメインに考えている人は、Adobe XD CC を覚えおいて損はしません。これからはWebデザイン制作におけるスタンダードになっていくからです。
さて、今回は「Adobe XD CC Webデザイナー視点での便利技10【webデザイン編】」を記事にしたいと思います。
Adobe XD CCで何ができるのか
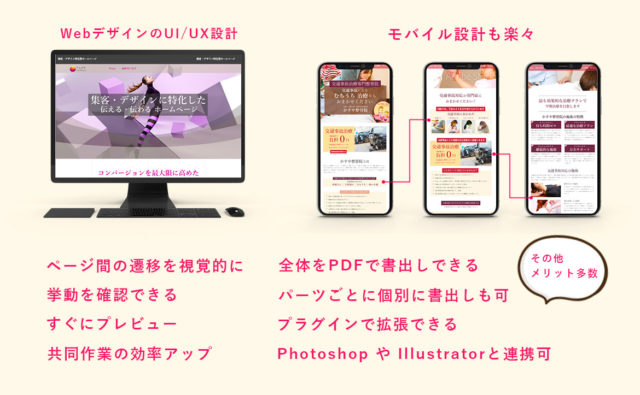
Adobe XD CC(アドビ エックスディー)はWebデザイン・モバイルデザインのモックアップ(ひな形)に特化したアプリケーションです。パソコンにせよ、モバイルにせよ、ホームページを作る前には必ずデザインを作ります。デザインを作らないと、いきたりばったり のデザインが出来上がっちゃいます。
従来はPhotoshopやIllustratorでWebデザインを構築していました。
Adobe XD CCを使うことで、ワークフローはより分かりやすく・より効率的に、またCreative Cloudと連携することでより共同作業がしやすくなりました。まさにAdobe XDはWebデザインにおけるモックアップの代名詞とも言える存在なのです。
プラグインによる拡張機能でさらに利便性アップ
Adobe XD CCには作業をさらに効率化できる便利なプラグインが多数リリースされています。
下記はほんの一例。
いくつか使ってみた感想は、プラグインによっては「アカウント作成(APIキー作成)」が必須なものもあり、やや使いにくいと言った感じです。しかも、プラグインは日本語化されておらず、すべて英語なので、そこら辺もネックになるでしょう。
また日本語サイトのサポートもないので、思わぬトラブルに遭遇したときも要注意になります。すべて自己解決です。
| プラグイン名 | 内容 |
|---|---|
| Airtable | サンプルテキストは不要。UI文、画像などのデータを収録したAirtableデータベースから、実際のコンテンツを利用できます。 |
| Trello | Trelloに簡単にアセットを送信できます。XDの中で、グループ内でのアートボードとレイヤーの共有が可能。 |
| UserTesting | XD内で画面デザイン、モックアップ、プロトタイプ用スタジオを作成し、顧客からその場でフィードバックが得られます。 |
| CloudApp | XDの中でアートボードとアセットのスクリーンショットを瞬時に共有します。作品を取り込み、安全なリンクで送信します。 |
| Overflow | 分かりやすいユーザーフローダイアグラムのデザインと表示、共有が可能です。 |
| Stark | アクセシブル、倫理、インクルーシブに配慮したプロトタイプデザインを構築することができます。 |
| Dribbble | Dribbbleコミュニティで直接クリエイティブプロセスを共有できます。 |
| Slope | デザイナーがSlopeのタスク一覧をXDで表示し、フィートバックや承認を依頼することができます。 |
| Angle | 奥行きのあるモックアップに画面を配置できます。数百ものスタイル・カラー・角度設定が可能です。 |
Adobe XD CC Webデザイナー視点での便利技10
【テクニック1】レイアウトグリッド(or 方眼)を利用する
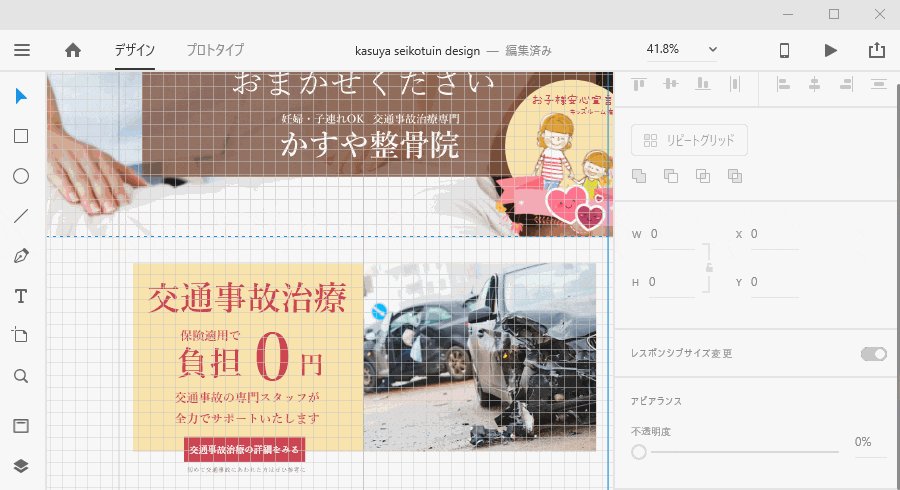
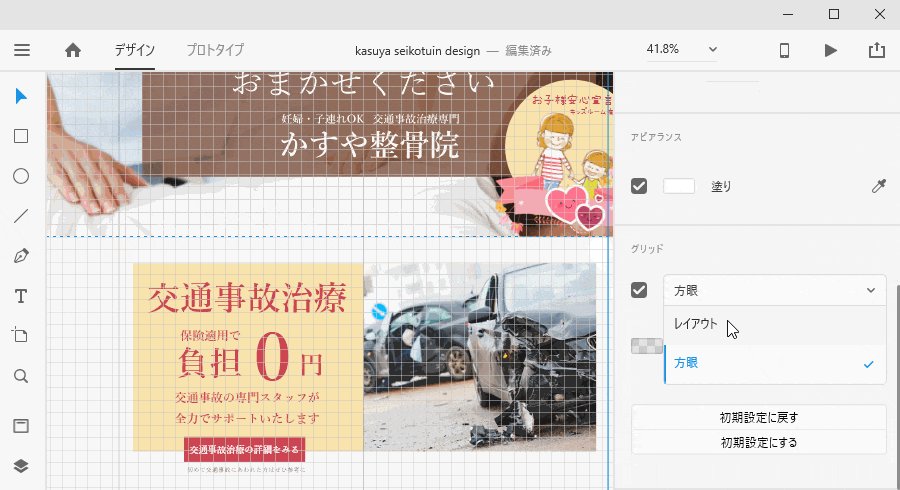
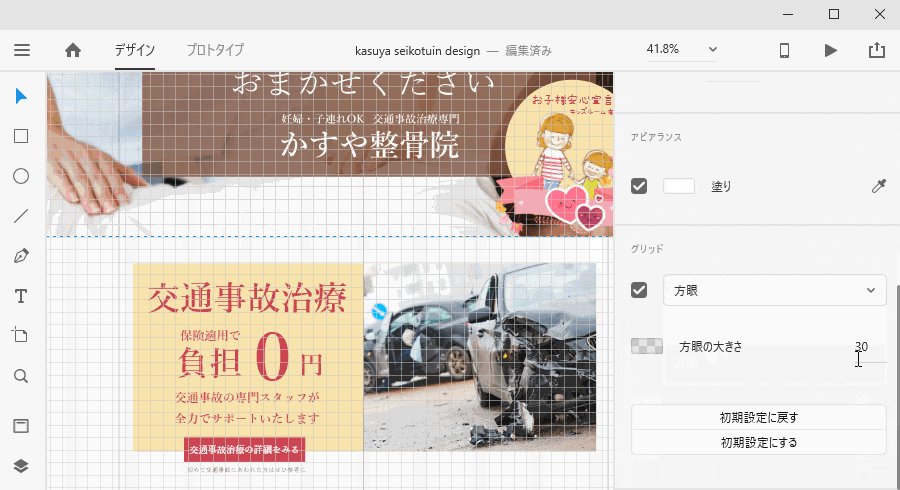
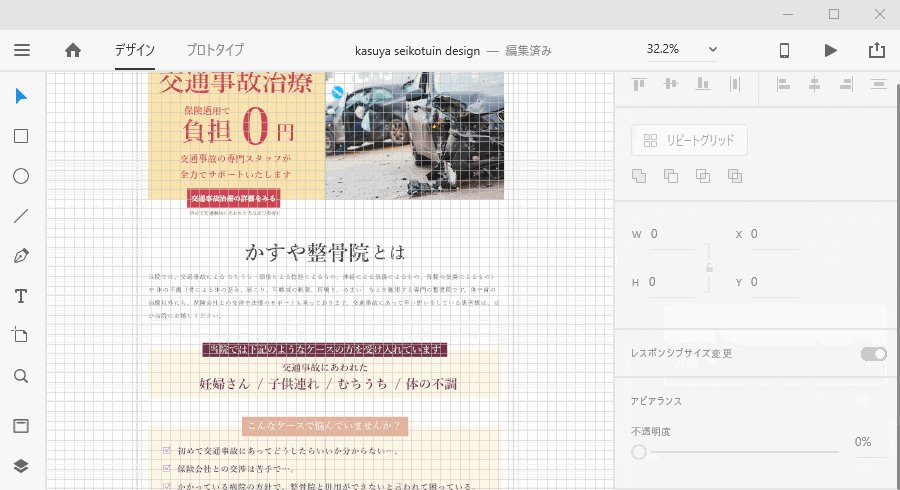
まずはwebデザインに取り掛かるまえに、レイアウトを整える必要があります。アートボードをダブルクリックすることで、右側のメニューからグリッドを表示・切り替えることができます。グリッドは「レイアウト」と「方眼」の2種類がありますが、どちらか好みの方で良いでしょう。
私の場合は、方眼を使っています。
レイアウトや方眼の間隔は「画面の横幅に対して、割り切れる数字」を設定してください。
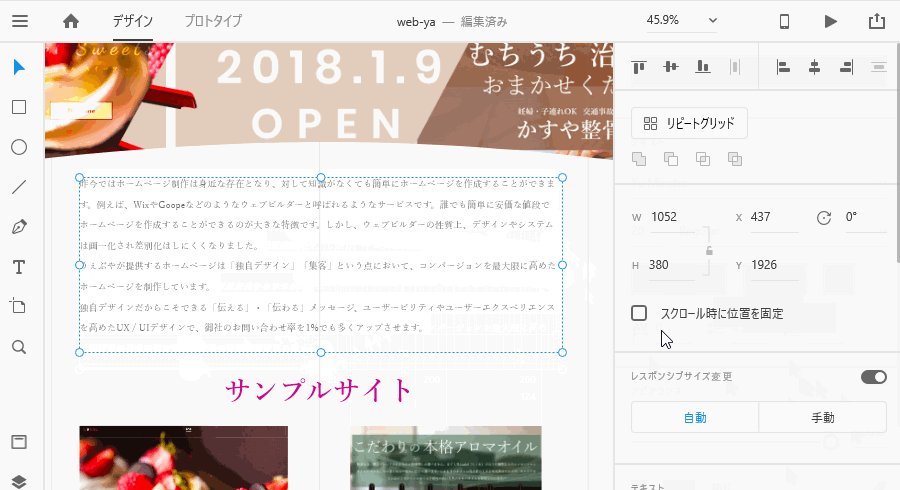
【テクニック2】テキストの幅を固定化する
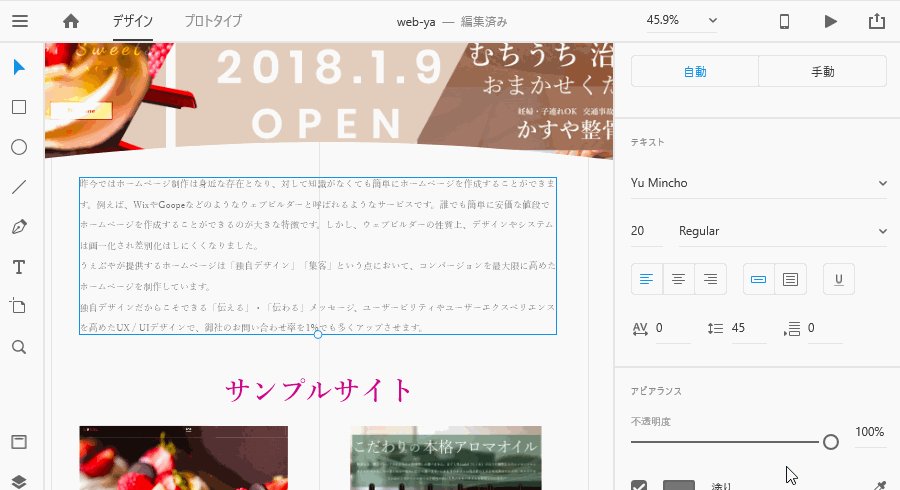
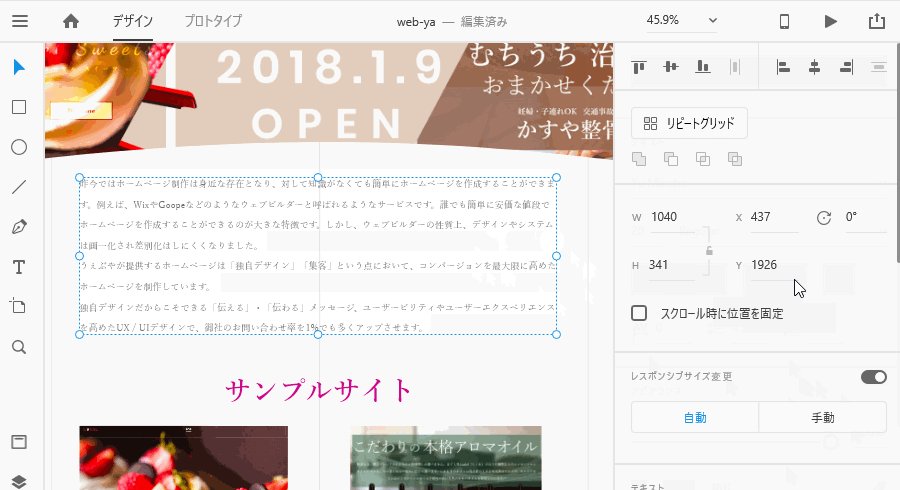
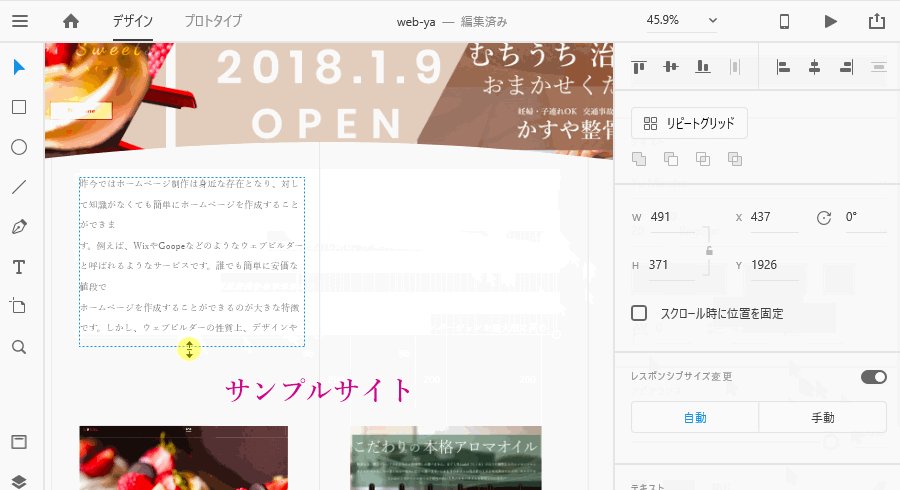
テキストを任意の場所で折り返したい場合は、テキストボックスを「エリア内テキスト」で横幅を固定させます。中の文章は自動的に改行されるので、便利です。
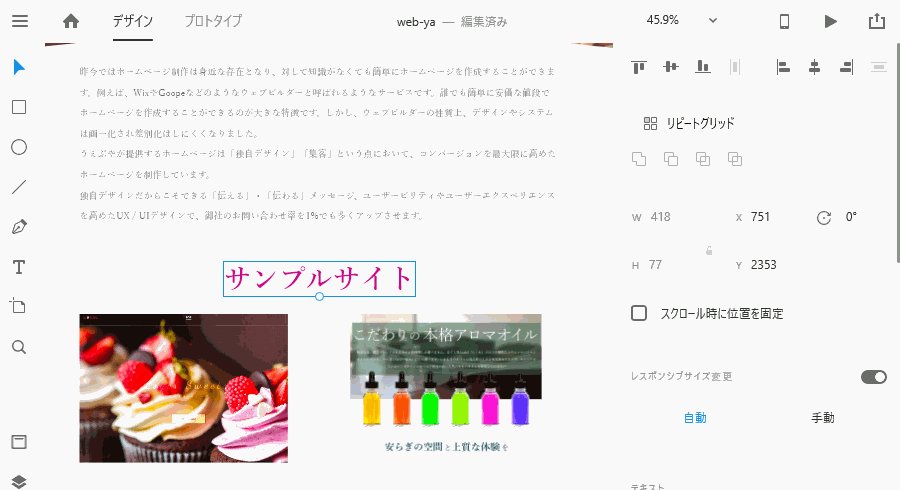
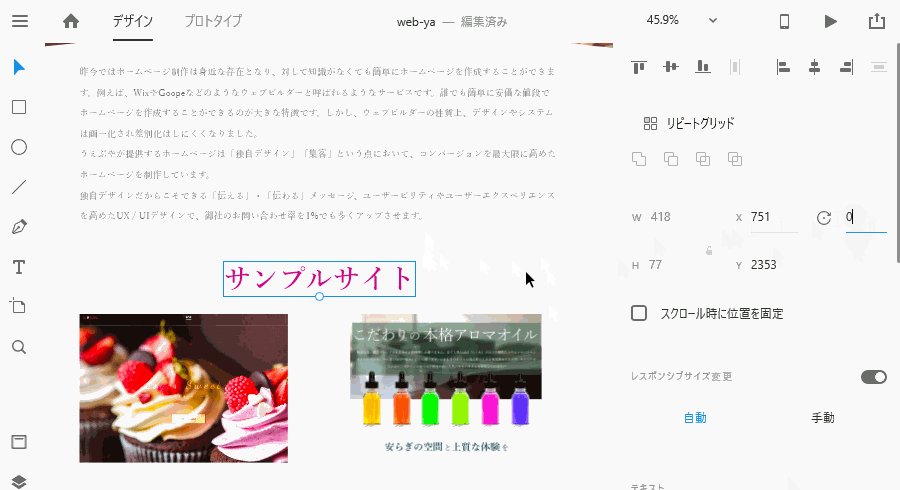
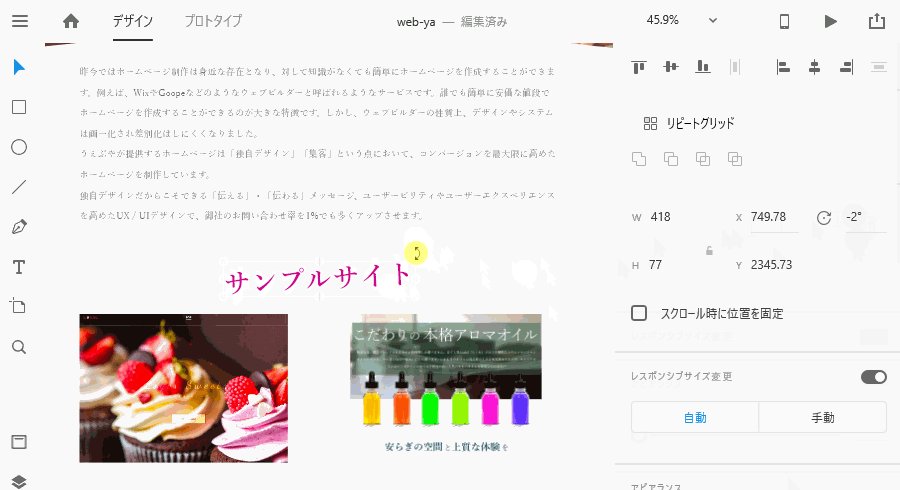
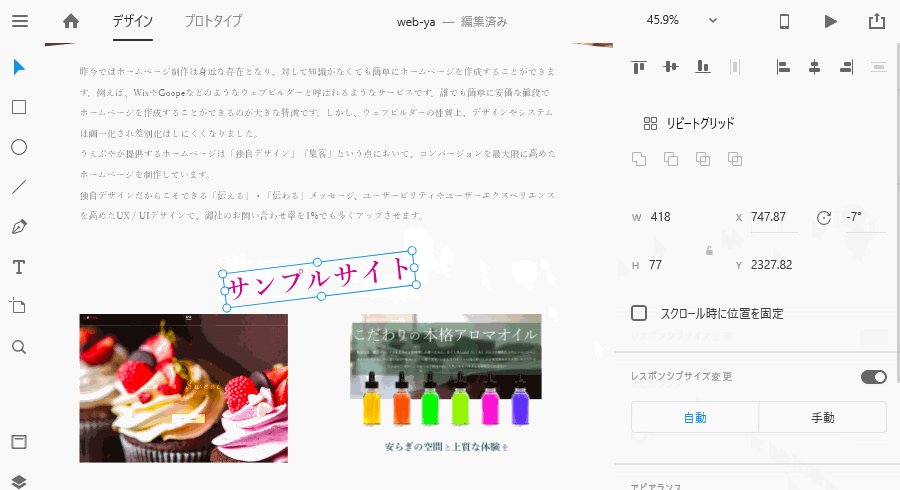
【テクニック3】テキストを自在に回転させる
デザインによっては、テキストに角度を付けて回転させたい場合があるかもしれません。通常ならば、数値を入力して回転させるのですが、それでは使い勝手が少々良くありません。
そこで、テキストを「Ctrl + G」でグループ化してしまいましょう。これで自由自在に回転させることができます。
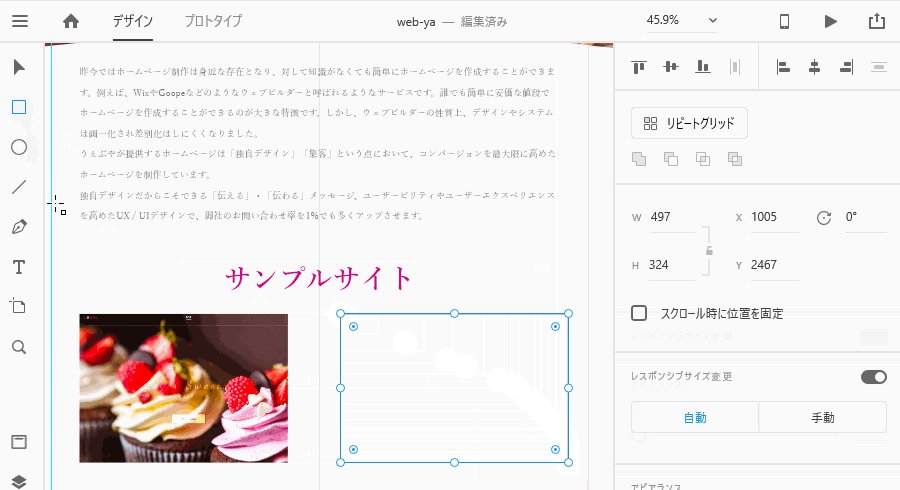
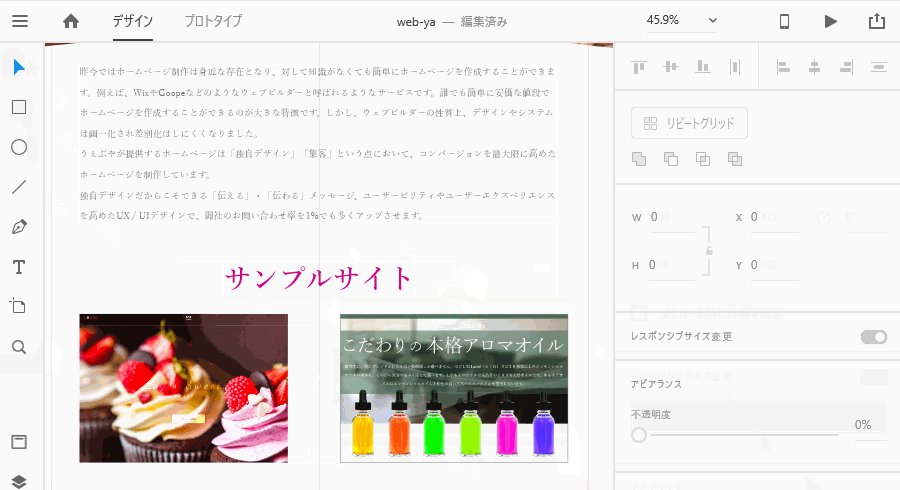
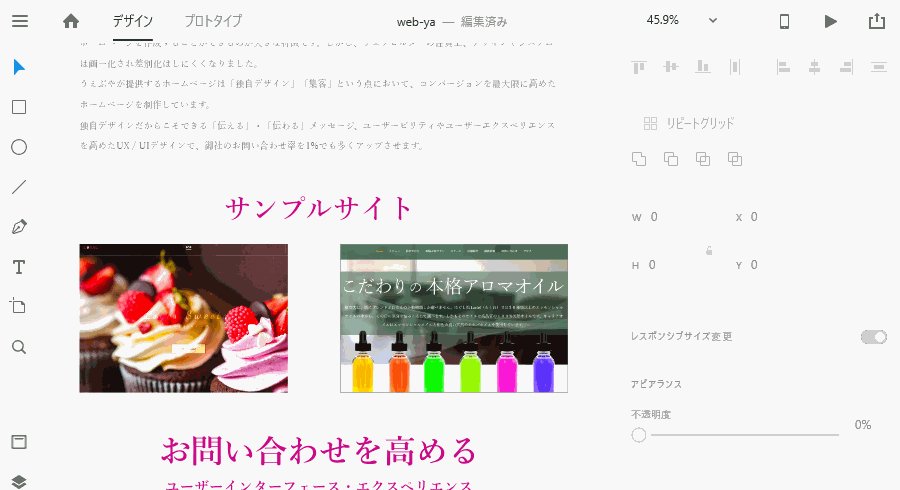
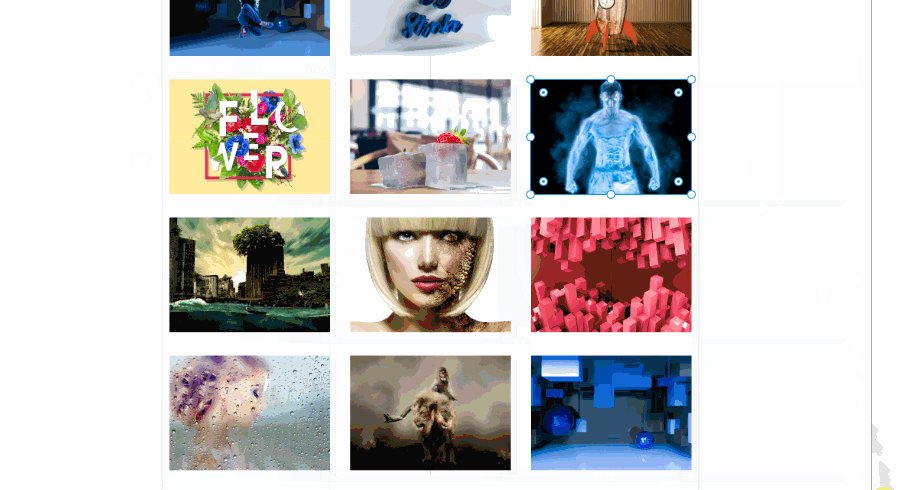
【テクニック4】図形に画像をはめ込みできる
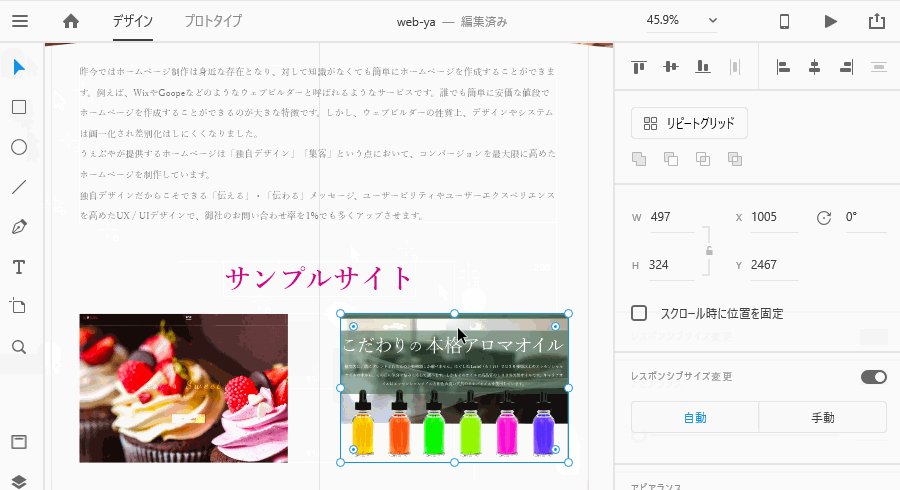
あらかじめ図形を挿入しておき、画像をドラッグ&ドロップすることで、図形に画像をはめ込むことができます。丸形・台形・四角形など、あらゆる図形に対応しているので、デザインを作る上で、作業を短縮させることができます。
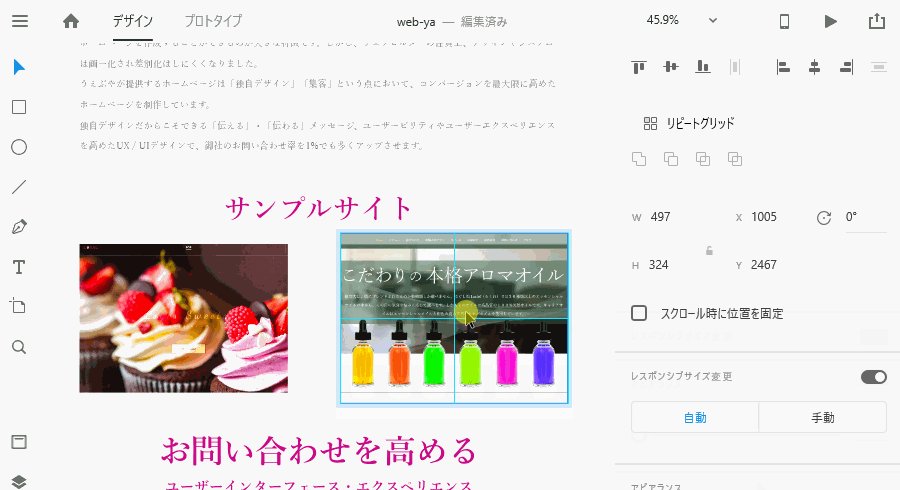
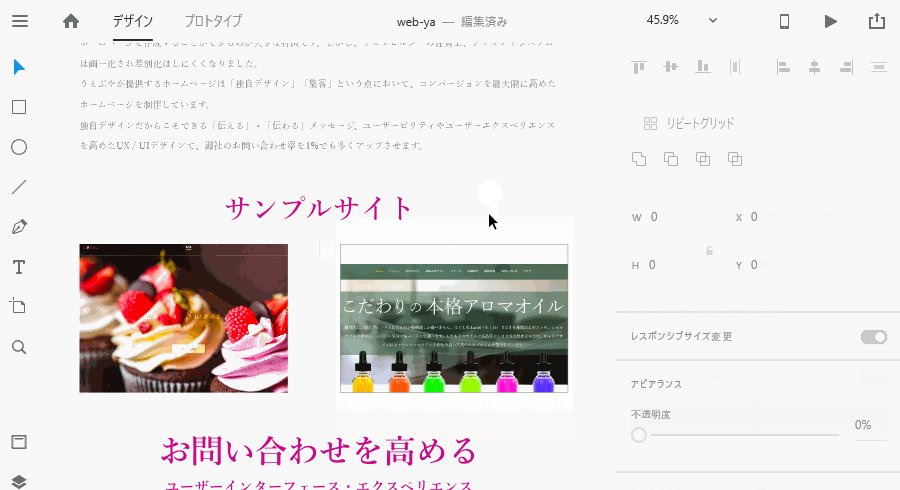
【テクニック5】図形に挿入されている画像の位置を変える
「テクニック4」で図形にはめ込みした画像は、ダブルクリックすることで自由に「拡大・縮小・移動」させることができます。画像の表示位置を直す場合に重宝します。
【テクニック6】アートボードを自由に移動させる
アートボード上に何らかのオブジェクトがあると、アートボード自体を移動させることはできません。しかし「Ctrlキー」を押しながら、アートボードをドラッグさせることで、アートボードを自由自在に移動させることができます。
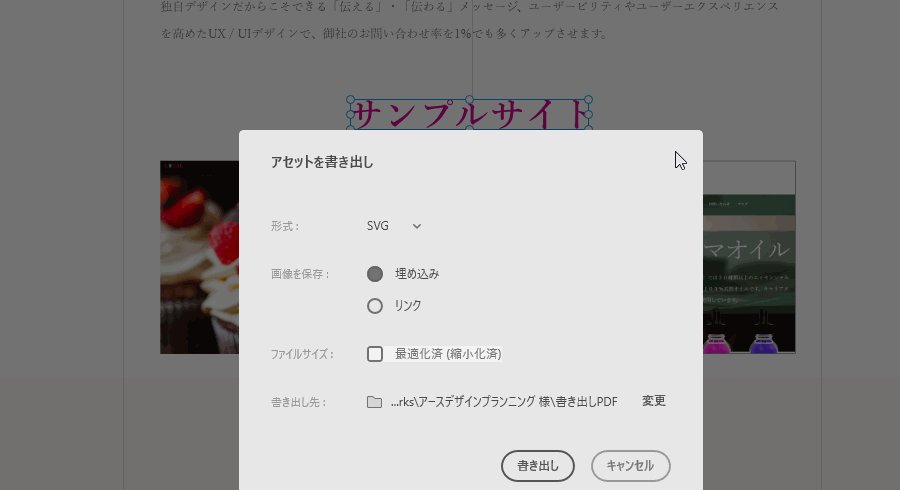
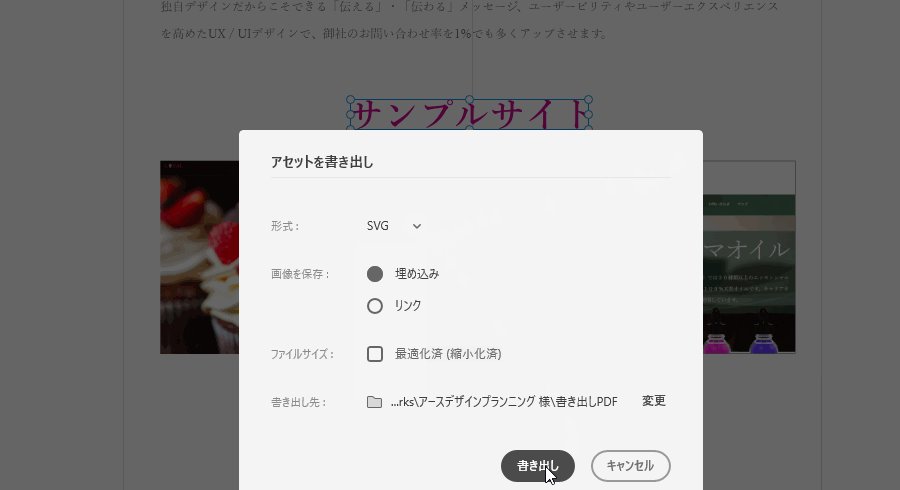
【テクニック7】テキストをアウトライン化(パス化)してSVGで書き出し
テキストを選択し、「Ctrl + 8」で、アウトライン化します。再度アウトライン化したテキストを選択し、「Ctrl + E」でSVG形式で書き出します。
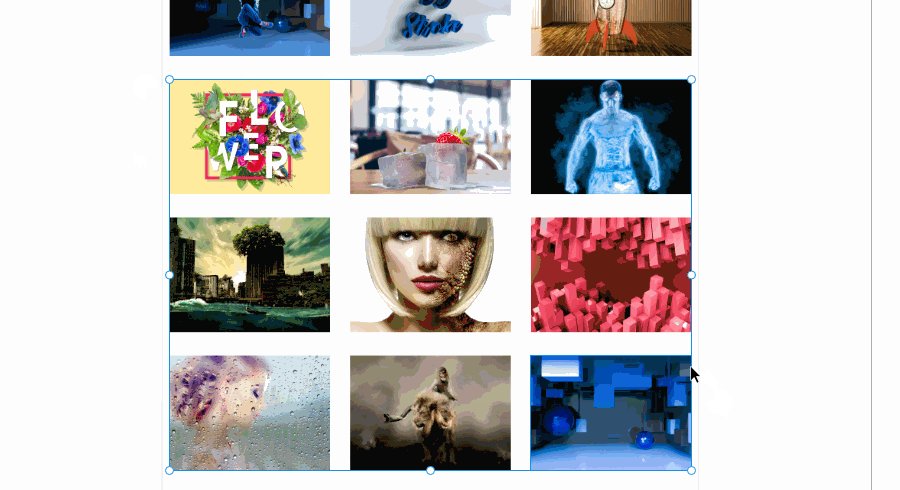
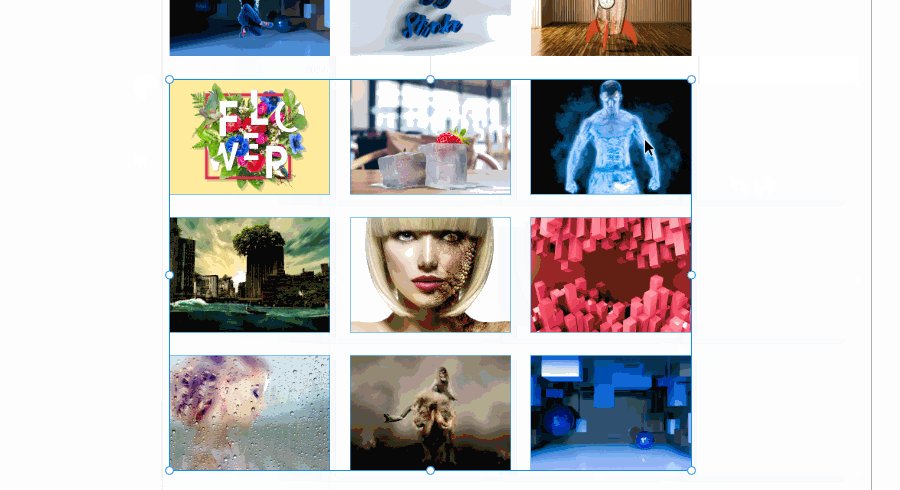
【テクニック8】ショートカットキーでまとめてグループ化する
ショットカットキーを使い、オブジェクトをまとめて選択し、「グループ化 / グループ解除」することができます。
グループ化は「Ctrl + G」、解除は「Ctrl + Shift + G」で簡単に行えます。素早く作業できるので覚えておきましょう。
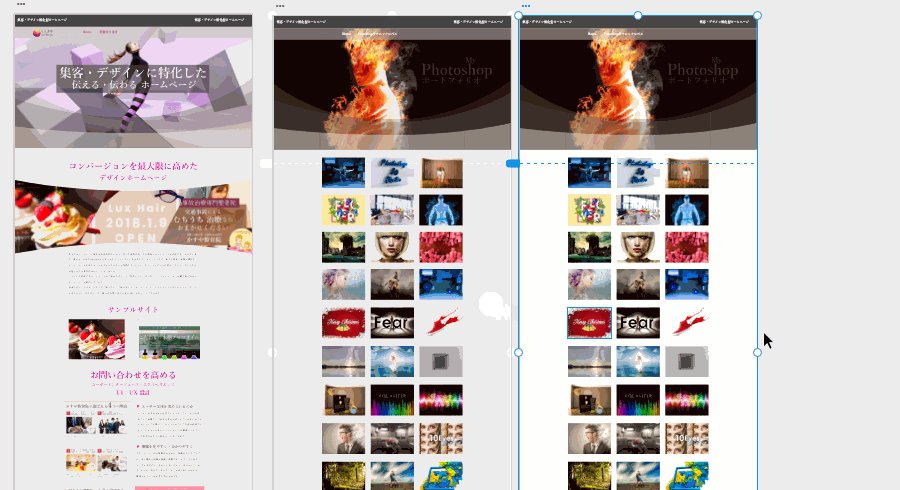
【テクニック9】アートボードは複製できる
アートボード自体をダブルクリックし、「Ctrl + C」「Ctrl + V」で複製することができます。ヘッダー / フッターだけ作って、下層ページ分だけ複製すると楽に作業することができます。
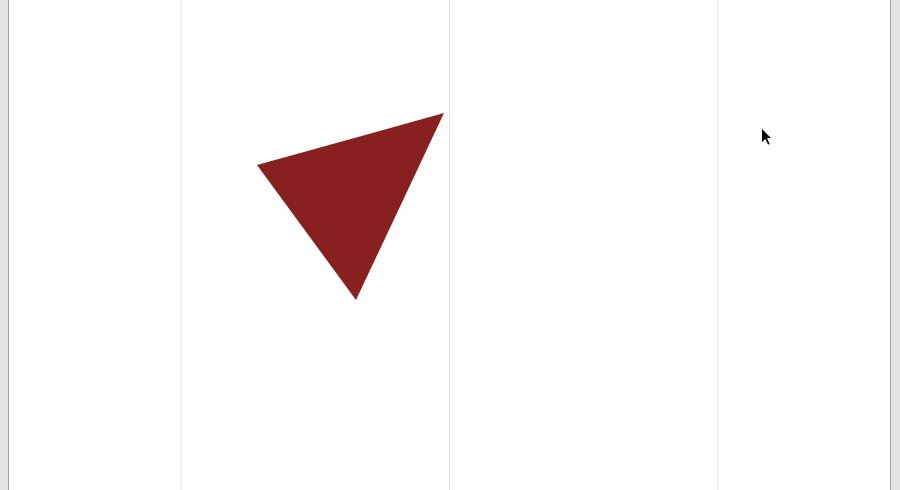
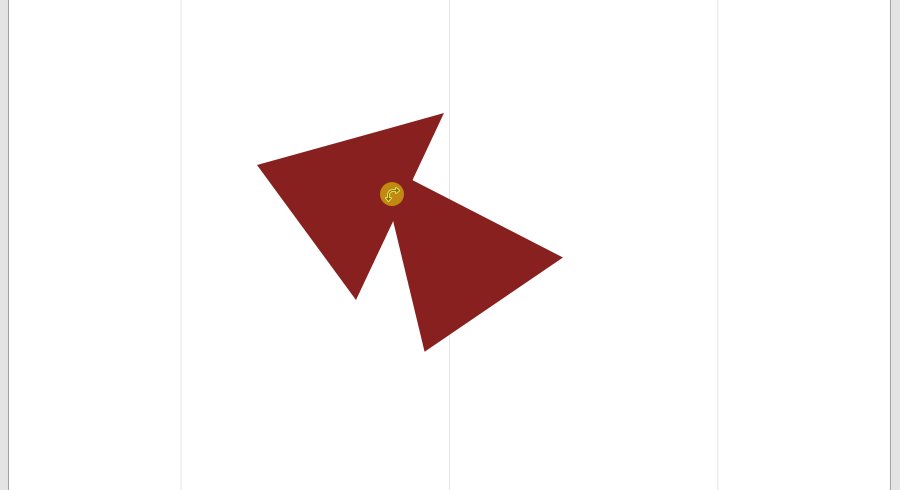
【テクニック10】ペンツールと合体で大抵のオブジェクトは作成できる
ペンツールを使いこなせれば、Webデザインの幅がグッと広くなります。Illustratorと同じように直感で操作できるので、簡単です。さらに「合体」や「前面型抜き」などを使用すれば、思いのままの形を作ることができます。
まとめ
さて、どうだったでしょうか?これからWebデザインを勉強してみようと思っている人は、Adobe XDに挑戦してみましょう!グッと作業が楽になり、効率が上がると思います。
とはいえ、Adobe XDは現場ではスタンダードな存在なのでしょうか??Web制作会社はどうなんでしょ…。登場してどれぐらい経過しただろうか、1年弱ぐらいかな。
それでも覚えておけばいずれ役立つ時がくるでしょう。
時間があれば、モバイルの作り方でもチュートリアルにしたいと思います。